Ciao ragazzi
Oggi vi porto un tutorial che mi avete chiesto più volte, di creare una pagina come la mia.
In questo tutorial ti spiego passo passo come configurare questo meraviglioso template: newspro
News Pro è un modello figlia di Genesis. Se mi segui saprai che sono innamorato del modello Genesis.
Non è un template semplice come DIVI o qualsiasi altro che utilizzi un content builder ma per me è oro puro 🙂
Per seguire questo tutorial hai bisogno del Genesis FrameWork e del tema figlio NewsPro.
Puoi comprarlo qui o scaricalo gratuitamente dalla Zona Premium.
Ecco il video tutorial:
Iscriviti a un canale mi:
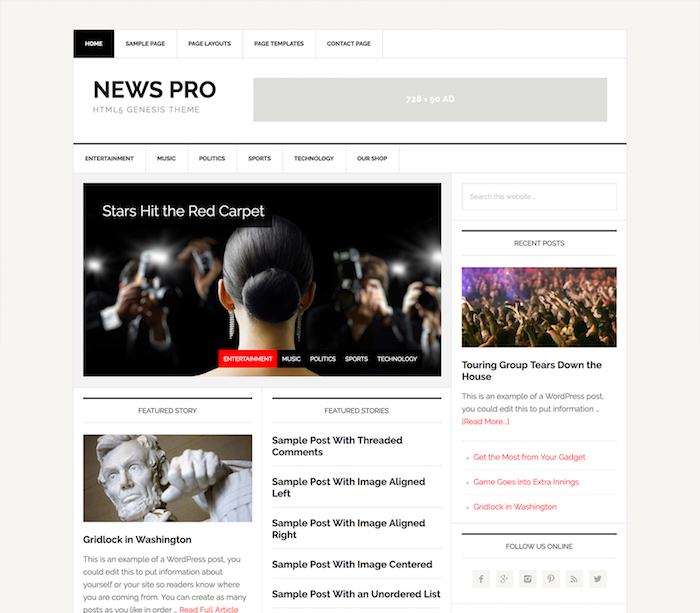
Il risultato finale che andremo ad ottenere è il seguente:

La prima cosa di cui abbiamo bisogno è avere WordPress installato. Se non sai come farlo nel zona premiata hai un corso WordPress.
Una volta installato WordPress, installiamo il modello genitore Genesis e quindi il modello figlio News Pro.
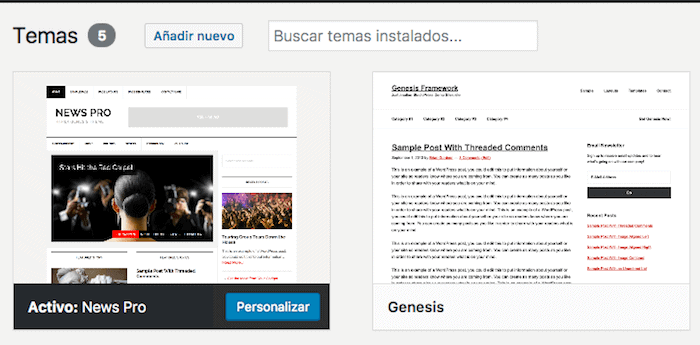
Per farlo andiamo su Aspetto -> Temi -> Aggiungi nuovo:

A questo punto molte persone si sentono frustrate mentre installano il modello e si rendono conto che il sito Web non assomiglia ancora alla demo. Non preoccuparti, abbiamo ancora molto da configurare 😉
La prossima cosa che faremo è aggiungere contenuti demo poiché in questo modo è molto più facile vedere come sta andando il web.
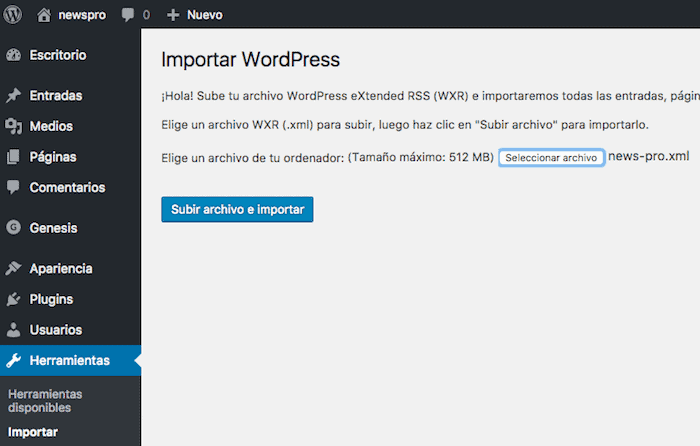
Per farlo andiamo su Strumenti -> Importa -> WordPress ed eseguiamo l'importatore.
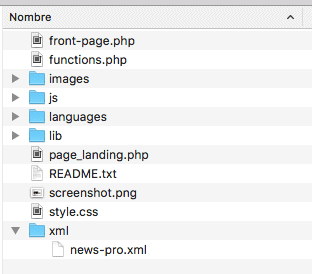
Da dove prendiamo il contenuto demo? Il contenuto della demo è disponibile nel modello News Pro stesso, per trovarlo decomprimiamo il modello e notiamo che c'è una cartella chiamata XML e all'interno un file chiamato "news-pro.xml".

Durante l'esecuzione dell'importer, ci chiederà un file e aggiungiamo che:

Una volta importato, vedremo che sono state aggiunte molte voci, pagine, menu.
Ora quello che dobbiamo fare è posizionare tutto quel contenuto.
Impostazioni del menu
Poiché abbiamo importato il contenuto della demo, sono stati importati diversi menu che utilizzeremo.
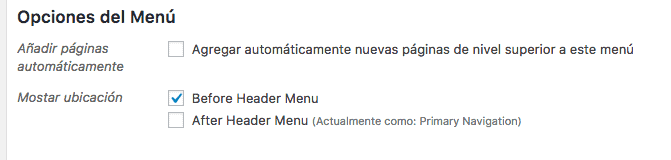
Non ci resta che andare su Aspetto -> Menu e selezionare "Navigazione secondaria", fare clic su Scegli e selezionare l'opzione "Prima del menu intestazione"

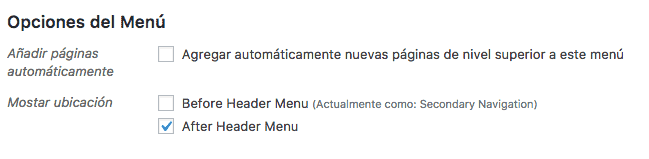
Ora scegliamo il menu "Navigazione primaria" e selezioniamo l'opzione "Menu dopo l'intestazione".

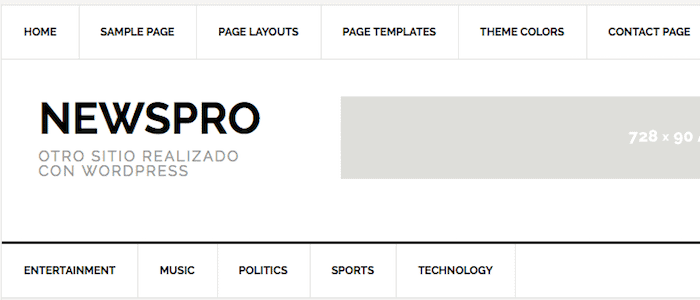
Il risultato sarebbe il seguente:

Impostazioni banner intestazione

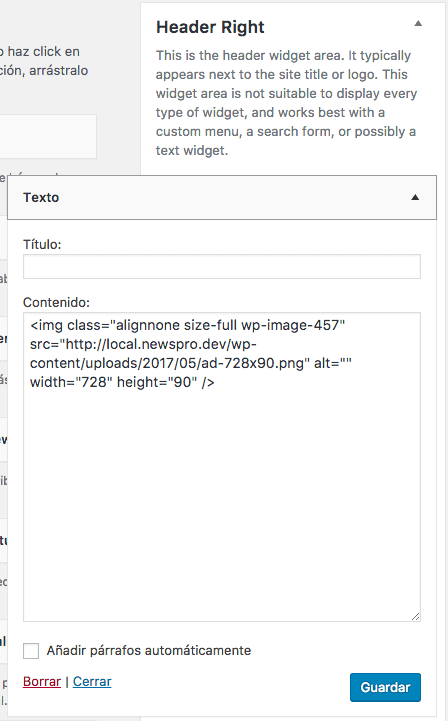
Nell'area Header Right aggiungiamo un widget di testo con il banner che vogliamo. Affinché assomigli alla demo, l'immagine deve avere una dimensione di 728×90 pixel
Configurazione della schermata principale del nostro sito web
La casa è configurata con i widget.
Se andiamo su Aspetto -> Widget, vedremo che ci sono alcune aree chiamate: "Home - In alto", "Home - Centro a sinistra", "Home - Centro a destra", "Home - In basso".
Se non aggiungiamo alcun widget in queste aree, ciò che apparirà nella pagina principale saranno gli ultimi articoli.
Non appena aggiungiamo un widget a una delle aree menzionate, verrà sostituito da ciò che aggiungiamo.
Aggiungiamo i Widget per ottenere il risultato della demo:
Zona Home-Top:

