Wiesz, że jestem zakochana Hugo do tworzenia prostych stron internetowych, które nie wymagają dynamicznej zawartości.
Jedną z funkcji, które najbardziej mi się podobają, jest to, że istnieje wiele usług, które oferują nam hostowanie stron internetowych stworzonych w Hugo za darmo.
Dziś przychodzę, aby porozmawiać o jednej z tych usług: Netlifikuj
Nie daj się zwieść Netlifikuj Hugo pozwolił nam hostować naszą stronę za darmo.
Netlify to profesjonalna i wysokiej jakości usługa.
powiem ci na wideo
Suscríbete a mi kanał:
Dlaczego więc pozwalają nam hostować naszą witrynę za darmo?
Bardzo proste: są ewangelizujące 🙂
Ile znasz osób, które nie tworzą swojej witryny w WordPressie? Bardzo mało, prawda?
Usługi takie jak Netlify, Cloudflare, DigitalOcean oferują hosting Twojej statycznej strony internetowej za darmo, aby uzyskać udział w rynku, a kiedy to otrzymają, jestem pewien, że nie będzie to bezpłatne.
Faktem jest, że teraz możemy stworzyć naszą stronę internetową i hostować ją na najlepszych serwerach i to wszystko za darmo 😉
Czego potrzebujesz, aby hostować swoją stronę na Netlify
W tym samouczku nie wyjaśnię, jak to zrobić zainstaluj hugo ani niczego, co już wyjaśniliśmy w Kurs Hugo na tworzenie statycznych sieci.
W tym samouczku zobaczymy, jak stworzyć stronę internetową w dwie minuty i jak możemy ją hostować na Netlify.
Więc zakładam, że:
- Masz Hugo zainstalowany na twoim komputerze
- Czy masz konto? Github
- Czy masz edytor kodu, taki jak Visual Studio Code
Tworzenie mojej strony internetowej w Hugo
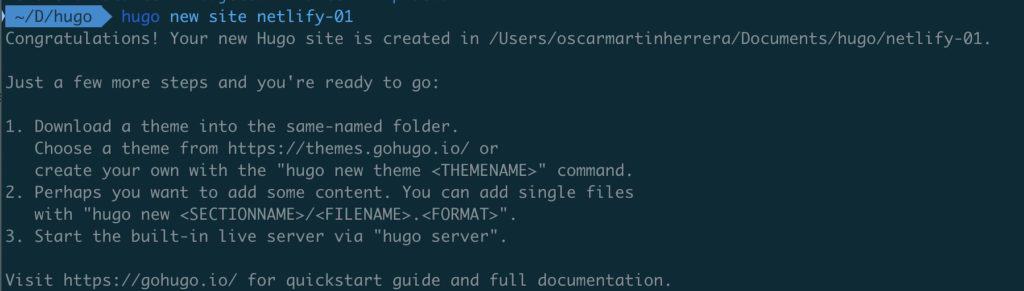
Wchodzę do terminala mojego komputera, wchodzę do katalogu, w którym mam zamiar stworzyć swoją stronę i piszę:
hugo new site nombre-mi-web
I otrzymuję następującą wiadomość:

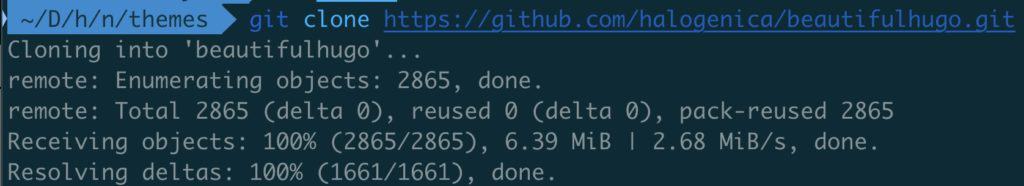
Teraz zamierzam dodać szablon do mojej witryny, w tym celu wchodzę do folderu THEMES i przynoszę szablon z Github za pomocą następującego polecenia:
git clone https://github.com/halogenica/beautifulhugo.git
Oto uchwycenie tego procesu:

