Drobne szczegóły sprawiają, że strona internetowa jest naprawdę fajna. W tym samouczku zobaczymy, jak zrobić nietypowe stopki i sprawić, by nasza strona była czymś pięknym i innym od tego, co zwykle mamy w stopce.
Zobaczmy, jak tworzyć stopki takie jak:

Aby osiągnąć ten wynik, użyjemy Szablon DIVIJeśli go nie masz, dam Ci kupon rabatowy od 20% za roczną licencję lub 10% za dożywotnią licencję.
Jeśli chcesz wypróbować go za darmo, masz go dostępny w bezpłatnej strefie premium, więc możesz go wypróbować.
Oto samouczek wideo:
Suscríbete a mi kanał:
Kroki:
Spraw, aby stopka była przezroczysta
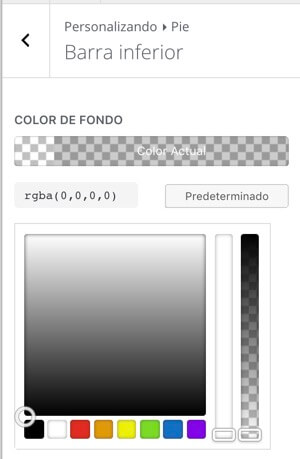
Pierwszą rzeczą, jaką zrobimy, jest ustawienie przezroczystości domyślnej stopki, w tym celu przechodzimy do dostosowywania motywu —> Stopka —> Pasek dolny —> Kolor tła i ustawiamy przezroczysty kolor za pomocą polecenia: rgba(0,0,0,0 ,XNUMX ,XNUMX)

W zależności od koloru, który później umieścimy na tle, będziemy musieli zmienić kolor tekstu oraz kolor ikony społecznościowej, aby wyglądała dobrze.
Utwórz nową stopkę
Zamierzamy stworzyć nowy projekt stopki ze strony lub posta, pomagając nam w konstruktorze wizualnym Divi, a następnie zapiszemy go jako element, który będziemy mogli ponownie wykorzystać we wszystkich tych miejscach, których potrzebujemy.
W tym celu tworzymy stronę —> używamy wizualnego kreatora Divi —> używamy wizualnego kreatora.
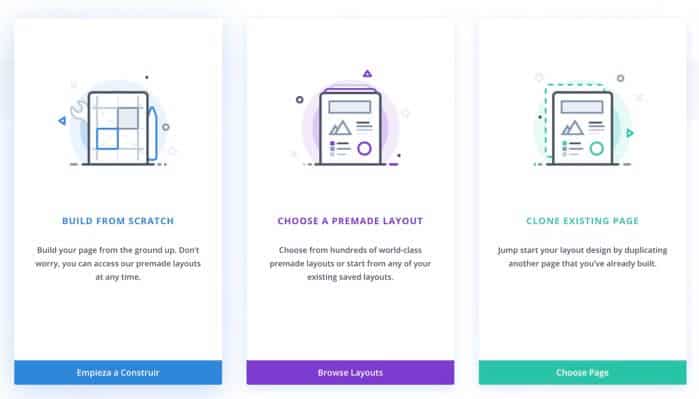
Zapyta nas jak chcemy zacząć i mówimy Buduj od podstaw

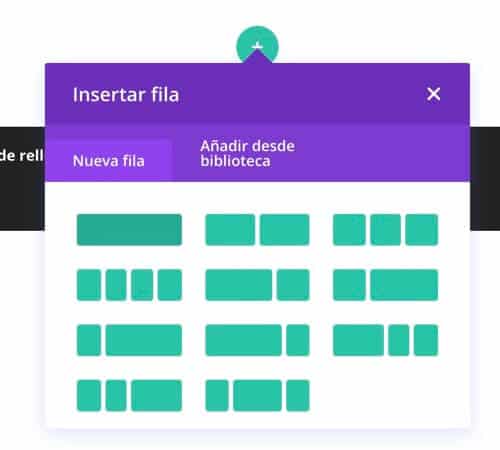
Zapyta nas ile wierszy chcemy dodać i wybieramy 1

Teraz zapyta nas o moduł, który chcemy wybrać, tutaj nie ma potrzeby używania żadnego.
Wydaje się, że niewiele zrobiliśmy, ale teraz mamy dwa elementy, które możemy modyfikować, sekcję i rząd.
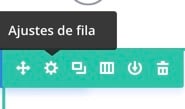
ustawienia wiersza

