Ciao ragazzi,
In questo video andiamo a configurare il template Accademia Genesi Pro.
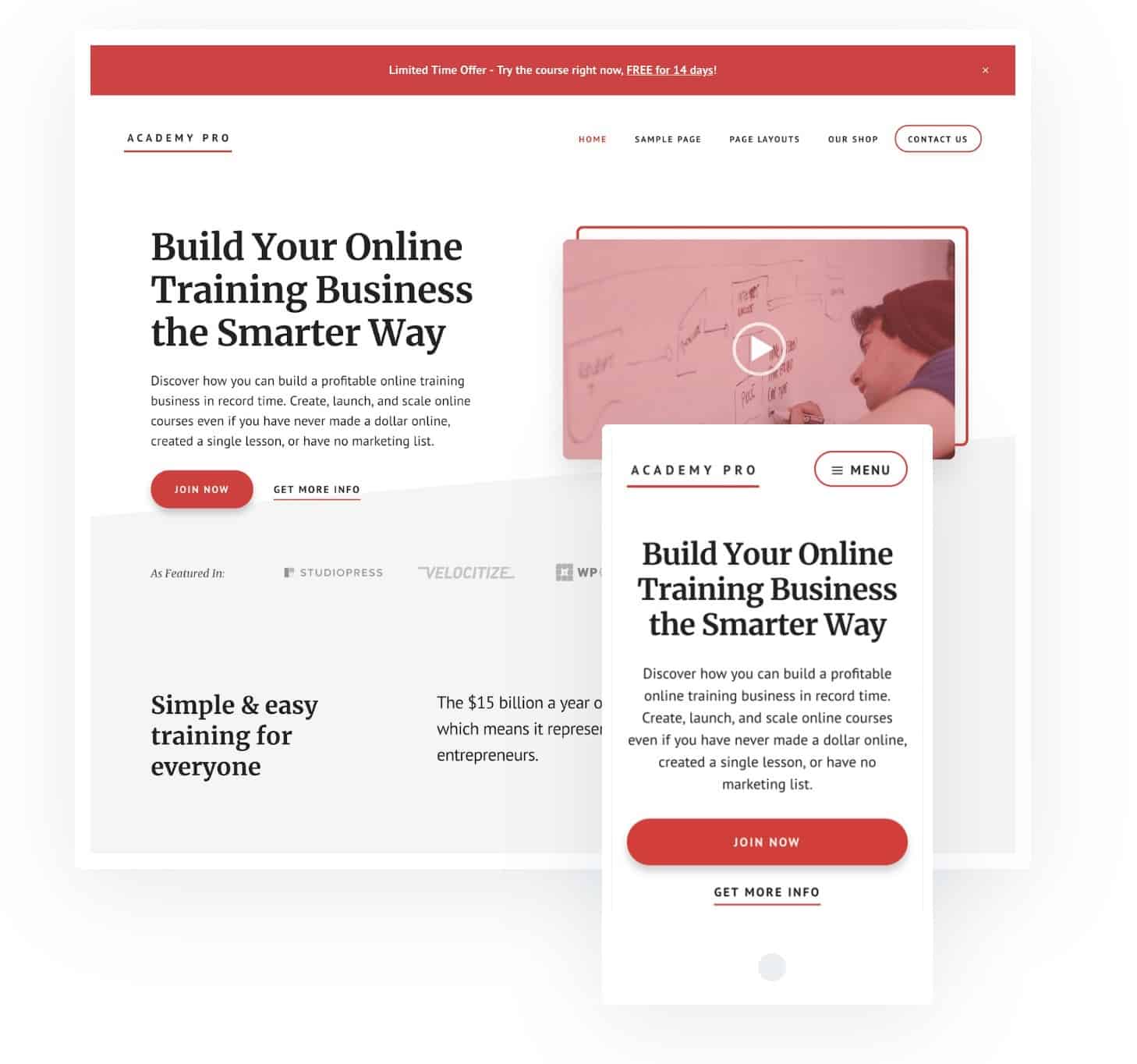
Adoro questo modello e sembra l'ideale per creare il sito Web del tuo corso o l'accademia online.
È un template davvero accattivante e con la qualità che Studiopress ci ha abituato per i template Genesis.
Ecco uno screenshot del risultato che otterremo:

Academy Pro è pronta per allestire il tuo negozio come vedremo nella demo. È fantastico per noi vendere i nostri corsi o prodotti fisici.
Ecco il video tutorial:
Iscriviti a un canale mi:
Senza ulteriori indugi, ci mettiamo al lavoro 😉
Configurazione Academy Pro
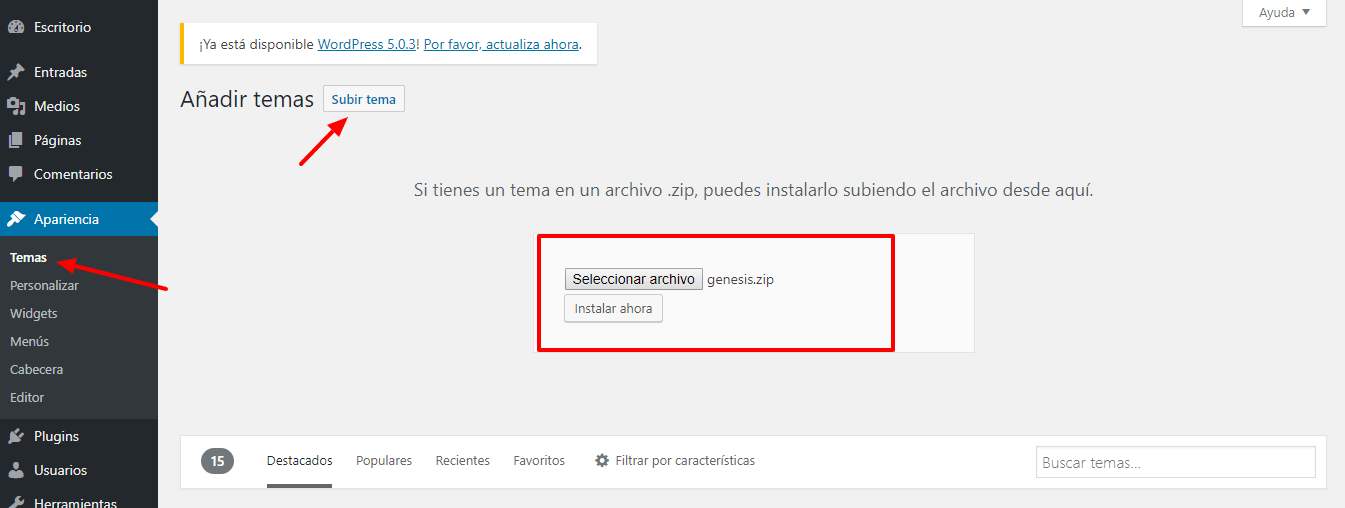
La prima cosa che faremo è installare il modello genitore Genesis e il modello figlio Academy pro, per questo andiamo sul desktop, aspetto, temi, aggiungi nuovo, carica tema e qui aggiungeremo il modello genitore.
Clicchiamo su Installa:

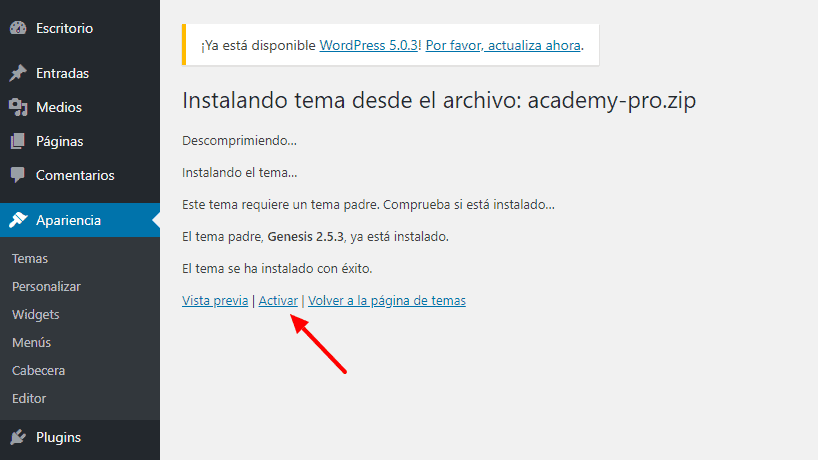
Installiamo il modello figlio, ovvero il Modello Academy Pro.
attivare

Nota che la nostra pagina sembra già a posto, anche se abbiamo ancora molto lavoro da fare 😉

Qual è la prossima cosa che dobbiamo fare?
Ora dobbiamo installare alcuni plugin in modo che il nostro modello abbia lo stesso comportamento della demo.
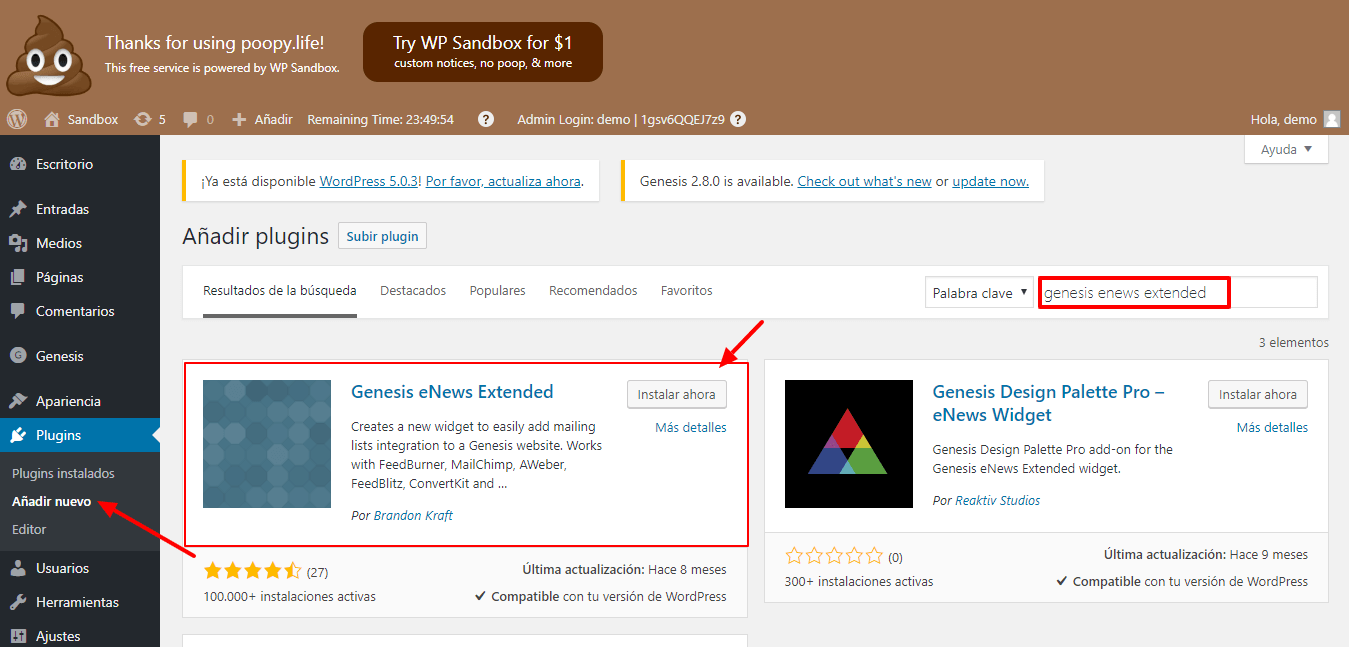
Andiamo su Plugin, aggiungiamo nuovo e ne aggiungeremo due:
Il primo è Genesi Enews estesa, questo plugin ci aiuterà quando vogliamo creare la nostra lista di email.