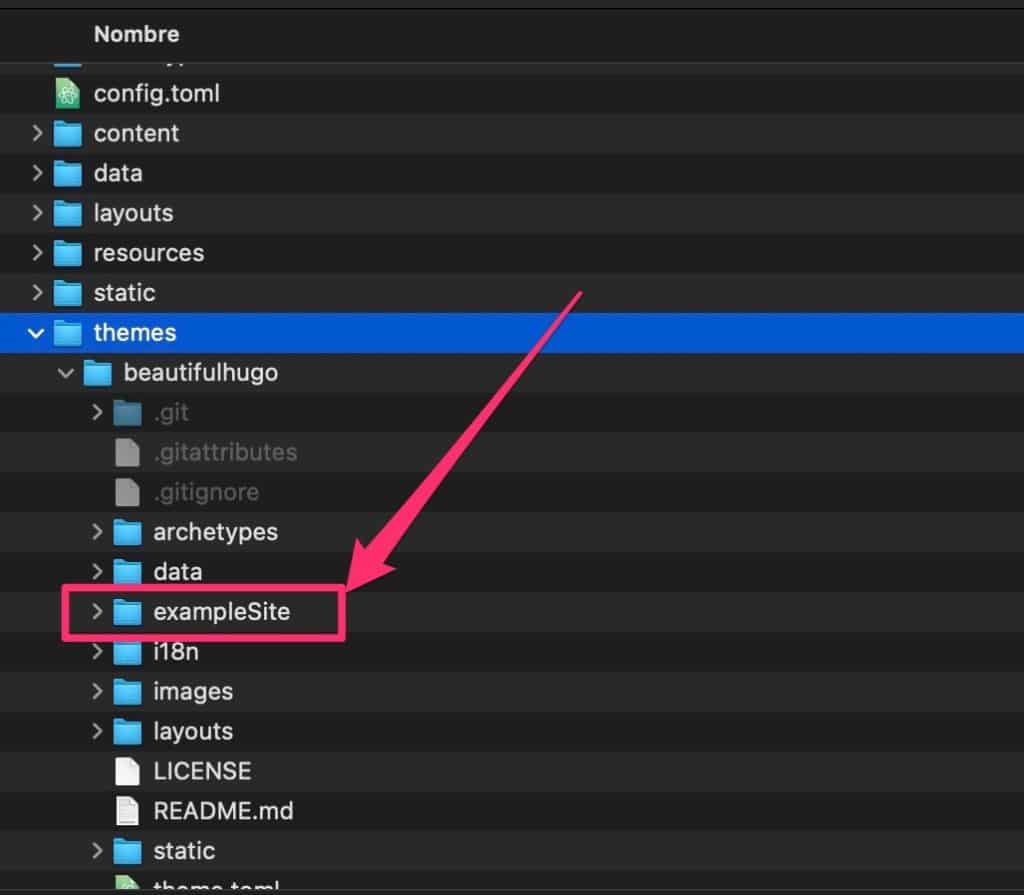
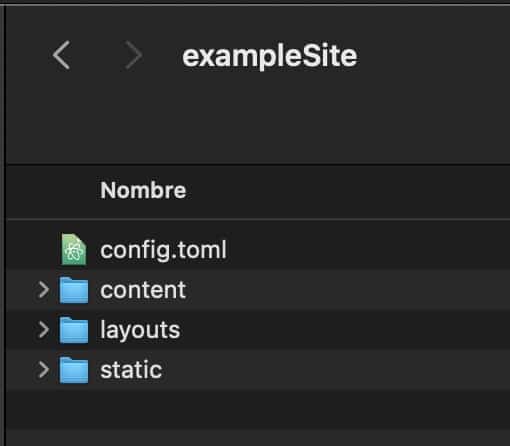
Teraz kopiuję zawartość folderu /themes/beautifulhugo/exampleSite do katalogu głównego mojej witryny.
Powie mi, czy chcę nadpisać, mówię tak.

oko
Zawartość folderu exampleSite, a nie samego folderu.
To jest to:

