Suscríbete a mi kanał:
Tym razem dodamy przycisk do każdej zakładki.
Aby to zrobić, musimy użyć wtyczki WP Job Manager Field Editor. Wtyczka jest płatna, ale masz ją za darmo w obszarze premium.
Łaska dodania przycisku w ten sposób polega na tym, że możemy pozwolić na dodanie tego przycisku tylko w niektórych planach, więc jest to dla nich świetna zachęta do zapłacenia za ten dodatek.
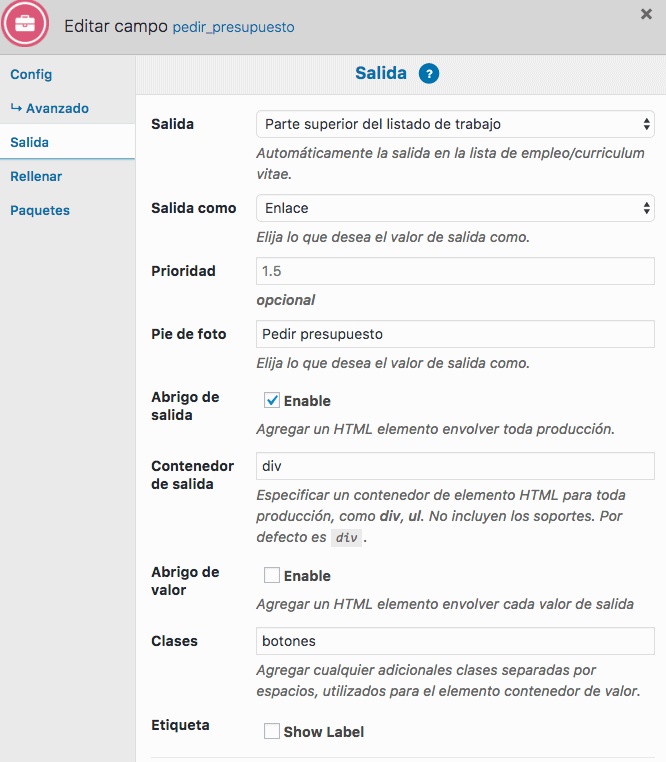
Po dodaniu pola musimy sprawdzić szereg opcji, aby pole stało się linkiem.
W opcjach wyjściowych musimy zaznaczyć „Wyjście jako łącze”.
Jak widać w samouczku, nadaliśmy mu bardzo fajny format przycisku. Jak zrobiliśmy to za pomocą css, na tym samym ekranie opcji wyjściowych musimy dodać klasę, aby nadać jej format.
W naszym przypadku dodajemy przyciski słów.
Pozostawiając wszystkie opcje w następujący sposób:

Jak wspomniałem wcześniej, aby nadać format przyciskowi, potrzebujemy określonego stylu. Aby go dodać, przechodzimy do Dostosuj -> Dodatkowe CSS i dodajemy następujący kod:
.single-job_listing .botones {
background-color: #ff4d55;
border: 0;
border-radius: 4px;
color: white !important;
cursor: pointer;
display: inline-block;
font-size: 14.95px;
padding: 12px 24px;
text-align: center;
}
.single-job_listing .botones:hover {
background-color: #484848;
}
I w ten sposób będziemy mieli kilka fajnych butelek do poproszenia o budżet 😉
Mam nadzieję, że Ci się podobało.
pozdrowienia
Oscar