Suscríbete a mi kanał:
W tym samouczku będziemy kontynuować wzbogacanie szablonu Listable.
W poprzednim samouczku widzieliśmy jak dodaj przycisk, aby poprosić o wycenę na każdej karcie.
W tym samouczku stworzymy formularz, który użytkownicy znajdą po kliknięciu przycisku, aby poprosić o wycenę.
Jedną z funkcji, których potrzebujemy od naszego formularza, jest wiedza, z którego pliku pochodzi zapytanie. Formularze grawitacyjne pozwalają nam automatycznie wypełnić te informacje, jak zobaczymy dalej.
Po zainstalowaniu Gravity Forms pojawi się on z boku obszaru administracyjnego WordPressa „Formularze” –> Nowy formularz.
Klikamy, tworzymy nowy formularz i otrzymamy ekran podobny do poniższego:


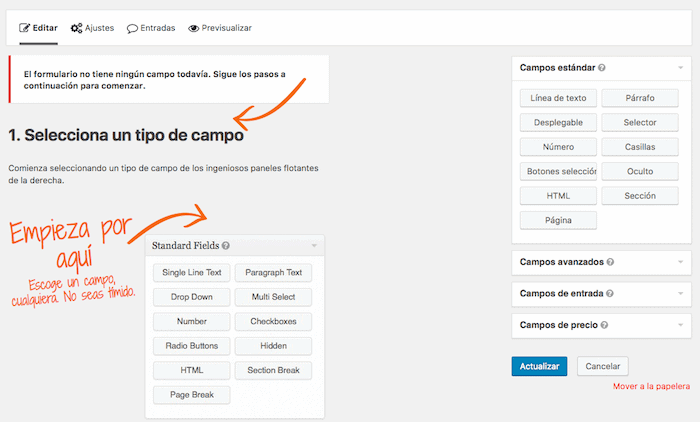
Po prawej stronie widzimy pola, które możemy dodać.
W naszym przypadku dodamy pole, w którym pojawi się nazwa placówki od momentu kliknięcia, aby przejść do formularza. I zrobimy to automatycznie.
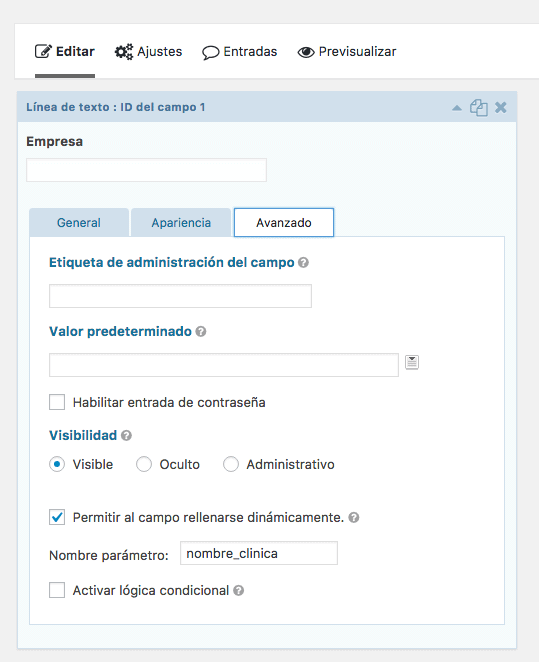
W ramach „Pola standardowe” klikamy na typ pola „Wiersz tekstowy”, otwierają się informacje o polu. W zakładce Ogólne wypełniamy pole „Etykieta pola” żądaną nazwą. W moim przypadku „Firma”.
Klikamy na zakładkę „Zaawansowane”, wybieramy opcję „Pozwól na dynamiczne wypełnianie pola” i w „Nazwie parametru” dodajemy żądaną nazwę zmiennej, w moim przypadku „nazwa_kliniki”.

Dodajemy resztę potrzebnych nam pól, takich jak imię i nazwisko, e-mail itp.
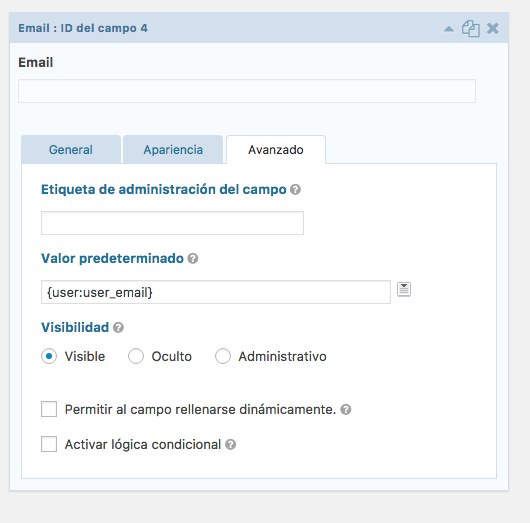
Możemy również sprawić, że pole E-mail będzie automatycznie wypełniane dla zalogowanych użytkowników.
Aby to osiągnąć tworzymy zaawansowane pole typu „E-mail” i w zakładce Zaawansowane w opcji „Wartość domyślna” z rozwijanego menu dodajemy opcję {user:user_email}

