Cześć chłopaki,
W tym samouczku nauczę Cię, jak stworzyć stronę poświęconą zdrowiu, odchudzaniu, fitnessowi lub stylowi życia.
Oto samouczek wideo:
Suscríbete a mi kanał:
A teraz w tekście krok po kroku 😉
Szablon Wellness od Studiopress jest idealny dla tych tematów, a najlepszym ze wszystkich jest Genesis 😉
Szablon kosztuje 99,95 USD, ale jeśli jesteś moim studentem, możesz go pobrać za darmo z obszar premium tej strony 😉
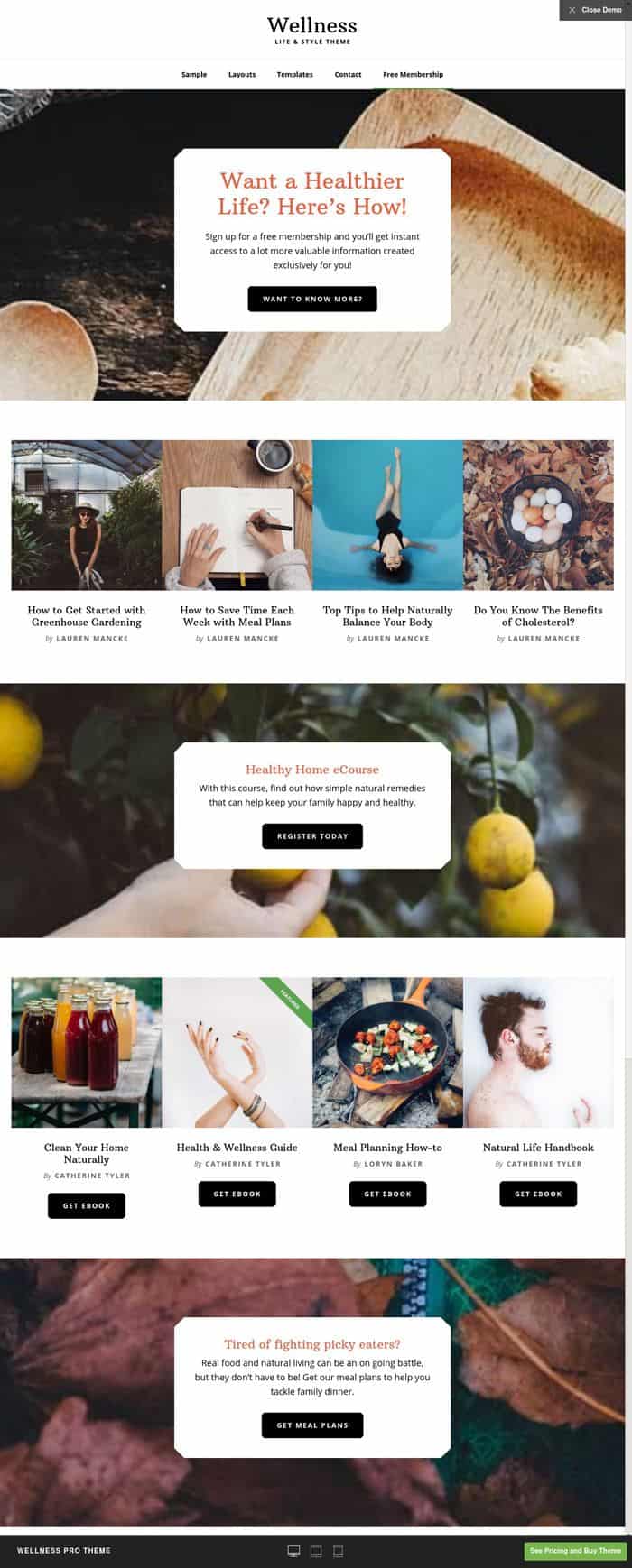
Jeśli chcesz zobaczyć demo tego, jak by to wyglądało, możesz to zrobić tutaj: studiopress.com/wellness