Po skopiowaniu do katalogu głównego naszej witryny możemy uruchomić lokalny serwer Hugo, aby sprawdzić, czy witryna działa.
Musimy wykonać polecenie w katalogu głównym naszej witryny:
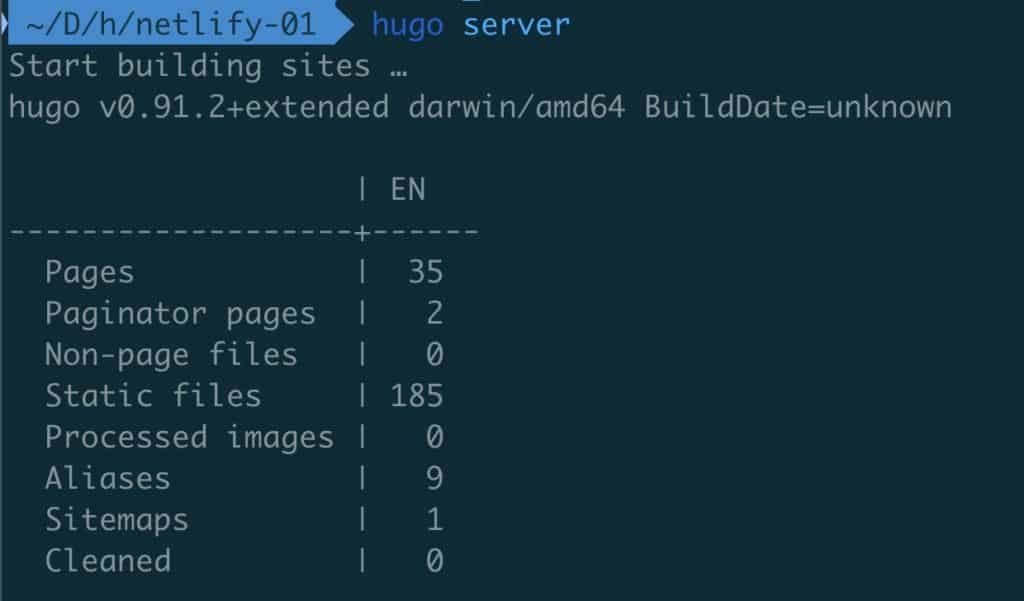
hugo serverI musimy zobaczyć coś takiego, żeby zobaczyć, że wszystko jest w porządku:

Jeśli wszystko poszło dobrze, udajemy się pod adres, który widnieje w terminalu. Zwykle jest to http://localhost:1313/
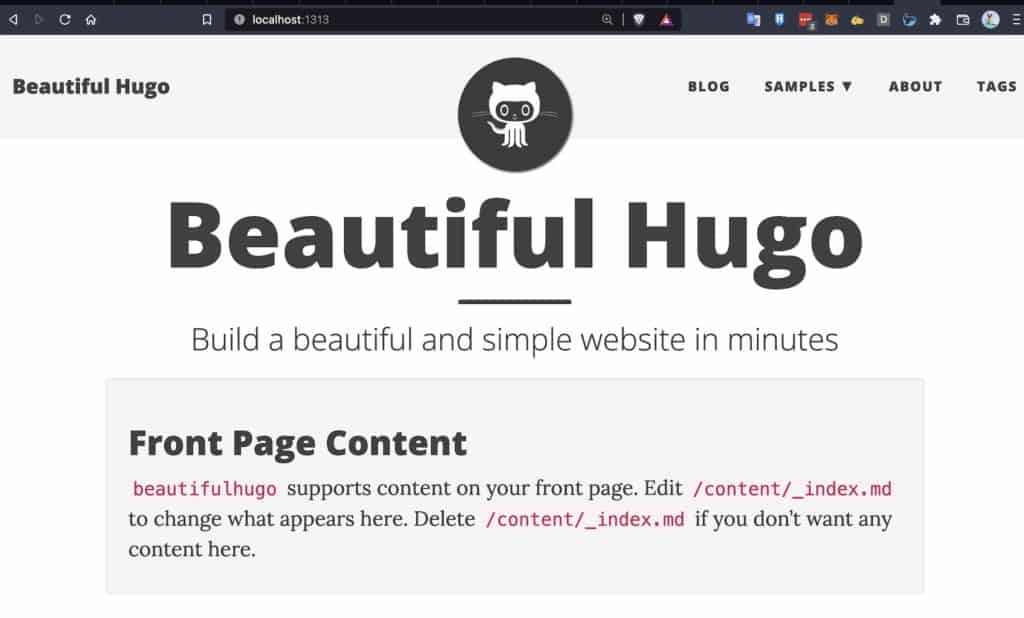
I powinniśmy zobaczyć coś takiego:

Prześlij stronę do Github
Przed hostingiem naszej witryny na Netlify, musimy przesłać naszą lokalnie wykonaną witrynę do repozytorium na Github.
Do tego używamy Gita:
git init
git add .
git commit -m "mi primera versión"
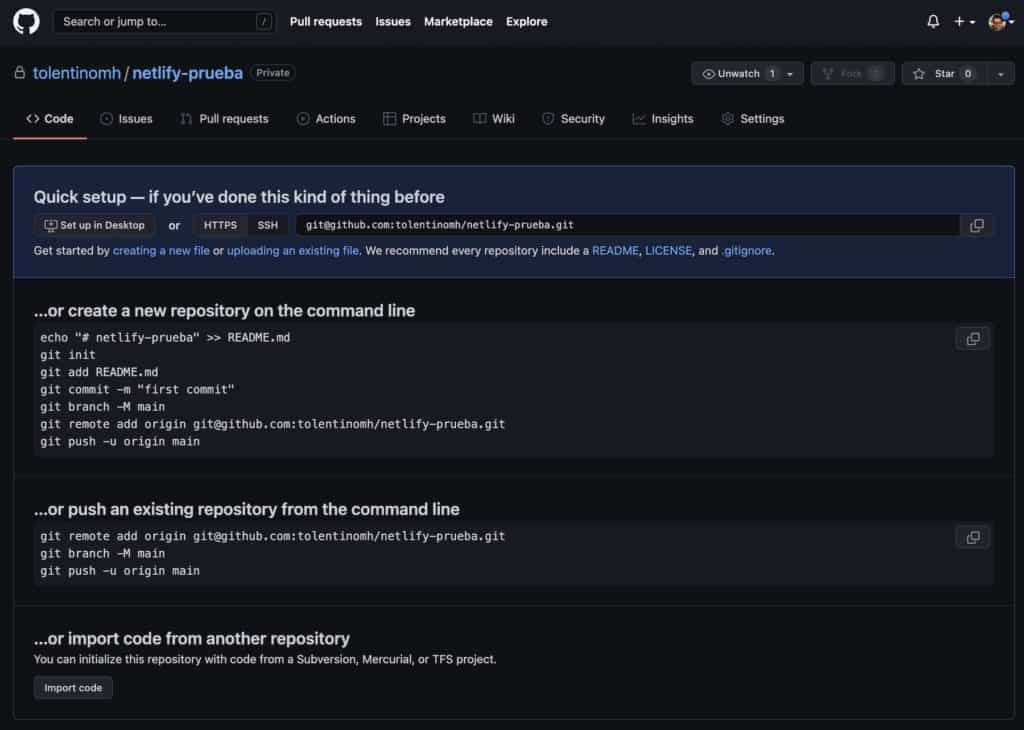
Tworzymy puste repozytorium na Github, a sam Github podaje nam polecenia, których musimy użyć, aby przesłać nasze repozytorium:

W moim konkretnym przypadku polecenia do użycia są następujące:
git remote add origin git@github.com:tolentinomh/netlify-prueba.git
git branch -M main
git push -u origin main
A teraz, gdy mamy wszystko gotowe, nadszedł czas, aby hostować naszą stronę internetową na Netlify.
Prześlij naszą stronę internetową do Netlify
Jeśli nie masz konta Netlify, to czas to stworzyć

Moją rekomendacją jest utworzenie konta w GitHub, a tym samym łatwiejsze importowanie repozytoriów Github do Netlify.
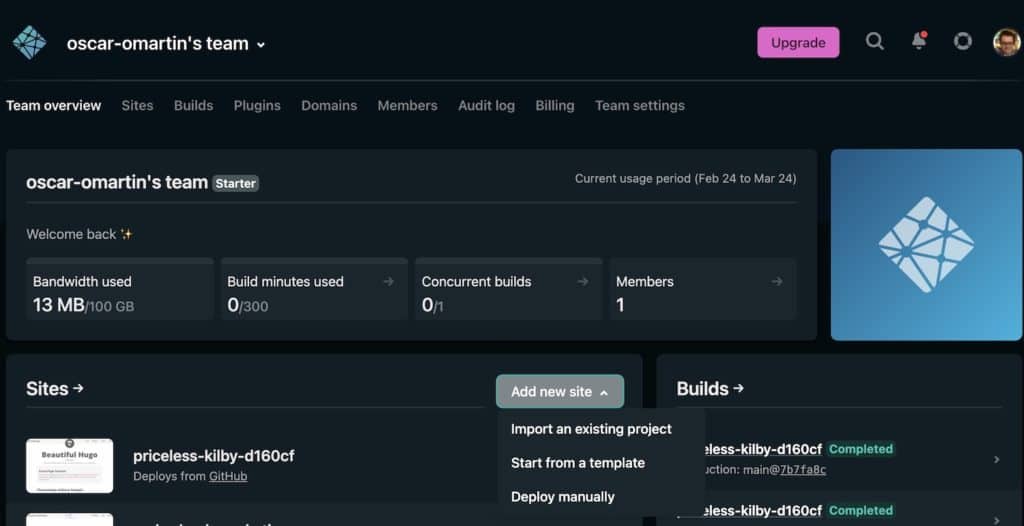
Po utworzeniu konta i połączeniu go z githugiem stworzymy nową stronę:

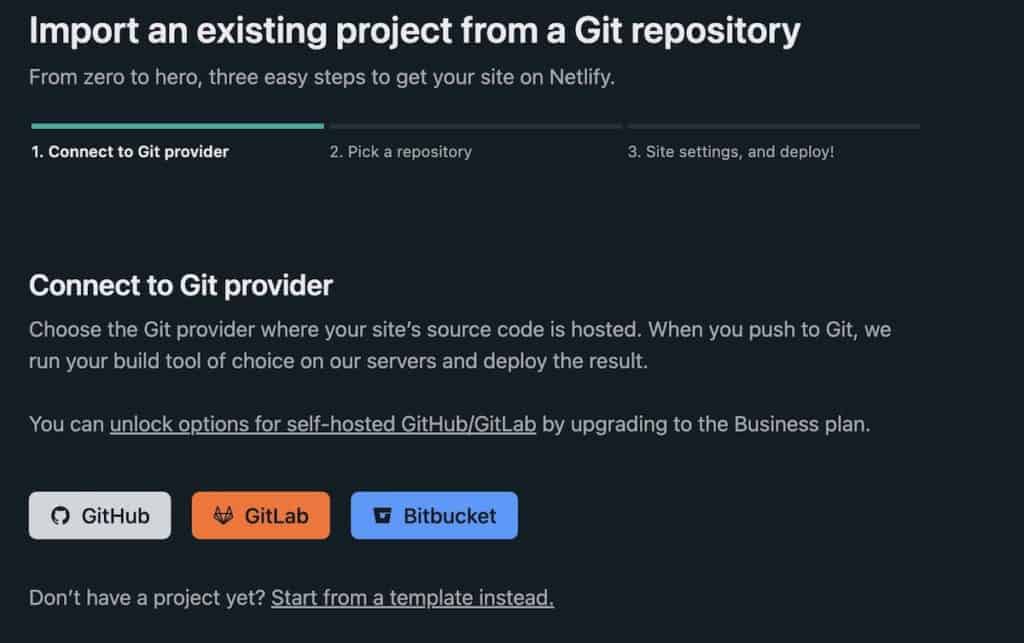
Klikamy Importuj istniejący projekt

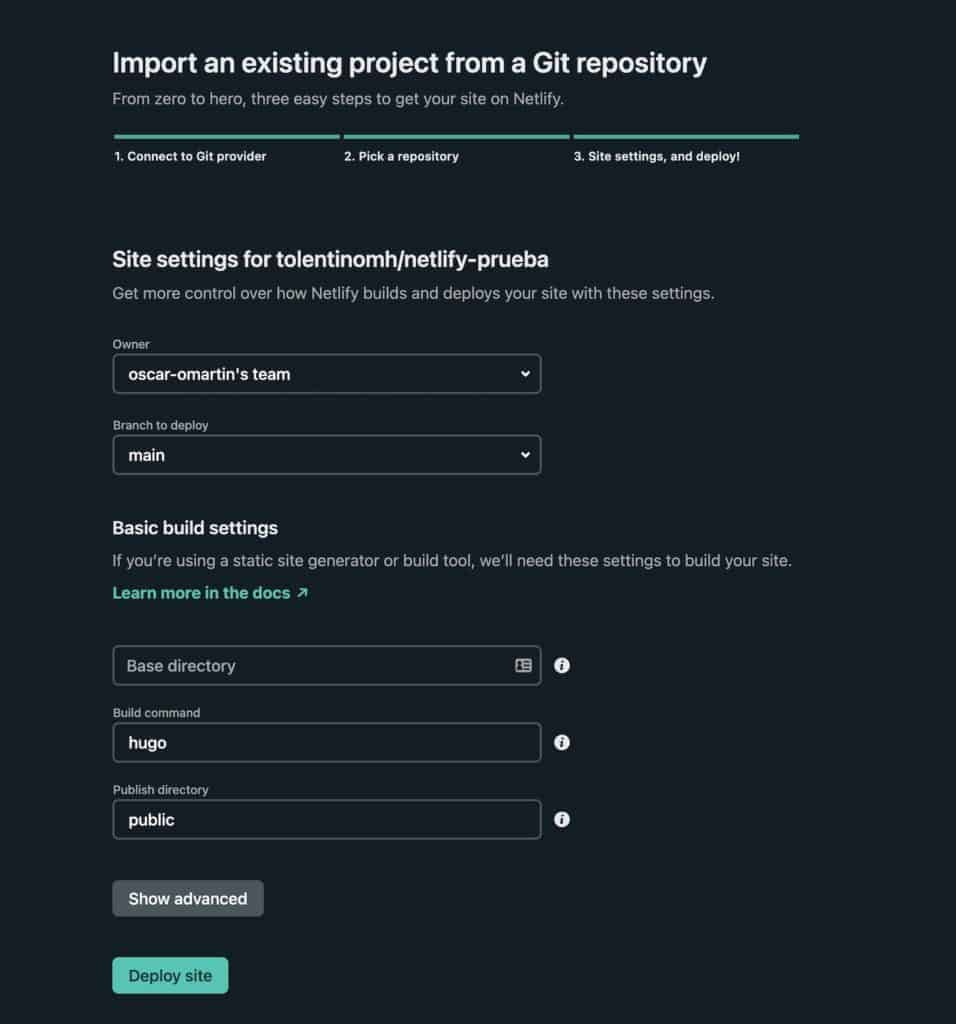
Na kolejnym ekranie wybieramy repozytorium naszej strony i domyślnie zostawiamy wszystko:

Teraz klikamy na Wdrożenie witryny i…
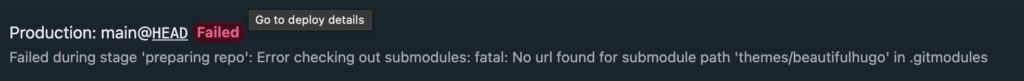
NIEPOWODZĄ
Ale nie martw się, łatwo to naprawimy.
Otrzymasz błąd podobny do następującego:
Błąd
