Cześć chłopaki,
W tym samouczku zobaczymy, jak możemy dodać tekst za pomocą CSS, nawet jako zamiennik istniejącego tekstu.
Oczywiście są inne lepsze metody, modyfikacja php (jeśli twoja strona jest zrobiona na WordPressie), ale jeśli chcemy szybkiego rozwiązania lub nie wiemy, jak to zrobić w inny sposób, może nas to wyciągnąć z więcej niż jednego kłopot.
Jak zobaczymy w tym samouczku, zrobienie tego jest bardzo proste z odrobiną CSS.
W szczególności nauczymy się dodawać tekst przed istniejącym, dodawać go po istniejącym tekście lub zastępować go tym, który chcemy.
Zróbmy prawdziwy przypadek, aby to było jaśniejsze.
Oto samouczek wideo:
Suscríbete a mi kanał:
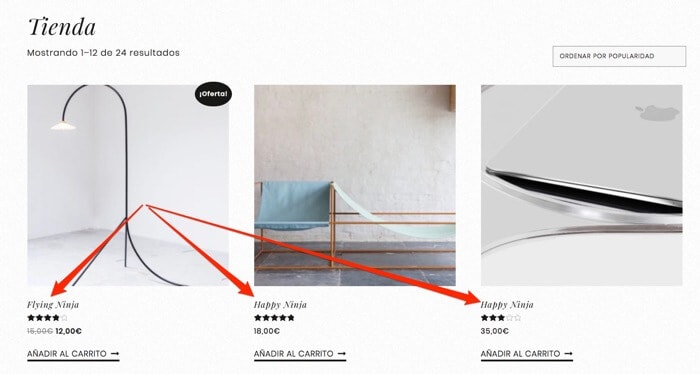
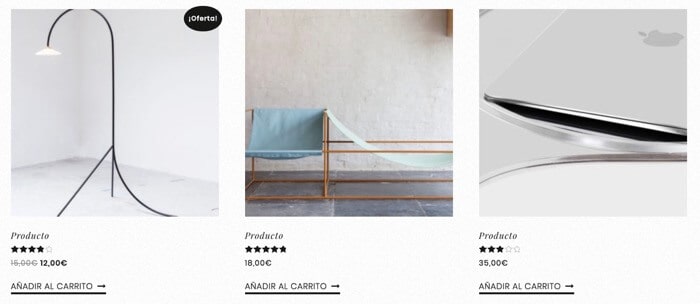
Na poniższym obrazku możemy zobaczyć niektóre produkty wraz z ich nazwą:

Zobaczmy, jak dodać słowo przed nazwą produktu.
W tym celu użyjemy inspektora elementów, aby zobaczyć, gdzie dodać CSS.
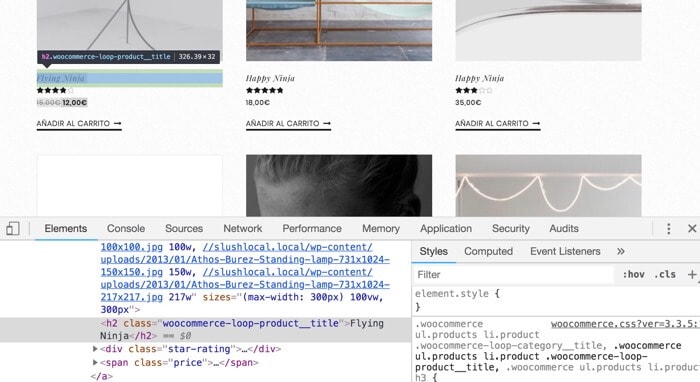
Klikamy prawym przyciskiem myszy na jeden z tytułów i zobaczymy obraz podobny do następującego:

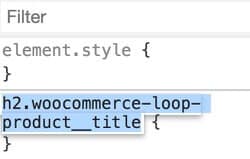
Widzimy, że po prawej stronie jest znak +, klikamy na niego i pojawia się następująca pusta reguła css:

Ponieważ pierwszą rzeczą, jaką zrobimy, jest dodanie tekstu przed tytułem, uzupełnimy regułę css w następujący sposób:
h2.woocommerce-loop-product__title:before {
content: "Producto ";
}
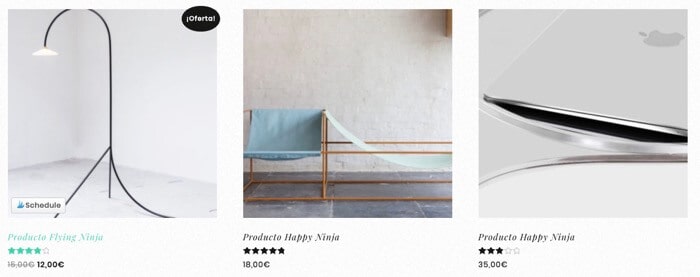
W poprzednim kodzie otrzymujemy słowo produkt, które pojawia się we wszystkich naszych tytułach:

Jeśli chcemy, żeby to było za tytułem produktu, zmienimy regułę na następującą:
h2.woocommerce-loop-product__title:after {
content: "Producto ";
}
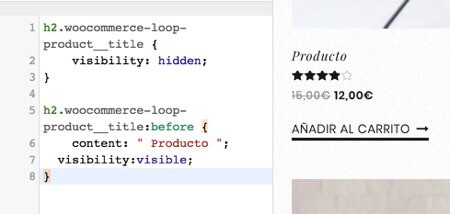
Jeśli chcemy zastąpić tekst słowem, które chcemy, musimy dodać następujący kod:
h2.woocommerce-loop-product__title {
visibility: hidden;
}
h2.woocommerce-loop-product__title:before {
content: " Producto ";
visibility:visible;
}
W ten sposób najpierw ukrywamy nazwę produktu, a następnie uwidaczniamy słowo, które chcieliśmy.
Efektem końcowym byłoby:

Pamiętaj, że musimy dodać te zmiany do naszego WordPressa.
W tym celu przechodzimy do Dostosuj —> Dodatkowy CSS i dodajemy nasz kod:

Czasami możemy wyjść z ciekawego bałaganu dzięki odrobinie CSS.
Mam nadzieję, że uznasz to za przydatne, a wszelkie pytania tutaj masz 😉
Człowieku, uratowałeś mnie. Od jakiegoś czasu próbuję edytować jakiś tekst w WPBakery, prosta rzecz, pole z napisem „Czytaj więcej” i chciałem to po prostu przetłumaczyć.
Zrobiłem wiele rzeczy, przetłumaczyłem całą wtyczkę za pomocą Loco Translate, edytowałem kod .php, próbowałem bezpośrednio edytować HTML, ale skończyło się to błędem.
A kiedy przyszło mi do głowy, żeby edytować tekst przez CSS, no cóż, koledzy powiedzieli mi, że to niemożliwe.
Ale dzięki Twojemu Poście udało mi się to osiągnąć.
Od opublikowania tego wpisu minęły lata, ale tak czy inaczej, z daleka (czasu i przestrzeni) dziękuję za ten moment.
Dziękuję bardzo.
Bardzo dziękuję za komentarz, cieszę się, że Ci pomogłem 😉
Przytulenie!
Świetny Oskar, bardzo dziękuję za informację. Wszystkiego najlepszego.
Bardzo dziękuję 😉
Pomoc była bardzo dobra, nie wiedziałem jak to zrobić, korzystałem z tłumacza, szukałem w woocommerce i nic. ale z twoją pomocą nauczyłem się czegoś nowego dziękuję…..
Dziękuję bardzo Maurice
pozdrowienia