Cześć chłopaki,
Dzisiaj przedstawiam wam bardzo fajny samouczek, zobaczymy, jak możemy zmienić nudny spis treści WordPressa w bardzo fajny spis treści.
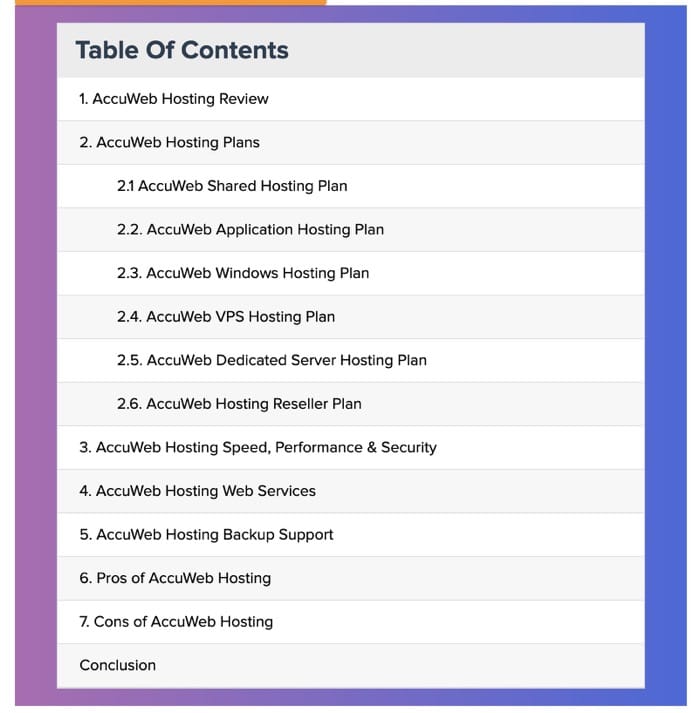
Przeglądając internet natknąłem się na poniższy spis treści MyThemeShop:

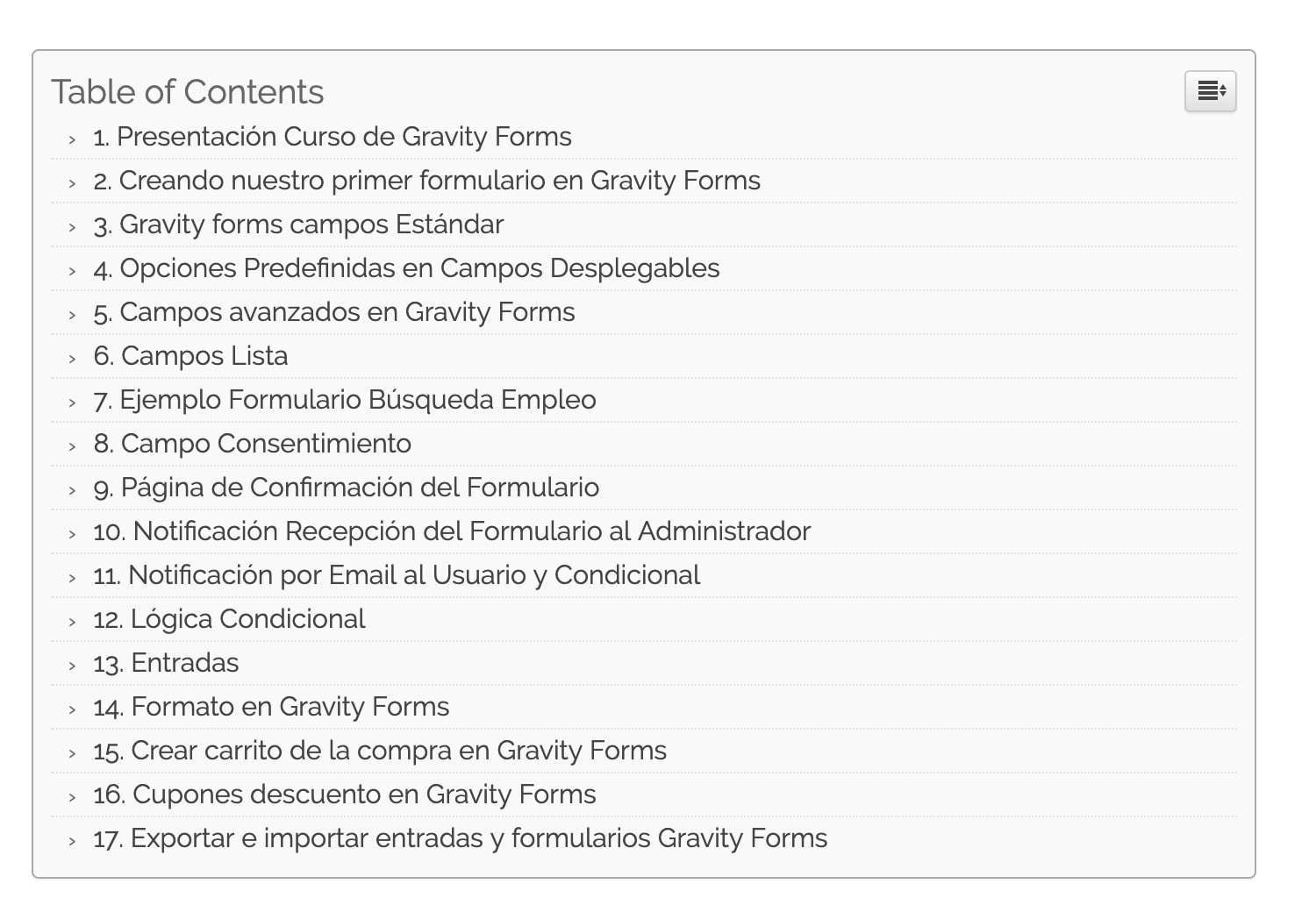
W porównaniu do typowego spisu treści, do którego jesteśmy przyzwyczajeni, nie ma z tym nic wspólnego:

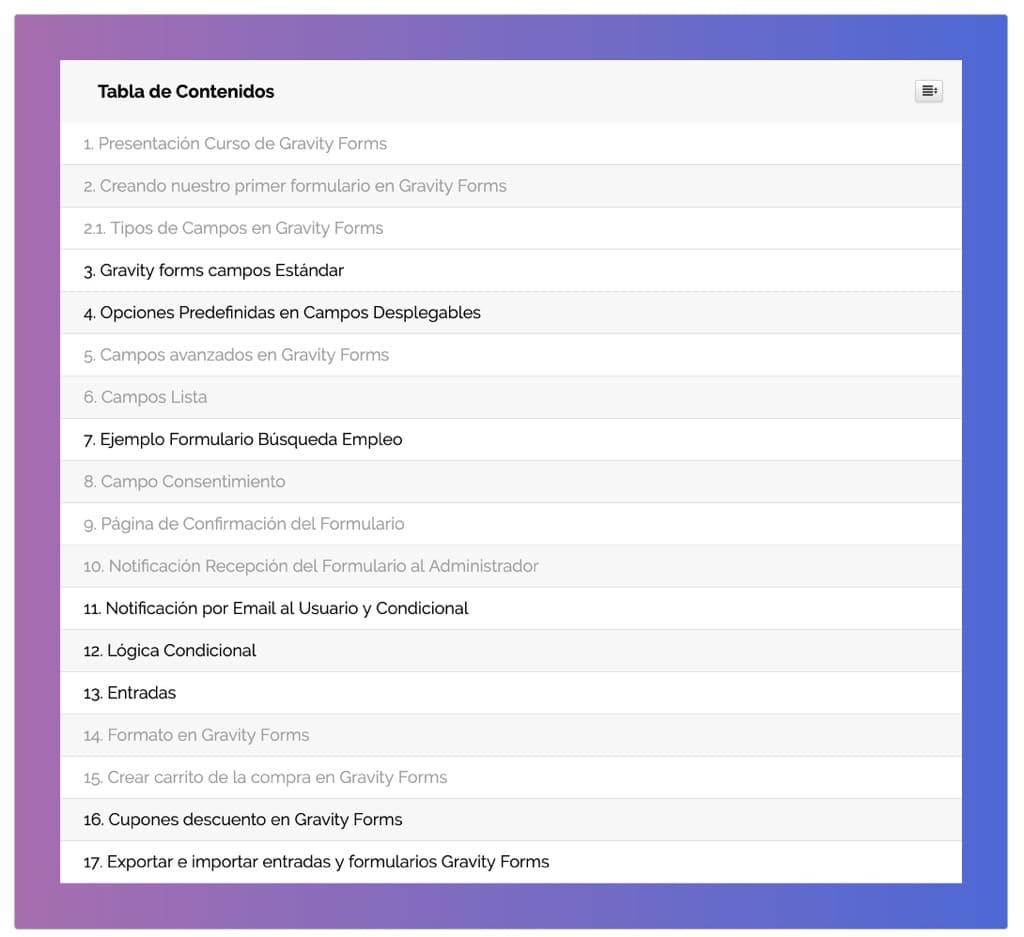
Postanowiłem osiągnąć ten wynik i jak widać poniżej, osiągnęliśmy go:

Zmiana projektu spisu treści nie jest trudna, przy odrobinie CSS uda nam się to osiągnąć.
Instruktaż wideo:
Suscríbete a mi kanał:
Wszystko, czego potrzebujesz, aby wykonać samouczek
Pierwszą rzeczą, której potrzebujesz, jest posiadanie wtyczki do tworzenia spisu treści Prosty spis treści
A potem musisz dodać następujący kod css w Dostosuj -> Dodatkowy CSS:
p.ez-toc-title {
color: black;
font-weight: 700 !important;
}
div#ez-toc-container {
background: linear-gradient(to right, #B06AB3, #4568DC);
padding: 48px;
}
.ez-toc-title-container {
background: #f7f7f7;
padding: 20px;
}
#ez-toc-container nav li a{
padding: 8px 0 8px 25px;
border-bottom: 1px solid #ddd;
display:block;
color: #000;
font-size:18px;
}
.ez-toc-list li:nth-child(odd){
background:#fff !important;
}
.ez-toc-list li {
background: #f7f7f7 !important;
}
#ez-toc-container nav li:hover >a{
text-decoration: none;
background: #FFFCCD;
}
A jeśli wszystko pójdzie dobrze, otrzymasz wspaniały spis treści 😉
Mam nadzieję, że podobał Ci się samouczek.