Cześć, dzisiaj zobaczymy 3 różne sposoby dodania formularza Gravity Forms, jeśli masz WordPress 5, to znaczy, jeśli masz zainstalowanego Gutenberga.
To prawda, że Gutenberg wnosi ważny postęp w użyteczności WordPressa, ale prawdą jest również, że przyzwyczajenie się do niego nie jest najłatwiejszą rzeczą na świecie.
Tutaj mamy 3 sposoby na dodanie formularza:
Dodaj Gravity Forms w Gutenbergu za pomocą rozszerzenia Gravity Forms Gutenberg Add-On
Suscríbete a mi kanał:
Najłatwiejszym i najbardziej zalecanym sposobem jest użycie rozszerzenia dostarczonego przez samą wtyczkę.
Możesz pobrać ją ze swojego obszaru użytkownika Gravity Forms, jeśli kupiłeś wtyczkę, jeśli jej nie masz, jest ona dostępna za darmo w Strefie Premium.
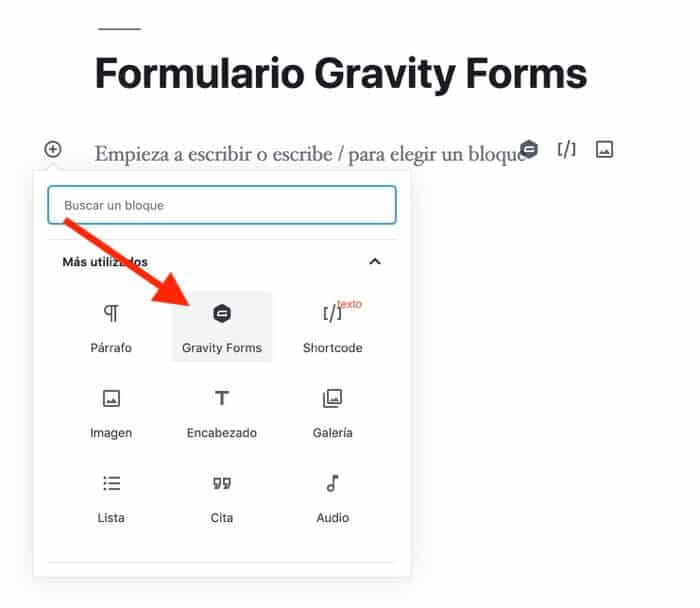
Po zainstalowaniu i aktywacji pojawi się nowa opcja umożliwiająca dodanie go do dowolnej strony lub posta:

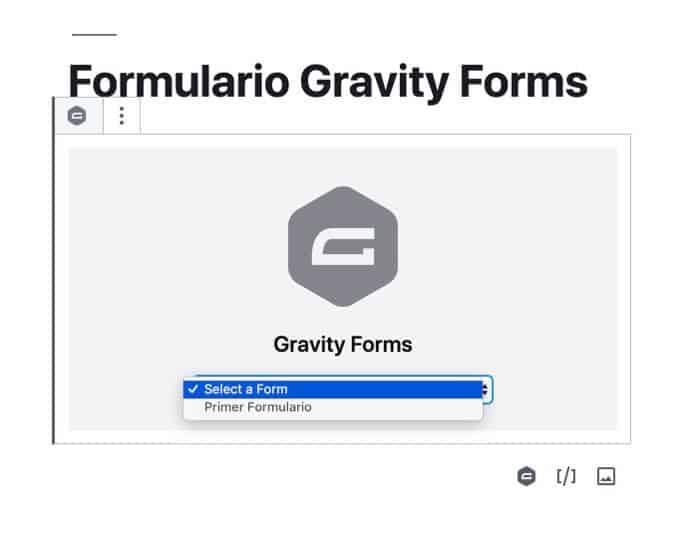
Po kliknięciu:

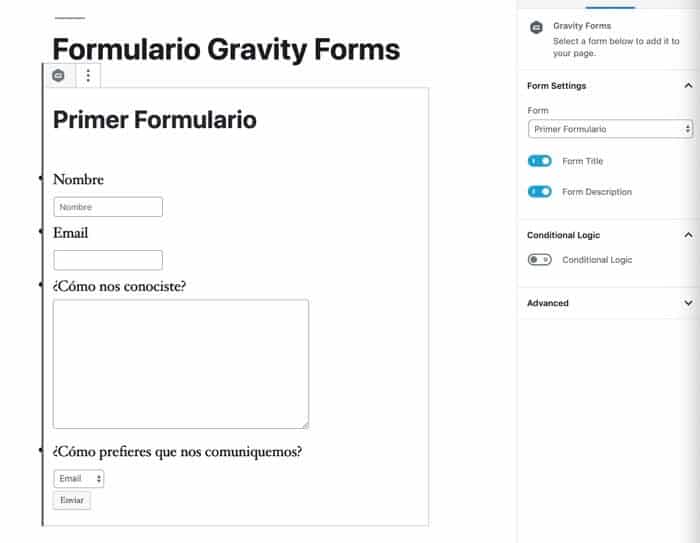
A po wybraniu formy pojawia się:

Tak łatwo 🙂
Dodaj formularze Gravity za pomocą Shortcode
Nie jest to tak łatwe jak poprzednie, ale też nie jest bardzo trudne.
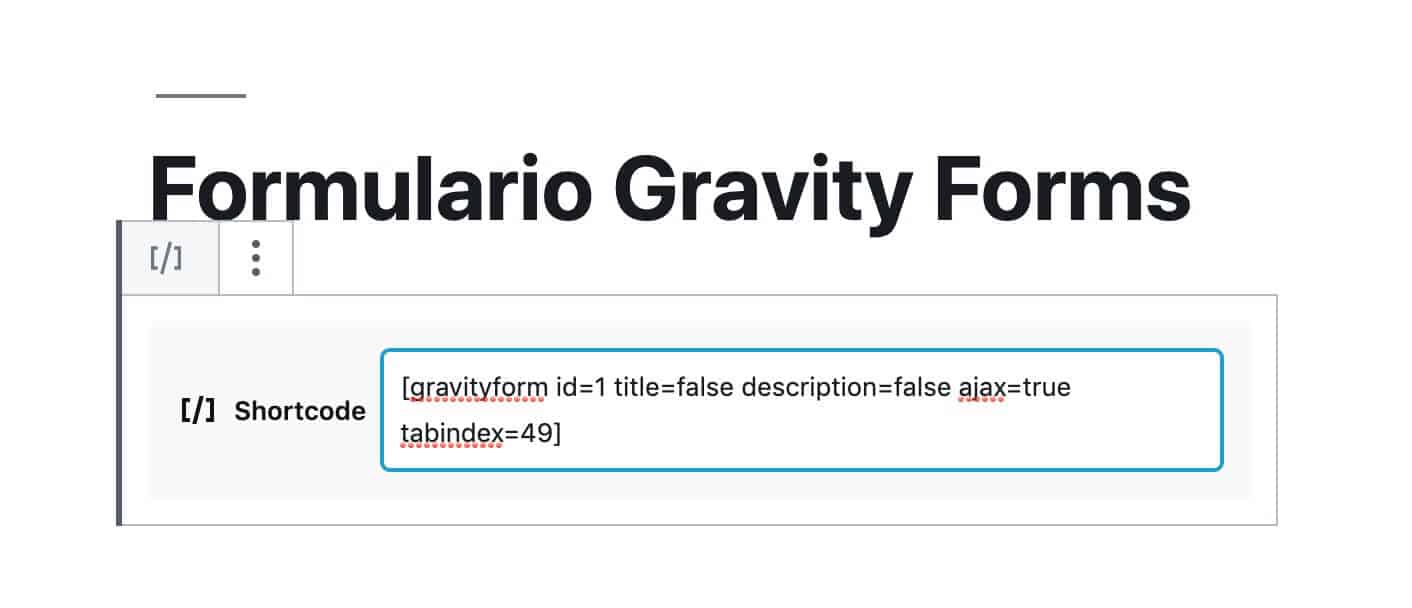
Wśród opcji Gutenberga wybieramy dodanie Shortcode:

I voila 😉
Dodaj Gravity Forms za pomocą wtyczki Classic Editor
Innym sposobem jest powrót do edytora życia i do tego dodajemy wtyczkę Edytor klasyczny
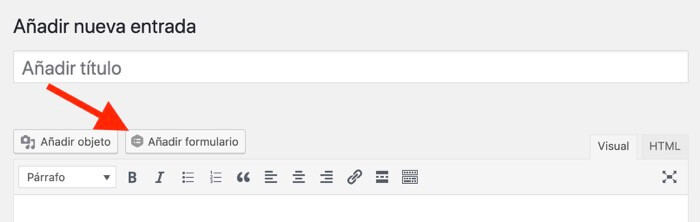
Po dodaniu zobaczymy przycisk Dodaj formularz i zrobimy to tak, jak robiliśmy to przez całe życie 😉

Ostateczny wynik 3 metod jest taki sam, ale moim zaleceniem jest wypróbowanie go z samym Gutenbergiem.
Prędzej czy później będziemy musieli się do tego przyzwyczaić 😉
Mam nadzieję, że byłeś przydatny.
pozdrowienia