Suscríbete a mi kanał:
[wps_button style=»default» url=»https://comohacerunapagina.es/ir/menu-flotante» target=»blank» tło=»#8224e3″ kolor=»#ffffff» rozmiar=»18″ ikona=»gwiazda » wide=»tak» pozycja=»lewy» promień=»auto» tekst_cień=»0px 0px 0px #000″ rel=»nofollow» title=»Przycisk domyślny» id=»przycisk domyślny»]KUPUJ DIVI Z 10% ZNIŻKĄ ZNIŻKA[/wps_button]
Cześć chłopaki,
Na blogu eleganckich motywów widziałem ten samouczek i uznałem to za bardzo interesujące.
Polega na tworzeniu pływającego menu na naszej stronie, rodzaju czatów, takich jak ten, który mam na mojej stronie, ale bez funkcji Czat, ale z 3 linkami do żądanych informacji.
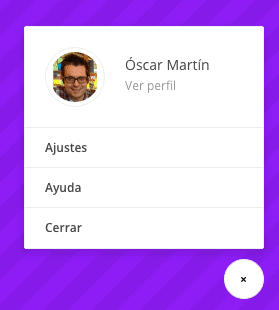
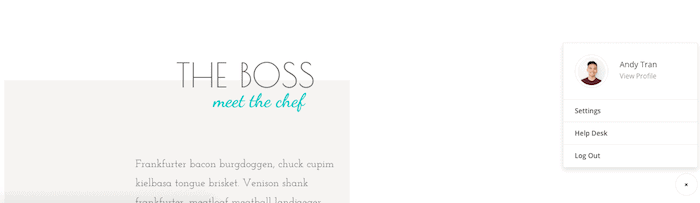
Coś takiego:

Pierwszą rzeczą, którą musimy zrobić, to założyć darmowe konto na stronie codepen.io.
A po utworzeniu konta, jeśli przejdziemy do adresu URL programowania pływającego menu, mamy go:
http://codepen.io/andytran/pen/MJKOqB
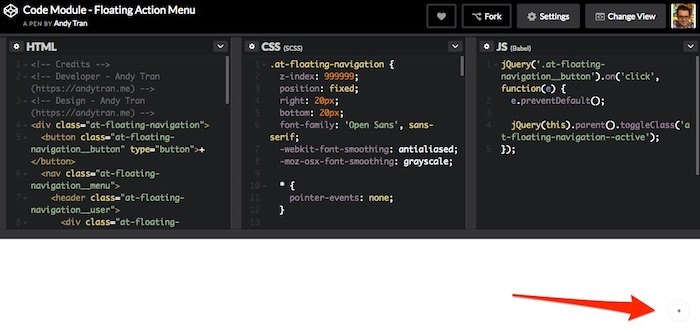
Gdy przejdziemy do tej strony, na górze i na dole znajduje się całe programowanie, które pokazuje, co zamierzamy osiągnąć:

