Ricevo molte e-mail sul motivo per cui nel modello elencabile le immagini sono più scure delle immagini che carichiamo in realtà.
Nel template Listable le immagini sono scure come indicato nel CSS del template.
Per darti un'idea di cosa sto parlando, ti faccio un esempio:
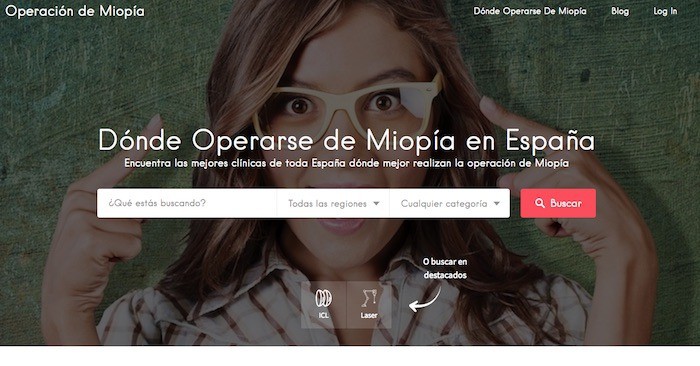
Ecco come viene fornito di default con l'overlay:

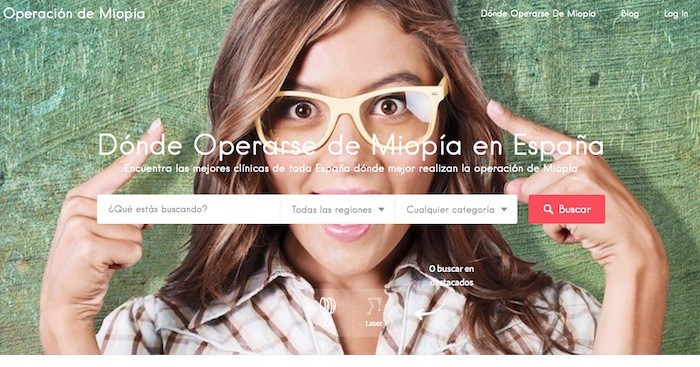
Ed ecco come sarebbe se Listable non aggiungesse questo livello scuro in cima:

Come puoi vedere la differenza è grande.
Se vuoi che l'immagine appaia come l'hai caricata, devi modificare il CSS come mostro nel seguente video:
Per vedere i tutorial devi essere un membro Premium.
Nel video puoi vedere com'è facile rimuovere lo strato scuro con un po' di CSS.
Ecco il resto dei tutorial Listable
Spero vi sia piaciuto 😉