W tym samouczku stworzymy stronę internetową z szablonem Genesis Hello Pro, aby pozostawić ją taką samą jak w demo.
Szablon jest dostępny za darmo w strefie premium lub możesz go kupić tutaj.
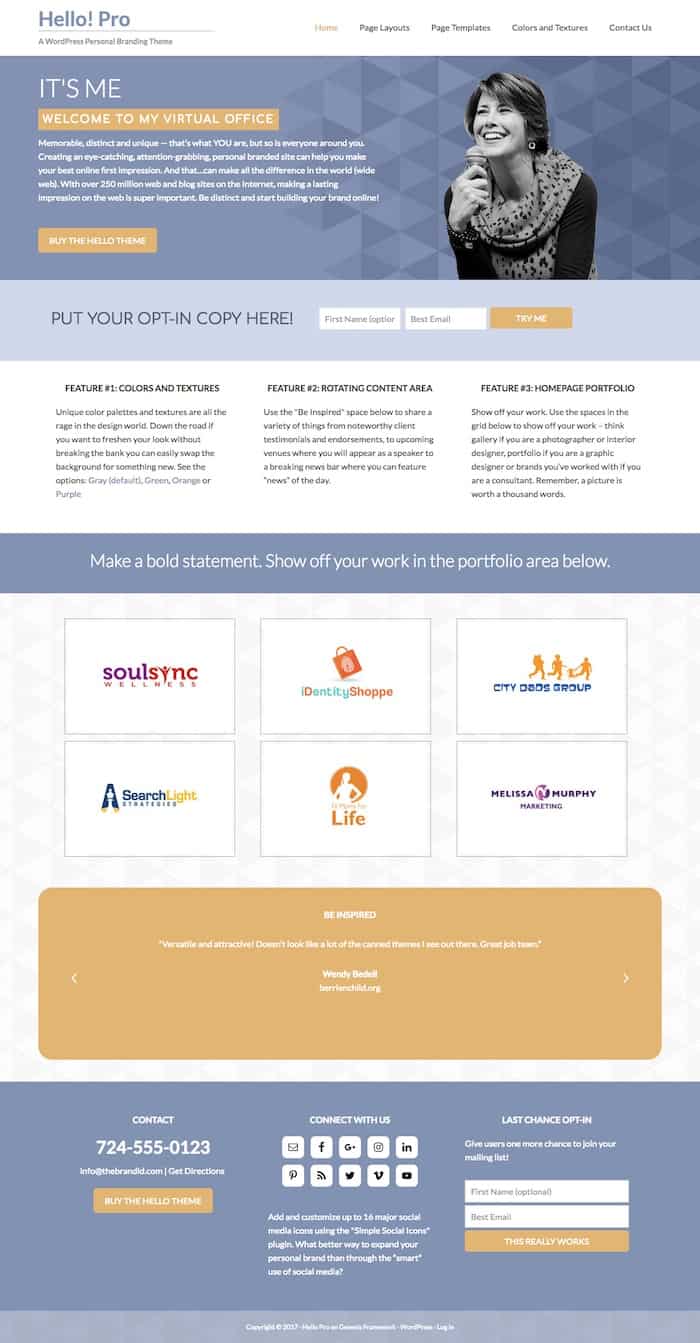
Ostateczny rezultat, jaki zamierzamy osiągnąć, to:

