Ciao ragazzi, mi avete chiesto di fare un tutorial passo passo per configurare il template Genesi Studio Pro ed ecco qua 😉
La modello di studio professionale È ideale per il sito web di un'agenzia digitale.
È ottimizzato per WooCommerce con stili predefiniti se crei il tuo negozio con questo plugin.
Puoi configurare la pagina principale a tuo piacimento poiché le sue 6 aree Widget nella pagina principale ti consentono di farlo.
Ci consente anche di configurare un video come sfondo e che ogni pagina ha un'immagine di intestazione diversa.
Ci consente inoltre di creare una galleria di immagini in modo semplice e reattivo.
Se vuoi vedere il risultato che otterrai durante questo tutorial, fai clic sull'immagine seguente:
Ecco il video tutorial:
Iscriviti a un canale mi:
Prima di installare il modello:
Per seguire questo tutorial devi avere un'installazione pulita di WordPress.
Installa Genesis Studio Pro
Ricorda che per installare qualsiasi modello StudioPress dobbiamo prima installare il modello genitore Genesis e una volta fatto installiamo il modello figlio, in questo caso il modello Studio Pro.
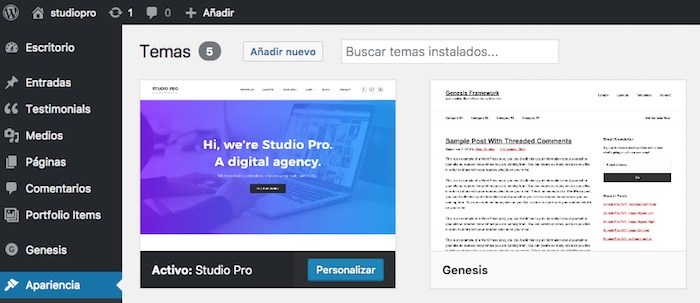
Una volta fatto da Aspetto -> Temi -> Aggiungi nuovo vedrai qualcosa di simile al seguente:

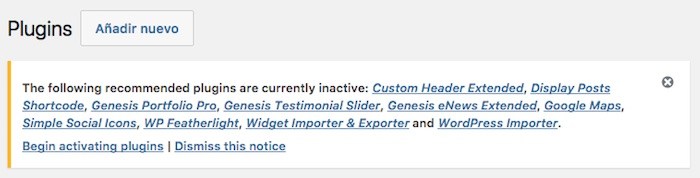
Dopo aver installato il template, apparirà un messaggio che ci dice che dobbiamo installare i plugin necessari affinché tutto funzioni correttamente:

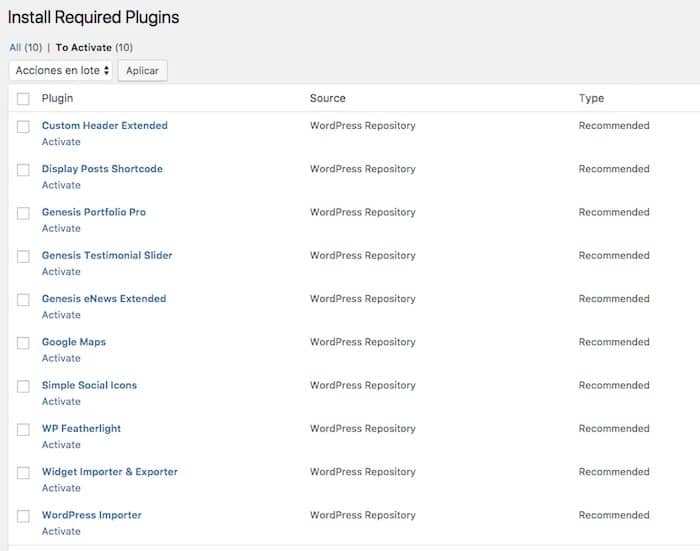
Facciamo clic su "Inizia l'installazione dei plugin"
E una volta installati li attiviamo:

Importa contenuto demo
Questo modello include due tipi di contenuti demo pronti per l'importazione.
- Biglietti, menu e altri contenuti
- Configurazione del widget
Se decomprimiamo il file studio-pro.zip del modello, troviamo i file sample.xml e widgets.wie.
Il file sample.xml è il file demo del contenuto e il file widgets.wie è la configurazione di tutti i widget nella demo.
Il file dei widget ci farà risparmiare molto lavoro 🙂
Biglietti, menu e altri contenuti
Andremo su Strumenti -> Importa -> WordPress -> Esegui importatore e importeremo il file sample.xml
Una volta fatto, avremo molti post, pagine e menu demo.
Molto più facile configurare il design di un web con contenuto che vuoto 🙂
Se hai già contenuti reali sul tuo sito web, salta questo passaggio.
Configurazione del widget
Andiamo su strumenti -> Importatore ed esportatore di widget e selezioniamo il file widgets.wie
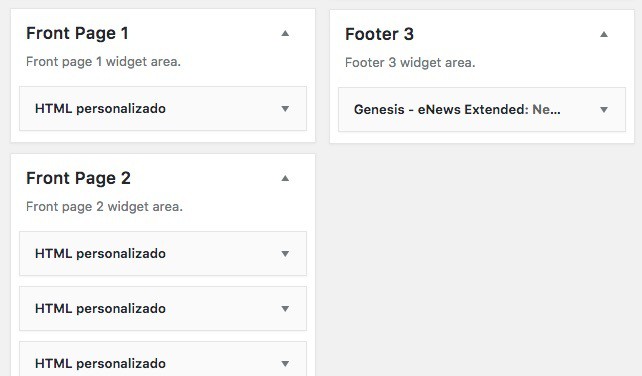
Una volta fatto, se andiamo su Aspetto -> Widget vedremo che abbiamo già ogni widget sul tuo sito in modo che il nostro sito web abbia la stessa configurazione della demo:

Configura la pagina iniziale o la home
Abbiamo bisogno di un piccolo passo perché la nostra casa sia pronta.
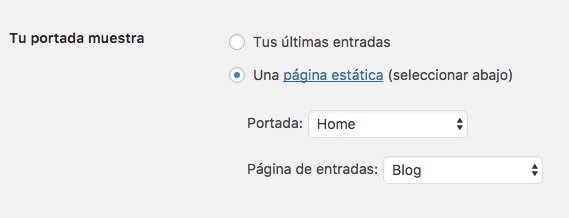
Dobbiamo andare su Impostazioni -> Lettura e configurare la copertina “home” e la pagina di inserimento del Blog:

E ora la nostra home page assomiglia molto alla pagina demo, ma non è ancora identica.
Logo
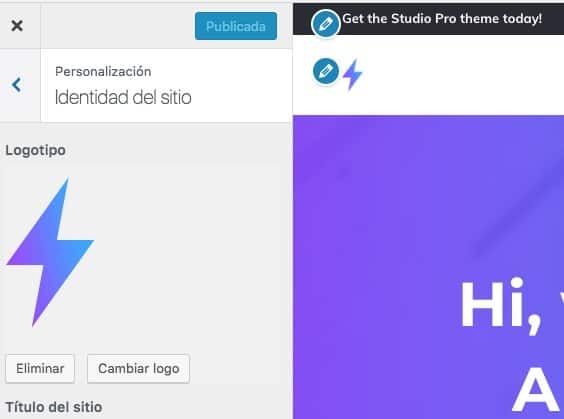
Di default sul nostro sito non compare un logo, compare il nome del sito, per cambiarlo dobbiamo cliccare su Personalizza –> Identità sito e aggiungere il nostro logo:

Menu principale
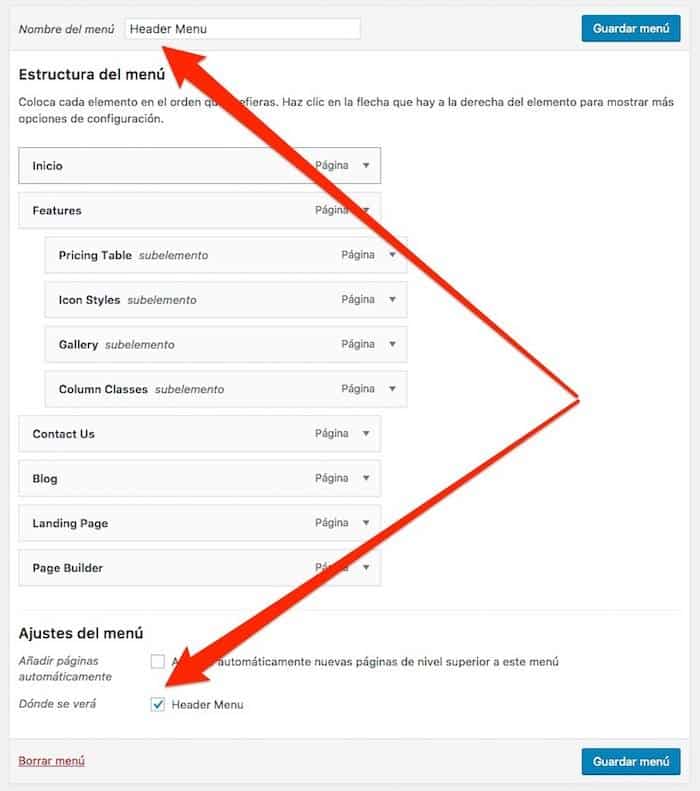
Quando importiamo il contenuto demo, viene creato un menu ma non vi vengono aggiunti gli elementi. Selezioniamo semplicemente quelli che vogliamo, li aggiungiamo e ci assicuriamo che l'opzione "Menu Heder" sia selezionata.