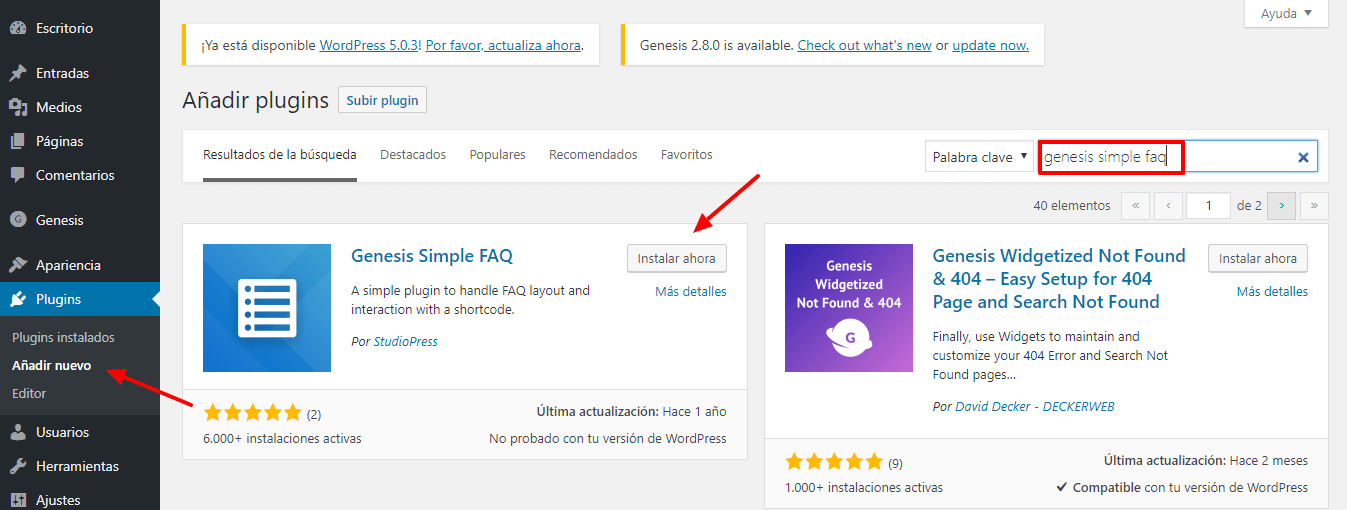
Il secondo è un plugin per poter assemblare le domande a tendina, per questo installiamo il plugin: Domande frequenti sulla Genesi , lo installiamo e lo attiviamo.

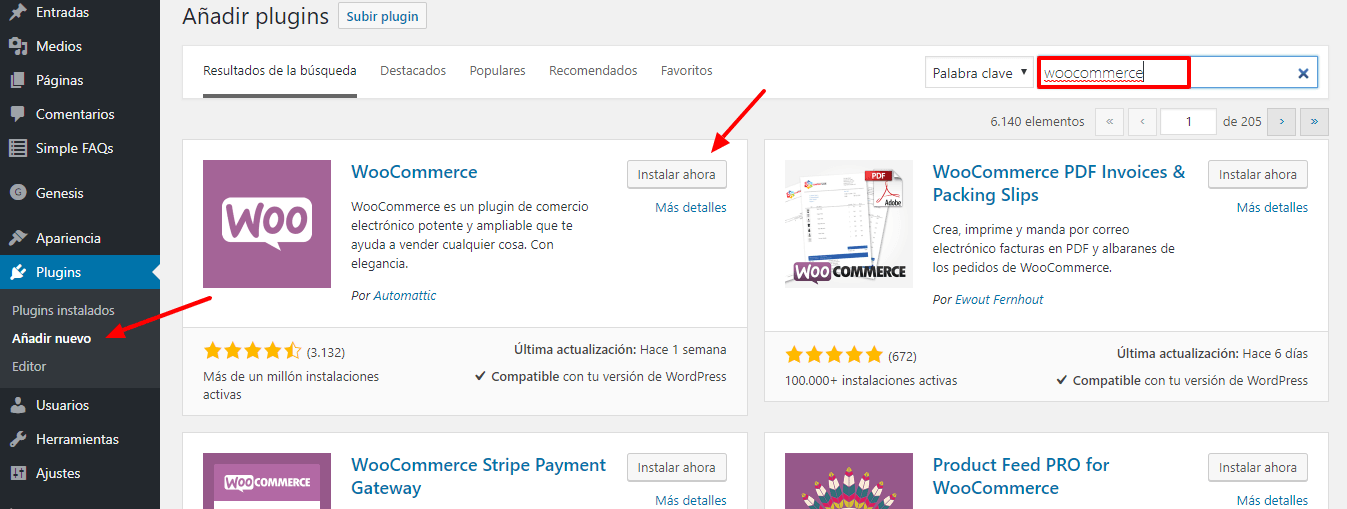
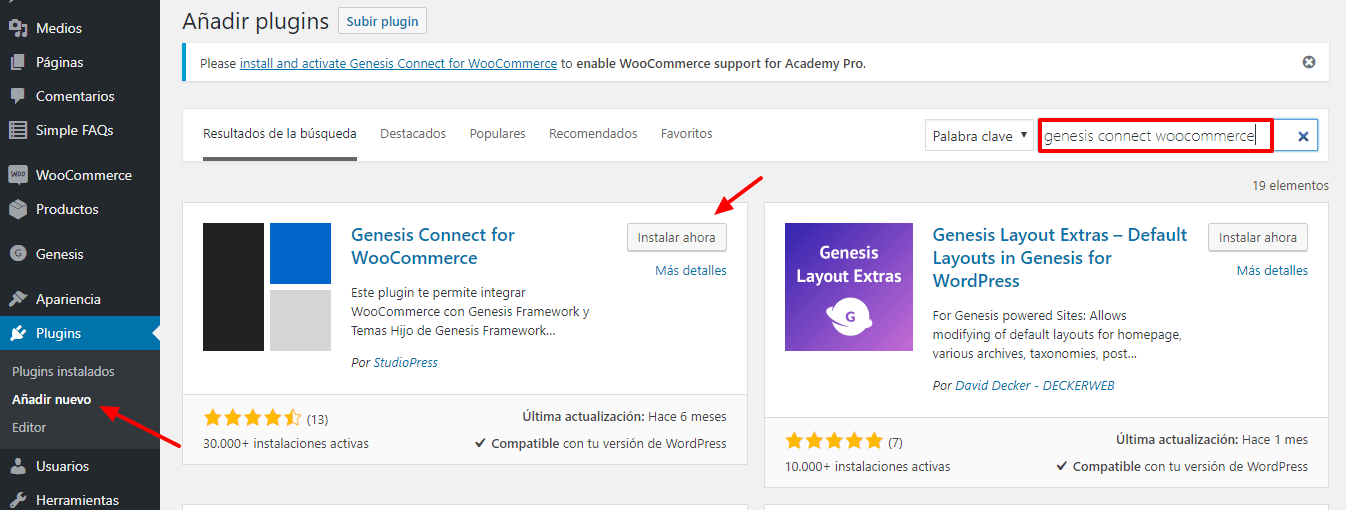
Ora, se abbiamo bisogno che il nostro sito Web sia un negozio, installeremo i plugin WooCommerce y Genesis Connect per WooCommerce.
La Genesis Connect per la funzione WooCommerce è che gli stili nel nostro negozio hanno un bell'aspetto. Fornisce compatibilità dei modelli Genesis con WooCommerce.
Per installarlo, come sempre: Plugin, aggiungi nuovo e nel motore di ricerca scriviamo WooCommerce. Installiamo e attiviamo:

Prima di configurare WooCommerce installeremo il plugin Genesis Connect per WooCommerce:

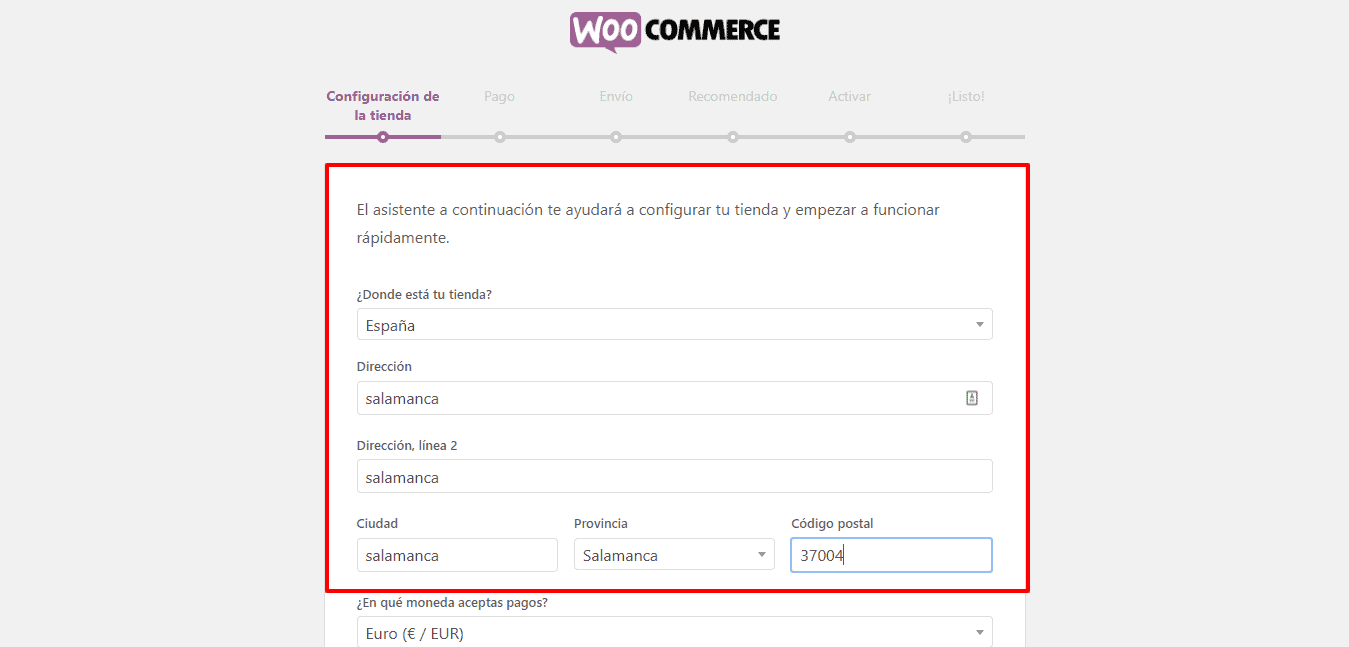
Ora sì, eseguiremo l'assistente del nostro negozio.
Stiamo completando i dati come richiesto: Paese di vendita, indirizzo e CAP:

