Mi avevi chiesto di creare un tutorial per assemblare il modello genesis authority pro ed ecco qua 😉
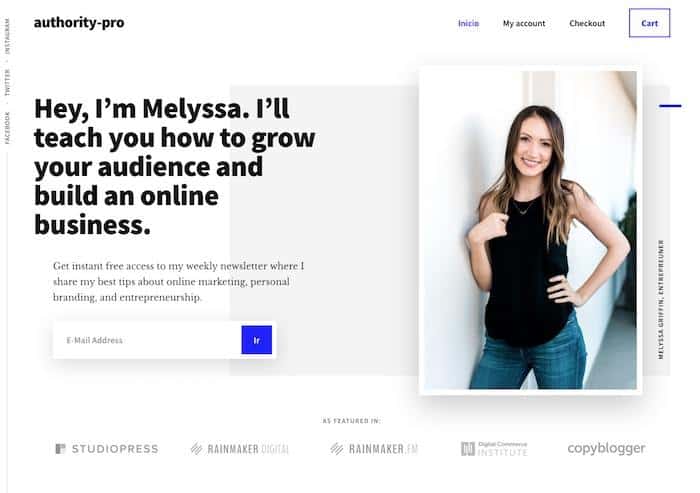
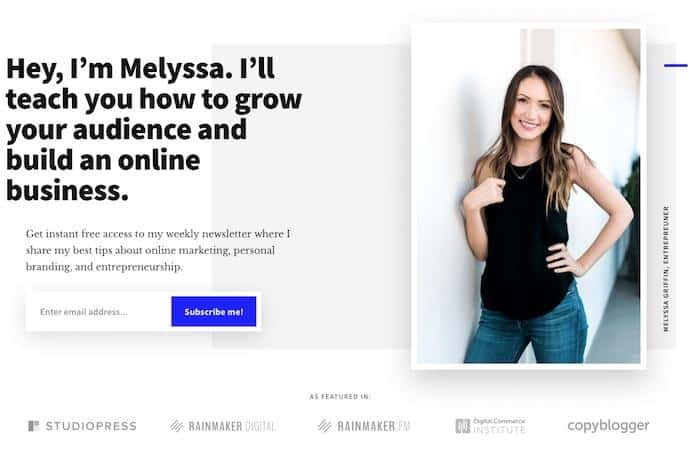
autorità pro È l'ultimo modello che Genesis ha rilasciato e sembra fantastico, fai clic sull'immagine seguente per vederlo per intero:
Authority Pro è un modello ottimizzato per WooCommerce e ha tutta la potenza dei modelli Genesis.
Puoi tema acquista qui o se lo sei membro premium Ce l'hai disponibile nell'area premium 😉
Ecco il video tutorial:
Iscriviti a un canale mi:
Prima di installare il modello:
Prima di installare il template si presuppone che sul proprio server sia installato WordPress.
Plugin necessari
Se vuoi fare e-mail marketing e visualizzare il campo nell'intestazione per richiedere l'e-mail, devi installare il plug-in gratuito eNews estesa
Plugin opzionali
Se hai anche intenzione di creare un negozio con WooCommerce avrai bisogno di:
- WooCommerce: Aggiungi la funzionalità del negozio al tuo sito web
- Genesis Connect per WooCommerce: Aggiungi gli stili per dare un bell'aspetto al tuo negozio nei modelli Genesis
Quando installi Genesis Connect per WooCommerce non attivarlo finché non hai il template Authority pro attivo o ti darà un errore
Installa Genesis Authority Pro
Come tutti i modelli Genesis devi prima installare il framework Genesis e una volta installato puoi farlo installa il modello figlio di Authority Pro.
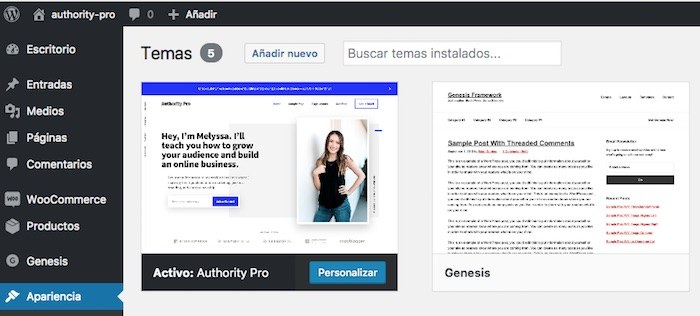
Ricorda che per installare i template in WordPress devi andare su Aspetto -> Temi -> Aggiungi nuovo.
Quando lo avrai pronto vedrai qualcosa di simile al seguente:

Importa contenuto demo
Con i contenuti è molto più facile vedere come appare il nostro sito web. È molto difficile immaginare un sito web vuoto.
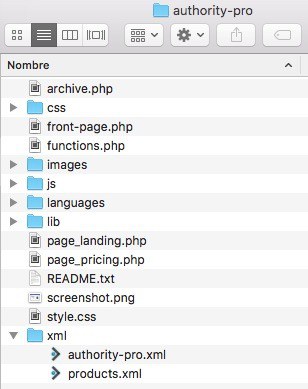
Authority pro viene fornito con contenuto demo all'interno del template, per installarlo la prima cosa che dobbiamo fare è decomprimere il file template e all'interno troveremo la cartella XML e dentro il file authority-pro.xml

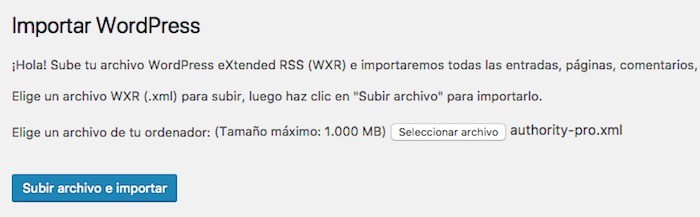
Per importarlo dobbiamo andare su Strumenti –> Importa –> WordPress

Una volta importati, avremo molti post e pagine per poter assemblare il template senza alcun problema 😉
La cosa più sorprendente di questo template è la pagina principale, per ottenere il risultato finale che vediamo nella demo dobbiamo configurare i widget home necessari e personalizzare alcune opzioni del template.
Configura Authority Pro Home
Per configurare la home dobbiamo configurare le opzioni Authority Pro e le aree dei widget Sezione Eroe, Prima Pagina 2, Prima Pagina 3, Prima Pagina 4, Prima Pagina 5 e Piè di pagina.
Zona Eroe
Chiamiamo la sezione Hero Zone o Hero la seguente parte della home page:

Per configurarlo, è fatto in 3 posti diversi
Opzioni Sezione Ritratto Eroe
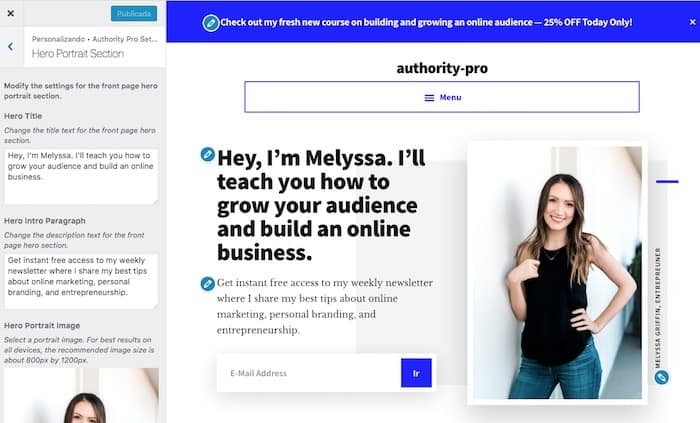
Qui configureremo l'immagine in evidenza, il titolo e il testo che appare sopra il campo per aggiungere l'email.
Nell'area di amministrazione facciamo clic su Aspetto –> Personalizza e selezioniamo l'opzione “Impostazioni Authority Pro” –> Sezione Ritratto dell'eroe e qui possiamo modificare il testo e l'immagine dell'intestazione:

Appena sotto il campo email compaiono alcuni loghi evidenziati, per aggiungerli dobbiamo andare su Aspetto –> Personalizza e selezionare l'opzione “Impostazioni Authority Pro” –> Sezione Hero Logo e aggiungere fino a 6 loghi, nel caso dell'esempio 5 .
Da qui possiamo configurare tutto tranne aggiungere il campo Email, per questo dobbiamo andare nell'area Widgets Hero Section il widget Genesis – eNews Extended
Sezione Eroe Zona widget

Per configurare correttamente eNews Extended dipende da quale strumento utilizziamo per fare Email Marketing, in questo tutorial ti spiego come configurarlo con Mailchimp
Zona frontale Pagina 1
Il seguente contenuto apparirà nell'area della prima pagina 1:

Per aggiungerlo, aggiungiamo semplicemente un widget di tipo testo all'area del widget Pagina iniziale 1, con il testo che vogliamo:

Zona frontale Pagina 2
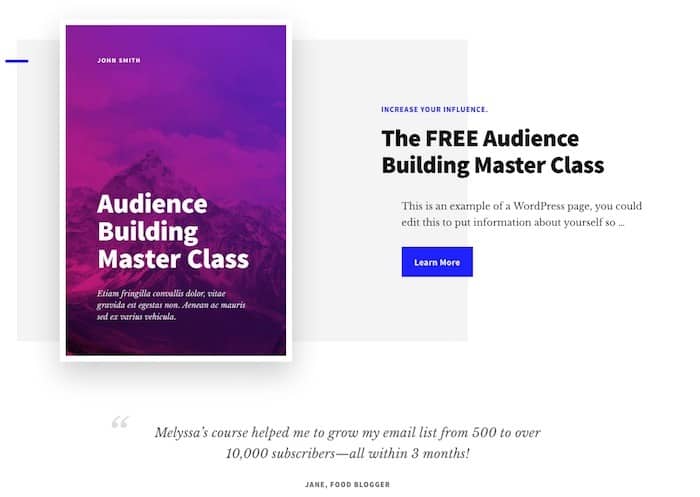
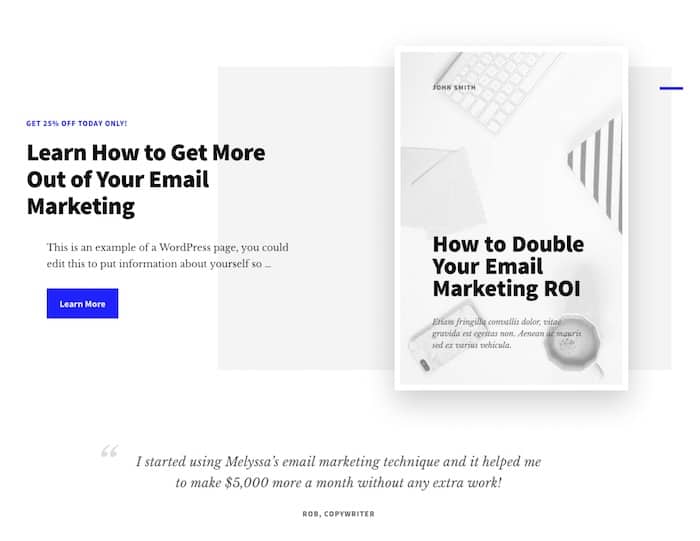
Il risultato finale di quest'area è il seguente:

Per ottenere questo risultato dobbiamo aggiungere tre widget:
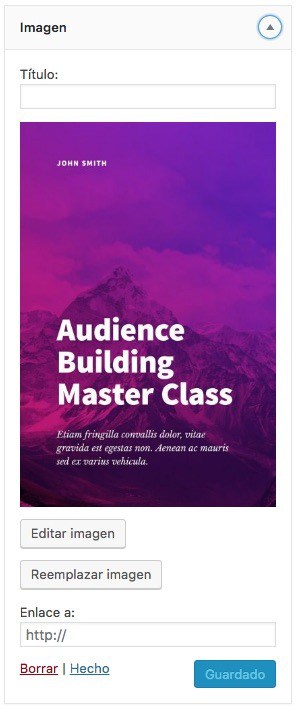
Immagine del widget
Aggiungiamo l'immagine desiderata, dobbiamo stare attenti a selezionare la dimensione Home – Immagine in primo piano per renderlo della dimensione perfetta

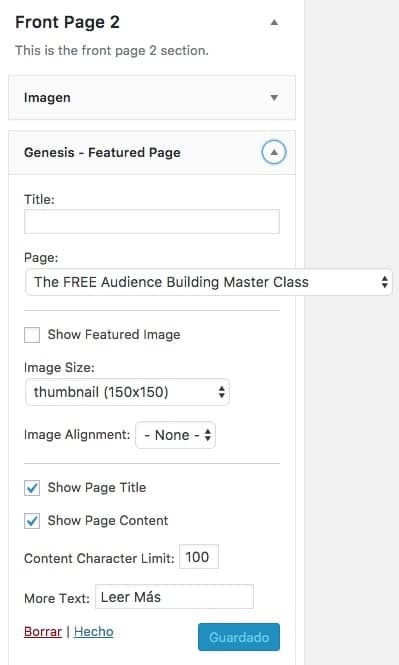
Pagina in primo piano del widget
Selezioniamo la pagina che vogliamo evidenziare, dobbiamo segnare che appaia il titolo, "Mostra contenuto pagina", un limite di 100 caratteri, qui puoi vedere come:

In quest'area dobbiamo solo aggiungere la frase evidenziata, per questo aggiungiamo un widget HTML personalizzato con il seguente codice:
<blockquote>Melyssa’s course helped me to grow my email list from 500 to over 10,000 subscribers—all within 3 months!<cite>Jane, Food blogger</cite></blockquote>
Zona frontale Pagina 3
La zona di prima pagina 3 è responsabile della seguente parte della home page:

Si configura allo stesso modo dell'area Prima Pagina 2, con l'unica differenza nell'ordine dei widget, in quest'area dobbiamo aggiungere la pagina in evidenza davanti all'immagine, il resto è identico:

Zona frontale Pagina 4
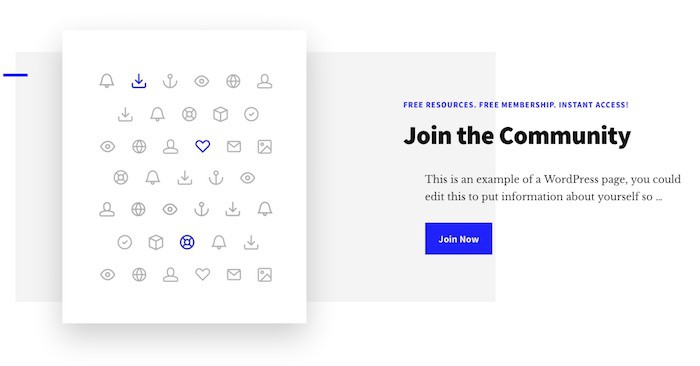
Il risultato della configurazione di questa zona è il seguente:

È configurato esattamente nell'area della prima pagina 2, l'unica cosa è che non c'è nessuna frase evidenziata in quest'area, quindi non è necessario aggiungere il widget HTML personalizzato.
Questi sono i seguenti widget:

Zona frontale Pagina 5
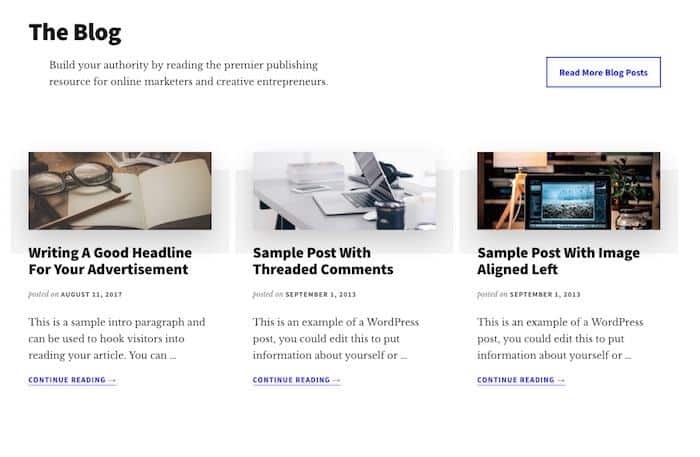
In quest'area aggiungeremo gli articoli del blog in evidenza:

Quest'area è composta da due Widget
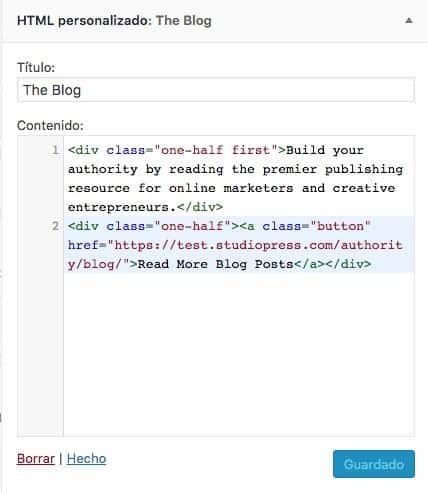
Widget HTML personalizzato
In cui aggiungeremo il seguente codice:
<div class="one-half first">Build your authority by reading the premier publishing resource for online marketers and creative entrepreneurs.</div> <div class="one-half"><a class="button" href="https://test.studiopress.com/authority/blog/">Read More Blog Posts</a></div>
Qui puoi vedere come farlo:

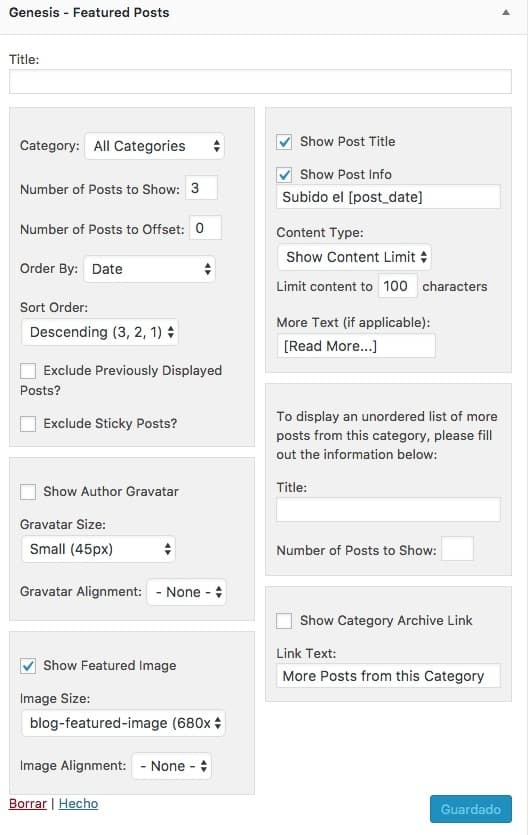
Messaggio di funzionalità del widget
Aggiungiamo un widget del tipo Featured Post e 3 voci, in modo che venga mostrato il titolo, "mostra informazioni post", il contenuto è limitato a 100 caratteri e contrassegniamo che vogliamo che l'immagine in primo piano abbia le dimensioni: blog-featured -Immagine.
In questa immagine puoi vedere tutte le opzioni configurate:

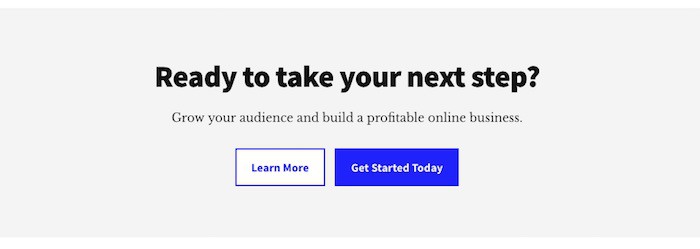
zona del piè di pagina
Il risultato della configurazione di questa zona è un ultimo invito all'azione nella pagina principale, puoi vederlo qui:

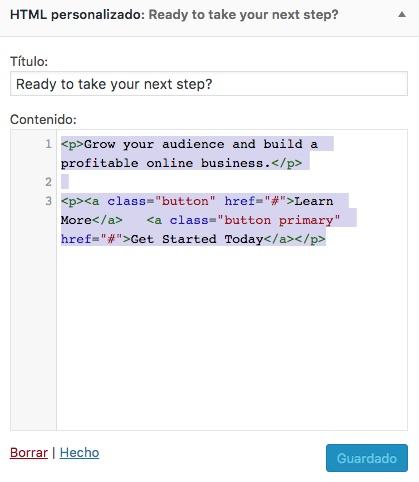
Per raggiungere questo obiettivo dobbiamo aggiungere un widget di tipo "HTML personalizzato" con il seguente contenuto:
<p>Grow your audience and build a profitable online business.</p> <p><a class="button" href="#">Learn More</a> <a class="button primary" href="#">Get Started Today</a></p>
Puoi vederlo in questa immagine:

A questo punto abbiamo il nostro sito quasi personalizzato, ci mancano solo i menù della nostra pagina.
In particolare 3 menu.
Configura i menu di Authority Pro
Questo modello ha 3 menu, il menu principale nell'intestazione, il menu verticale sul lato e il menu a piè di pagina.
Menu Principale
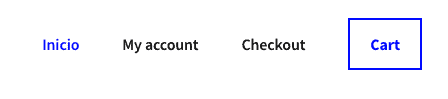
Il menu principale del nostro sito sarà simile a questo:

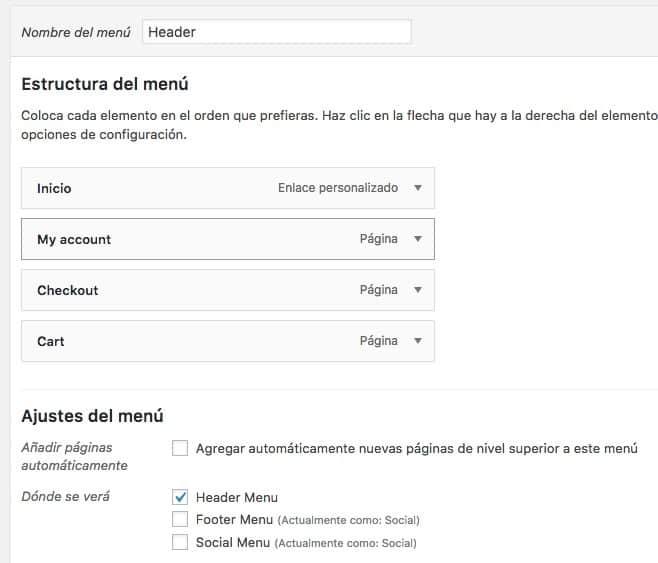
Configurarlo è molto semplice, andiamo su Aspetto -> Menu, creiamo un menu e aggiungiamo gli elementi che desideriamo.
Per apparire nell'intestazione dobbiamo selezionare l'opzione "Menu intestazione".

Ci manca un dettaglio affinché il nostro menu sia perfetto.
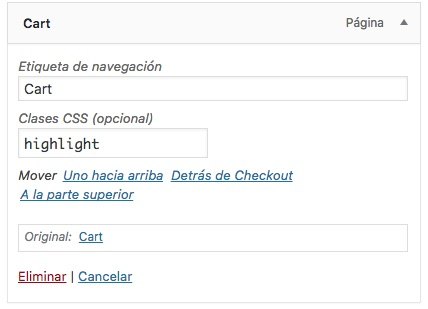
Se guardiamo questo menu ha una voce evidenziata rispetto alle altre, per farlo dobbiamo aggiungere la classe evidenziare sulla voce di menu dobbiamo evidenziare:

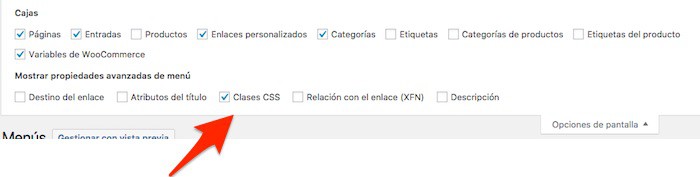
È possibile che il campo "Classi CSS" non venga visualizzato.
Affinché il campo venga visualizzato è necessario attivare l'opzione "Classi CSS" in Opzioni schermata:

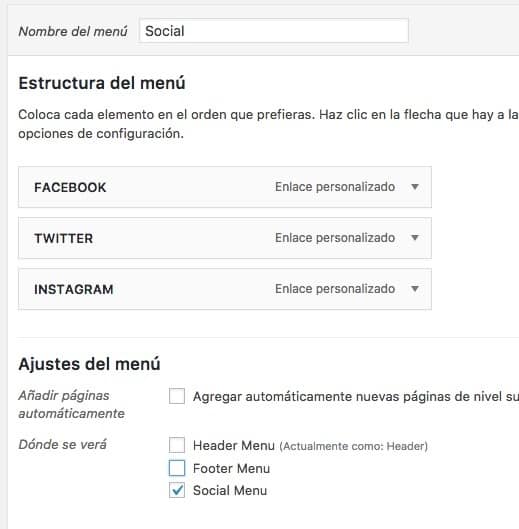
Menù Sociale
È uno degli elementi che mi piace di più di questo modello.
Questo menu rimane fisso sul lato del web e lo vedrai così:

Lo configureremo come abbiamo fatto per il menu principale con l'eccezione di selezionarlo per essere visualizzato nel menu Social:

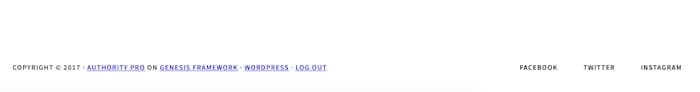
Menù a piè di pagina
Questo è il menu che apparirà nel footer a destra:

Lo configureremo allo stesso modo ma selezionandolo per essere visualizzato nel menu a piè di pagina.
E pronto, se sei arrivato fin qui sei coraggioso e ciò che è più importante avrai il tuo sito web come nella demo 😉
Spero che ti sia piaciuto.