Ciao ragazzi,
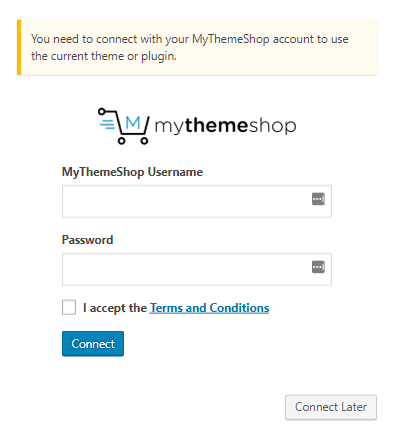
In questo video tutorial andremo a vedere come rimuovere il fastidioso banner che compare nell'area di amministrazione nei template e nei plugin di negozio di temi quando stiamo lavorando e non abbiamo inserito la licenza.
Se non lo fai non è che smetta di funzionare, i template funzionano correttamente senza aggiungere il nome utente, il problema è che Ogni volta che ci spostiamo in un punto qualsiasi dell'amministratore di WordPress, viene visualizzato questo poster:

Come dicevo, non interrompe il funzionamento del template o del plugin ma quando ricarico la pagina compare il banner, che è molto fastidioso quando stiamo lavorando.
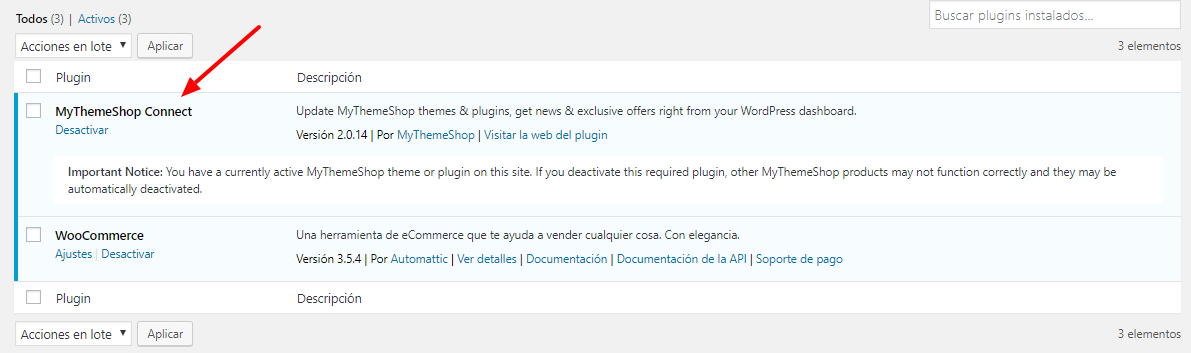
Il responsabile del fastidioso avviso che compare è il plugin “Mythemeshop connect”:

Se disattivo il plugin e vado nelle opzioni del template è quando non funziona correttamente, per questo motivo dobbiamo averlo attivo.
Questo plugin è responsabile degli aggiornamenti automatici quando abbiamo la licenza e se non la abbiamo, ti avviserà che devi attivarla.
Cosa possiamo fare per sbarazzarci di quel fastidioso poster?
Bene, veniamo al punto, perché grazie a un piccolo trucco possiamo rimuoverlo 😉
Ecco il video tutorial:
Iscriviti a un canale mi:
Dobbiamo fare alcuni passaggi per raggiungerlo.
La prima cosa che dobbiamo fare è installare il modello figlio, ovvero, invece di lavorare con il modello genitore, modificheremo i modelli figlio in modo che le modifiche non vadano perse durante l'aggiornamento in futuro.
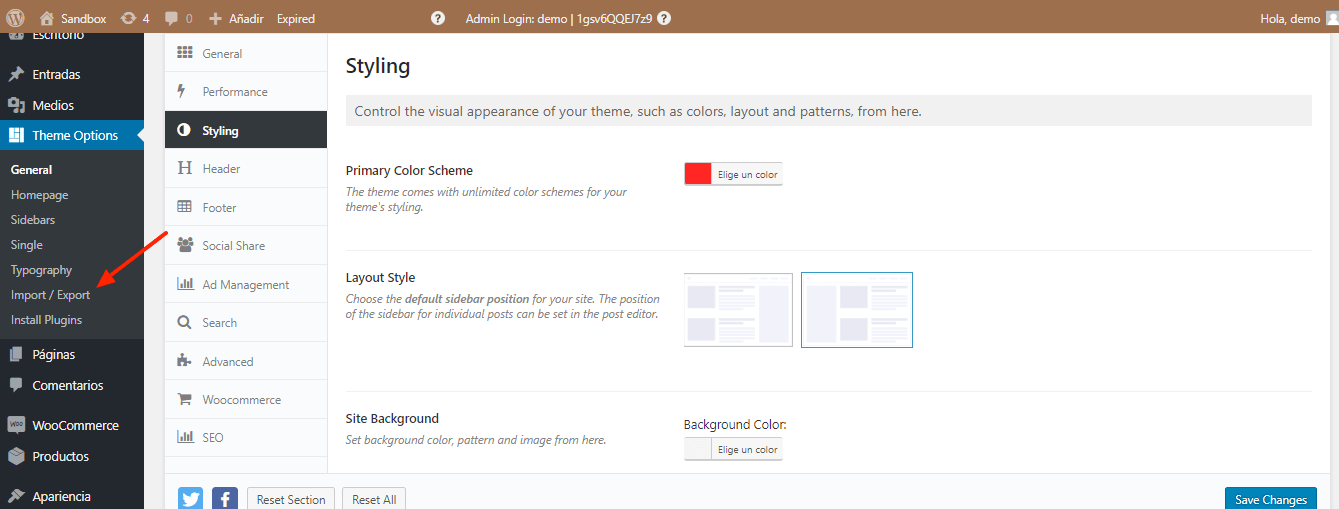
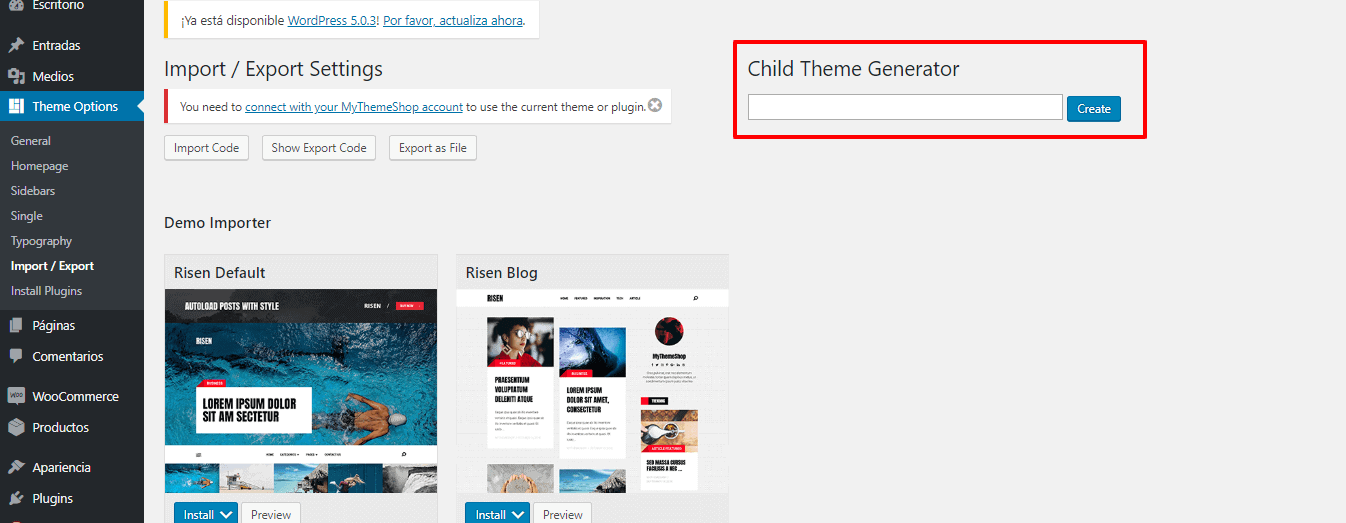
Importiamo/esporta:

e nella parte in alto a destra dove dice: "Generatore di temi figlio" creo il modello figlio.
Metterò un bambino risorto, lo do per creare e accetto:

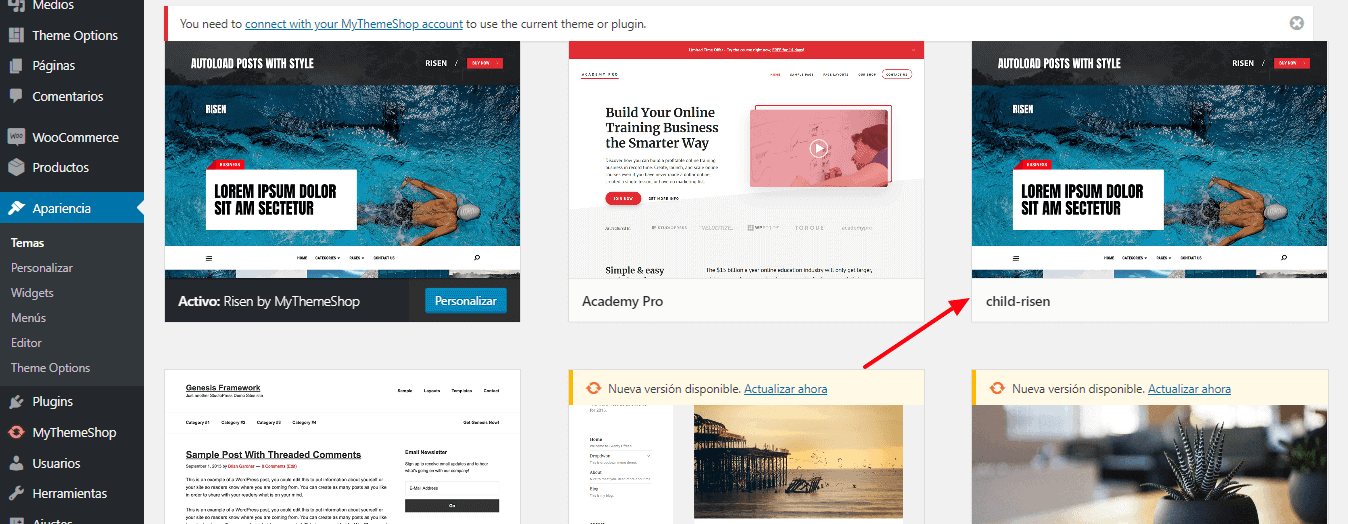
Andiamo su Aspetto -> Temi e attiviamo il modello figlio che abbiamo creato:

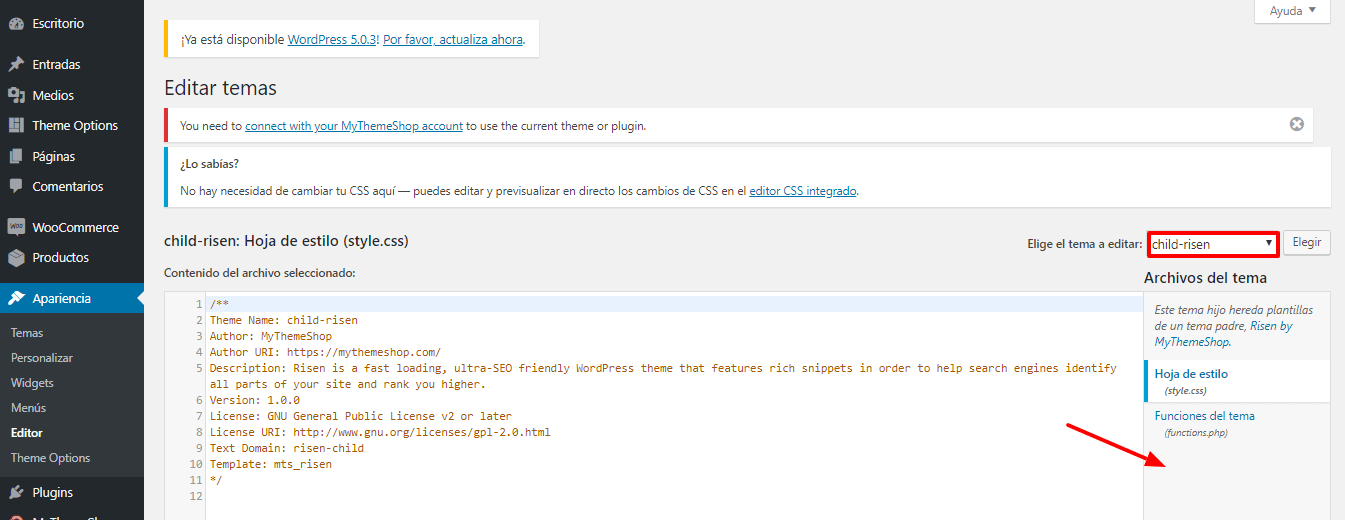
E ora quello che dobbiamo fare è aggiungere un file alla cartella che è stata creata chiamata Child-risen e modificare functions.php.

Che file dobbiamo creare?
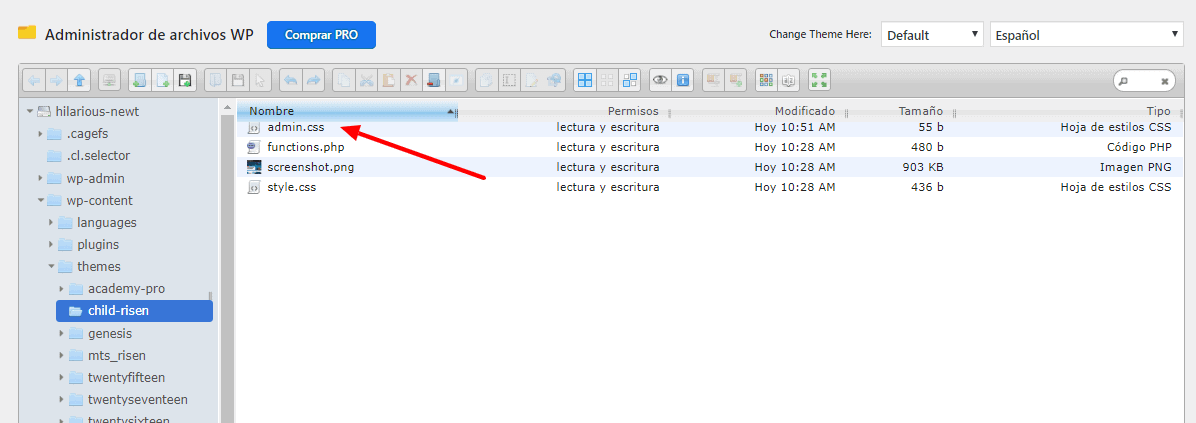
Dall'FTP, andiamo nella cartella wp-content -> temi
All'interno c'è una cartella chiamata Bambini risorti.
Qui è dove andremo a inserire un file chiamato admin.css che ha il seguente codice:
div#mts-connect-modale {
display: nessuno! importante;
}

