W tym samouczku zobaczymy, jak możemy stworzyć stronę główną naszego sklepu z WooCommerce i Elementor Pro według naszych upodobań.
Częsty błąd z Elementorem i WooCommerce
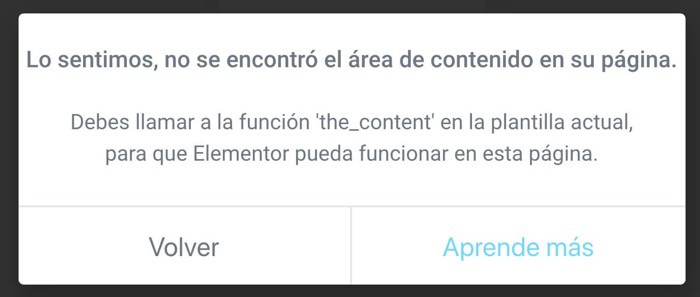
Jeśli uruchomiłeś bezpośrednio edycję strony swojego sklepu za pomocą WooCommerce, jest bardzo prawdopodobne, że otrzymasz ten błąd i nie będziesz wiedział, jak z niego wyjść:
Przepraszamy, nie znaleziono obszaru zawartości Twojej strony.
Musisz wywołać funkcję „the_content_” w bieżącym szablonie, aby Elementor mógł pracować na tej stronie.
I nie mamy innego wyboru, jak tylko kliknąć przycisk powrót

Czy spotkałeś się z taką sytuacją? Nie martw się, rozwiążemy to 😉
Błąd, który daje nam wizualny kreator na stronie WooCommerce, wynika z faktu, że sam WooCommerce traktuje stronę sklepu w specjalny sposób i nie pozwala żadnej zewnętrznej wtyczce na bezpośredni kontakt z nią.
Jeśli chcesz dowiedzieć się więcej o tym problemie tutaj to wyjaśniają.
Utwórz szablon za pomocą Elementora, aby rozwiązać problem
Aby WooCommerce nie toczył wojny, musimy najpierw utworzyć szablon za pomocą Elementora, a następnie powiedzieć, aby był używany wyłącznie na stronie Sklepu, zgodnie z warunkami, które Elementor pozwala nam dodać. Co za wspaniały wynalazek 🙂
Jak to robimy? Bardzo proste, zróbmy to 😉
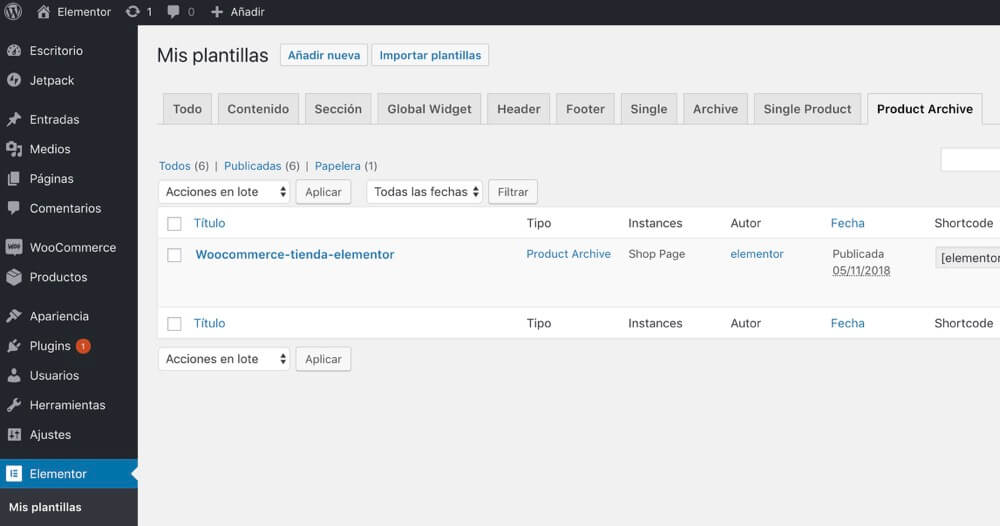
Przejdźmy do Elementora —> moje szablony —> Archiwum produktów —> Dodaj nowy

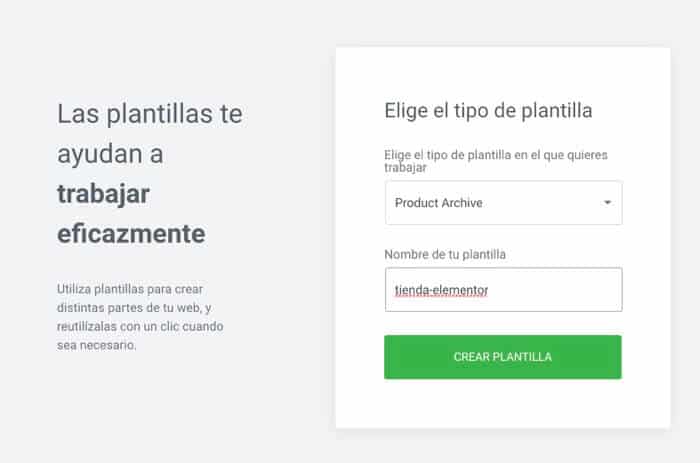
W dodaniu nowego szablonu wybierz nas automatycznie Archiwum produktów i nadaj mu nazwę:

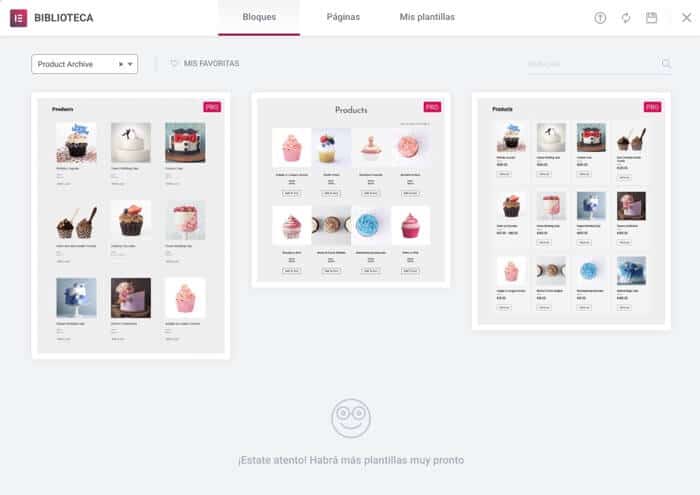
Teraz możemy wybrać między predefiniowanym szablonem lub dostosować go do własnych upodobań.
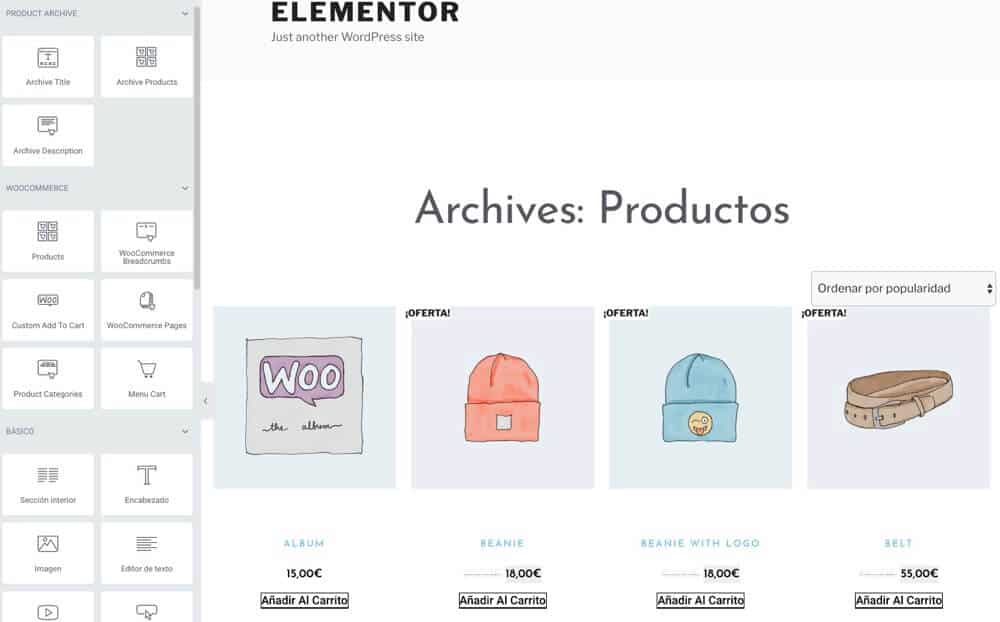
Tym razem wybiorę jeden z szablonów:

Po wybraniu szablonu możemy modyfikować to, co chcemy, z tą zaletą, że możemy wizualnie zobaczyć, jak wygląda:

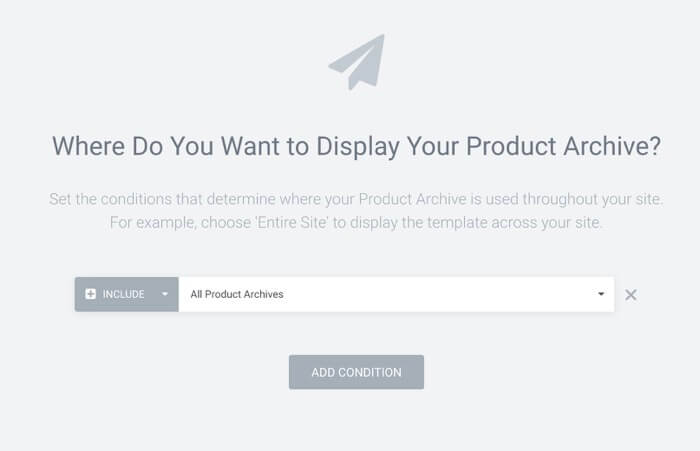
Kiedy mamy stronę, która nam się podoba, klikamy na publikację i oto najważniejsza część dodaj warunek o dodaj warunek
W naszym przypadku powiemy Ci, aby wziąć pod uwagę ten szablon dla strony sklepu

I voila, od teraz jeśli wejdziesz na stronę sklepu będziesz już miał nowy projekt bez błędów i problemów 🙂
Jeśli wolisz zobaczyć cały proces na wideo, oto samouczek wideo, aby zobaczyć szczegółowo cały proces.
Suscríbete a mi kanał:
Mam nadzieję, że ci się przydało 😉
Dziękuję bardzo zarówno za ten artykuł, jak i za drugi na temat „Jak stworzyć kartę produktu WooCommerce za pomocą Elementora Pro”. Bardzo mi pomogli. Jest to dobrze wyjaśnione.
Dziękuję bardzo Emelys 😉