Niepowodzenie podczas etapu „przygotowywanie repozytorium”: Błąd podczas sprawdzania modułów podrzędnych: fatalny: Nie znaleziono adresu URL dla ścieżki podmodułu „themes/beautifulhugo” w .gitmodules

Dobrą rzeczą jest to, że błąd jest bardzo opisowy i mówi nam, co jest nie tak.
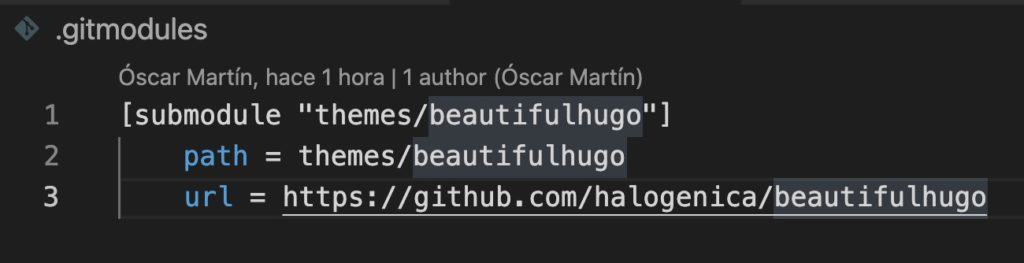
Musimy przejść do katalogu głównego naszej witryny i utworzyć plik o nazwie .gitmodules.
W moim przypadku robię to z Visual Studio Code