Gdy już mamy formularz, który nam się podoba, tworzymy stronę i dodajemy ją do niej.
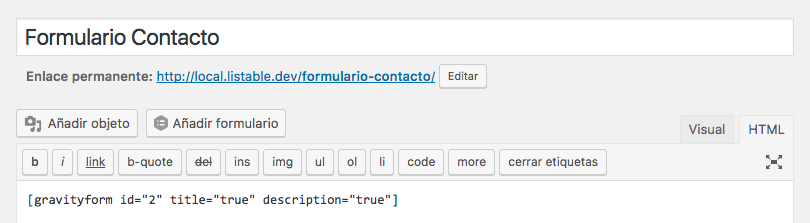
Tworzymy nową stronę, klikamy „Dodaj formularz”, wybieramy tę, którą stworzyliśmy, a kod formularza pojawi się poniżej:

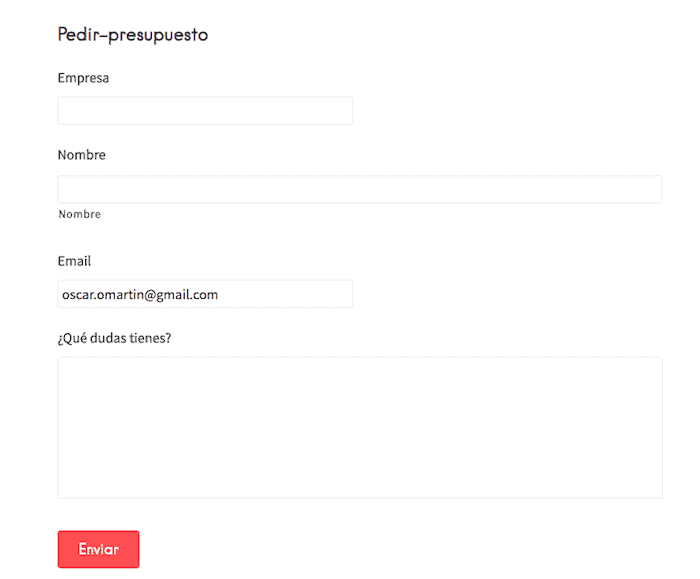
A wynik byłby następujący:

Widzimy, że pole e-mail zostało wypełnione automatycznie, ale pole Firma jeszcze nie.
Czemu? ponieważ muszę dodać zmienną w linku przycisku każdej zakładki.
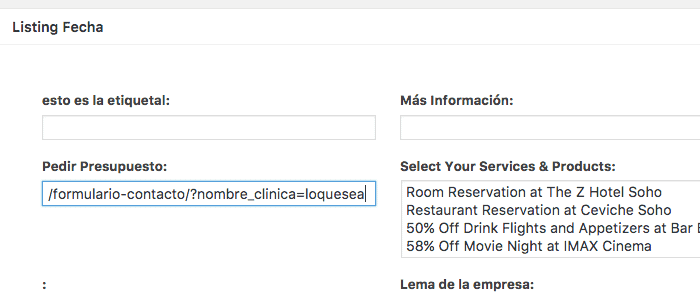
Jeśli link w Twoim formularzu to /form-contact, co musisz zrobić, to dodać zmienną konkretnej firmy na końcu adresu URL, czyli /form-contacto/?name_clinic=cokolwiek
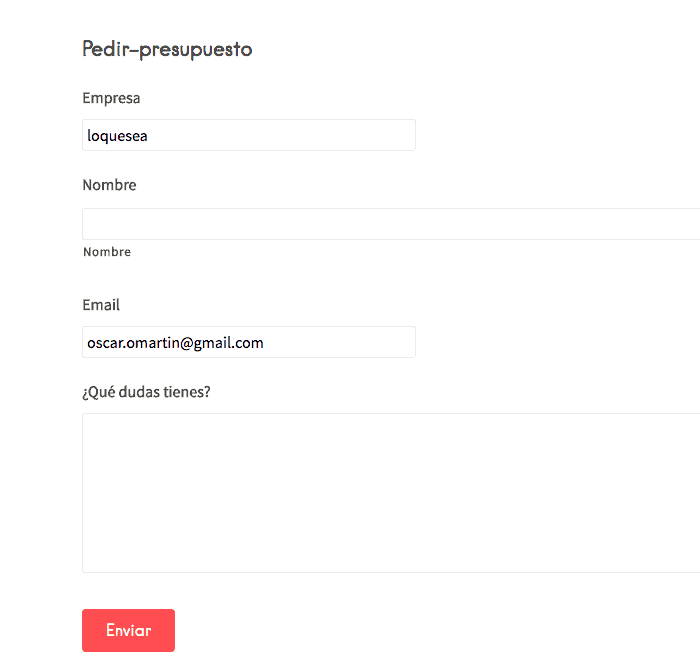
Wynik byłby następujący:

Innymi słowy, nasz przycisk, aby poprosić o wycenę:

Wstawiamy adres url kontaktu, a następnie zmienną z nazwą, pod jaką chcemy go wypełnić:

A jeśli zaszedłeś tak daleko, masz już nieco mądrzejszą formę 😉
pozdrowienia
Oscar
Dzień dobry,
Tworzę sklep z kursami i muszę wstawić przycisk pod przyciskiem Dodaj do koszyka
aby klienci domagali się informacji, poza tym, że za każdym razem proszą mnie o informacje ja mam
numer identyfikacyjny, bardzo dziękuję
pozdrowienia
Cześć Juanjo,
Na każdej aukcji czy na innej stronie?
Pozdrowienia 😉