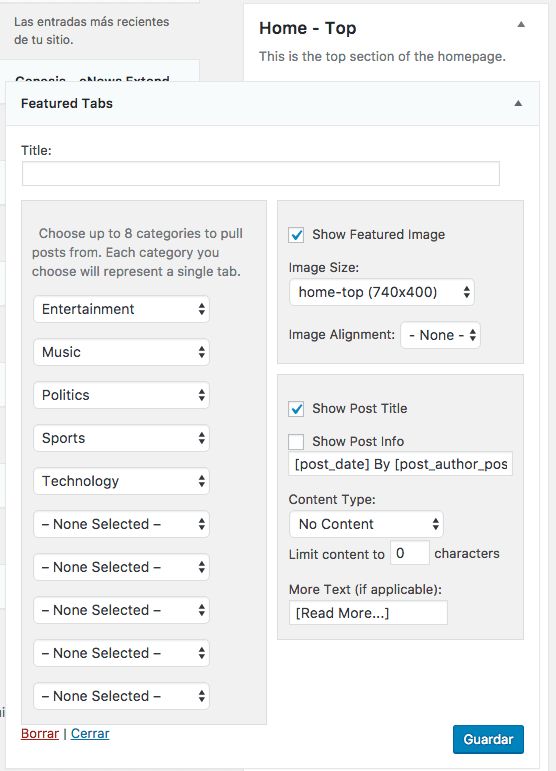
Come possiamo vedere nell'immagine, in quest'area aggiungeremo il widget Schede in primo piano e sceglieremo le categorie che vogliamo che appaiano nelle schede dell'immagine principale del web.
Controlleremo anche l'opzione "Mostra immagine in evidenza" e selezioneremo la dimensione: home-top (740×400). Contrassegneremo anche "Mostra titolo post"
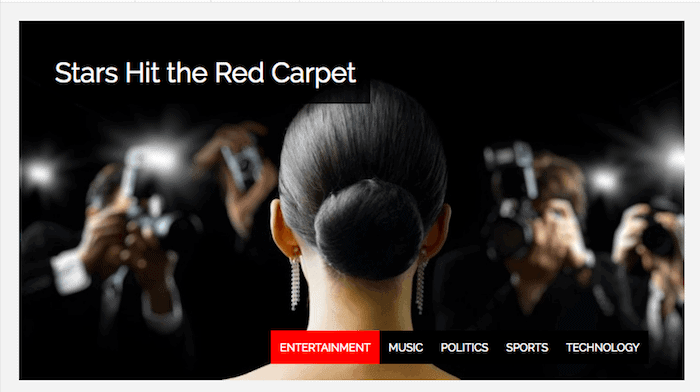
Il risultato sarebbe il seguente:

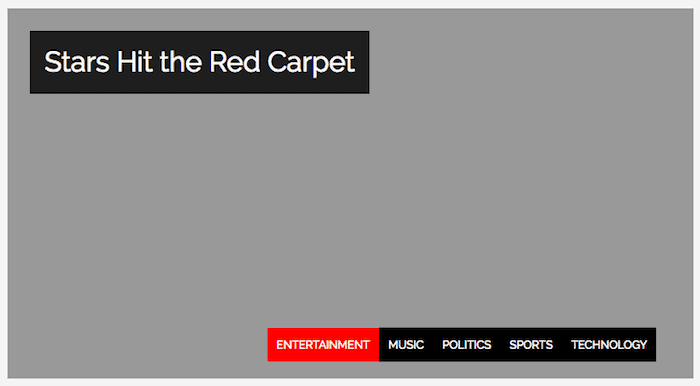
Infatti, poiché nell'importazione sostituisce le immagini con dei rettangoli grigi, quello che otterremo sarà:

Quando aggiungiamo le nostre immagini le sostituiamo e il gioco è fatto 😉
Zona di casa – Centro Sinistra:

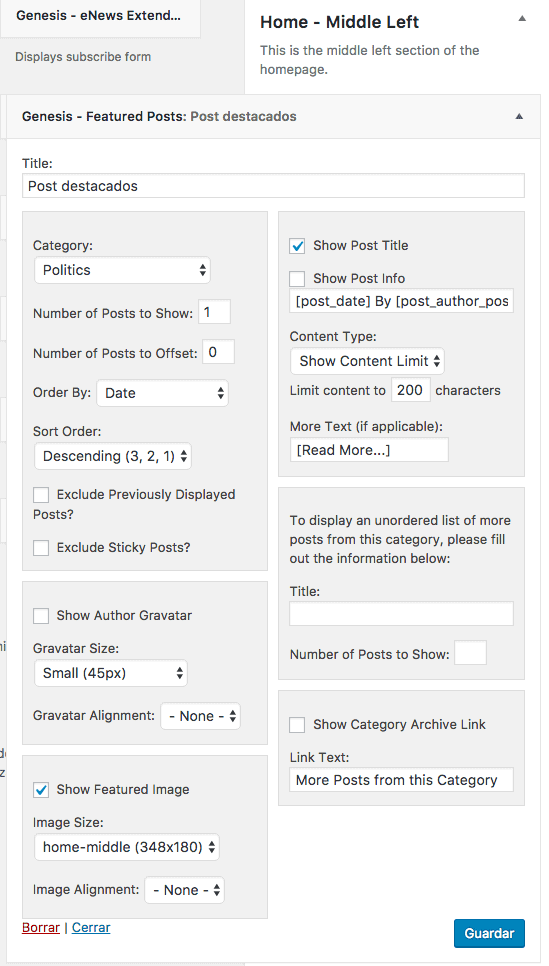
Aggiungiamo il widget “Genesis – Messaggi in primo piano” e selezioniamo una categoria, contrassegniamo “Mostra titolo post” e selezioniamo “Mostra immagine in primo piano” con la dimensione “home middle (348×180)”
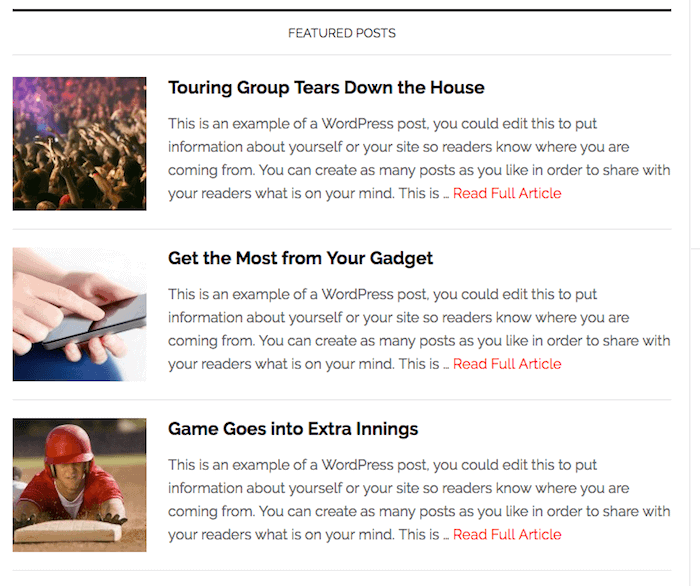
Il risultato sarebbe:

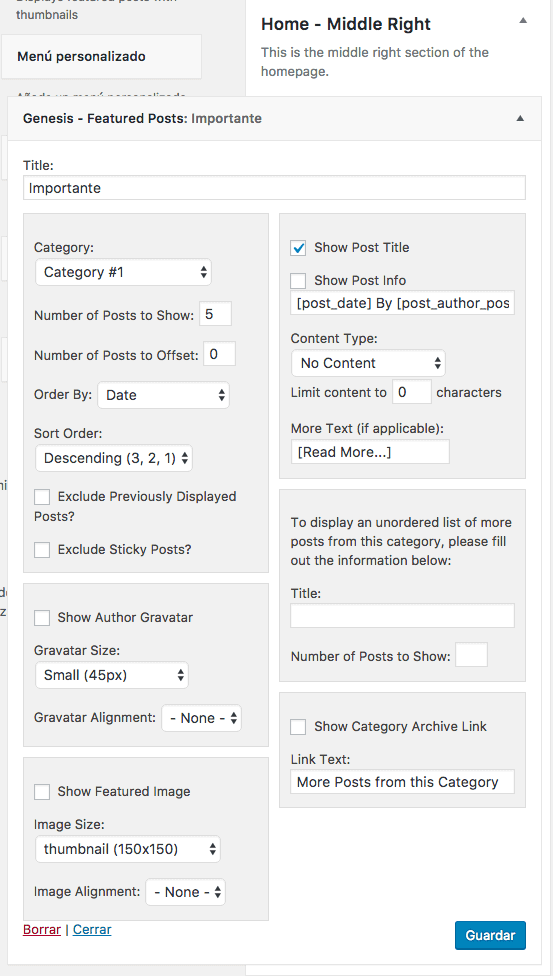
Zona casa – Centro destra:

Aggiungiamo il widget «Genesis -Featured Post», selezioniamo una categoria, in «Numero di post da mostrare» selezioniamo 5, contrassegniamo l'opzione «Mostra titolo post».
Il risultato che otteniamo è:

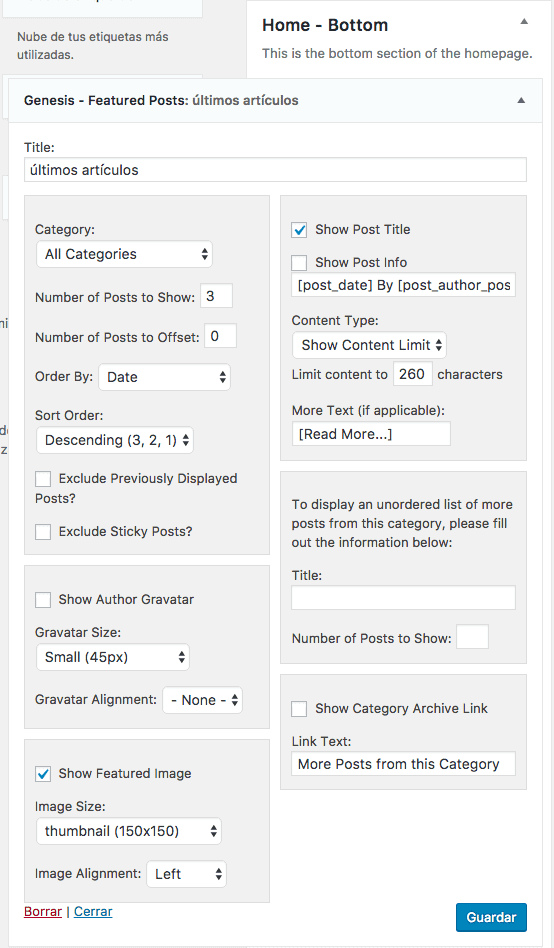
Zona di casa – Fondo medio:

In “Numero di post da mostrare” inseriamo 3, contrassegniamo “Mostra titolo post” e contrassegniamo “Mostra immagine in primo piano” con la dimensione dell'immagine: “miniatura (150×150)”
Il risultato sarebbe:

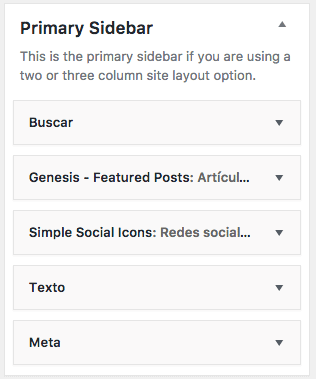
Sidebar primaria
Il lato principale sarà lo stesso per la pagina principale e le pagine interne.
In quest'area aggiungeremo i seguenti Widget:
Cercatore:

Aggiungiamo semplicemente il widget di ricerca
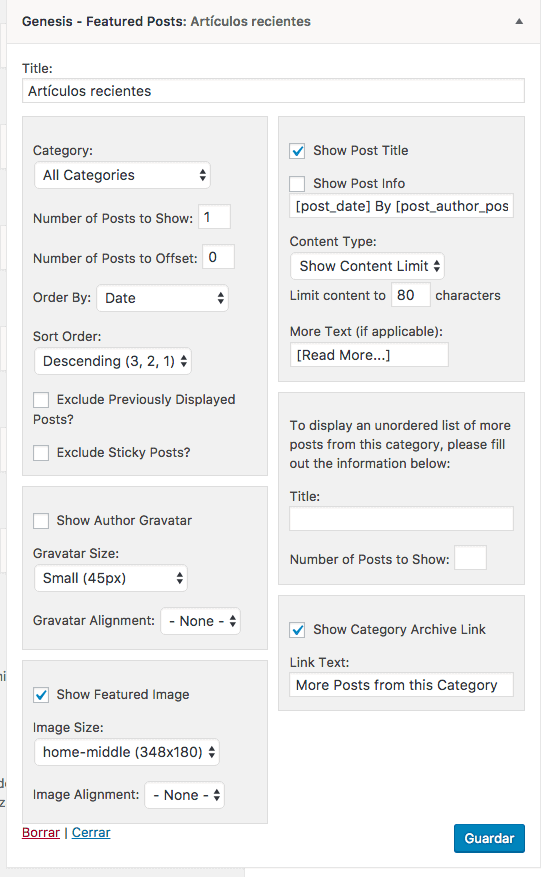
Post in primo piano della Genesi

In questo widget contrassegniamo "Mostra titolo post", "Mostra archivio categoria Lingk" e "Mostra immagine in primo piano" con la dimensione "home-middle (348×180)"
Semplici Social Icons
Qui aggiungiamo l'URL di ogni social network che vogliamo che appaia.
Se non inserisci l'URL, l'icona di quel social network non apparirà.
Banners
I banner che compaiono nella demo sono stati realizzati con un Text Widget e all'interno è stato aggiunto il seguente codice:
<div style="text-align: center;"><a href="http://demo.studiopress.com/news/"><img class="ad" src="http://demo.studiopress.com/news/files/2013/07/ad-125x125.png" /></a><a href="http://demo.studiopress.com/news/"><img class="ad" src="http://demo.studiopress.com/news/files/2013/07/ad-125x125.png" /></a><a href="http://demo.studiopress.com/news/"><img class="ad" src="http://demo.studiopress.com/news/files/2013/07/ad-125x125.png" /></a><a href="http://demo.studiopress.com/news/"><img class="ad" src="http://demo.studiopress.com/news/files/2013/07/ad-125x125.png" /></a>
Dovresti sostituire quelle immagini con le tue.
Per concludere la pagina dobbiamo configurare il footer.
Il risultato che cerchiamo è il seguente:

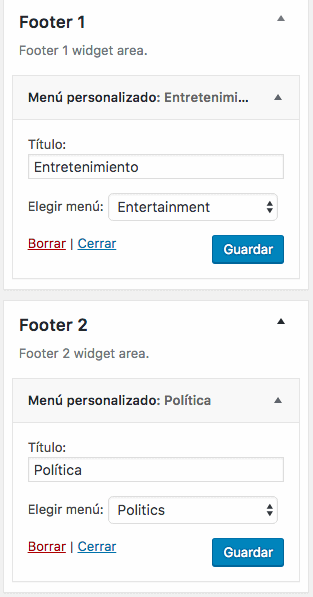
Abbiamo 6 zone per il footer.
Nei primi 5 aggiungiamo un menu personalizzato, con il menu che vogliamo, ti mostro l'esempio di due ma devi farlo nel piè di pagina 1, piè di pagina 2, piè di pagina 3, piè di pagina 4 e piè di pagina 5

Nel Footer 5 aggiungeremo il modulo di iscrizione, per questo utilizzeremo il widget “Genesis – eNews Extended”
Se desideri configurare eNews Extended con Mailchimp ecco un tutorial
Spero vi sia piaciuto 😉