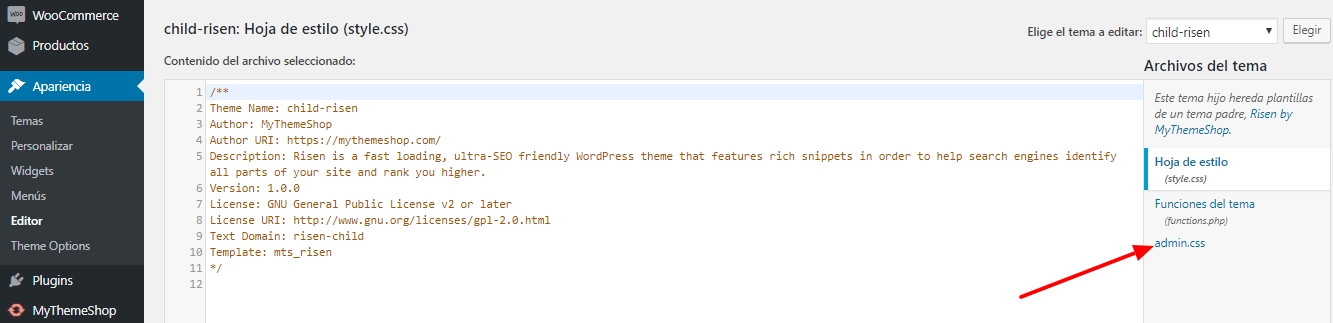
Una volta aggiunto, ricarichiamo e possiamo vedere che il file admin.css appare già all'interno dell'editor.

div#mts-connect-modal {
display: none !important;
}
Quasi quasi ce l'abbiamo.
Cosa devo fare adesso?
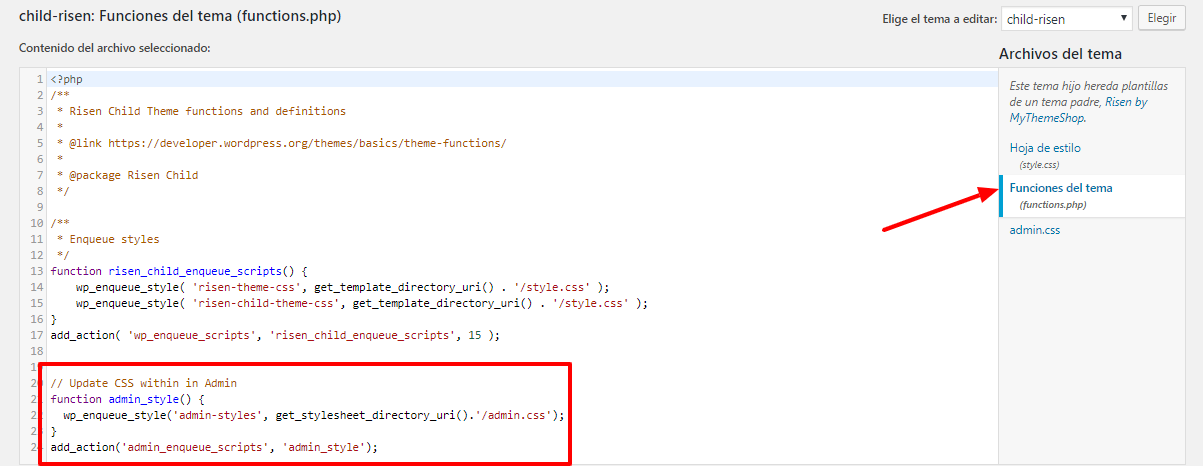
Andiamo al file Functions.php e gli diciamo di caricare il file css che abbiamo creato.
Per fare ciò aggiungiamo il seguente codice:

// Update CSS within in Admin
function admin_style() {
wp_enqueue_style('admin-styles', get_stylesheet_directory_uri().'/admin.css');
}
add_action('admin_enqueue_scripts', 'admin_style');
Facciamo clic su Aggiorna.
Come vedrai, la fastidiosa schermata non compare più ogni volta che ci muoviamo nell'area di amministrazione del nostro sito web:

Adesso possiamo navigare senza problemi, è tutto perfetto 😉
Spero vi sia piaciuto, ci vediamo al prossimo video.