Cześć,
WordPress ma możliwość renderowania obrazów w gifach, ale jeśli spróbujesz dodać wyróżniony obraz do produktu, najprawdopodobniej nie będzie on poruszał się na listach i na stronie produktu.
Dlaczego?
Ponieważ WordPress domyślnie przycina obraz, a podczas kadrowania usuwa ruch.
To, co musimy zrobić, to dezaktywować przycinanie w miejscu, w którym chcemy przenieść gif.
Instrukcja wideo
Suscríbete a mi kanał:
Dodaj ruchomy obraz GIF do produktów WooCommerce
Wyobraź sobie, że chcę, aby zdjęcia produktów poruszały się na stronie sklepu lub dowolnej aukcji.
Muszę tylko przejść do opcji Dostosuj » WooCommerce » Obrazy produktów i pozostawić puste pole obrazu. szerokość miniatury

Na powyższym zrzucie ekranu mamy dwa pola:
Szerokość obrazu głównego Który reprezentuje obraz na stronie produktu. Więc jeśli chcemy dodać Gif, który się porusza, będziemy musieli pozostawić to pole puste.
Szerokość miniatury Który reprezentuje miniaturę obrazu na stronach aukcji. Ogłoszenia to strony sklepów, strony kategorii itp.
Jeśli chcemy, aby Gif poruszał się po tych stronach, musimy pozostawić to pole puste.
Możliwe, że Twój szablon nie zawiera tego pola, jeśli tak jest, to dlatego, że Twój szablon nie jest zoptymalizowany pod kątem WooCommerce i musiałbyś to zrobić za pomocą kodu.
Tutaj wyjaśniają, jak możesz zrób, chociaż jeśli nie masz wiedzy programistycznej, nie polecam tej metody.
Dodaj ruchomy obraz GIF do obrazów WooCommerce
W ten sam sposób, w jaki zrobiliśmy to wcześniej, musimy to zrobić, ale z globalnymi obrazami WordPress.
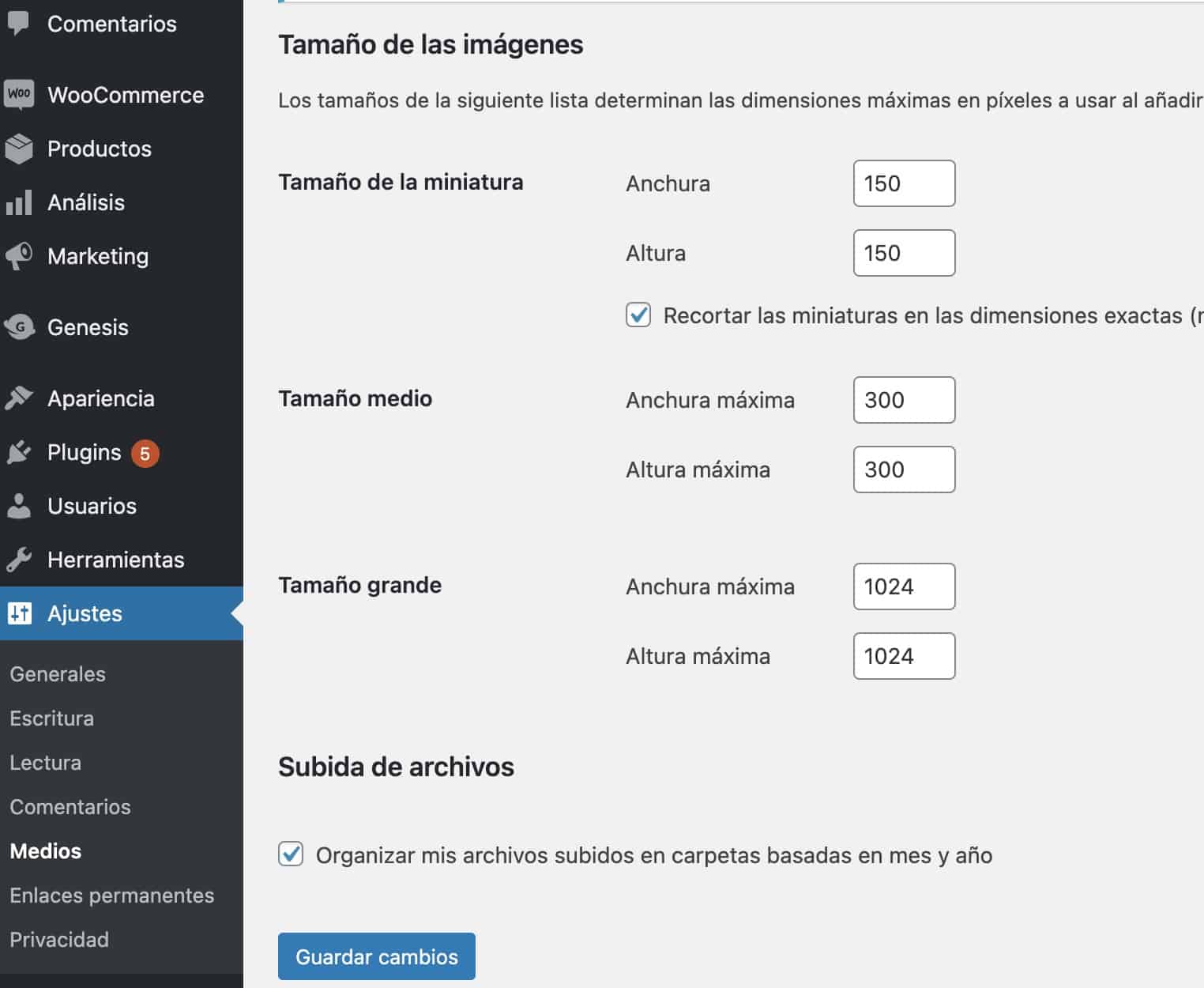
Aby zmodyfikować miniatury lub miniatury WordPress, musimy przejść do Ustawienia » Media:

Pozostawilibyśmy puste rozmiar obrazu, który chcemy mieć ruch w Git.
I gotowe, miałbyś to 😉
Mam nadzieję, że ten artykuł Ci się przyda.
pozdrowienia