Treść jest następująca:
[submodule "themes/beautifulhugo"]
path = themes/beautifulhugo
url = https://github.com/halogenica/beautifulhugo
Prześlij zmiany do Github
Pamiętaj, że pracujemy lokalnie. Za każdym razem, gdy wprowadzamy zmiany, musimy je przesłać na Github
Po przesłaniu zmian za pomocą Git, pamiętaj, git add., git commit -m „twoja wiadomość”, git push, wracamy do Netlify i zobaczymy, że po kilku sekundach lub minutach spróbuje ponownie wygenerować naszą witrynę i jeśli teraz wszystko poszło dobrze, nie zawiedzie i powie Ci Opublikowano:

A jeśli spróbujesz uzyskać dostęp do tymczasowego adresu URL wygenerowanego przez Netlify, możesz już zobaczyć swoją witrynę, ale z małym problemem: Formaty i obrazy nie wyglądają dobrze
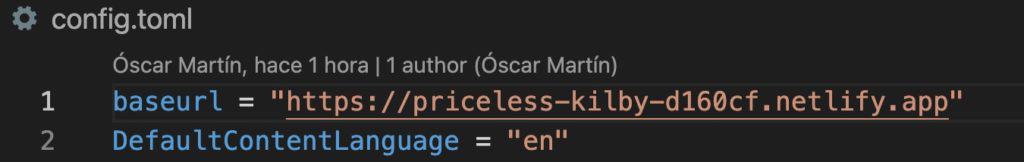
Dzieje się tak, ponieważ w pliku konfiguracyjnym config.toml Twojej witryny musisz zmienić adres URL na adres URL, który podaje nam Netlify, a później na prawdziwą domenę:

A kiedy zmiany zostaną wprowadzone i przesłane do repozytorium, mamy wgraną naszą niesamowitą stronę internetową:

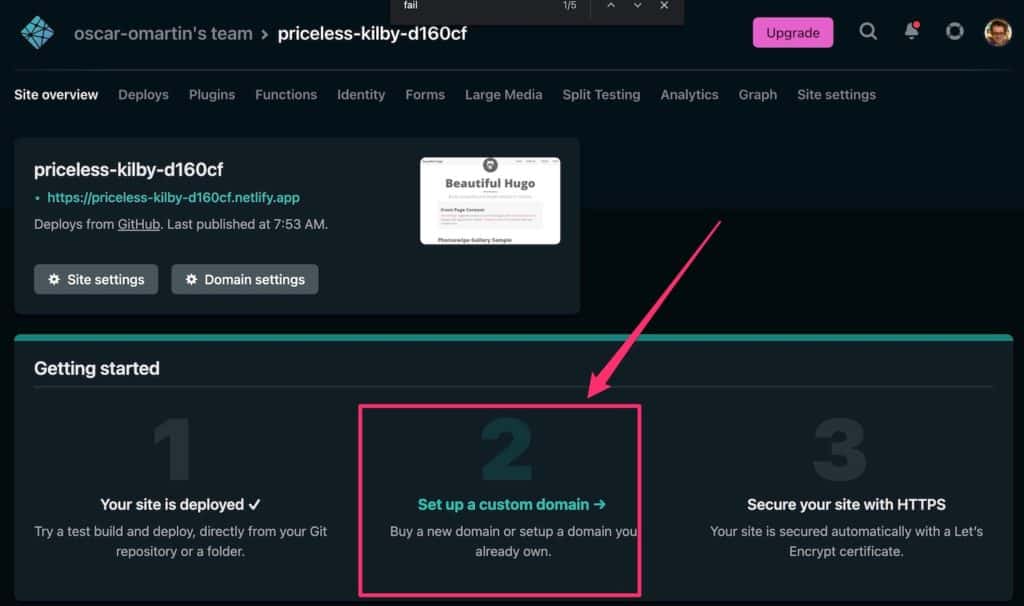
Skonfiguruj ostateczną domenę w Netlify
Teraz, gdy nasza strona internetowa działa na Netlify, musimy powiązać z nią naszą domenę.
Aby to zrobić, wystarczy skonfigurować DNS