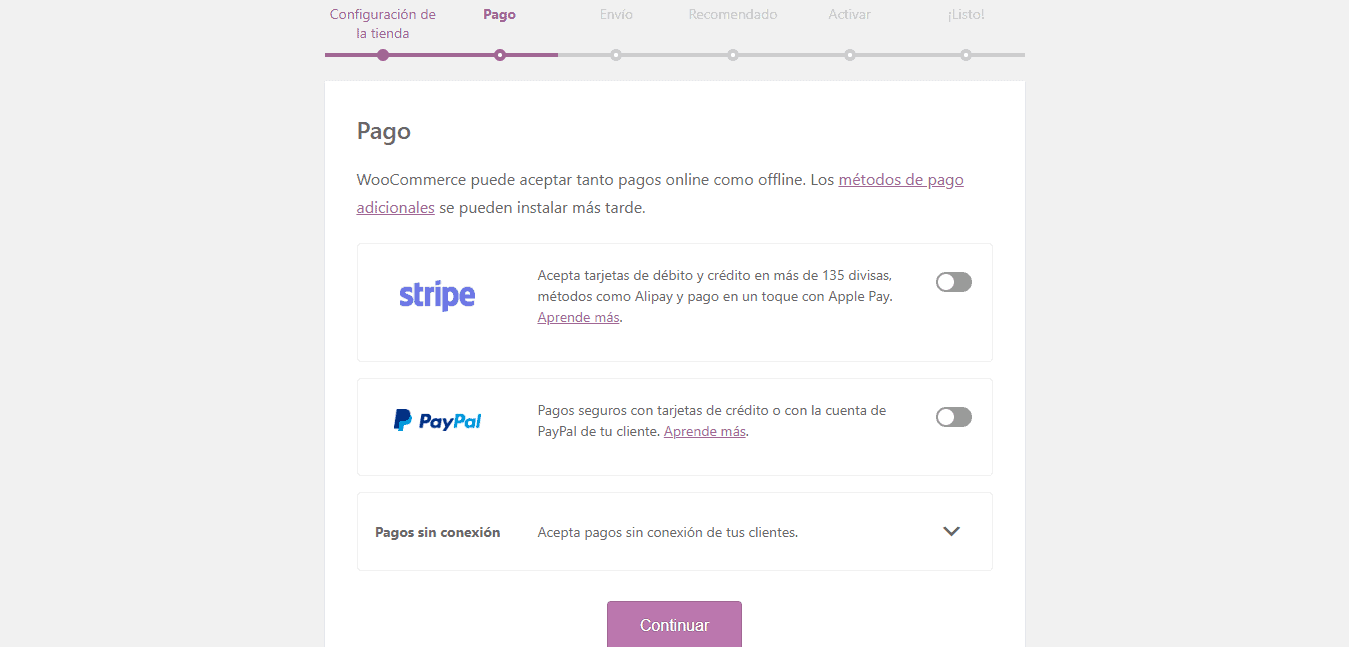
Continuiamo con le forme di pagamento:

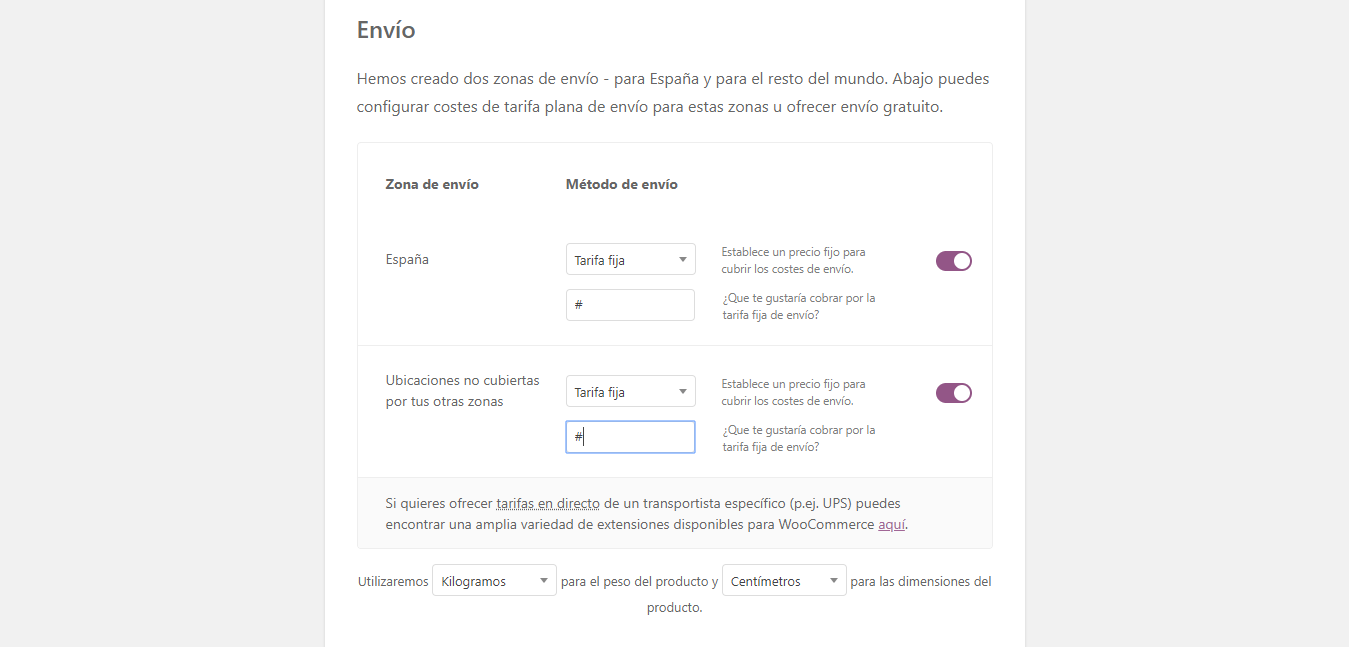
Spese di spedizione se vendiamo prodotti fisici:

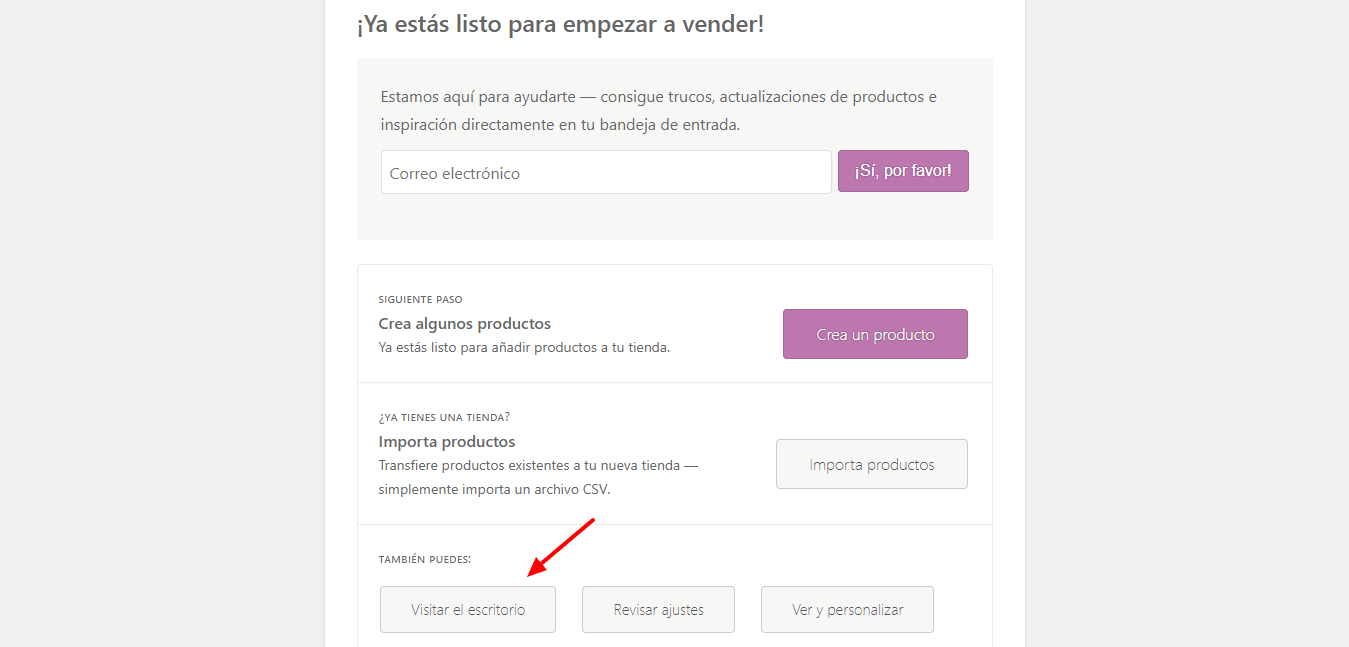
Salto i due passaggi successivi e torno al desktop:

Ora se ho già WooCommerce configurato e installato.
Cosa mi sto perdendo?
Se ci rendiamo conto, la mia pagina non ha contenuto, quindi importeremo il contenuto della demo, in modo che la pagina assomigli alla demo. Il contenuto della demo ci aiuta a farci un'idea del risultato finale.
Quando scarichiamo il modello Academy Pro, vediamo che c'è una cartella chiamata XML e all'interno ci sono due file che useremo per importare il contenuto.
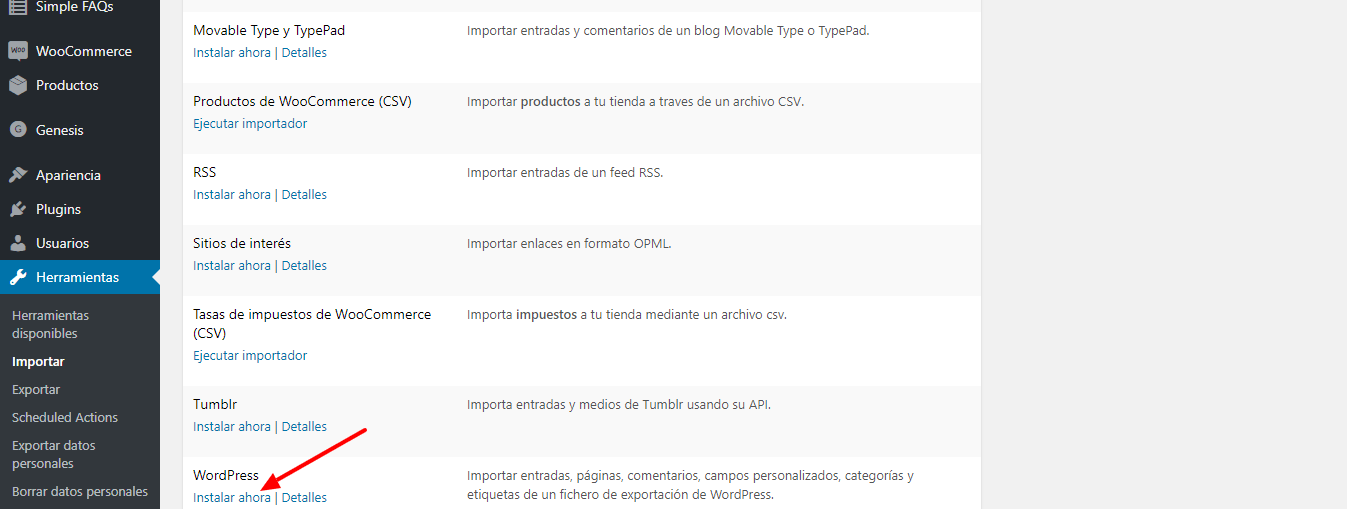
Per fare ciò, quello che dobbiamo fare è andare su Strumenti, importare e nell'ultima opzione di WordPress, fare clic su Installa ora:

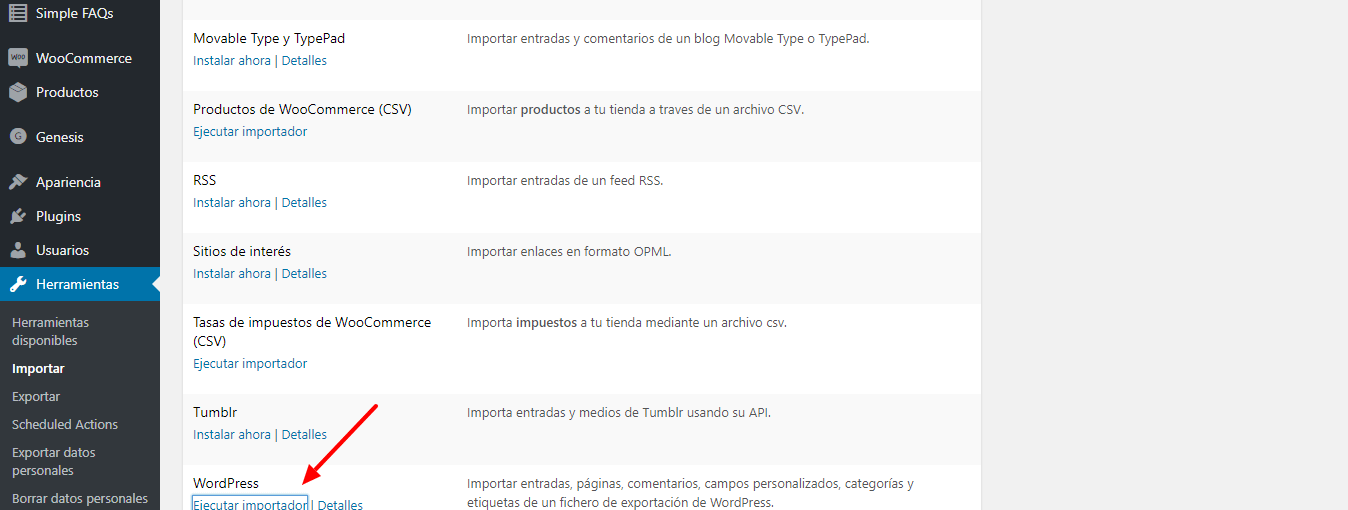
Eseguiamo l'importatore:

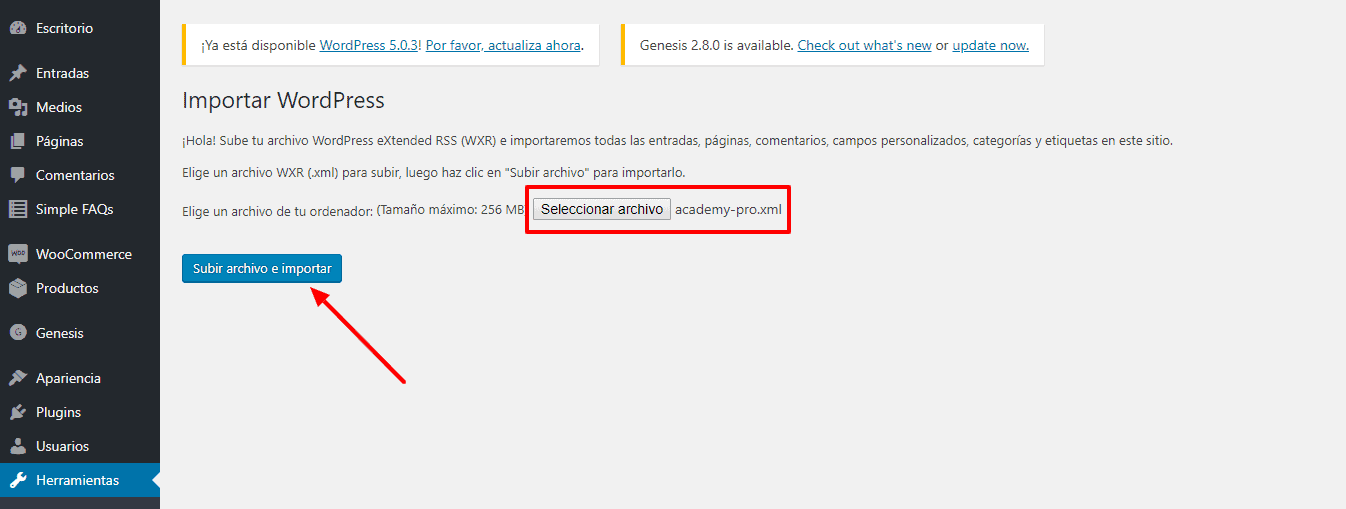
Ora ci chiede un file, carico quello che ho nella cartella dei contenuti demo.
Clicchiamo su carica file e importiamo:

Ci chiede quale utente vogliamo importare, selezioniamo il nostro utente e segniamo l'opzione: Scarica e importa allegati. Facciamo clic su "Invia".
Se andiamo a vedere come sta andando la pagina, anche se non è ancora la stessa della demo, ha già un bell'aspetto:

Ok, di cosa avremmo bisogno?
La prima cosa che ci rendiamo conto è che non ho il menu. Per fare ciò, quello che devo fare è andare all'opzione Menu sul nostro desktop.
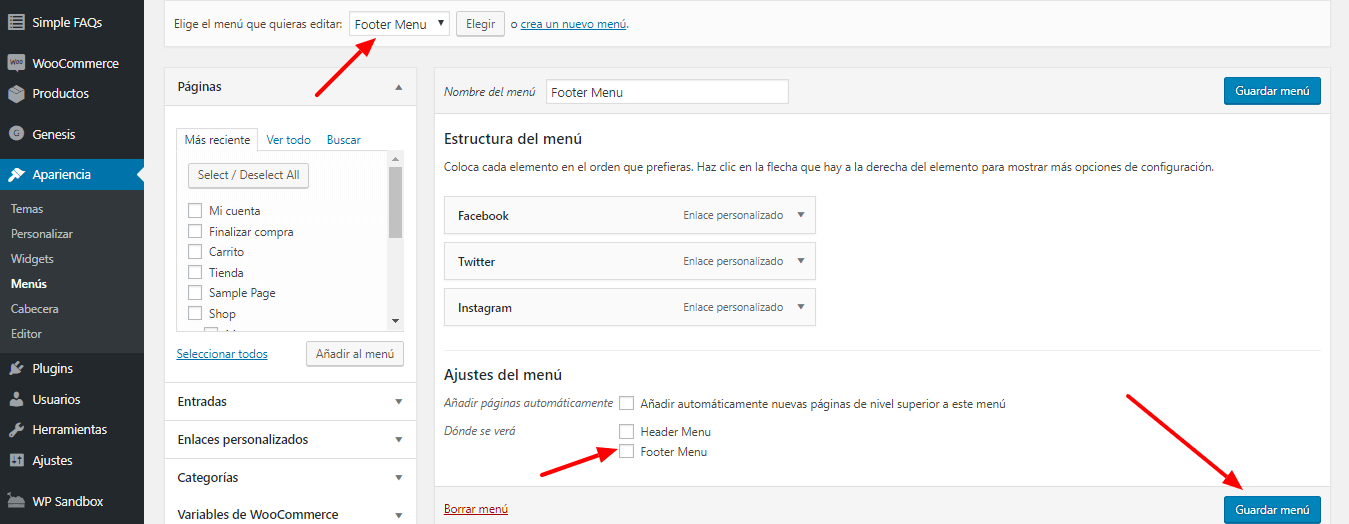
Mettiamo il Menù a piè di pagina nella parte inferiore della pagina, controllando il menu a piè di pagina delle opzioni in basso.
Questo è il menu dei social:

