W tym filmie wyjaśniam, jak zmienić tekst tytułu z wielkich na małe.
Jest to prosta zmiana, ale aby to zrobić, będziemy musieli dotknąć pliku arkusza stylów naszego szablonu.
Jeśli nie masz zainstalowanego szablonu Jessica, oto pełny samouczek, dzięki czemu możesz to zrobić.
Aby usunąć wielkie litery, wystarczy przejść do pliku style.css i usunąć linię text-transform: uppercase;
Kod jest następujący:
.site-title {
font-family: 'Roboto Slab', serif;
font-size: 51px;
font-size: 5.1rem;
font-weight: 300;
line-height: 1;
text-transform: uppercase;
}
Jest na linii 3472 i usuwam ostatnią linię, którą zrobiłeś 😉
Oto proces wideo.
Zmień tekst menu pod slajdem
Jeśli dodałeś zawartość demo szablonu, możliwe, że nie znajdziesz opcji zmiany drugiej linii menu.
W szczególności odnoszę się do tego tekstu:

Zmiana tego tekstu jest bardzo prosta, jedynym problemem jest to, że opcja jest wyłączona i nie jest widoczna, chyba że ją aktywujesz.
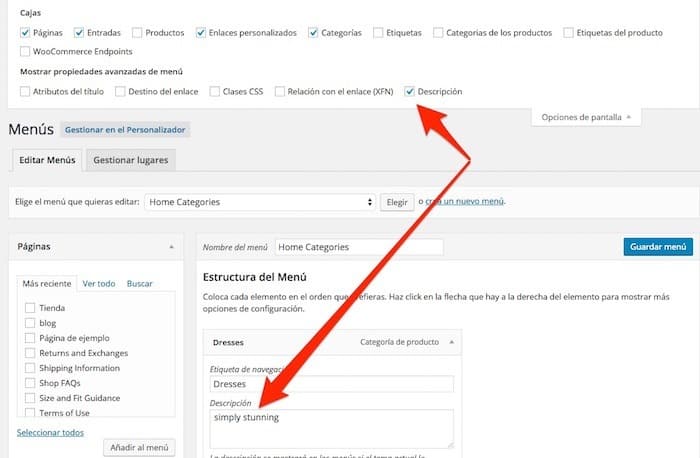
W tym celu należy przejść do Wygląd -> Menu iw opcjach ekranu i aktywować Pokaż opis.
W ten sposób opis pojawi się w każdej pozycji menu, jak widać na poniższym ekranie:

Jeśli chcesz zobaczyć proces na wideo tutaj, to:
Suscríbete a mi kanał:
Mam nadzieję, że Ci się spodoba 😉
pozdrowienia
Oscar