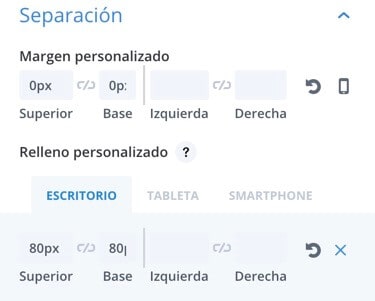
W ustawieniach wierszy musimy wypełnić następujące pola w zakładce Projekt —> Separacja:

Margines niestandardowy: 0px na górze, 0px na dole
Niestandardowe wypełnienie (komputer stacjonarny): 80 pikseli na górze, 80 pikseli na dole
Niestandardowe wypełnienie (tablet): 100 pikseli na górze, 100 pikseli na dole
Ustawienia sekcji:
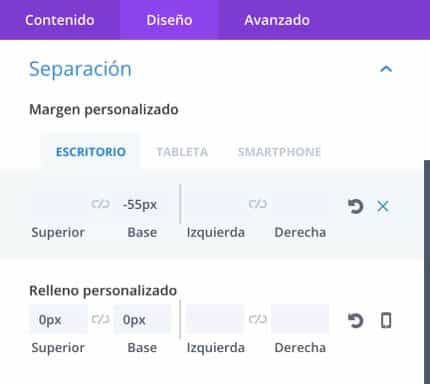
W ustawieniach sekcji musimy wypełnić następujące pola w zakładce Projekt —> Separacja:

Margines niestandardowy: -55px podstawa
niestandardowe wypełnienie 0px na górze, 0px na dole
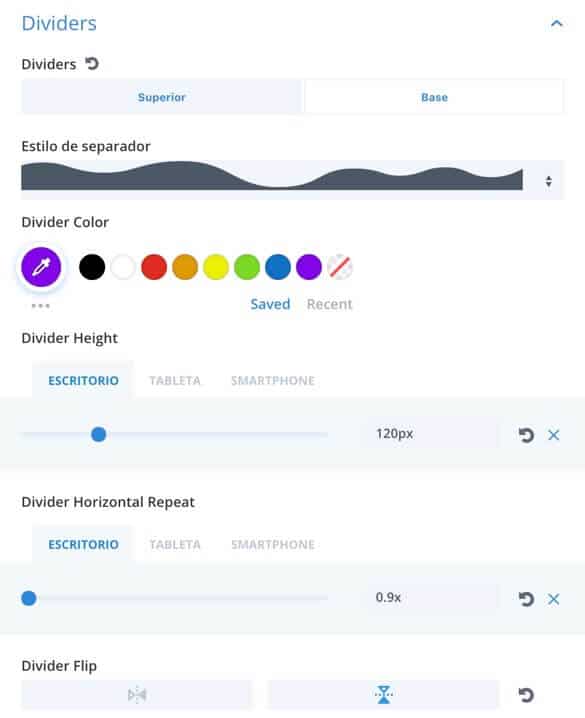
Teraz w konfiguracji sekcji przejdziemy do Przegródki -> Podstawa

Styl dzielnika: Dodajemy projekt, który nam się podoba, na poprzednim obrazku widać ten, który dodałem.
Kolor rozdzielacza: Wybieramy żądany kolor
Wysokość przegrody: 120px (komputer), 150px (tablet), 150px (smartfon)
Powtarzanie poziome dzielnika: 0.9 (komputer), 0.5 (tablet), 0.5 (smartfon)
Odwracanie dzielnika: Pionowy
A teraz mamy to prawie gotowe, ale brakuje trochę kodu CSS, więc tekst jest przed tłem.
W tym celu przechodzimy do zakładki Zaawansowane —> Niestandardowy CSS —> Element główny i dodajemy:
z-index:0;
Jeśli dotarłeś tak daleko, masz piękną stopkę, której możesz używać do woli.
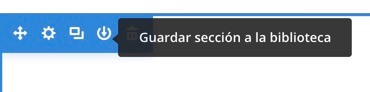
Aby móc go ponownie wykorzystać, wystarczy go wyeksportować, w tym celu przeglądamy opcje sekcji i klikamy Zapisz sekcję do biblioteki

Pamiętaj, że jeśli nie masz szablonu DIVI tutaj masz kupon rabatowy od 20% za roczną licencję lub 10% za dożywotnią licencję.
Jeśli chcesz wypróbować go za darmo, masz go dostępny w bezpłatnej strefie premium, więc możesz go wypróbować.
Mam nadzieję, że Ci się podobało 😉