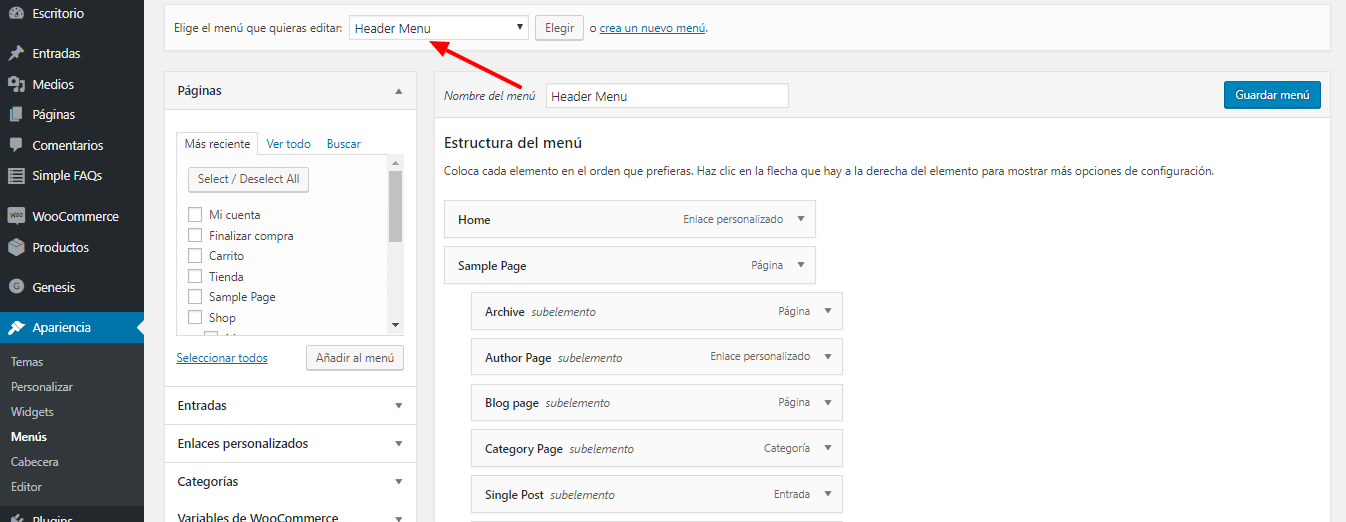
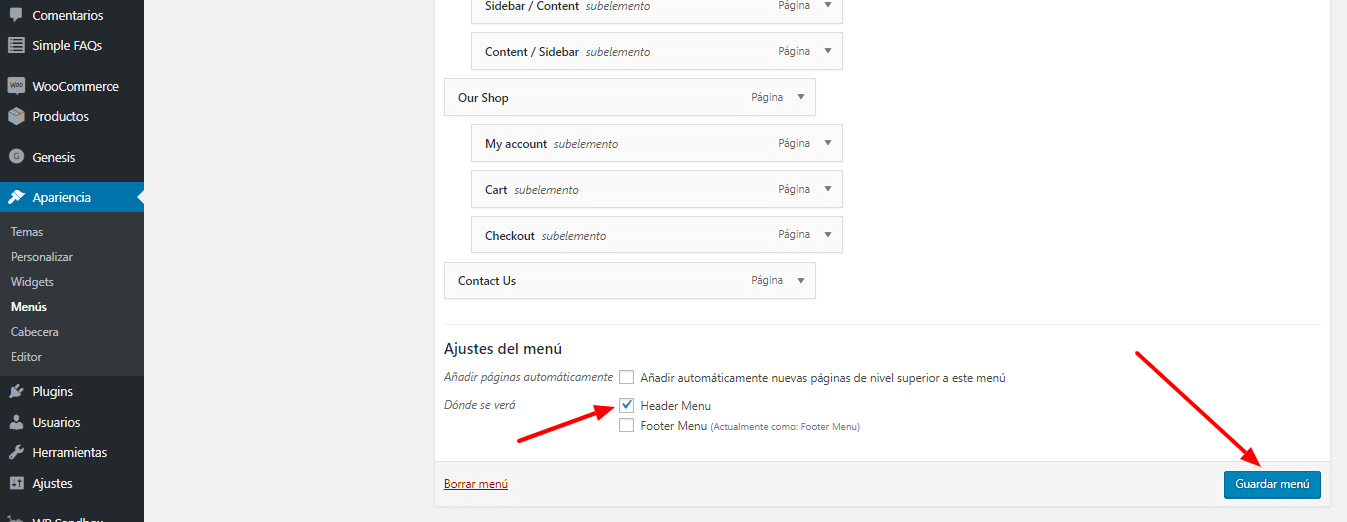
E quello alla testa intestazione del menu, diciamo che sia nell'intestazione:

Clicchiamo su salva:

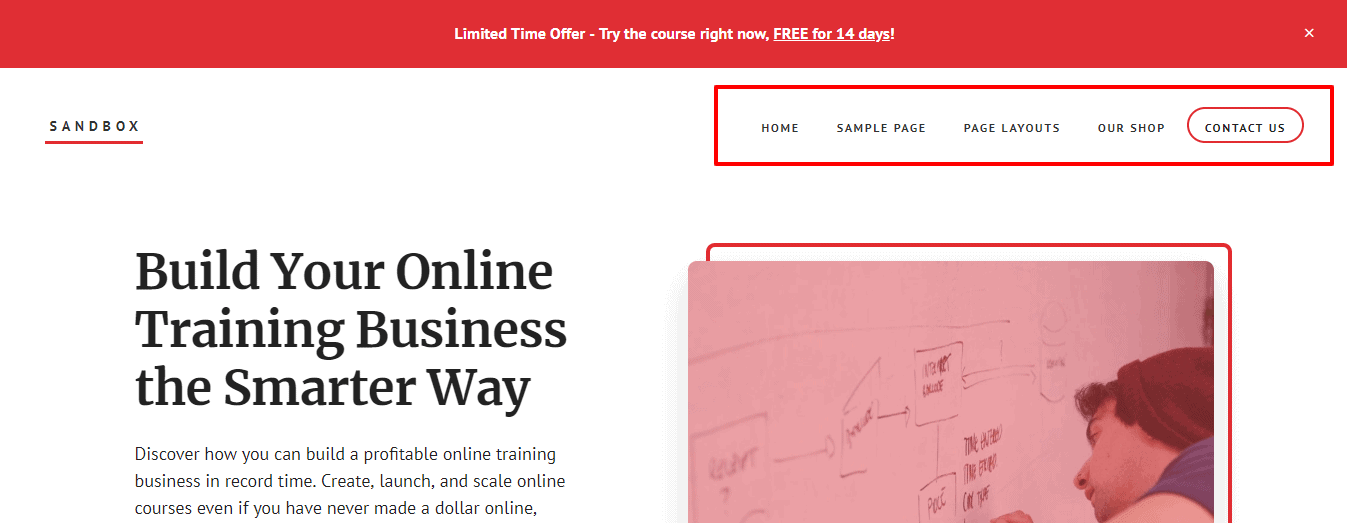
E se torno alla mia pagina, vedrò che ho già il menu in alto:

E se vado in fondo, trovo anche il menù che vi abbiamo posizionato:

Questo modello, come molti dei modelli Studiopress, ha quasi tutte le impostazioni in Widget.
Quasi tutta la home page viene eseguita dai widget, ad eccezione dell'area sopra la home page, che non faremo con i widget.
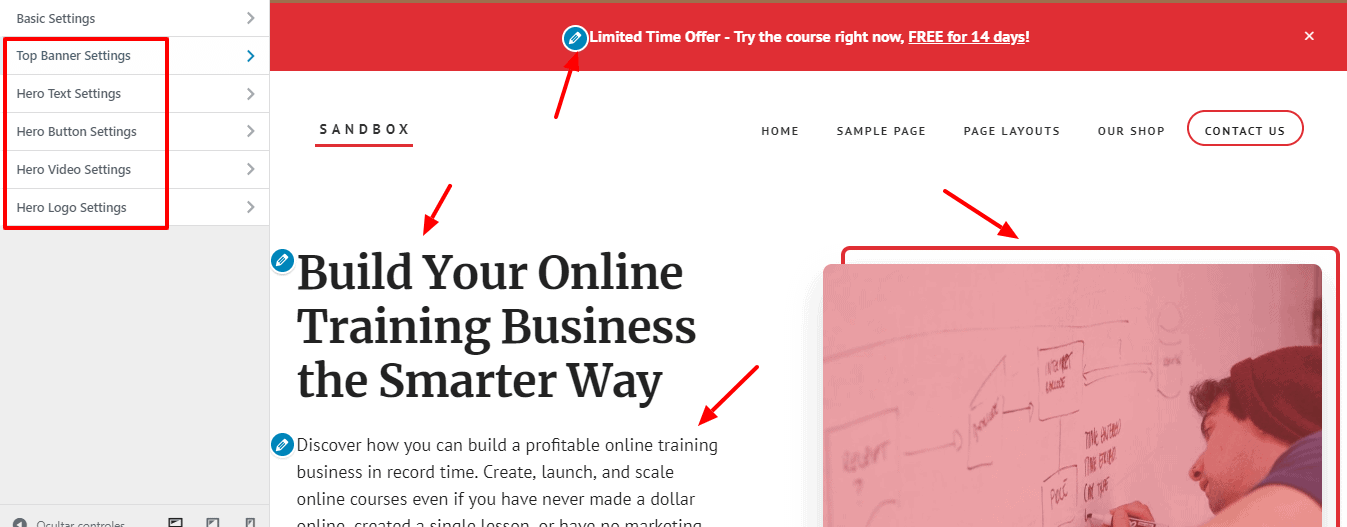
Questo viene fatto dall'opzione di personalizzazione, Academy Pro Setting:

Ora sì, il resto della home page sarà fatto con i Widget.
Per fare ciò andiamo nella sezione Widget per configurare la pagina principale.
Prima pagina 1
Inizieremo con la pagina principale per questo configuriamo la sezione Prima pagina 1.
Quasi l'intera home page è impostata con HTML o Widget di testo.
Tornando al nostro widget Pagina 1, la prima cosa che dobbiamo aggiungere è un codice HTML personalizzato.

