Normalnie w sklepie kiedy przechodzimy do koszyka lub finalizujemy zakup zwykle jest pole do dodania kuponu rabatowego. Choć jest super, to może się zdarzyć, że jeśli kupujący wchodzi i widzi, że jest pole na kupon, a kuponu nie ma, to opuszcza proces zakupu i idzie do internetu w poszukiwaniu kuponu.
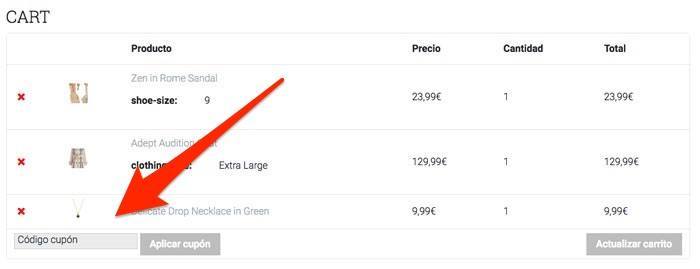
Jeśli zrobiłeś swój sklep za pomocą WooCommerce, jeśli nie używasz tej wtyczki, znajdziesz cdodaj pole kuponu w koszyku i przy kasie, jak widać na poniższym obrazku:

Aby nie stracić w ten sposób klientów istnieje wtyczka o nazwie Kupony URL który ukrywa to pole, a dostęp do funkcji kuponu uzyskuje się za pośrednictwem określonego i tajnego adresu URL.
Oprócz dodania kuponu rabatowego za pośrednictwem adresu URL, pozwala umieścić produkty, które chcesz w koszyku, a także przekierować odwiedzającego do koszyka lub sfinalizować zakup.
W ten sposób możesz oferować kupony i nie tracić zamówień z osobami, które nie mają kuponów 😉
Wtyczka jest rozdawana w strefie premium, ale jeśli wolisz, możesz ją kupić za 49 $ tutaj.
Oto samouczek wideo:
Suscríbete a mi kanał:
Pierwszą rzeczą, jakiej potrzebujemy, jest instalacja i aktywacja wtyczki.
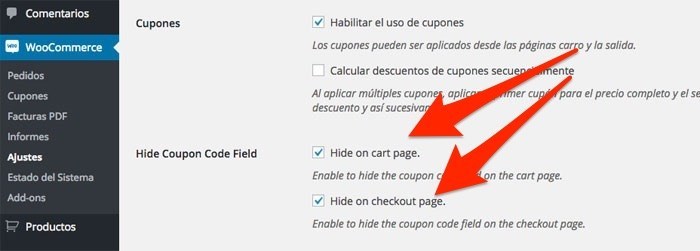
Po aktywacji znajdujemy możliwość ukrycia pola kuponu w menu WooCommerce -> Ustawienia -> Kasa. Jak widać na poniższym obrazku:

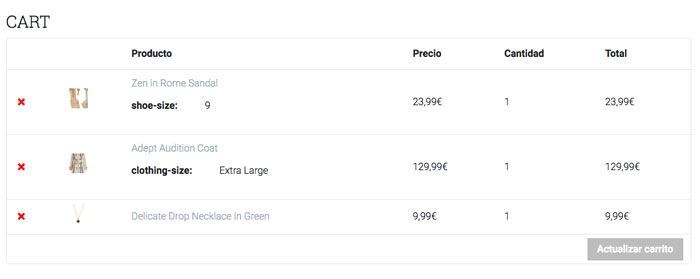
Teraz, gdy zaznaczyliśmy opcje „Ukryj na stronie koszyka” i „Ukryj na stronie kasy”, jeśli wrócimy do koszyka, zobaczymy, że pola kuponu już tam nie ma:

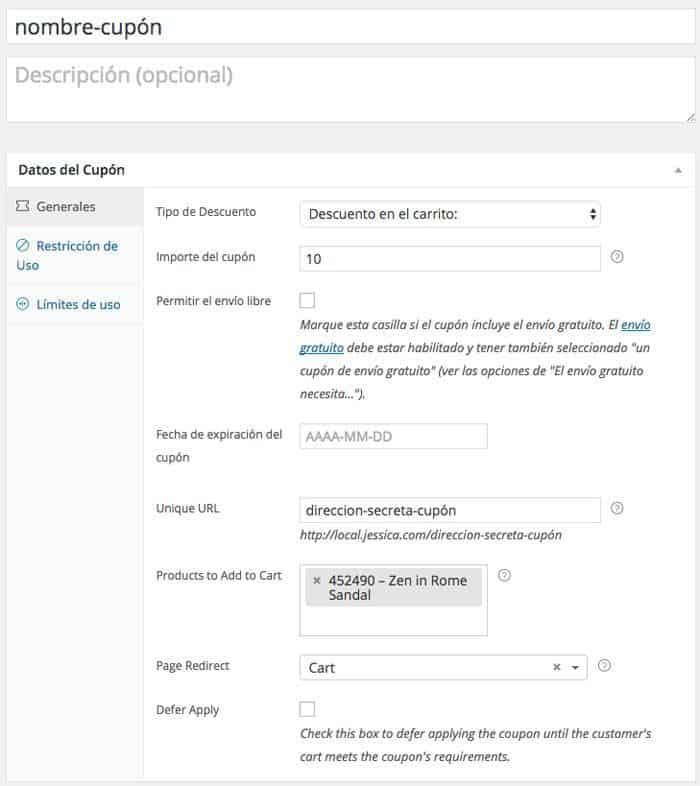
Zaletą tej wtyczki jest to, że chociaż pole się nie pojawia, możemy użyć kuponów, w tym celu przechodzimy teraz do WooCommerce –> Kupony i Dodaj kupon i zobaczymy ekran do utworzenia naszego kuponu, ale z większą ilością opcji:

Pierwsze pola są takie same, ale poniżej pojawiają się nowe pola z funkcjonalnością, o której wspomniałem.
Unikalny adres URL: W tym polu dodajemy adres URL, pod którym chcemy zastosować kupon
Produkty do dodania do koszyka: Tutaj dodajemy produkty, które chcemy automatycznie dodać do koszyka.
Przekierowanie strony: Tutaj umieścimy adres, na który chcemy, aby użytkownik został przekierowany po zastosowaniu kuponu. Zwykle wyślesz je do koszyka lub do sfinalizowania zakupu.
I w ten sposób mielibyśmy już kupon rabatowy, a także produkty, których potrzebujemy, zostałyby dodane do koszyka i to wszystko bez pola kuponu pojawiającego się w koszyku i przy kasie.
Mam nadzieję, że Ci się podobało 😉
pozdrowienia
Oscar