Kiedy klikniemy krok drugi Skonfiguruj domenę niestandardową, zapyta nas, którą domenę chcemy powiązać z naszym projektem.
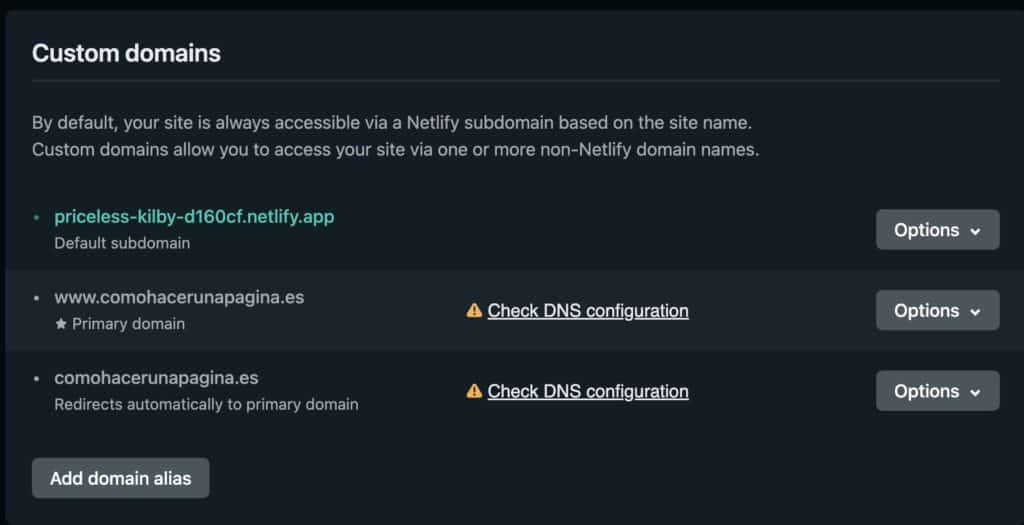
Jeśli domena nie istnieje, zapyta nas, czy chcemy ją kupić, a jeśli istnieje, powie nam, że musimy ją skonfigurować.

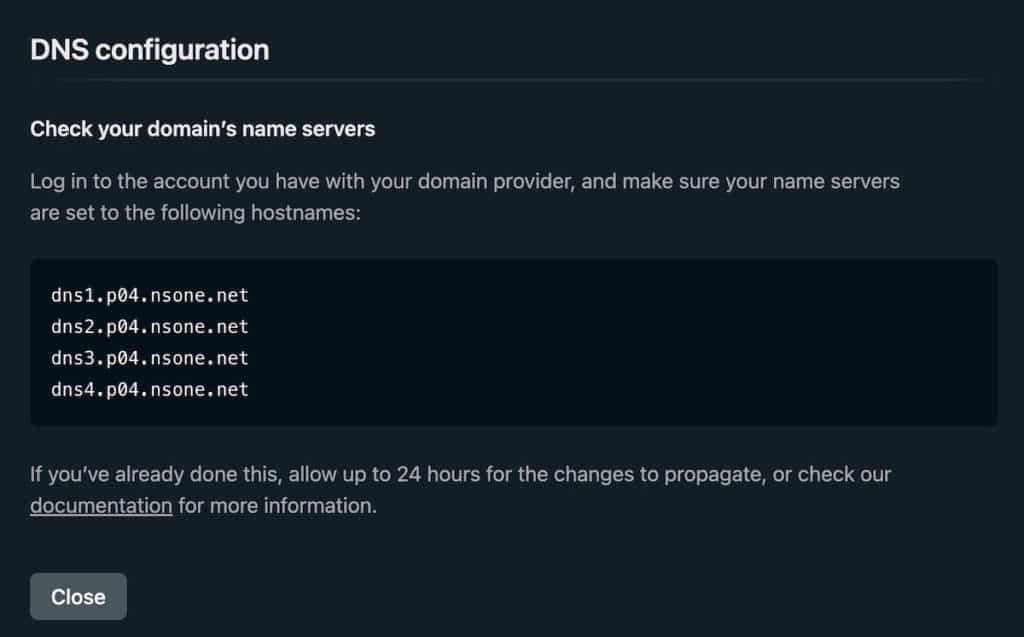
Jeśli klikniemy Sprawdź konfigurację DNS, powie nam DNS, który musimy skonfigurować:

I to wszystko, jeśli zaszedłeś tak daleko, masz już swoją stronę zrobioną z Hugo i hostowaną na Netlify 😉
Mam nadzieję, że ci się przydało.