W tym samouczku zobaczymy krok po kroku, jak zrobić stronę internetową, jeśli Nisza biznesowa to turystyka lub podróże.
Zobaczymy krok po kroku, jak to zrobić z szablonem Cousteau Pro.
Państwo kup szablon tutaj lub jeśli jesteś członkiem premium, masz je dostępne w swojej strefie użytkownika.
Ten szablon jest specjalnie zaprojektowany do tworzenia stron internetowych dla biur podróży, touroperatorów i blogów o podróżach przygodowych.
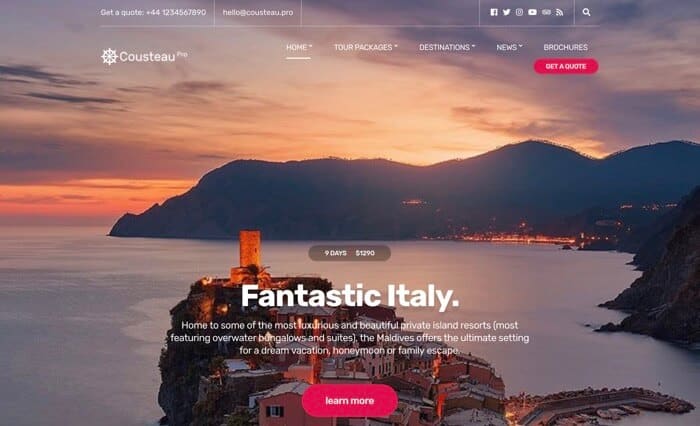
Ostateczny wynik, który zamierzamy osiągnąć, jest następujący (kliknij, aby zobaczyć pełny obraz)
Jeśli wolisz zobaczyć to na żywo, oto demo:
Wśród cech tego motywu są:
- Zaawansowany filtr ceny, miejsca, dat
- Bardzo wizualne i kompletne pliki każdej z podróży, z planem podróży, nawigacją po różnych częściach pliku, pudełkami z projektem do podkreślenia informacji itp.
- Recenzje wyjazdów przez samych użytkowników
- Elastyczność w opcjach układu
- Niestandardowe widżety do przeglądania treści w różnych obszarach widżetów
- Wsparcie dla Elementora
- Wsparcie wideo i suwak
- I wiele więcej, które zobaczymy w tym samouczku
Aby wykonać ten samouczek, będziesz potrzebować:
- Domena i hosting: W hostgator masz super tanio z kuponem: stwórzswojąwebeasy
- WordPress: Darmowe 😉
- Szablon Cousteau Pro: 49$ i [tło wps_highlight=»#eeee22″ kolor=»#000000″]można kupić tutaj[/wps_highlight] lub masz go dostępnego w Strefa Premium
Instrukcja wideo
Suscríbete a mi kanał:
Wynajem domeny i hosting
Jeśli masz już domenę i hosting możesz pominąć tę część, jeśli nie możesz wynająć go w Hostgator z kuponem rabatowym stwórzswojąwebeasy
Zainstaluj WordPress
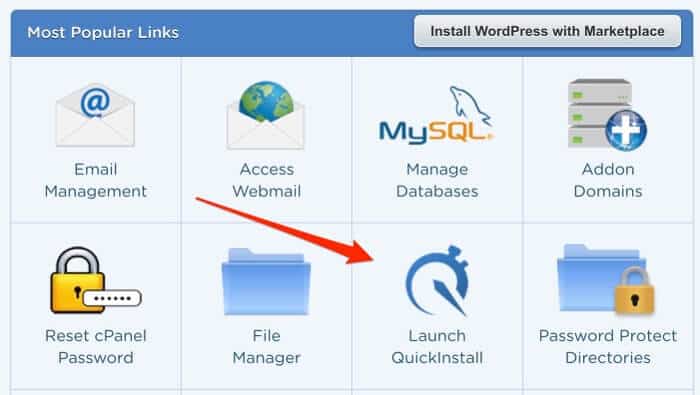
W harasser bardzo łatwo jest zainstalować WordPressa, gdy już jesteśmy na naszym koncie, po prostu klikamy Hosting i wchodzimy Uruchom QuickInstall

