
Tutorial en vídeo para Mostrar Contenido distinto en el Móvil
Suscríbete a mi canal:
Contenido distinto dependiendo del dispositivo
Lo que vamos a hacer es cómo Mostrar Contenido distinto en el Móvil y en el Escritorio en una Web SIN PLUGINS.
Esto nos puede ser muy útil, por ejemplo, si queremos avisar a los usuarios que cambien de dispositivo para tener una buena experiencia o cualquier otro tipo de motivo.
Tenemos que tener en cuenta que en muchas ocasiones tener un buen diseño responsive no solo es cambiar de tamaño los elementos, sino que aparezcan los elementos más relevantes según el dispositivo.
Mostrar contenido distinto en el móvil forma parte de hacer un buen diseño responsive.
Lo podríamos haber hecho con algún plugin, de hecho lo haré en otro tutorial, pero quería mostrar como hacerlo sin instalar nada.
Recordad el dicho:
«El mejor plugin es aquel que no instalas»
Óscar Martín
Creando las clases de css
Necesitamos crear varias clases CSS para que se active el diseño que queramos.
Lo voy a hacer de dos formas distintas:
Crear Clases de CSS manualmente
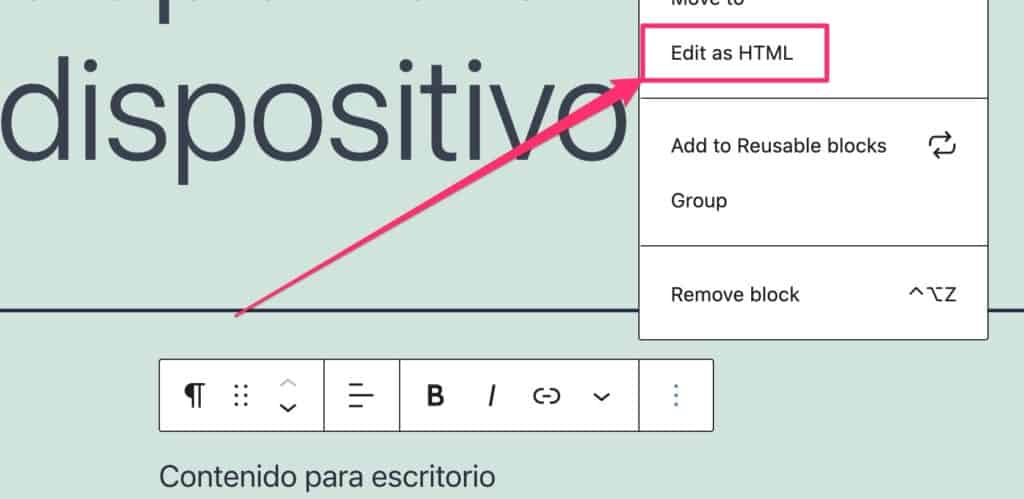
Para crear una clase de css manualmente en WordPress tenemos que hacer click en los 3 puntitos del bloque de gutenberg y seleccionar la opción Editar como HTML

Al hacerlo nos aparecerá el bloque en html y podemos añadir la clase de la siguiente forma:
<p class="contenido-escritorio">Contenido para escritorio</p>
Crear Clases de CSS con opciones de WordPress
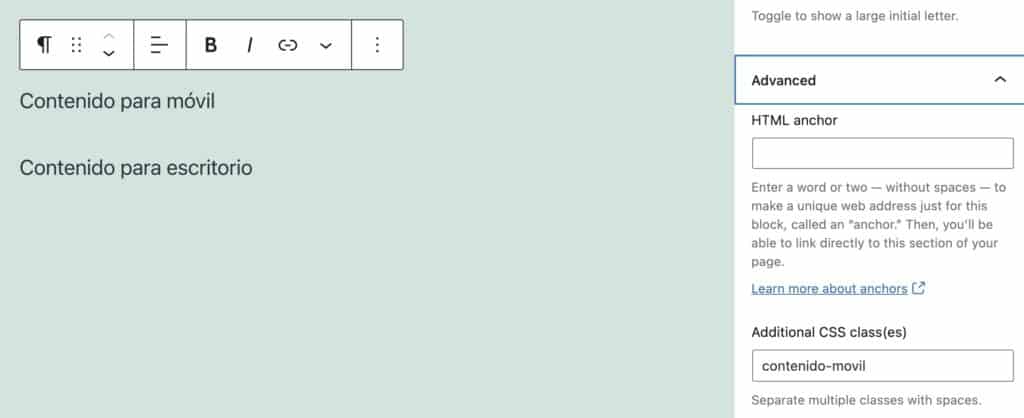
Para hacerlo con las opción que trae WordPress seleccionamos el bloque y en las opciones avanzadas de la derecha añadimos el nombre de la clase:

Creando el CSS en personalizar css adicional
Para mostrar un contenido distinto según el tamaño del dispositivo, en css tenemos un recurso muy útil y este es la media query
Las medias querys nos permiten poner reglas distintas dependiendo del tamaño de pantalla.
Las media querys detectan el tamaño de la pantalla y según el tamaño se activan unas reglas css u otras.
Aquí te dejo el css utilizado
.contenido-escritorio{
display:block;
}
.contenido-movil{
display:none;
}
@media screen and (max-width: 768px){
.contenido-escritorio{
display:none;
}
.contenido-movil{
display:block;
}
}
Si quieres saber más sobre la regla display aquí lo puedes hacer
Preguntas Frecuentes sobre añadir contenido dependiendo del tamaño de la pantalla
¿Funciona en páginas que no estén hechas en WordPress?
Por supuesto, como usamos CSS puedes usar este método en cualquier cms o en páginas realizadas manualmente.
¿Protege el contenido de forma segura?
No, como estamos cambiando la visualización por CSS no es una forma segura de proteger contenido sensible. El contenido no se ve pero si se mira en el código si que se ve. Por lo que no lo uses para crear Membership Sites
¿Es mejor usar un plugin o hacerlo de forma manual?
Siempre que podamos es mejor hacerlo de forma manual para no sobrecargar la página con plugins innecesarios.
¿Las clases son reutilizables?
Sí, una vez que la has creado puedes usarlas en todo el contenido de la web sin tener que crear nuevas reglas en el CSS para Mostrar Contenido distinto en el Móvil.
Si te gustan este tipos de trucos de CSS, aquí tienes otro para cambiar el texto por CSS