W poprzednim samouczku dowiedzieliśmy się, jak stworzyć stronę główną sklepu WooCommerce za pomocą Elementor Pro.
W tym samouczku zobaczymy, jak możemy to zrobić z plikiem produktu naszego sklepu wykonanym w WooCommerce.
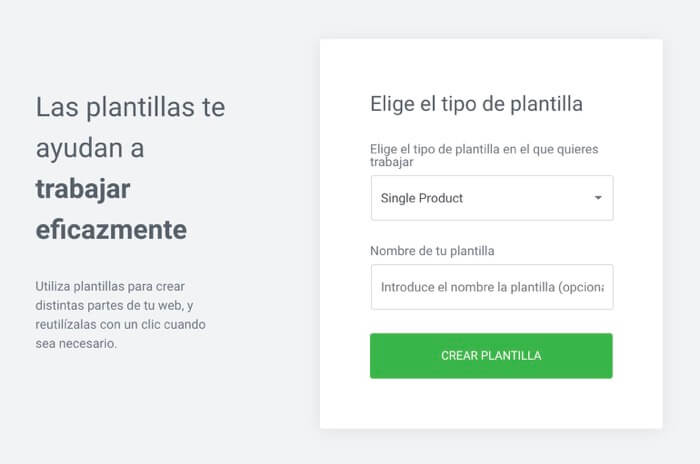
Tak jak w przypadku strony sklepu, zaczniemy od stworzenia szablonu.
W tym celu przechodzimy do Elementora —> Moje szablony —> Pojedynczy produkt —> Dodaj nowy pojedynczy produkt:

Teraz mamy dwie możliwości:
- Wybierz predefiniowany szablon
- Stwórz naszą kartę produktu od podstaw
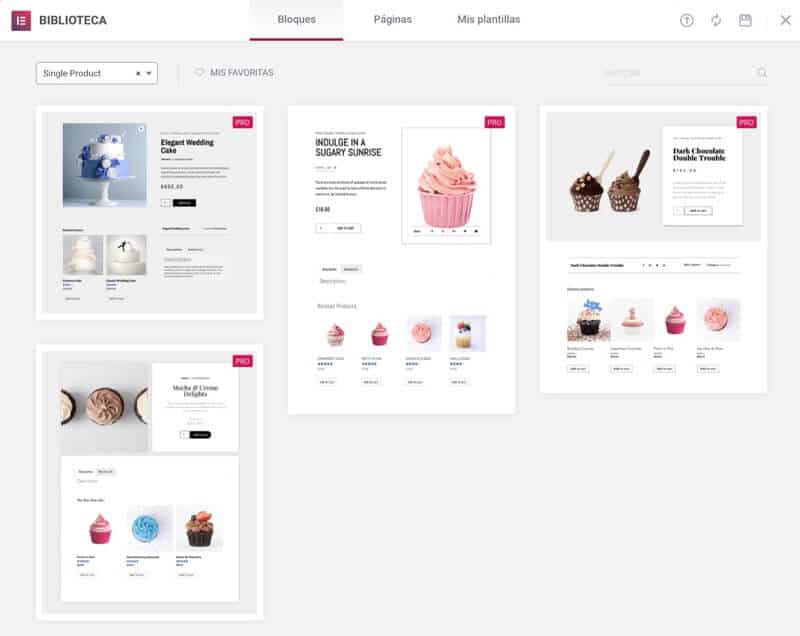
Wybierz predefiniowany szablon
Wystarczy wybrać szablon spośród tych, które się pojawią:

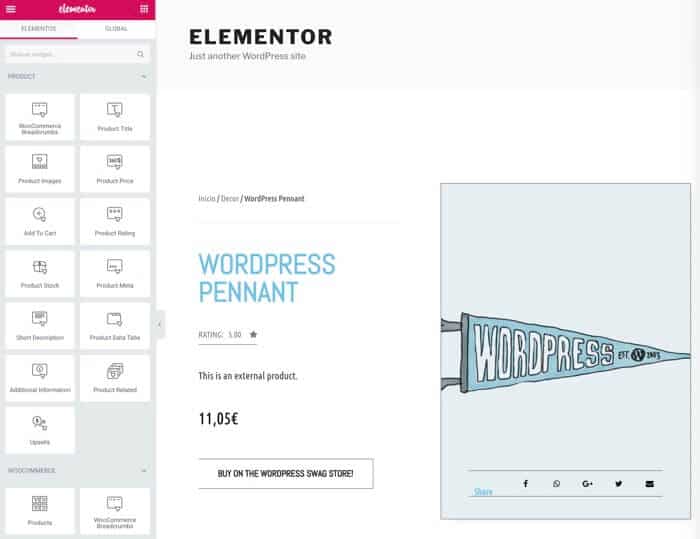
Po wybraniu wejdziemy do wizualnego edytora Elementora z wybranym predefiniowanym projektem:

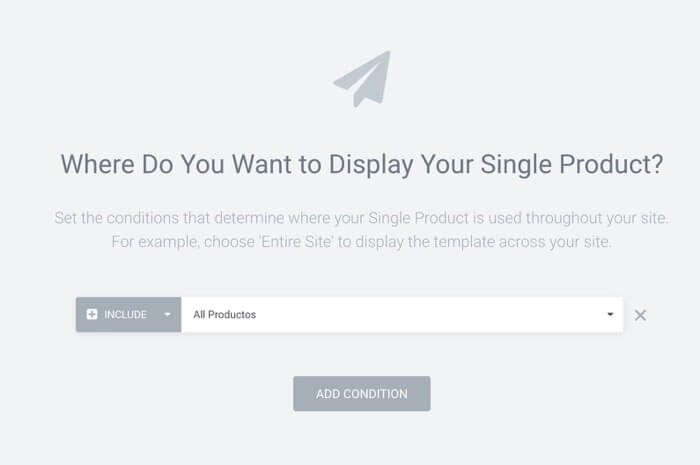
Jeśli klikniemy na publikację naszego projektu mamy możliwość dodania warunku, aby tworzony przez nas szablon był tym, który został użyty w produktach:

I voila, teraz jeśli otworzymy jakikolwiek produkt, będzie on miał nowy projekt, który wygenerowaliśmy za pomocą szablonu:

Stwórz naszą kartę produktu od podstaw
Tak jak możemy użyć predefiniowanego szablonu do stworzenia naszej karty produktu, tak możemy zrobić ją całkowicie od podstaw.
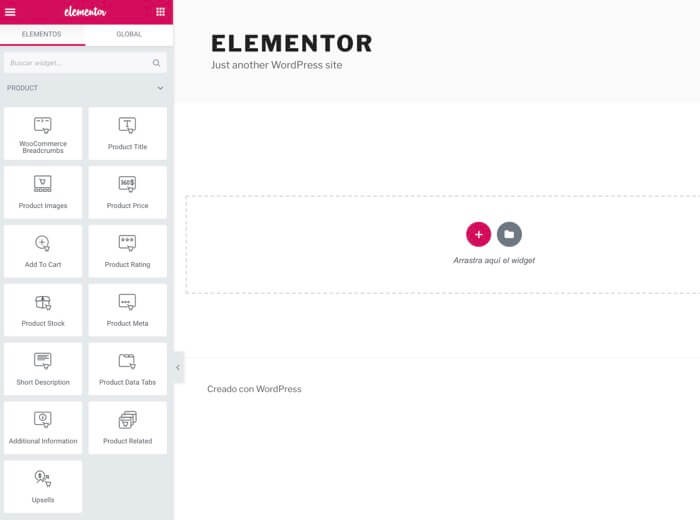
W tym celu przechodzimy do Elementora —> Moje szablony —> Pojedynczy produkt —> Dodaj nowy pojedynczy produkt i teraz zamiast wybierać szablon zamykamy stronę szablonów i docieramy do wizualnego konstruktora, ale tym razem będzie on pusty.

Jeśli spojrzymy na poprzedni obraz, zobaczymy po lewej stronie wszystkie pola, które możemy dodać do naszego pliku produktu.
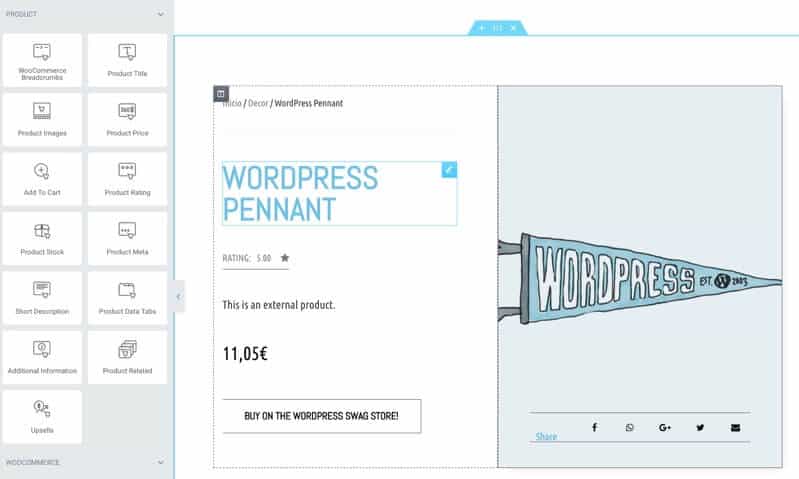
Przed dodaniem pól stworzymy strukturę naszego arkusza produktowego, czyli ile kolumn chcemy, w tym przypadku dodam 2 kolumny, aby umieścić wyróżniony obraz produktu z jednej strony a pola tekstowe po drugiej.

Po wybraniu kolumn, które chcemy, możemy zmienić ich szerokość, po prostu przeciągając rogi i dostosowując rozmiar do pożądanego.
Teraz wystarczy zacząć przeciągać żądane pola z lewej strony do miejsca, w którym chcemy je umieścić:

Pola produktów, które możemy dodać do naszego pliku to:
- Bułka tarta WooCommerce: Są okruchami chleba, aby mieć spławną trasę produktu
- Tytuł produktu: Tytuł produktu
- Obraz produktu: Prezentowany obraz i galeria zdjęć naszego produktu
- Cena produktu: Cena produktu
- Dodaj do koszyka: Przycisk dodawania do koszyka
- Ocena produktu: Opinie klientów o produkcie
- Magazyn: Ilość produktów w magazynie
- Cel produktu: Dane takie jak SKU lub kategoria produktu
- Krótki opis: Krótki opis produktu
- Karty danych produktu: Zakładki z informacjami o produkcie. Oto długi opis i opinie klientów
- Dodatkowe informacje: Dodatkowe informacje
- Związane z produktem: Produkty związane z produktem na arkuszu
- Wyprzedaże: Produkty wybrane w opcji powiązanych produktów
W poniższym filmie możesz zobaczyć, jak działa każda z powyższych opcji:
Suscríbete a mi kanał:
Mam nadzieję, że podobał Ci się samouczek 🙂