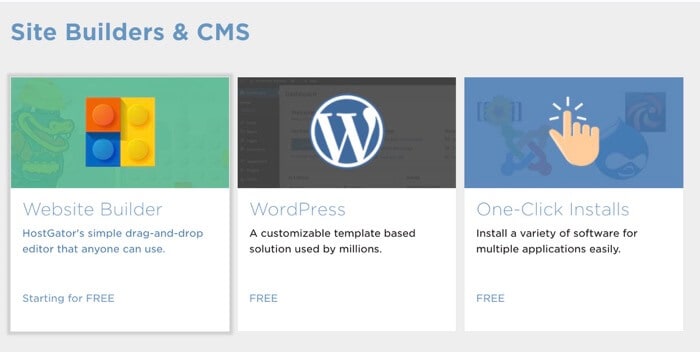
Tutaj wybieramy WordPress

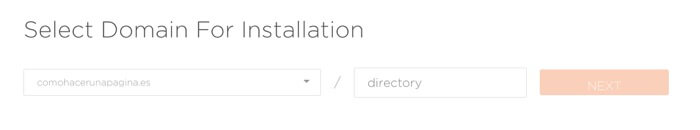
Wybieramy domenę, w której chcemy ją zainstalować:

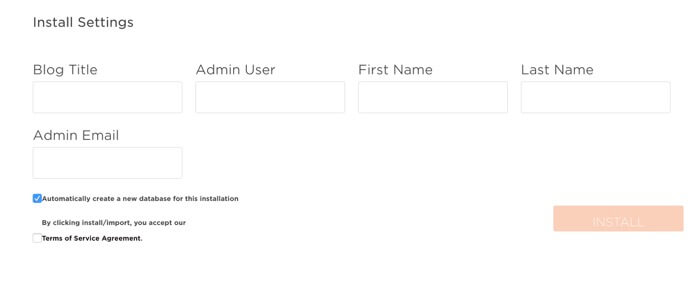
Wypełniamy tytuł bloga, użytkownika, email oraz nasze imię i nazwisko i tyle, mamy już zainstalowanego naszego WordPressa

Jeśli zaszedłeś tak daleko, masz już zainstalowany WordPress z szablonem, który jest standardem.
Umieść WordPressa w języku hiszpańskim
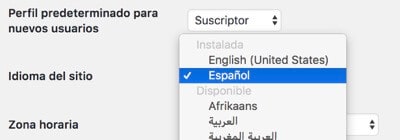
Domyślnie w Hostgator instaluj WordPress w języku angielskim, aby umieścić go w języku hiszpańskim, po prostu przejdź do Ustawienia -> Ogólne i umieść WordPress w języku hiszpańskim:

Zainstaluj szablon Cousteau Pro
Gdy już mamy szablon zakupione o pobrane ze strefy premium idziemy Wygląd —> Motywy —> dodaj nowy —> Prześlij motyw, zainstaluj go i aktywuj.
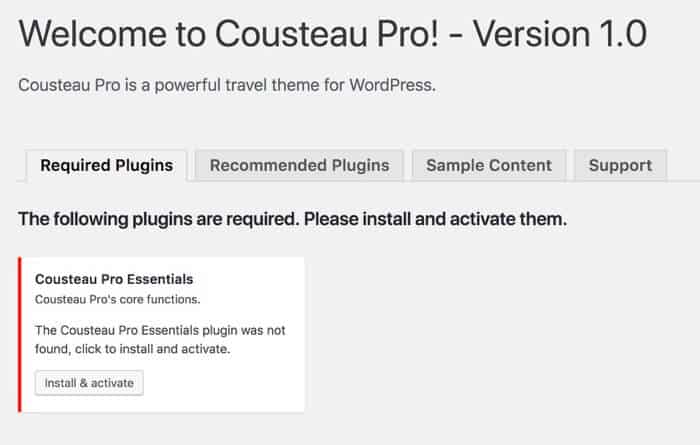
W ten sposób dochodzimy do następującego ekranu