Jeśli sprzedajesz książki lub produkty cyfrowe, ten szablon jest do tego przygotowany, ponieważ zawiera karty produktów dzięki wtyczkom, które zainstalujemy później.
To bardzo przejrzysty szablon z białym tłem i dużymi zdjęciami.
Pierwszą rzeczą, jakiej potrzebujemy, jest zainstalowanie wordpressa na naszym serwerze. Jeśli nie wiesz, jak dojść do tego punktu lub potrzebujesz lepiej poznać WordPressa, masz na to kurs w Strefa Premium. Jeśli masz już wordpressa, kontynuuj 😉
Zanim będziemy mogli zainstalować szablon Wellness, musimy zainstalować szablon nadrzędny Genesis. Pamiętaj, że używamy szablonu potomnego Genesis.
Po zainstalowaniu aktywujemy go, a następnie aktywujemy szablon podrzędny Wellness.
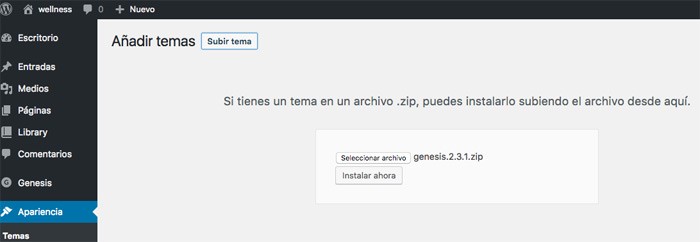
Aby go zainstalować, wystarczy przejść do menu WordPress Wygląd –> Motywy –> Dodaj nowy –> Prześlij motyw i kliknij zainstaluj teraz:

Po zainstalowaniu aktywuj go.
Nie martw się o błąd «Aktywuj motyw dziecięcy Genesis: Zauważyliśmy, że używasz samego motywu nadrzędnego Genesis Framework. Zdecydowanie zalecamy uruchomienie z nim motywu podrzędnego Genesis (mamy nawet darmowy motyw, z którego możesz skorzystać). Aby uzyskać więcej informacji, zobacz nasz artykuł na https://www.studiopress.com/genesis-always-use-child-theme/»
Ten błąd jest ostrzeżeniem, że używamy nadrzędnego szablonu Genesis bez używania szablonów podrzędnych.
Zmienimy to później.
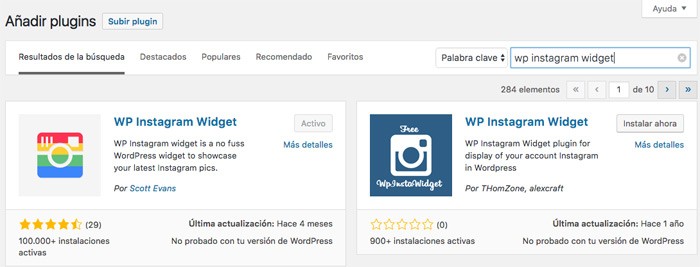
Teraz zainstalujemy kilka wtyczek, które są potrzebne do prawidłowego funkcjonowania sieci, są one bezpłatne i są następujące:
Pamiętaj, że aby zainstalować wtyczki wystarczy przejść do wtyczek –> Dodaj nowy i wyszukać wtyczkę, którą chcemy zainstalować:

I zawsze po zainstalowaniu wtyczki aktywuj ją, ponieważ jeśli jej nie aktywujesz, nie możesz jej użyć 😉
Teraz możemy zainstalować szablon Wellness, czyli potomny szablon Genesis.
Aby to zrobić, wystarczy przejść do Wygląd –> Motywy –> Dodaj nowy –> wgraj motyw oraz zainstaluj i aktywuj szablon Wellness.
Chociaż mamy już zainstalowany szablon, wynik nadal nie jest taki jak w wersji demonstracyjnej.
Wciąż musimy dodać testową zawartość i skonfigurować zawartość stron, menu i widżetów
Importuj zawartość demonstracyjną Theme Wellness:
Ten szablon jest dostarczany z zawartością testową. W ten sposób możemy zobaczyć efekt końcowy z zawartością demo specjalnie przygotowaną dla szablonu.
Zaleca się korzystanie z niego, ponieważ w ten sposób możesz zobaczyć efekt końcowy, którego chcą twórcy szablonu, a gdy nauczysz się go używać, już dodajesz własne treści.
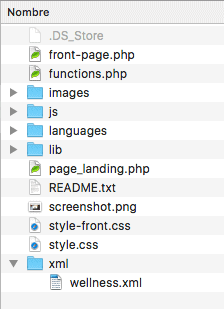
Aby zainstalować zawartość demo, musimy rozpakować szablon i poszukać pliku Wellness.xml, który znajduje się w folderze XML, jak widać na poniższym obrazku:

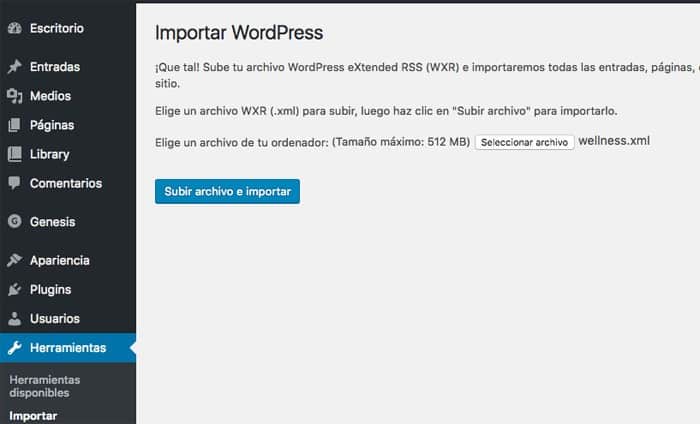
Po zlokalizowaniu pliku xml, który zamierzamy zaimportować, przystępujemy do tego.W tym celu w panelu administracyjnym WordPressa należy przejść do menu Narzędzia –> Importuj –> WordPress –> Zainstaluj importer –> Uruchom importer i prześlij plik, który chcemy zaimportować, jak widać na poniższym obrazku:

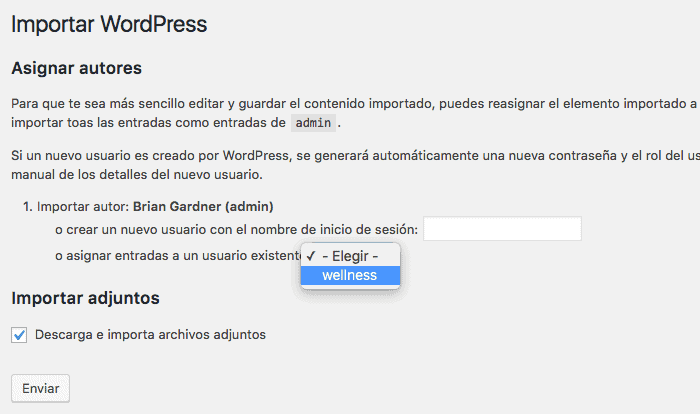
Zapyta nas, jakiego autora chcemy mieć zaimportowanej treści, wybieramy naszego użytkownika, zaznaczamy opcję „Pobierz i importuj załączone pliki” i klikamy wyślij:

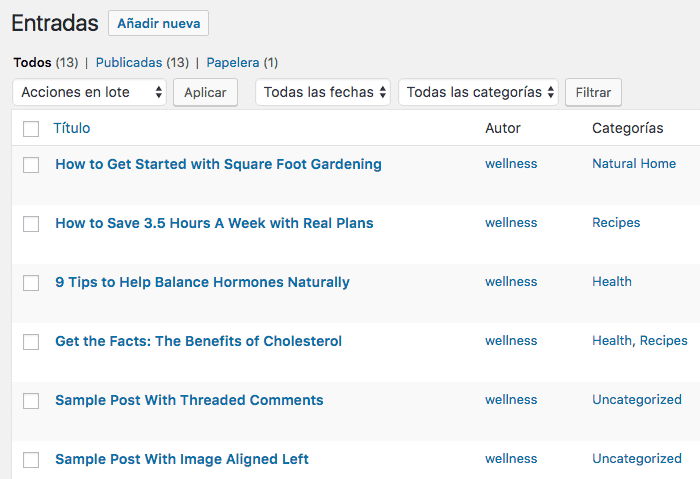
Jeśli wszystko poszło dobrze, zobaczysz, że na Twojej stronie jest dużo treści, na przykład, jeśli przejdziesz do postów, możesz to zobaczyć:

Teraz musimy umieścić całą zaimportowaną przez nas zawartość, aby strona internetowa wyglądała jak w demo.
W tym celu najpierw skonfigurujemy menu, a następnie widżety.
Skonfiguruj menu
Zaimportowano również menu demo, dzięki czemu jest to bardzo proste.
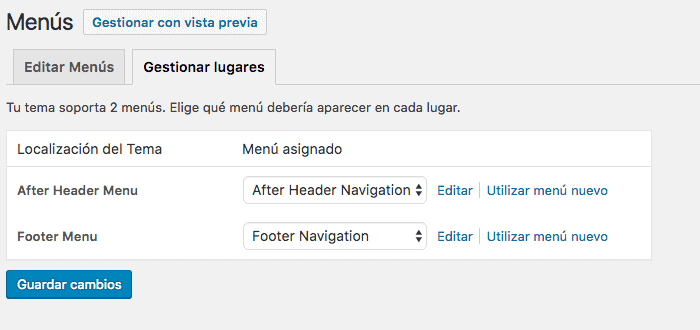
Wchodzimy do Wygląd –> Menu –> Zarządzaj miejscami i w opcji Menu nagłówka Po wybieramy menu Nawigacja po nagłówku, a w lokalizacji Menu stopki menu „Nawigacja stopką”, jak widać na tym zrzucie ekranu:

Po wykonaniu tej czynności mamy już menu umieszczone na naszej stronie internetowej:

Jeśli spojrzysz na ostatnią pozycję, poniżej znajduje się zielona linia. Aby podświetlić pozycję menu w ten sposób musimy to zrobić z poziomu konfiguracji menu.
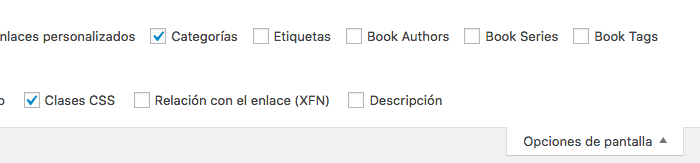
Na górze jest napisane „Opcje ekranu”, musimy je wyświetlić i wybrać klasy CSS:

Dzięki wybraniu tej opcji, teraz w każdym elemencie menu mamy możliwość dodania klasy i tym samym oznaczenia dowolnego elementu jako podświetlonego.
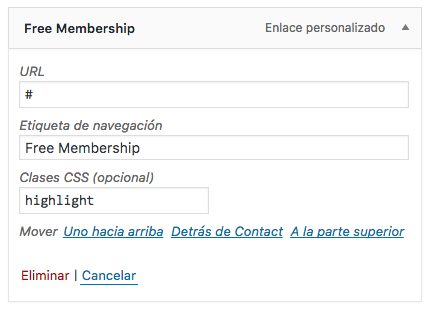
W tym celu wyświetlamy dowolny element menu i umieszczamy w klasach css podświetlenie i w ten sposób pojawi się z zieloną linią pod pozycją.

Konfiguruj widżety
Teraz zabieramy się do pracy z częścią, która sformatuje naszą stronę internetową.
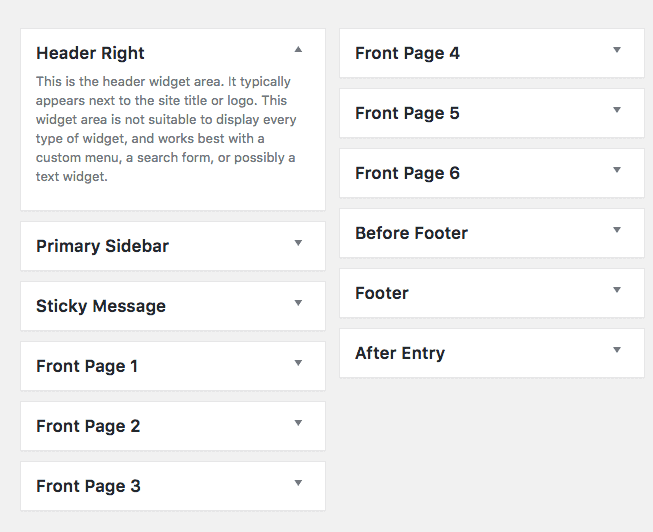
Strona główna składa się w całości z widżetów, aby uzyskać ostateczny wynik. Jeśli przejdziemy do Wygląd -> Widgety, znajdziemy następujące elementy:

Wszystkie strefy widgetów zaczynające się od „Strony głównej” ze strefami należącymi do strony głównej i jak widać mamy 6 stref. Jeśli nie wybierzemy żadnego widgetu, na naszej stronie głównej znajdą się najnowsze artykuły na blogu. Jeśli dodamy widżet, nie będą już wyświetlane najnowsze posty, ale to, co dodamy do tych widżetów.
Skonfigurujmy każdą ze stref
Strona główna 1
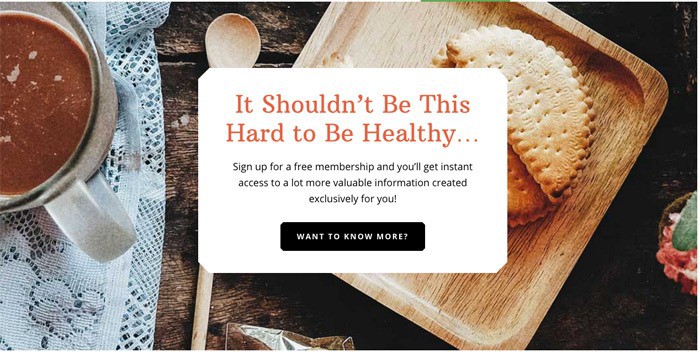
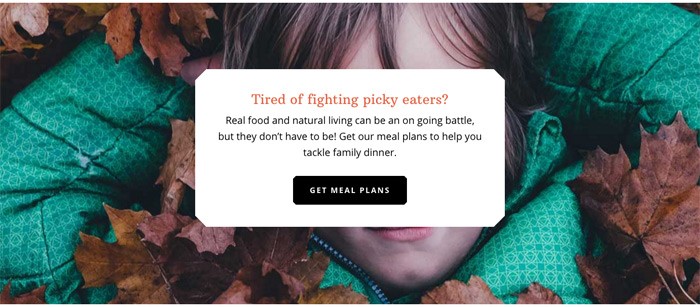
Ostateczny wynik tego obszaru przedstawia się następująco:

Widać, że jest obraz tła i pole tekstowe. Dodamy tekst z widżetu, ale obraz nie jest tutaj zrobiony.
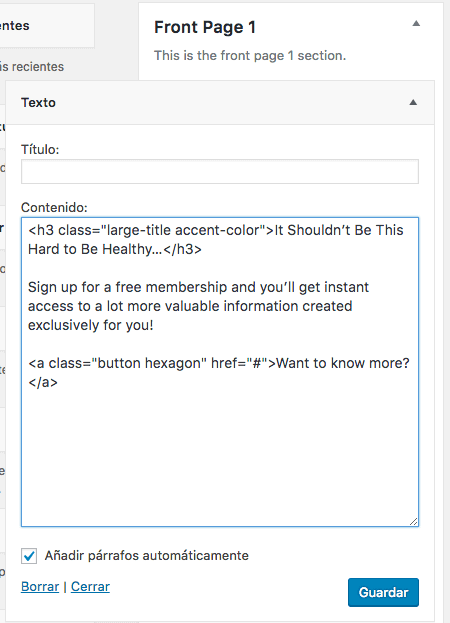
Najpierw dodamy pole tekstowe, w tym celu dodamy widżet tekstowy z treścią, którą chcemy, udostępniam testowy z formatowaniem i wszystkim:
<h3 class="large-title accent-color">It Shouldn’t Be This Hard to Be Healthy…</h3> Sign up for a free membership and you’ll get instant access to a lot more valuable information created exclusively for you! <a class="button hexagon" href="#">Want to know more?</a>
Zaznaczamy opcję „Dodaj akapity automatycznie”
zrzut ekranu tego widżetu:

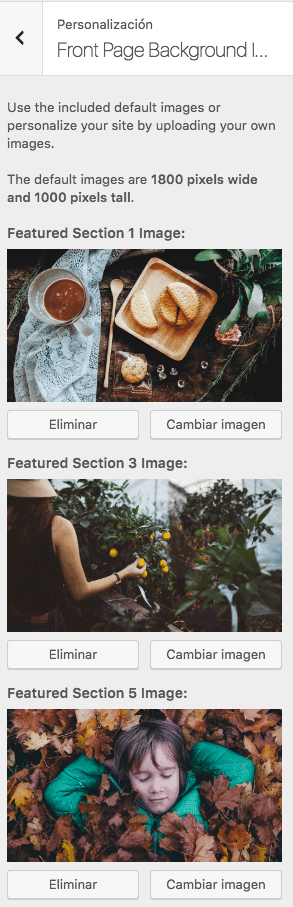
Jak wspomniałem, obraz tła jest konfigurowany gdzie indziej. Aby go skonfigurować, przejdź do Wygląd -> Dostosuj -> Obrazy tła strony głównej i znajdujemy następujące:

Tutaj musimy dodać 3 obrazy, po jednym dla każdego widżetu o tej samej numeracji, czyli dla widżetu 1 strony głównej jest to obraz „Obraz Polecanej sekcji 1”, dla widżetu 3 strony głównej obraz „Obraz polecanej sekcji 3 " i dla widżetu Strona główna 5 obraz «Obraz polecanej sekcji 5»
W przykładzie są to obrazy, które są dostępne w wersji demonstracyjnej, ale jeśli chcesz dodać własne, o rozmiarze 1800 × 1000 pikseli.
Wróćmy do widżetów 😉
Strona główna 2
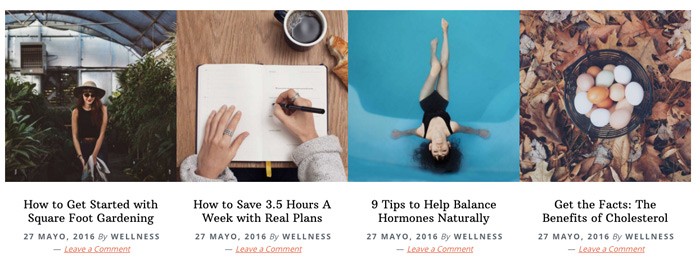
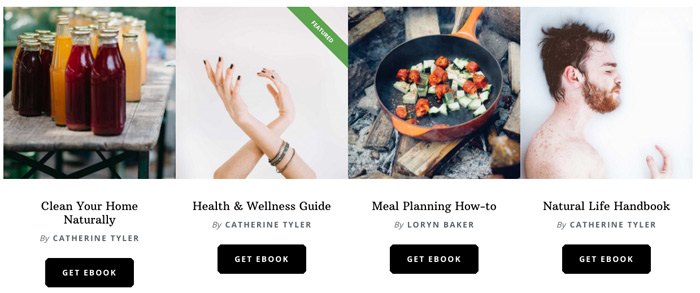
Ostateczny wynik tego obszaru przedstawia się następująco:

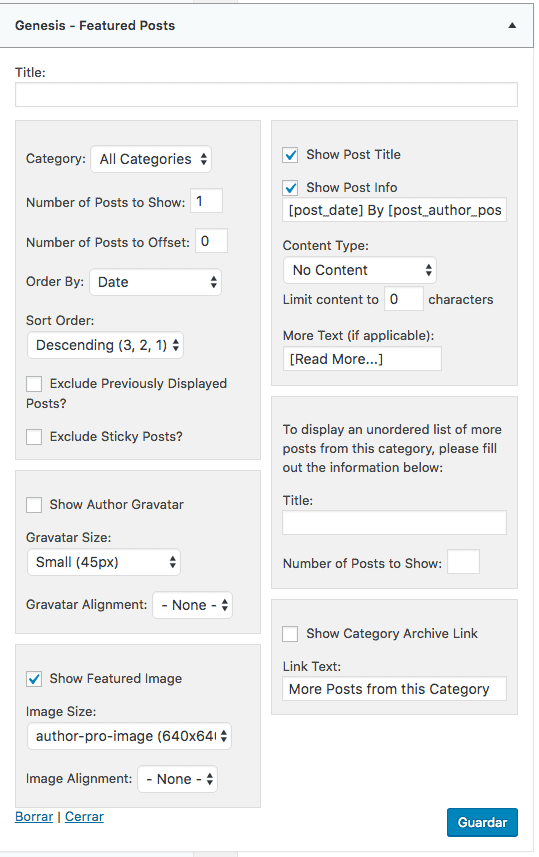
W tym obszarze dodamy 4 identyczne widgety z małą modyfikacją. Widżet, który dodamy to „Genesis – Polecane posty” i zaznaczamy opcje „Pokaż tytuł postu”, „Pokaż informacje o wpisie” i „Pokaż wyróżniony obraz” rozmiarem „Autor pro image 640×640”
Oto zrzut ekranu, jak by to wyglądało:

Dodaliśmy kolejne 3 identyczne widżety (w sumie 4) w tym obszarze z jedną modyfikacją w polu „Liczba postów do przesunięcia”. W pierwszym widgecie zostaw go na 0, w kolejnym na 1, w kolejnym na 2 i tak dalej. Dzięki temu w każdym z nich pojawią się inne artykuły.
Strona główna 3
Wynik tego obszaru jest następujący:

Aby to osiągnąć, zrobilibyśmy to w taki sam sposób, jak w obszarze Front Page 1
Strona główna 4
Wynik tego obszaru jest następujący:

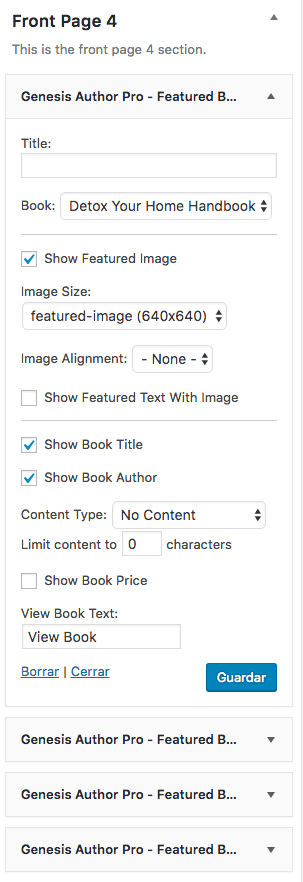
Aby to osiągnąć, zrobimy to bardzo podobnie do tego, co zrobiliśmy w obszarze Front Page 2, ale z widżetem Genesis Author Pro – Featured
Zamierzamy dodać 4 identyczne widżety, ale za każdym razem wybierając inną książkę.
Musimy zaznaczyć następujące opcje:
Książka: książka, którą chcemy
Pokaż polecany obraz w rozmiarze polecanego obrazu 640×640
Pokaż tytuł książki
Pokaż książkę Autor
Typ treści: Brak treści
Możesz to zobaczyć na tym obrazku:

Strona główna 5
Wynik tego obszaru jest następujący:

Aby to osiągnąć, zrobilibyśmy to w taki sam sposób, jak w obszarze Front Page 1
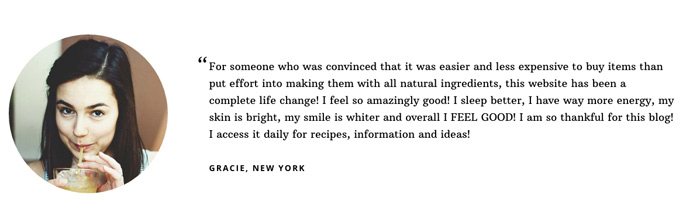
Strona główna 6
Wynik jest następujący:

Osiągamy to, dodając widżet tekstowy z następującą zawartością w środku:
<div class="one-fourth first"> <img class="avatar alignleft" src="http://demo.studiopress.com/wellness/files/2016/06/gracie.jpg" /> </div> <div class="three-fourths"> <blockquote>For someone who was convinced that it was easier and less expensive to buy items than put effort into making them with all natural ingredients, this website has been a complete life change! I feel so amazingly good! I sleep better, I have way more energy, my skin is bright, my smile is whiter and overall I FEEL GOOD! I am so thankful for this blog! I access it daily for recipes, information and ideas! <cite>Gracie, New York</cite> </blockquote> </div>
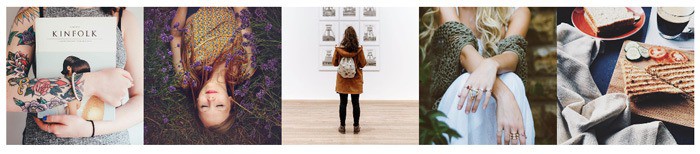
Przed stopką
Wynik jest następujący:

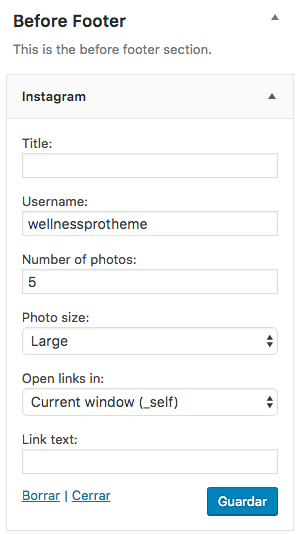
W tym obszarze dodamy widżet na Instagramie.
Po prostu przeciągamy tutaj widżet Instagrama i dodajemy naszą nazwę użytkownika, a pojawia się 5 „dużych” obrazów
Tutaj możesz zobaczyć, jak to zrobić:

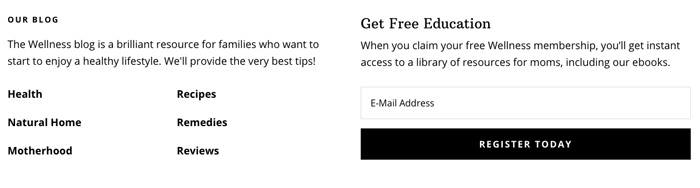
Footer
Rezultatem tego obszaru jest:

Aby to osiągnąć musimy dodać dwa widżety:
Widżet tekstowy o następującej zawartości i zaznaczeniu opcji „Dodaj akapity automatycznie”:
The Wellness blog provides simple answers for healthier families through research, tutorials, recipes, and living life with lots of kids! <div class="one-half first"> <ul> <li><a href="http://demo.studiopress.com/wellness/category/health/">Health</a></li> <li><a href="http://demo.studiopress.com/wellness/category/natural-home/">Natural Home</a></li> <li><a href="http://demo.studiopress.com/wellness/category/motherhood/">Motherhood</a></li> </ul> </div> <div class="one-half"> <ul> <li><a href="http://demo.studiopress.com/wellness/category/recipes/">Recipes</a></li> <li><a href="http://demo.studiopress.com/wellness/category/remedies/">Remedies</a></li> <li><a href="http://demo.studiopress.com/wellness/category/reviews/">Reviews</a></li> </ul> </div>
Oraz widżet Enews Extended.
Widżet Enews Extended służy użytkownikom do pozostawiania nam swoich wiadomości e-mail. W tym samouczku widzimy tylko, jak skonfigurować go wizualnie, ale jeśli chcesz skonfigurować go za pomocą swojego autorespondera, możesz zobaczyć, jak zrób to z Mailchimp y tutaj w aweber
W opcji „Tekst pokazywany przed formularzem” dodajemy tekst, jaki chcemy, aby pojawił się przed formularzem, w przypadku przykładu:
<h3>Get Free Education</h3> <p>When you claim your free Wellness membership, you’ll get instant access to a library of resources for moms, including our ebooks.</p>
Akcja formularza: adres URL naszego autorespondera, w przykładzie #
Pole e-mail: e-mail
Pole nazwy: Imię
A jeśli zaszedłeś tak daleko, masz już szablon, który pojawia się w wersji demonstracyjnej. Zrobię więcej samouczków na temat tego wspaniałego szablonu 😉