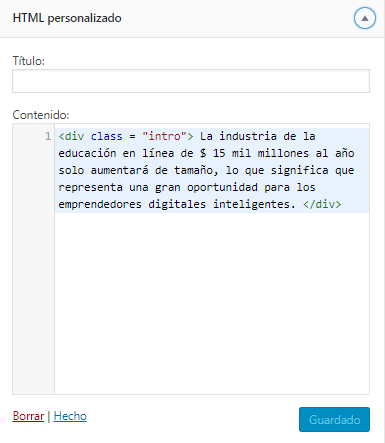
Il secondo sarebbe un altro HTML personalizzato, copio il codice per aggiungere:
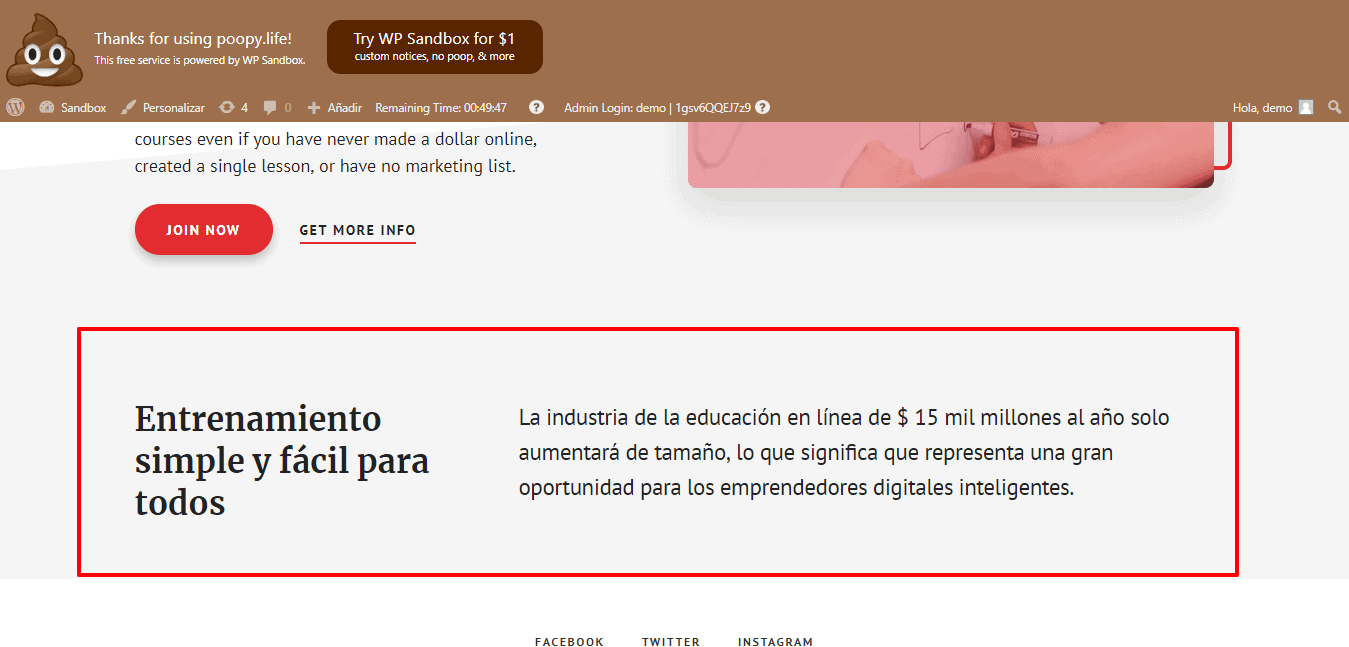
<div class="intro">The $15 billion a year online education industry will only get larger, which means it represents a huge opportunity for savvy digital entrepreneurs.</div>

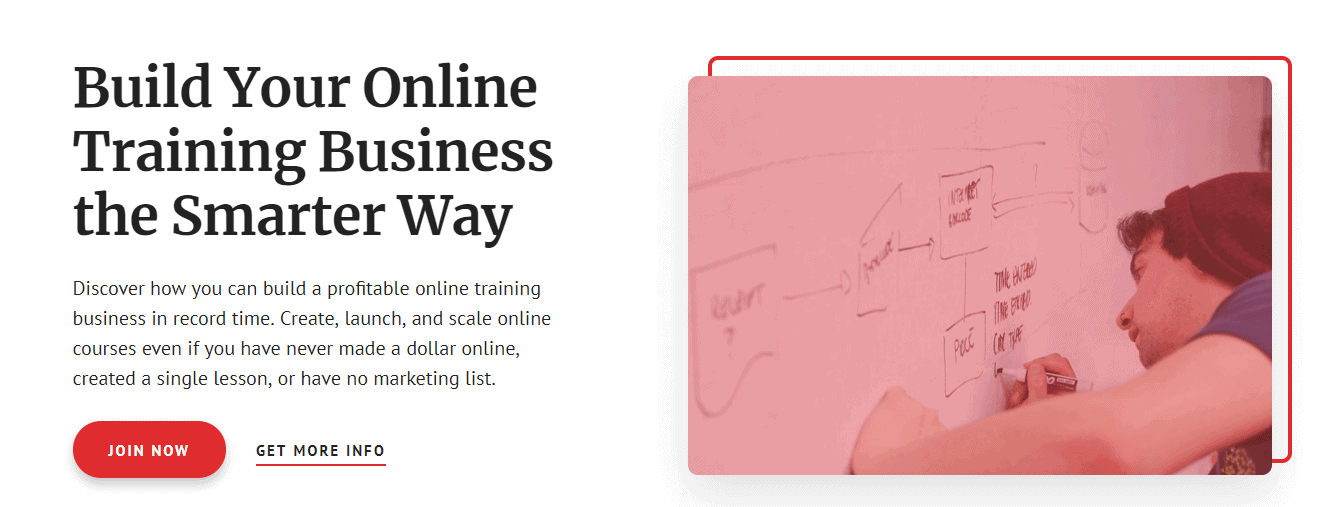
Clicchiamo su salva e se andiamo a vedere come appare, scopro che ho già il primo paragrafo:

Ora andiamo alla prossima area.
Prima pagina 2
Andiamo su Widget e display Prima pagina 2, lo configureremo anche con un widget HTML personalizzato.
Trasciniamo il widget nella sua area e aggiungiamo il seguente codice con le icone e i testi necessari:
<i class="sp-icon-video"></i> <h3>46+ Video Lessons</h3> <p>Simple, step-by-step, bite-sized video lessons so you make real progress, starting today!</p>

Faremo lo stesso per ciascuno dei seguenti widget con il testo e le icone.
In totale ci sono 6 widget e creeremo ognuno di essi HTML personalizzato.
Successivamente ti mostrerò i codici necessari:
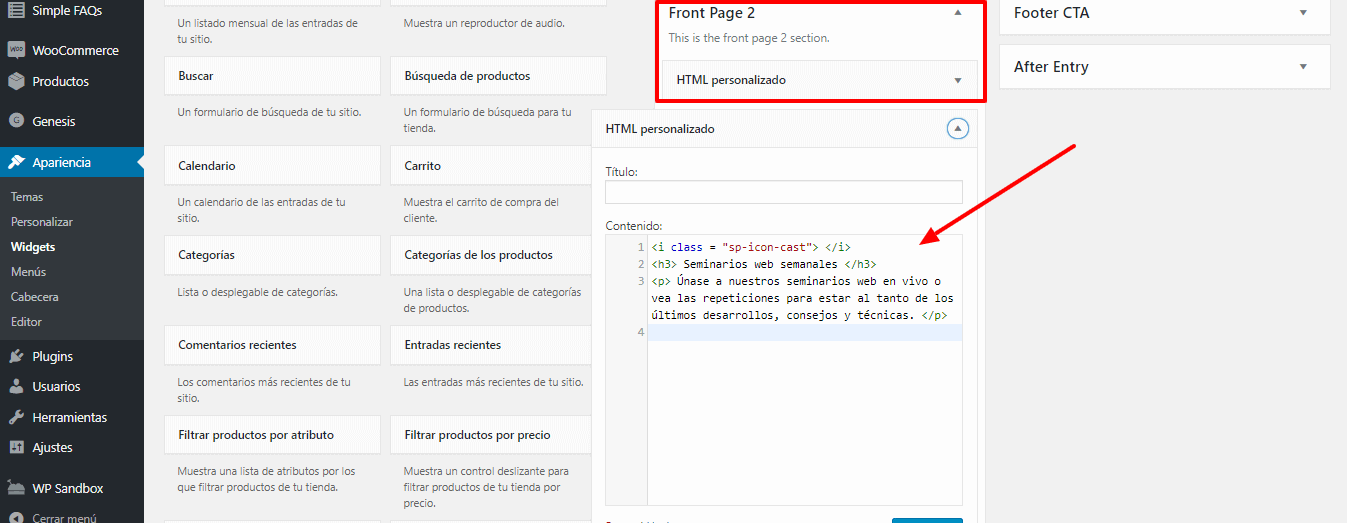
El Secondo blocco sarebbe il seguente:
<i class="sp-icon-cast"></i> <h3>Weekly Webinars</h3> <p>Join our webinars live or catch the replays to keep abreast of the latest developments, tips, and techniques.</p>

El terzo bloccoe:
<i class="sp-icon-users"></i> <h3>Community</h3> <p>Come for the strategies and stay for the community. Network, discuss, and share ideas with your peers.</p>

Quarto blocco:
<i class="sp-icon-layers"></i> <h3>120+ Lessons</h3> <p>Dive deep with our 120+ lessons that take you through everything you need to know, from the basics all the way to the cutting edge.</p>

Quinto blocco:
<i class="sp-icon-layout"></i> <h3>Handouts and Quizzes</h3> <p>Cement your knowledge with downloads, worksheets, and quizzes. Don't forget a thing and know how to implement what you learned effectively.</p>

E proprio lo ultimo blocco di HTML personalizzato:
<i class="sp-icon-file-plus"></i> <h3>Bonus Materials</h3> <p>Want to go further? We have you covered, with software discounts, bonus materials, and recommended resources.</p>

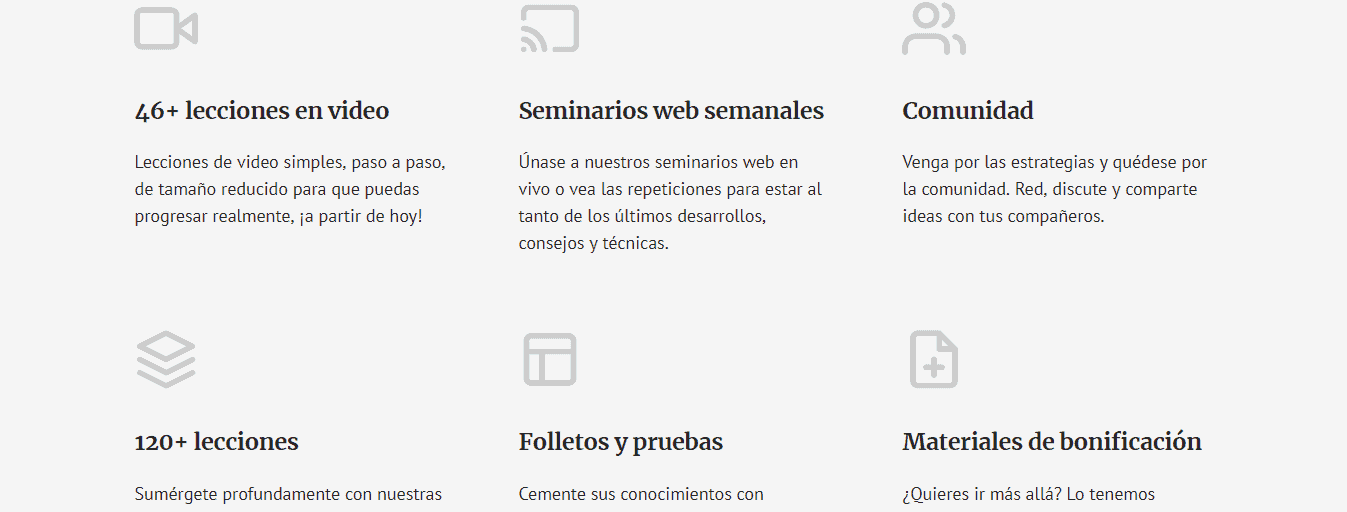
Salviamo e vediamo come va la pagina:

Posso già vedere come sta prendendo forma la mia pagina principale.
Prima pagina 3
Per continuare con la struttura successiva, torno ai widget e nella sezione La prima pagina 3 aggiunge un HTML personalizzato.
Da una parte metto il titolo. E dall'altro l'HTML dei pulsanti.
<p><a href="#" class="button">Get Started Now</a></p> <a href="#" class="button text">Get 3 Free Lessons</a>

Se clicco su Salva avremo questo risultato:

Qual è il prossimo
Bene, elaborare la struttura in cui il testimonianze degli utenti.
Come lo faremo?
Con altri widget HTML personalizzati 😉
Prima pagina 4
Per questo andiamo a Prima pagina 4 e aggiungiamo HTML e testo personalizzati.
Il testo del titolo principale:

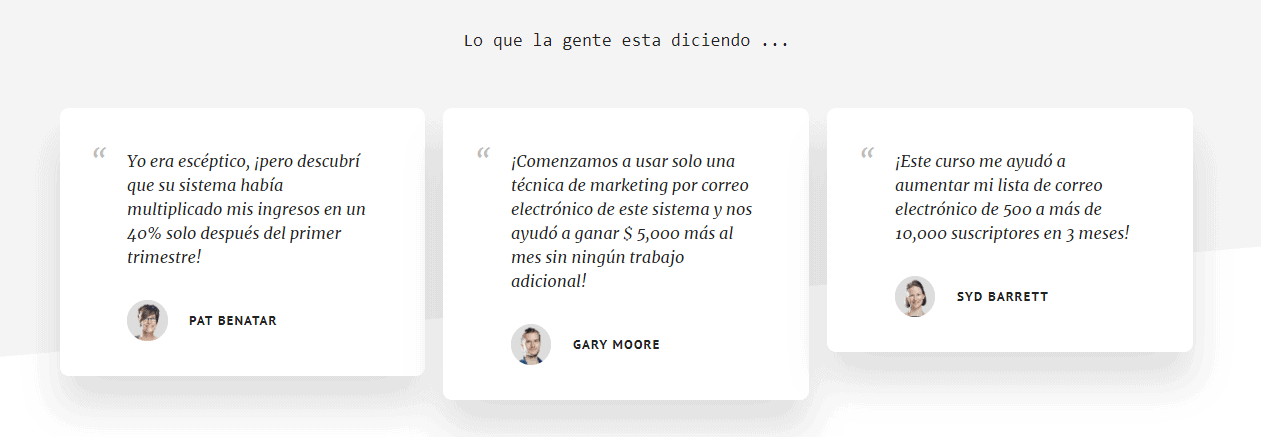
e per il Testimonianze con HTML personalizzato:
<blockquote>I was skeptical but I found that your system had multiplied my revenue by 40% after just the first quarter! <cite><img class="alignleft" src="https://demo.studiopress.com/academy/files/2017/12/img-1.jpg" alt="Pat Benatar" />Pat Benatar</cite></blockquote>

Allo stesso modo con il secondo widget:
<blockquote>We started using just one email marketing technique from this system and it helped us to make $5,000 more a month without any extra work! <cite><img class="alignleft" src="https://demo.studiopress.com/academy/files/2017/12/img-2.jpg" alt="Gary Moore" /> Gary Moore</cite></blockquote>

E proprio lo terzo widget:
<blockquote>This course helped me to grow my email list from 500 to over 10,000 subscribers within 3 months! <cite><img class="alignleft" src="https://demo.studiopress.com/academy/files/2017/12/img-3.jpg" alt="Syd Barrett" /> Syd Barrett</cite></blockquote>

Risparmiamo e avremo anche quella parte preparata.
Vediamolo:

Se osserviamo cosa fa questo HTML, gli fornisce il formato testimonial e in fondo abbiamo l'URL dell'immagine, accanto al nome della persona.
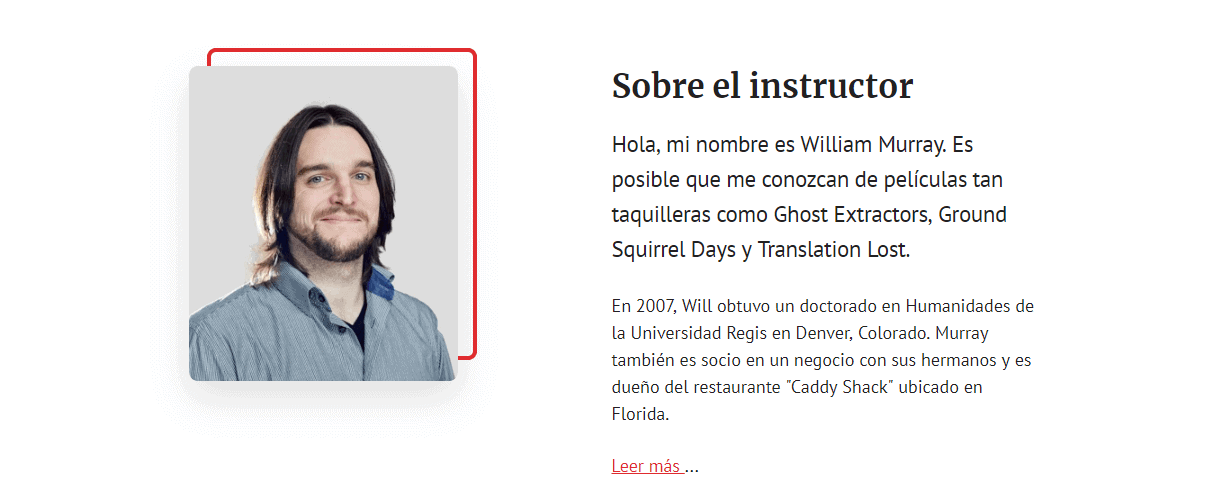
Dato che abbiamo fatto questa parte, passiamo alla successiva, che è l'immagine dell'insegnante.
Prima pagina 5
Entriamo nei Widget Prima pagina 5. E all'interno aggiungeremo 2 cose.
Da un lato l'immagine della persona e dall'altro il testo.
Iniziamo con l'immagine e per questo aggiungeremo il widget IMMAGINE, lo trasciniamo e selezioniamo l'immagine da visualizzare:

Faccio clic su Sostituisci immagine e cambio il file Dimensioni per casa - Grande
Quindi dobbiamo aggiungere HTML personalizzato:
<p class="intro">Hello, my name is William Murray. You might know me from such blockbuster movies as Ghost Extractors, Ground Squirrel Days, and Translation Lost.</p> <p>In 2007, Will was awarded a Doctor of Humanities degree from Regis University in Denver, Colorado. Murray is also partner in a business with his brothers, and owns the "Caddy Shack" restaurant located in Florida.</p> <p><a href="#">Read More</a> ...</p>

Faccio clic su Salva e vedrò come è andata a finire:

Ora la struttura seguente è da un lato che le persone possono iscriversi a una Newsletter e dall'altro il menu a tendina con le lezioni.
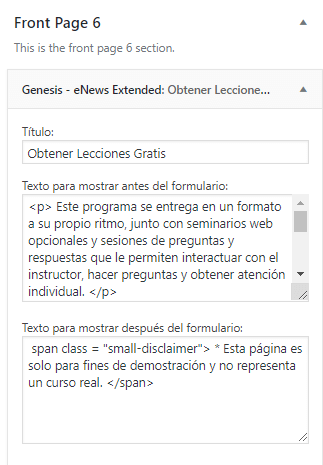
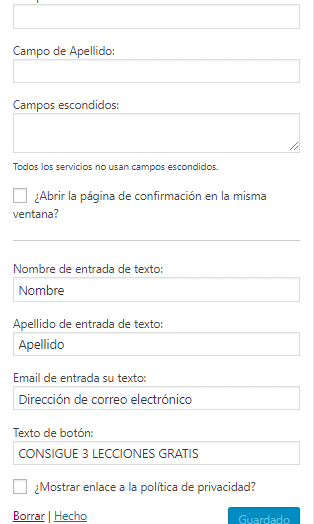
Prima pagina 6
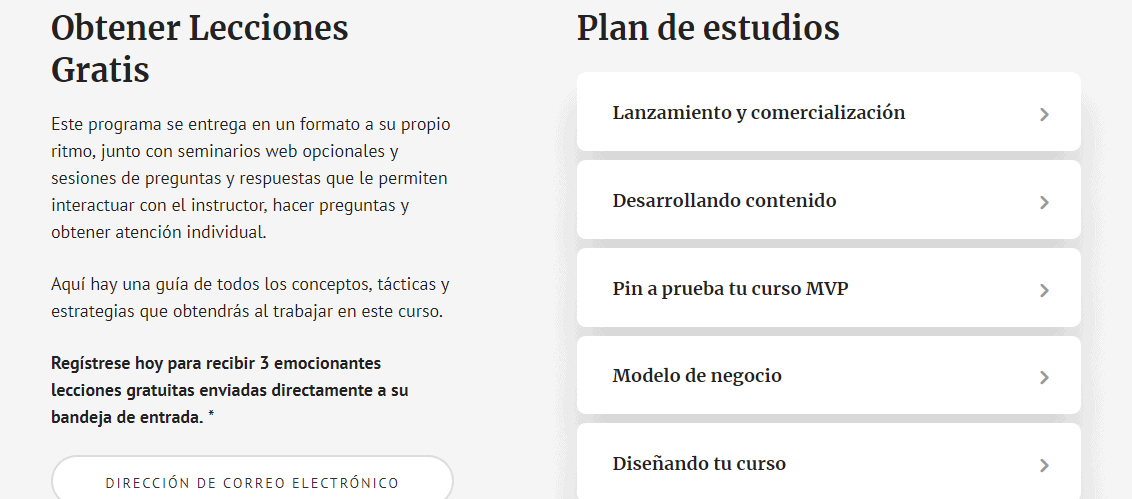
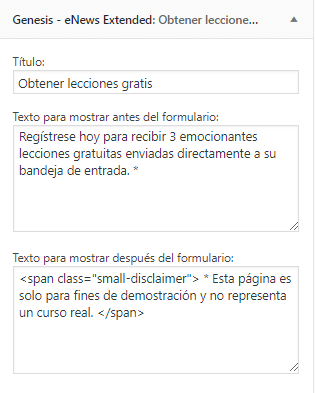
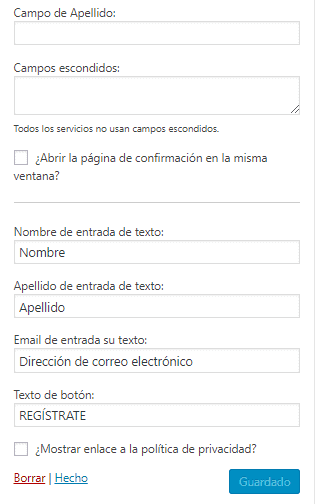
Per questo andiamo ai Widget che apriamo Prima pagina 6 e selezioniamo Genesi Enews estesa.
Completiamo le informazioni sul modulo:


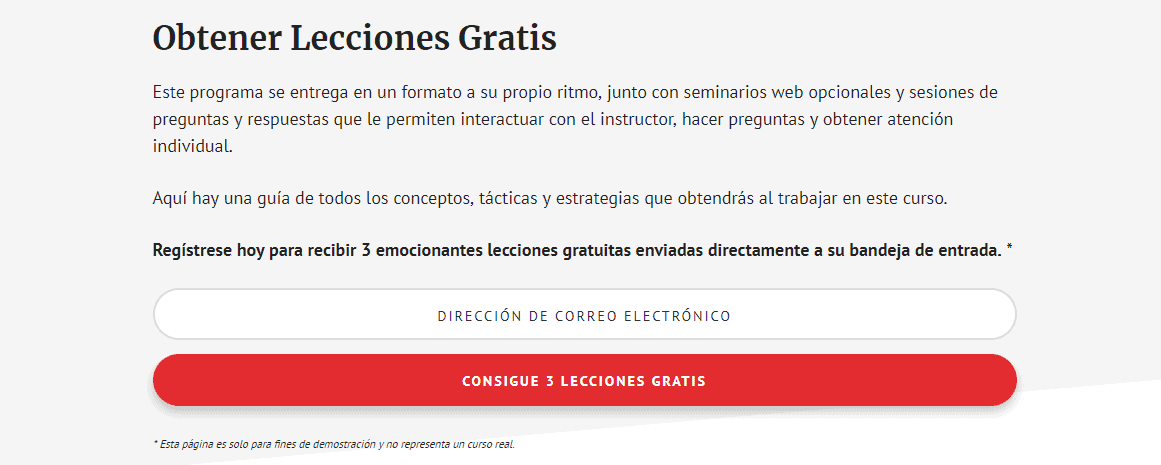
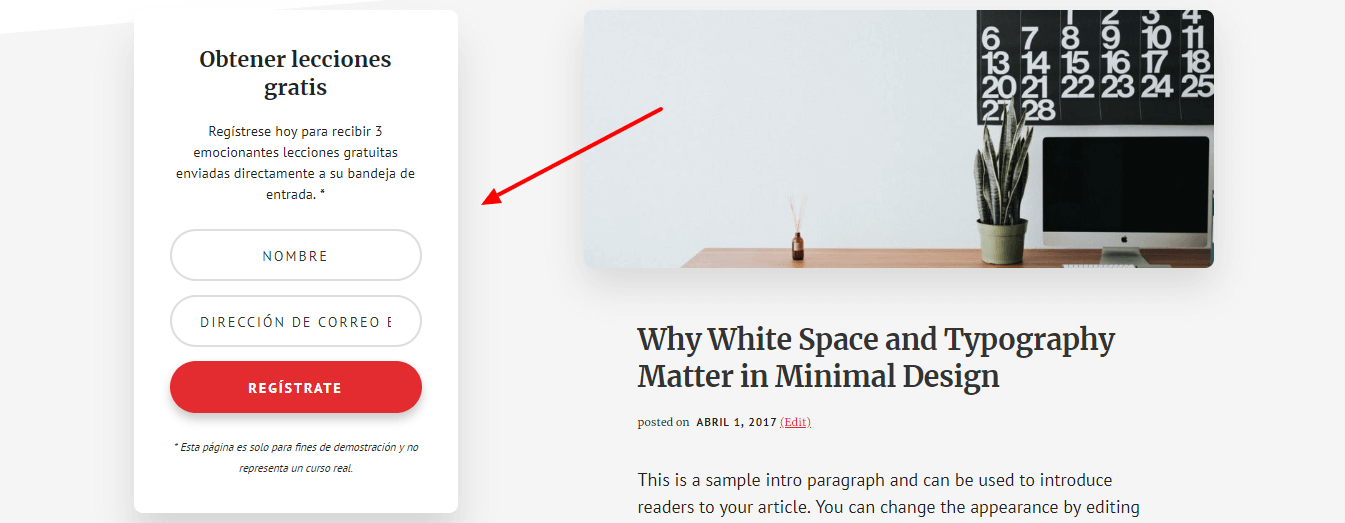
Se salvo e vado a vedere come sta, trovo che la prima colonna si estende per l'intera larghezza della pagina:

È perché non ho aggiunto le lezioni a lato, non appena lo aggiungiamo, questo modulo andrà al tuo sito.
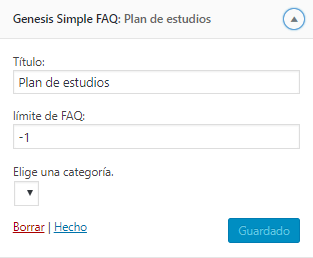
Aggiungeremo questo widget all'interno di Prima pagina 6, il widget che aggiungeremo è Domande frequenti su Genesis
Se ricordiamo, all'inizio abbiamo installato il plugin Genesis Simple FAQ e con il contenuto diamo il suo contenuto.
Mettiamo il titolo e salviamo.

Se vado a visualizzare la pagina, ho il seguente output:

Ho quasi quasi la pagina principale, mi serve solo l'ultima struttura.
Come sarà fatto?
Bene, con un altro widget HTML personalizzato 😉.
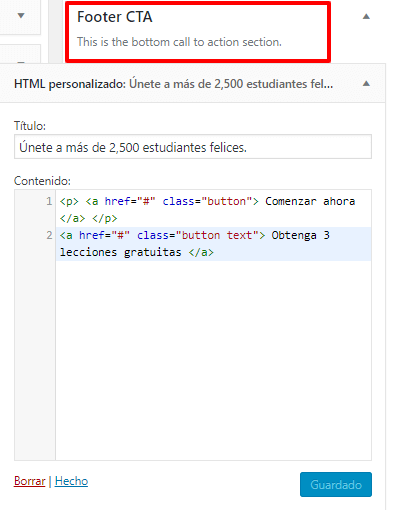
CTA a piè di pagina
Selezioniamo l'area dei widget CTA a piè di pagina Per aggiungere il pulsante nel piè di pagina:

Salviamo e vedremo come è andata a finire:
<p><a href="#" class="button">Get Started Now</a></p> <a href="#" class="button text">Get 3 Free Lessons</a>

La verità è che adoro questo modello, il risultato è brutale.
Ho già la mia pagina principale proprio come la demo. Quello che mi mancherebbe sarebbe che nelle pagine che hanno un lato come nel Contenuto della barra laterale, aggiungi gli stessi widget della demo.
Con il modello genesis posso scegliere dove voglio che guardi il lato, può essere a sinistra o a destra, scelgo semplicemente l'opzione che voglio e sarebbe quella.
Ora per averlo identico alla demo dovrei inserire il modulo della newsletter.
Per questo vengo ai widget in questo caso Primary Sidebar e aggiungo Genesis Enews Extended
Completa le informazioni:


Salvo e se vado a vedere come è venuta, eccolo qui:

Qui ho il mio Widget in modo che le persone possano registrarsi.
Come puoi vedere, questo modello è l'ideale per poter creare la nostra accademia.
Qualsiasi domanda tu possa farmi.
Aggiungi altri loghi nella sezione Home Come descritto in:
Nell'intestazione della home abbiamo un'area dove possiamo aggiungere 5 loghi come vediamo in questa immagine:

Per aggiungere i loghi dobbiamo cliccare su personalizza e cliccare sulla matita:

E apparirà la possibilità di aggiungere 5 loghi:

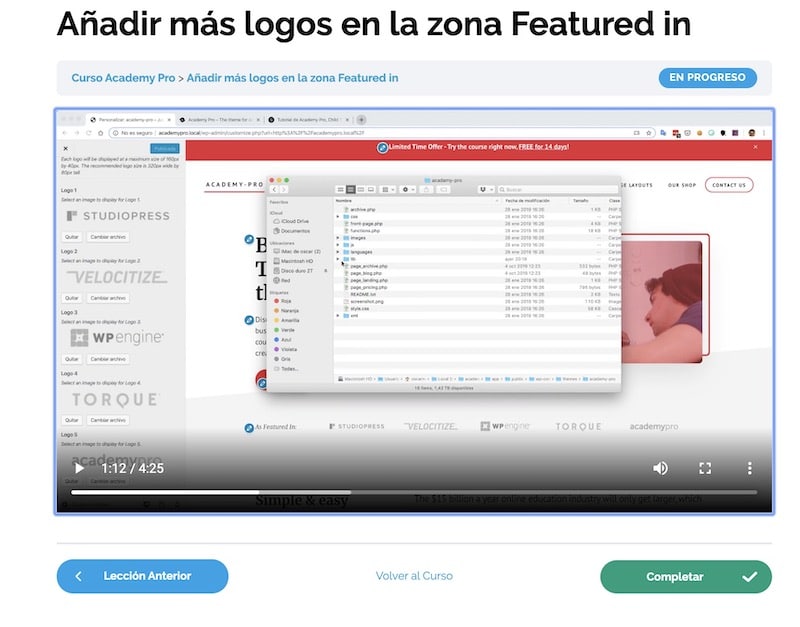
Per aggiungere più immagini dobbiamo modificare un file modello, in questo video puoi vederlo se sei un membro premium:
Una volta fatto, appariranno tutte le aree del logo che desideri:

Spero vi sia piaciuto, ci vediamo al prossimo video.

Ciao buon pomeriggio! Congratulazioni per l'eccellente post che hai condiviso, volevo chiederti se academy pro è facile da configurare con l'abbonamento a woocommerce poiché userò questo plugin per creare un sito di abbonamento, grazie mille!
Hola Adrian,
Questo modello è perfetto da utilizzare in combinazione con l'abbonamento WooCommerce 😉
Saluti!
Cosa succede se rimuovo WooCommerce e ci metto Lesrndash per creare un'accademia di corsi? C'è qualche tipo di incompatibilità tra di loro?
Grazie per la risposta.
Puoi farlo perfettamente 😉
Non c'è incompatibilità
Saluti!
Grazie mille Óscar, sei una crepa.
Grazie mille!!!!
Saluti 😉
Grazie per il post! Molto buona. È difficile trovare informazioni in spagnolo per Genesis, ma ora ho trovato te!!
Grazie mille 😉