I instalujemy i aktywujemy każdą wtyczkę, która mówi nam:
- Niezbędnik Cousteau Pro
- maksymalny suwak
- One Click Demo Importuj
- Elementor
I uważaj, zainstalowaliśmy również wtyczkę Contact Form 7, która chociaż nam nie mówi, będziemy jej potrzebować.
Zainstaluj zawartość demonstracyjną
W zakładce Przykładowa zawartość klikamy Rozpocznij abyśmy mogli zainstalować zawartość demonstracyjną.
Trochę to trwa, ale warto, ponieważ szablon automatycznie konfiguruje się tak, aby był taki sam jak w demo. Kocham to 💪 💪 💪
Pierwszą rzeczą, którą wykrywamy, jest to, że strona jest taka sama jak w wersji demonstracyjnej, ale z obrazami nieostry Nie martw się, jest to celowe dla praw autorskich do zdjęć, ale naprawdę nie obchodzi nas to, ponieważ zmienimy zdjęcia na nasze.
Strona główna
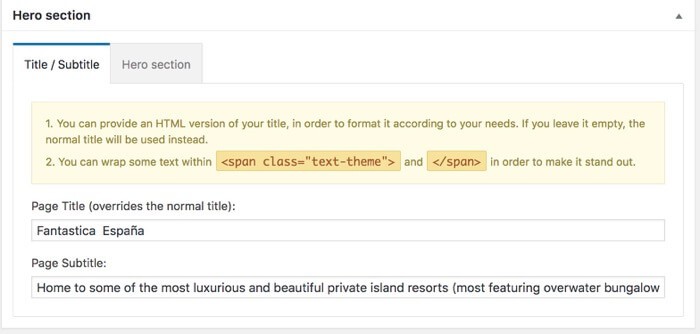
Strona główna jest konfigurowana głównie za pomocą Widgetów, więc jeśli edytujemy stronę główną, to znajdziemy bardzo niewiele do edycji, pole główne jest puste i musimy tylko dodać tytuł, podtytuł i cenę polecanego pakietu:

Resztę komponentów, które pojawiają się na stronie głównej mamy w widżetach, w dziale Strona tytułowa
Jak zaimportowaliśmy zawartość demo, wszystko wygląda na skonfigurowane, ale bez problemu możemy to zmodyfikować:

Mamy do dyspozycji niestandardowe widżety z miejscami docelowymi, pakietami i wezwaniami do działania.
Utwórz miejsca docelowe
Widzieliśmy, że do strony głównej można dodawać widżety z miejscami docelowymi naszego bloga podróżniczego lub pakietami, które sprzedajemy w witrynie naszego biura podróży.
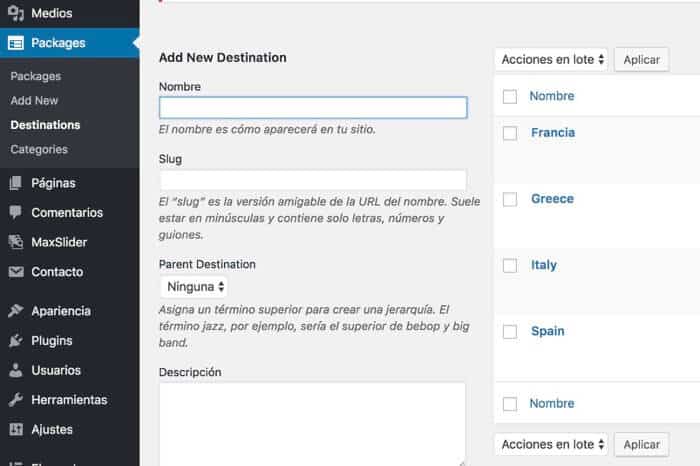
Aby utworzyć lub edytować miejsca docelowe, możemy to zrobić z opcji Pakiety —> Miejsca docelowe:

Twórz pakiety wakacyjne lub miejsca turystyczne
W tym tkwi duża część łaski tego szablonu, pakietów wycieczek, które możemy stworzyć.
Efekt końcowy jest bardzo wizualny i aby to osiągnąć mamy dwa sposoby:
- Automatycznie z Elementorem
- Ręcznie
Automatycznie z Elementorem
Elementor to niesamowity kreator wizualny, który pozwala nam zaprojektować naszą stronę internetową bez znajomości html lub css.
Pozwala nam również zapisać pracę, którą wykonujemy, w formacie szablonu.
To, co zrobiłem, to utworzenie szablonu z całą ręczną pracą, którą zobaczysz poniżej, aby oszczędzić mi wykonywania wszystkich tych kroków i przygotować je do automatycznego wykonania.
Stworzony przeze mnie szablon jest dostępny dla studenci premium w obszarze pobierania.
Aby korzystać z Elementora w pakietach, musimy przejść do Elementora —> Ustawienia i wybrać rodzaj zawartości pakiety
Po utworzeniu szablonu w Elementorze korzystanie z niego jest bardzo proste.
Tworzymy nowy pakiet turystyczny, klikamy Edytuj za pomocą Elementora a na ekranie, który się pojawi klikamy w ikonkę w kształcie folderu:

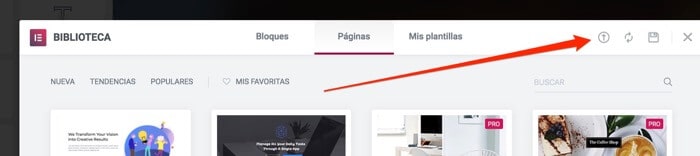
Na następnym ekranie, który się pojawi, kliknij strzałkę skierowaną w górę

Importujemy nasz szablon z tego szablonu:

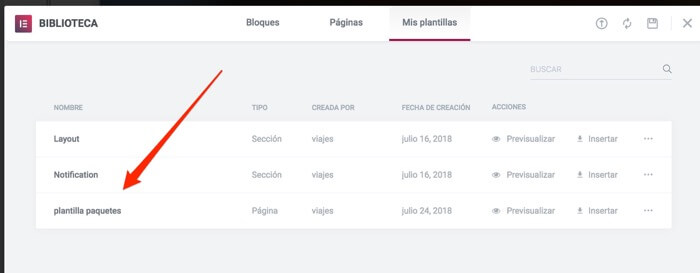
Po zaimportowaniu możesz go używać w dowolnym momencie z zakładki moje szablony

Klikając import, Elementor wykona za nas całą pracę:

Ręcznie
Pakiet turystyczny lub destynacja turystyczna ma kilka elementów, które musimy wziąć pod uwagę:
- Polecany obraz z boku
- Menu nawigacji po pakiecie wycieczek i polecane nagłówki
- Dni trasy
- Formularz kontaktowy
- galerie zdjęć
- Pole z podświetlonymi informacjami
- Recenzje
Polecany obraz z boku
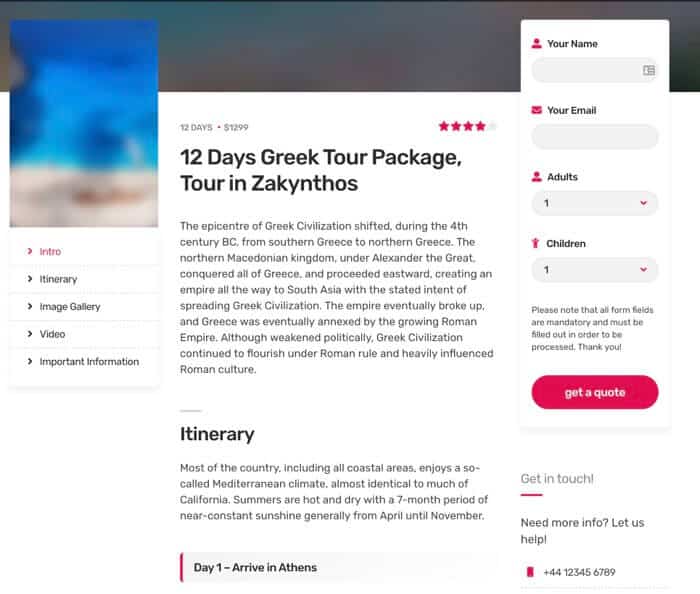
Prezentowany obraz to obraz, który pojawia się po lewej stronie i gdy schodzimy w dół, aby zobaczyć więcej informacji, pozostaje on stały, abyśmy nie stracili go z oczu.
To jest następujący obrazek po lewej:

Aby go dodać, po prostu dodajemy wyróżniony obraz z boku edytora WordPress

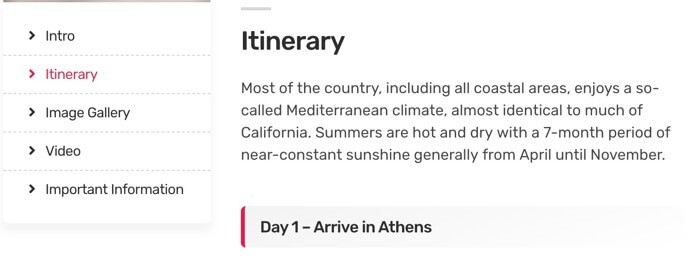
Menu nawigacji po pakiecie wycieczek i polecane nagłówki
Jeśli spojrzymy na poprzedni zrzut ekranu pod polecanym obrazem, pojawi się menu nawigacyjne

To menu zawiera pozycje:
- Intro
- Trasa
- Galeria
- Wideo
- Ważna informacja
Jeśli zdamy sobie sprawę, że są to te same elementy, które wyróżniliśmy na liście.
Aby go zbudować wystarczy dodać klasę do tytułów h2,h3,h4,h5
<h2 class="anchor-title">Itinerary</h2>
W ten sposób pojawi się podświetlony i w menu bocznym
Dni trasy
Wygląda to następująco:

A tworzymy to w następujący sposób:
h3 class="boxed-title">Day 1 - Arrive in Athens</h3>
Formularz kontaktowy
Formularz kontaktowy po prawej stronie pojawia się automatycznie, jeśli zainstalowałeś wtyczkę Contact Form 7 przed zaimportowaniem treści demo dzięki widżetowi strefy pakiety z następującym kodem html
<div class="theme-form content-elevated">
[contact-form-7 id="190" title="Contact form 1"]
</div>
Pamiętaj o zmianie numeru identyfikacyjnego, jeśli w Twoim przypadku jest inny.
galerie zdjęć
Dodajemy galerię obrazów w taki sam sposób, jak na każdej stronie WordPress:
Dodaj obiekt —> Utwórz galerię i wybierz obrazy.
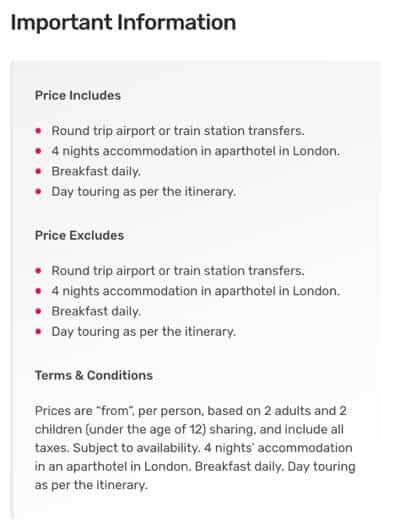
Pole z podświetlonymi informacjami
Możemy dodać polecane pola, takie jak:

W tym celu musimy dodać div z następującą klasą:
<div class="box-styled">
<strong>Price Includes</strong>
<ul>
<li>Round trip airport or train station transfers.</li>
<li>4 nights accommodation in aparthotel in London.</li>
<li>Breakfast daily.</li>
<li>Day touring as per the itinerary.</li>
</ul>
<strong>Price Excludes</strong>
<ul>
<li>Round trip airport or train station transfers.</li>
<li>4 nights accommodation in aparthotel in London.</li>
<li>Breakfast daily.</li>
<li>Day touring as per the itinerary.</li>
</ul>
<strong>Terms & Conditions</strong>
Prices are "from", per person, based on 2 adults and 2 children (under the age of 12) sharing, and include all taxes. Subject to availability. 4 nights’ accommodation in an aparthotel in London. Breakfast daily. Day touring as per the itinerary.
</div>
Możesz zmienić zawartość na co chcesz.
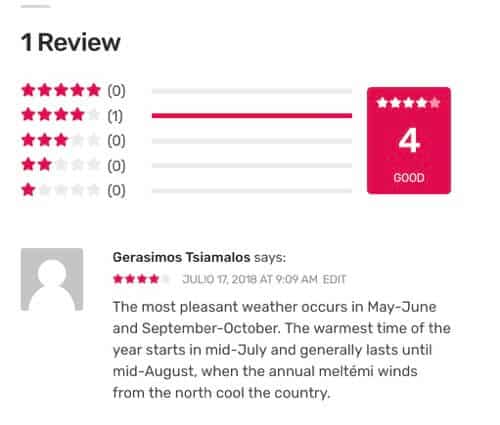
Recenzje lub recenzje
Wynik jest następujący:

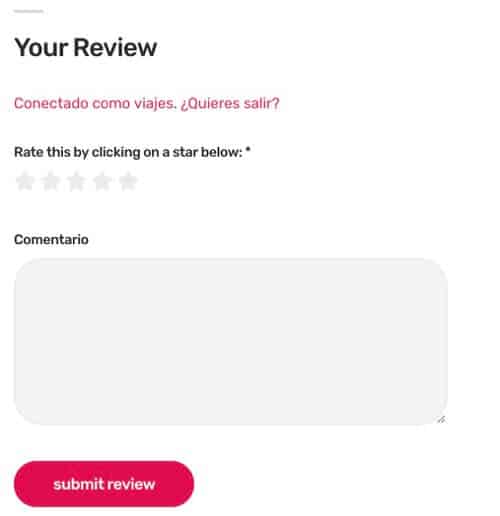
Aby je otrzymać wystarczy dodać komentarz w poniższym formularzu:

Jak widzisz stworzenie profesjonalnego bloga podróżniczego jest w Twoim zasięgu przy odrobinie pracy i tym szablonie 😉