Iscriviti a un canale mi:
Ciao ragazzi
In molte occasioni vorremo aggiungere elementi al nostro sito Web che sono visibili solo sul Web e che non vengono visualizzati sul cellulare o sul tablet.
Perché dovremmo volerlo?
Avere uno schermo di dimensioni inferiori sui dispositivi mobili potrebbe non sembrare buono come sul Web ed è preferibile rimuoverlo per una buona esperienza di navigazione.
Il template DIVI ci permette di farlo in modo molto semplice, in questo tutorial vi spiego come.
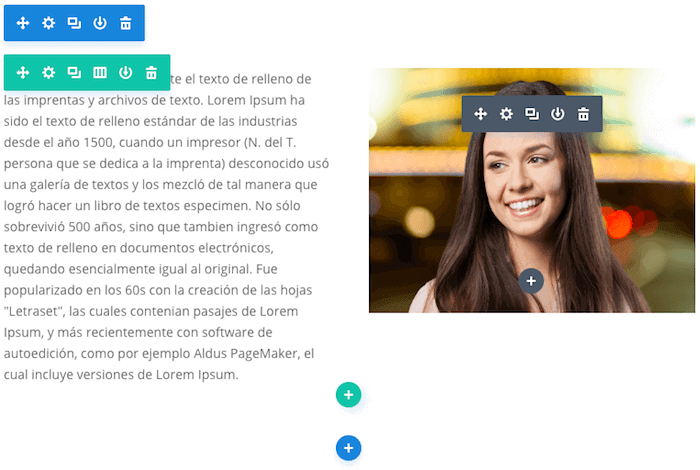
La prima cosa che dobbiamo fare è abilitare il costruttore visivo in modo che le opzioni di modifica appaiano sulla pagina stessa. In questo modo, spostando il mouse su ogni elemento, compaiono le opzioni di modifica:

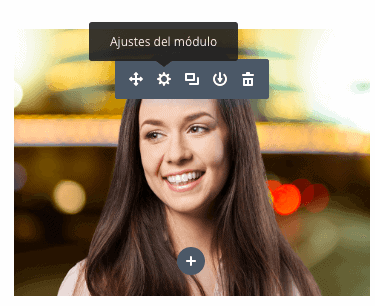
Vado sull'immagine e clicco sull'icona "impostazioni modulo":

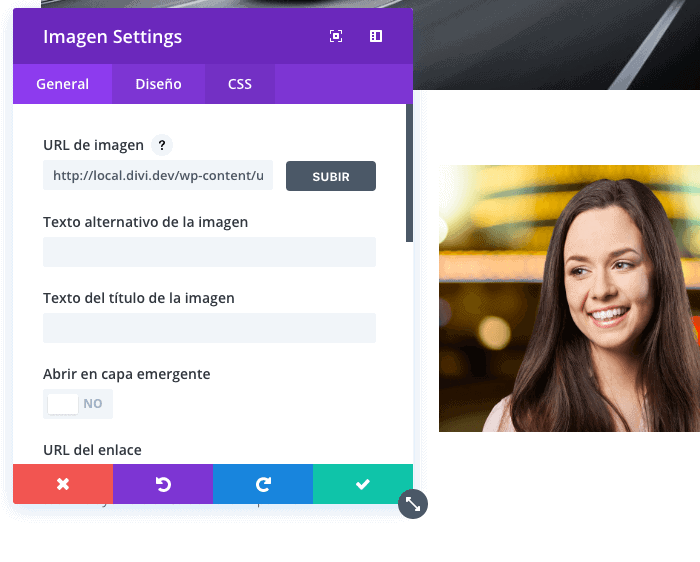
E appare la seguente schermata:

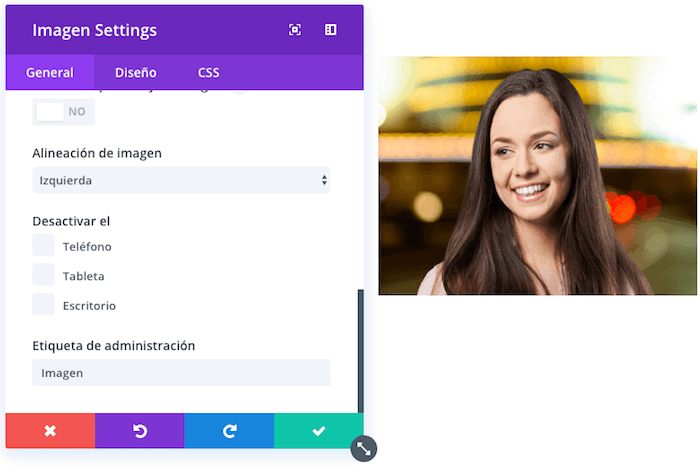
Se scendiamo su questa stessa schermata troviamo la possibilità di disattivare l'immagine sul dispositivo di cui abbiamo bisogno:

Spero vi sia piaciuto 😉
saluti
Oscar