Continuando con la serie di tutorial su come personalizza WooCommerce in DIVI, questa volta cambieremo le immagini rettangolari dei prodotti con immagini rotonde.
Come nel tutorial precedente in cui cambiamo l'icona per il testo quando passiamo il mouse sopra il prodotto lo faremo con il codice.
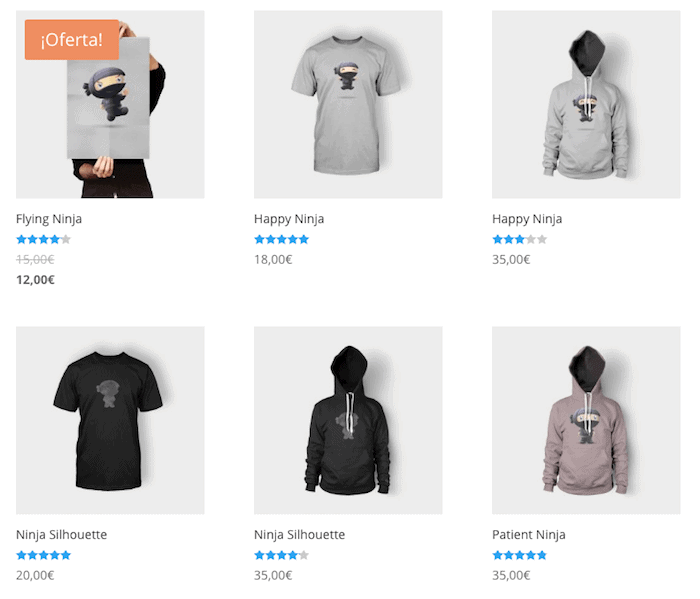
Di default i prodotti vengono visualizzati come segue:

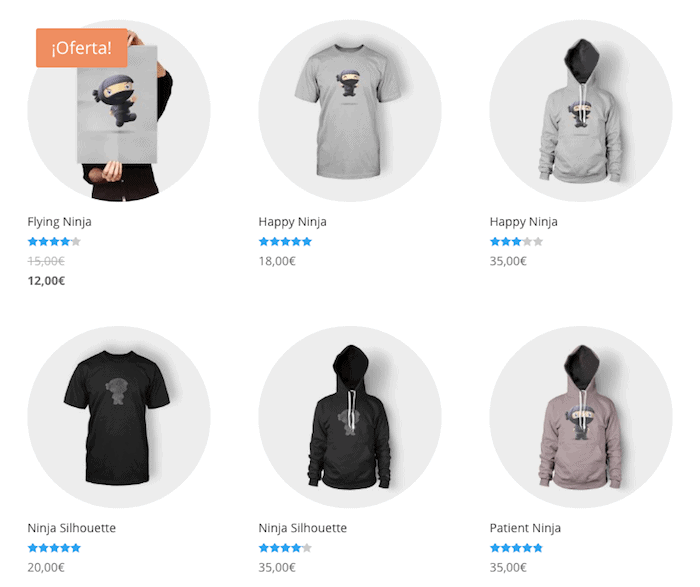
E il risultato finale sarà:

Raggiungerlo è molto semplice:
Ecco il video tutorial:
Iscriviti a un canale mi:
All'interno dell'area di amministrazione di WordPress, andiamo su Divi -> Opzioni del tema e nella scheda generale, in basso nel CSS personalizzato, aggiungiamo:
.woocommerce ul.products li.product a img,
.et_overlay {
border-radius: 50%;
}
E questo è tutto, è così facile 🙂
Spero tu sia stato utile