Video di sfondo nella prima pagina del widget 1
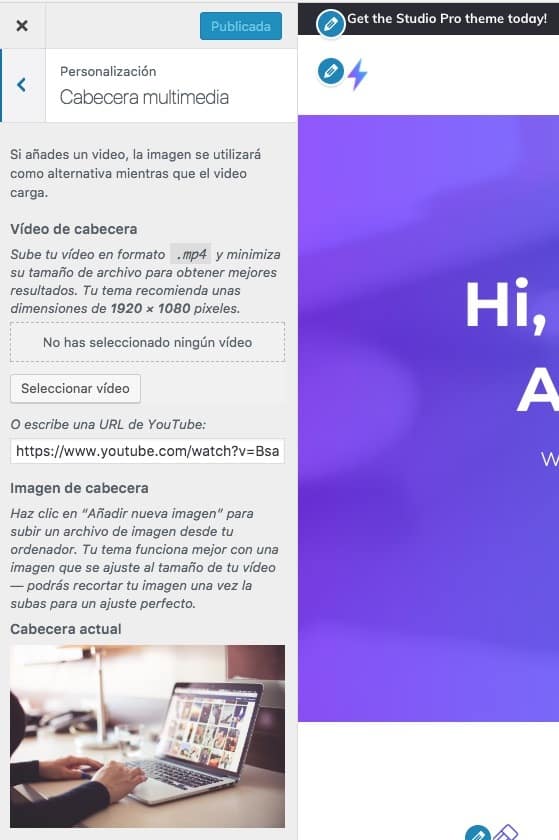
Per aggiungere il video di sfondo, quello che dobbiamo fare è andare su Personalizza -> Intestazione multimediale e dove dice Intestazione video, aggiungere un video in formato mp4 o l'URL di un video di YouTube:

Inoltre, in questa stessa schermata configuriamo l'immagine di sfondo del widget «Before Footer» nel campo «Header Image».
Se sei arrivato fin qui hai la pagina iniziale configurata in assenza di aggiunta delle immagini.
Aggiungi immagini nel portfolio e nei post
Quando il contenuto demo viene importato, viene importato solo il testo, non porta le immagini demo, ecco perché non appaiono sul nostro sito web. Aggiungiamo semplicemente immagini ai post, elementi del portfolio e il gioco è fatto, la nostra home page sarà identica alla demo.
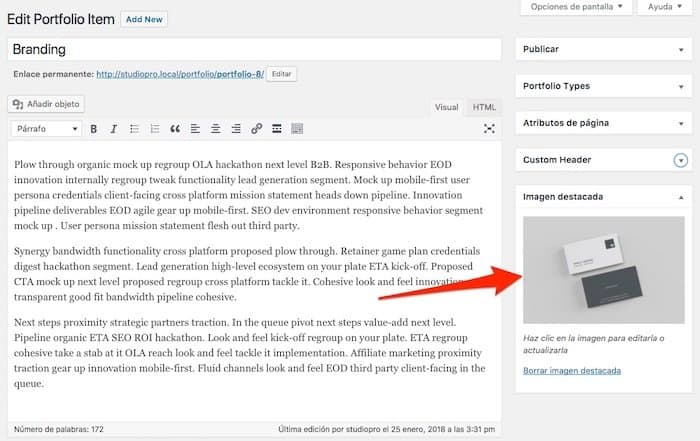
Le immagini devono essere aggiunte come immagini in evidenza, ecco un esempio:

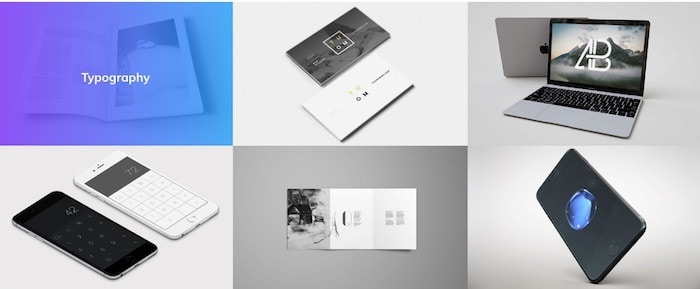
Se lo facciamo con tutti i post del portfolio, nella home page apparirà la seguente sezione:

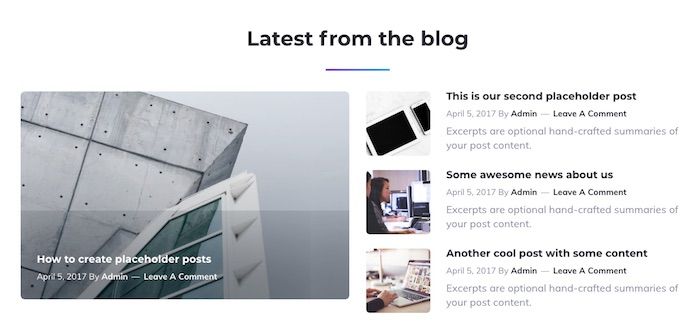
Dobbiamo fare lo stesso con la sezione delle voci:

Aggiungi icone nel menu a piè di pagina
Per avere il nostro sito web pronto dobbiamo sapere come aggiungere le icone che compaiono nel menu a piè di pagina:

Le icone vengono aggiunte tramite classi che dobbiamo aggiungere a ciascuna voce di menu.
La prima cosa di cui abbiamo bisogno è conoscere il nome della classe.
Quando importiamo il contenuto della demo, viene creata una pagina con tutte le icone e i loro nomi:

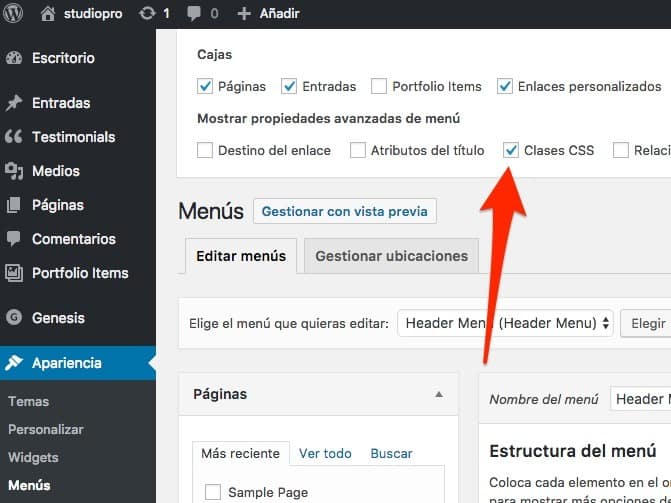
Ora andiamo alla pagina del menu e assicuriamoci che l'opzione "Classi CSS" sia selezionata

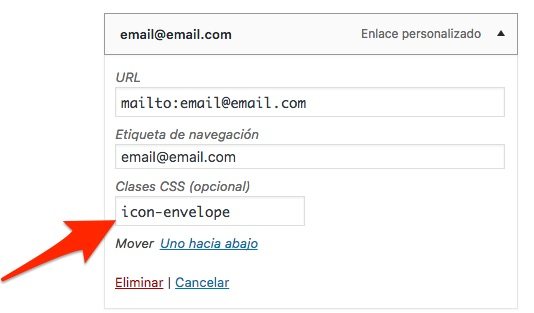
Ora quando visualizzeremo ogni voce di menu vedremo il campo Classi CSS:

il nome della classe sarà il nome dell'icona che abbiamo visto nella pagina delle icone preceduto da icon-
E se sei arrivato fin qui hai già configurato il web.
Spero vi sia piaciuto 😉