Aby nasze zdjęcie pojawiło się w pływającym menu zamiast zdjęcia autora kodu, musimy poszukać w panelu html następującego kodu:
<img alt="Andy Tran" src="https://en.gravatar.com/userimage/64217327/096c4ecedf5cf0259c707b7f5255246d.jpg?size=400" />
Zmieniliśmy adres URL Twojego zdjęcia na nasz.
Zamierzamy również zmienić jego nazwę i linki, które pochodzą z serii na naszą.
W tym celu szukamy następującego kodu:
<a href="https://andytran.me">View Profile</a>
<h2 class="at-floating-navigation__title">Andy Tran</h2>
<a class="at-floating-navigation__item" href="https://andytran.me">Settings</a>
<a class="at-floating-navigation__item" href="https://andytran.me">Help Desk</a>
<a class="at-floating-navigation__item" href="https://andytran.me">Log Out</a>
Teraz, jeśli klikniemy pole, w którym jest napisane html i zapisz (na MACu to CMD+S)
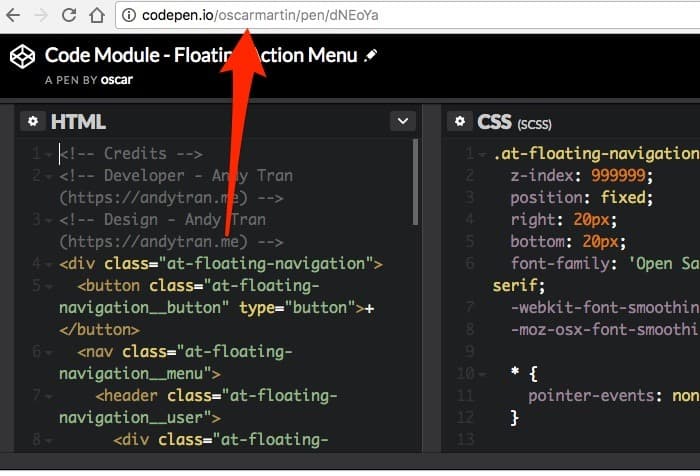
Zapisuje całe programowanie na wcześniej zapisanym koncie. Zobaczysz, że wszystko poszło dobrze, ponieważ w url teraz pojawia się nazwa twojego użytkownika:

Teraz musimy skompresować cały ten kod, aby móc go łatwiej przenieść na naszą stronę internetową i w tym celu przechodzimy do następującego adresu URL:
http://codepen.io/andytran/pen/jyEPyL
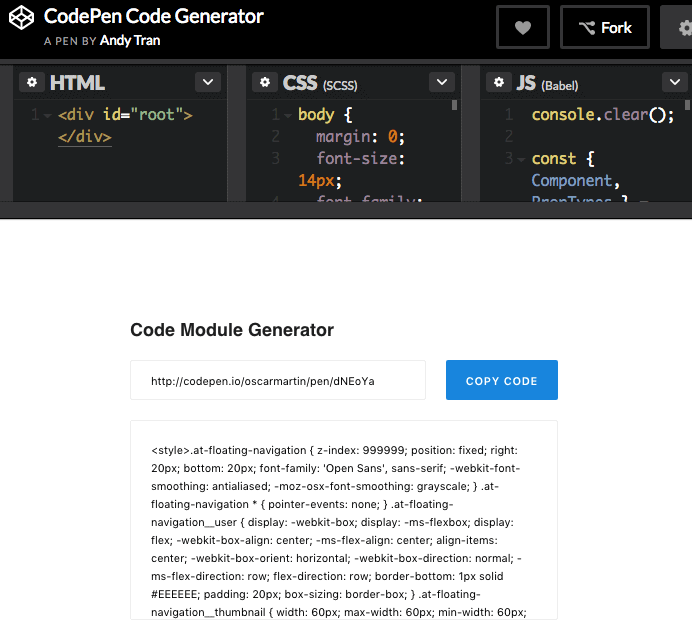
I wklejamy adres URL naszego kodu tam, gdzie jest napisane „Generator modułu kodu”

Kopiujemy kod i przechodzimy na naszą stronę zrobioną w DIVI.
W WordPressie wchodzimy do menu DIVI –> Opcje motywu –> Integracja i w opcji „Dodaj kod do swojego bloga” dodajemy zapisany przez nas kod:
Jeśli wszystko poszło dobrze, teraz zobaczysz pływające menu na wszystkich stronach i wpisach Twojej witryny wykonanych za pomocą DIVI:

Jeśli nie chcemy, aby pojawiała się na wszystkich stronach, ale na konkretnej, również możemy.
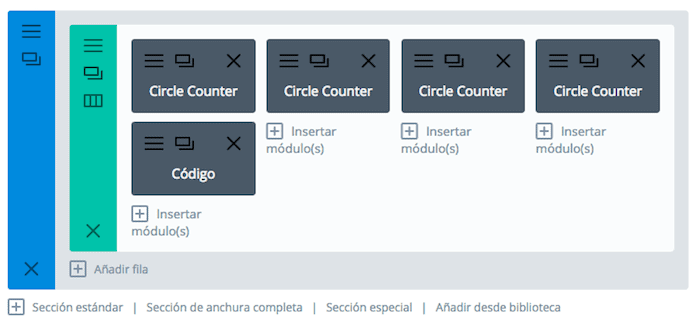
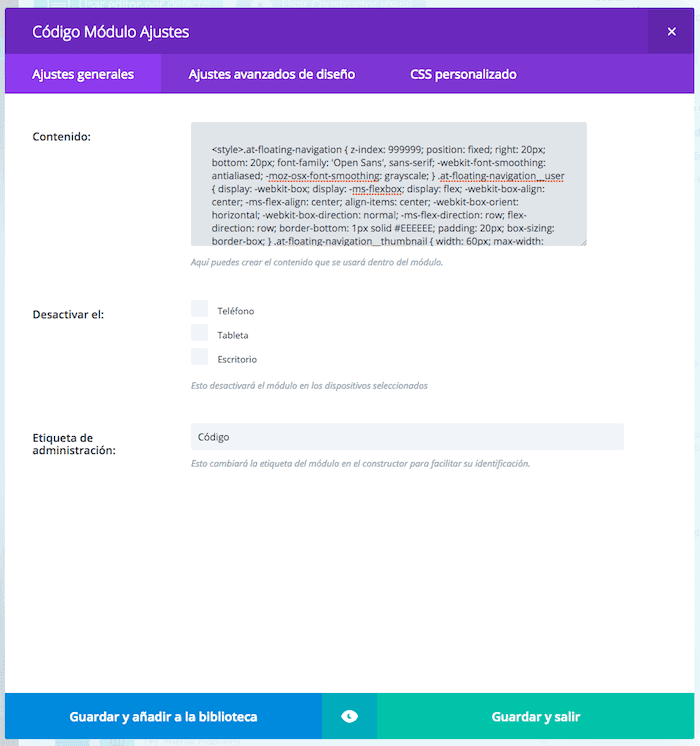
W tym celu edytujemy stronę, na której chcemy, aby się pojawiła za pomocą konstruktora DIVI i dodajemy moduł kodu z przygotowanym przez nas kodem:

A w module kodu dodajemy:

[wps_button style=»default» url=»https://comohacerunapagina.es/ir/menu-flotante» target=»blank» tło=»#8224e3″ kolor=»#ffffff» rozmiar=»18″ ikona=»gwiazda » wide=»tak» pozycja=»lewy» promień=»auto» tekst_cień=»0px 0px 0px #000″ rel=»nofollow» title=»Przycisk domyślny» id=»przycisk domyślny»]KUPUJ DIVI Z 10% ZNIŻKĄ ZNIŻKA[/wps_button]
Mam nadzieję, że samouczek będzie dla Ciebie przydatny 😉
pozdrowienia
Oscar
Jak zawsze robisz mi głupka, dla tych z nas, którzy nie są programistami, wyjaśnia to sztuczkę magika. Myślę, że możesz wiele zyskać na tej „technice” osadzania elementów w sieci, a nie tylko na tego typu menu.
Ale mam wątpliwości, jak wywnioskuję, że cały kod nie jest wstawiony na naszej stronie, mam na myśli html, css i js, ale dzwonimy do strony codepen.io, aby go wykonać. Jeśli stracimy konto tej strony, zrezygnujemy z subskrypcji, serwer przestanie działać… Czy przestanie działać? i jak to wpływa na ładowanie strony?
W każdym razie wideo jest bardzo dobre i otwiera wiele możliwości.
Bardzo dziękuję Juan, cieszę się, że Ci się podobało, jak mówisz ma wiele możliwości 😉
Jedyne, co robi Codepen.io, to zobaczenie kodu i demonstracji na tej samej stronie i pomaga udostępniać programowanie, ale kiedy wykonasz samouczek, zobaczysz, że nie zawiera on żadnego odniesienia do swojej strony, pozostawia go gotowym do użycia na własny serwer.
Przytulenie!
Oscar