Instrukcja wideo
Suscríbete a mi kanał:
Co musimy kupić
- Hosting: używam WPEngine Jest jednym z najlepszych dla WordPressa. Jeśli wolisz tani, tutaj idź Hostgator. Skorzystaj z kuponu oscarteayuda, a będzie jeszcze taniej 😉
- StrukturaGeneza: Masz go za darmo w Strefie Premium lub możesz Kupuj tutaj
- Motyw potomny Witaj Pro: Możesz Kupuj tutaj lub Pobierz bezpłatnie strefa premium
- Formy grawitacyjne: Możesz go pobrać za darmo z Strefa Premium o Kupuj tutaj
Teraz, gdy mamy już wszystko, czego potrzebujemy, kontynuujmy 😉
Zainstaluj niezbędny szablon i wtyczki
Pierwszą rzeczą, którą musimy zrobić, to zainstalować nadrzędny szablon Genesis, w tym celu przechodzimy do Wygląd –> Motywy –> Dodaj nowy oraz zainstaluj i aktywuj szablon Geneza.
Teraz robimy to samo z szablonem Witaj Pro.
Po zainstalowaniu szablonu zainstalujemy niezbędne wtyczki, aby nasza strona internetowa była identyczna z wersją demonstracyjną.
Wtyczki, które zamierzamy zainstalować to:
- Formy grawitacyjne: Możesz go pobrać za darmo z Strefa Premium o Kupuj tutaj
- Rozszerzony widżet ostatnich postów
- Proste Ikony Społeczne
- Suwak dowodu społecznego (referencja)
- Genesis eNews Extended
Zainstaluj zawartość demo
Konfiguracja strony bez zawartości jest bardzo trudna, dlatego zamierzamy zaimportować zawartość demonstracyjną dołączoną do szablonu.
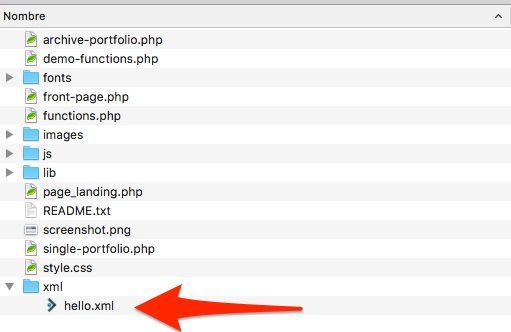
Zawartość demonstracyjna znajduje się w pliku hello.xml w folderze xml szablonu Hello Pro:

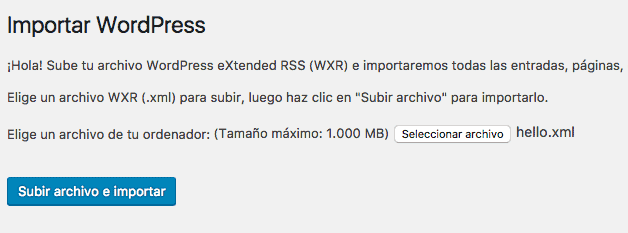
Aby go zaimportować, przejdź do Narzędzia –> Importuj –> WordPress –> Uruchom importer

A teraz mamy gotowe do użycia posty, obrazy i strony demonstracyjne.
Ustawienia menu
Aby skonfigurować menu tak, jak pojawia się w demie, musimy zrobić dwie rzeczy:
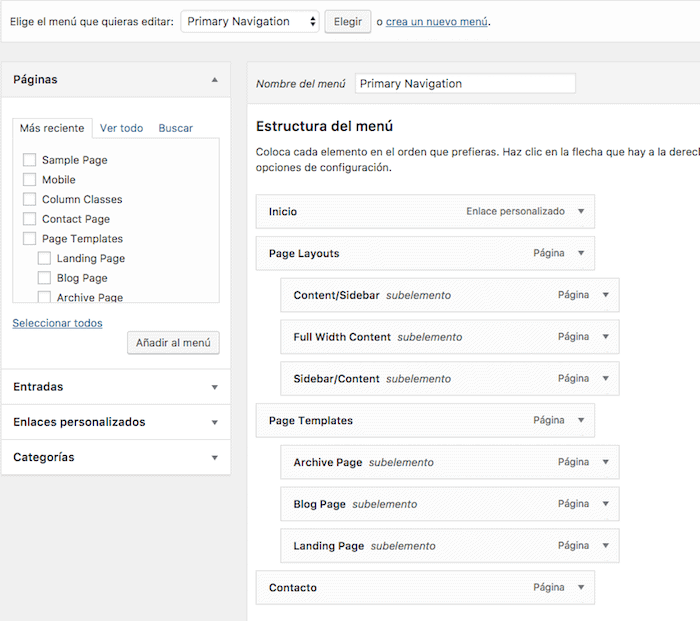
– Utwórz menu i wygląd –> Menu z wybranymi przez nas pozycjami:

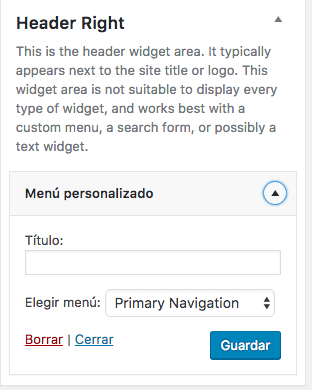
Teraz, aby było widoczne na stronie, musisz dodać niestandardowe menu podstawowej nawigacji do widżetów w prawej strefie nagłówka:

Jeśli wszystko poszło dobrze, powinno wyglądać tak:

Ustawienia widżetów strony głównej
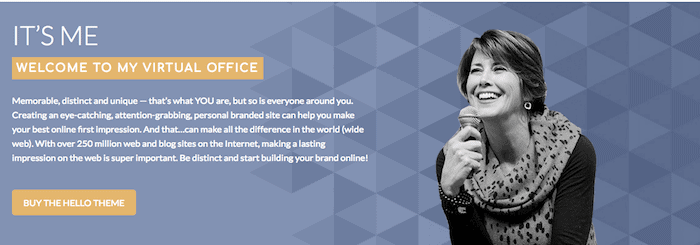
Strona główna – Witamy
Tutaj konfigurowany jest następujący tekst po lewej stronie:

Tylko tekst od zdjęcia pani, który się pojawia, jest wykonany w innym widżecie.
Dodamy w tym obszarze widżet tekstowy o następującej treści:
<h1>It's Me</h1> <span class="highlight">Welcome to My Virtual Office</span> Memorable, distinct and unique — that’s what YOU are, but so is everyone around you. Creating an eye-catching, attention-grabbing, personal branded site can help you make your best online first impression. And that…can make all the difference in the world (wide web). With over 250 million web and blog sites on the Internet, making a lasting impression on the web is super important. Be distinct and start building your brand online! <a class="button" style="color: #fff; margin-top: 20px;" href="https://thebrandidthemes.com/product/hello-personal-branding-wordpress-theme/">Buy the Hello Theme</a>
Strona główna – Obraz
Tutaj pojawi się zdjęcie, które widzimy na poprzednim obrazku.
Dodamy widżet obrazu i prześlemy zdjęcie o rozmiarze 315px na 380px
Strona główna – Wezwanie do działania
Tutaj pojawi się formularz, aby odwiedzający mogli zostawić nam swój e-mail, będzie wyglądał jak następujący obraz:

Aby uzyskać ten wynik, dodamy widżet Genesis eNews Extended.
Aby skonfigurować poprawnie enews przedłużyć z mailchimp tutaj jest samouczek
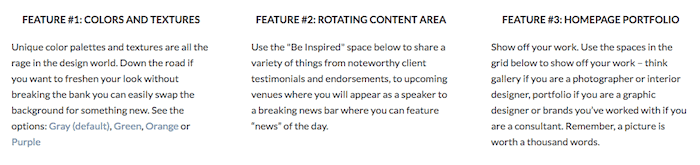
Strona główna – Funkcje
W tym Widgecie konfigurujemy następującą część:

Aby to zrobić, dodajemy tylko 3 widżety tekstowe z żądanymi informacjami.
Strona główna – Nagłówek
Wynik tego widżetu jest następujący:

W tym celu dodajemy widżet tekstowy z tytułem h1 z żądanymi informacjami, na przykład:
<h1>Make a bold statement. Show off your work in the portfolio area below.</h1>
Strona główna – Portfolio
Tutaj skonfigurujemy następującą część:

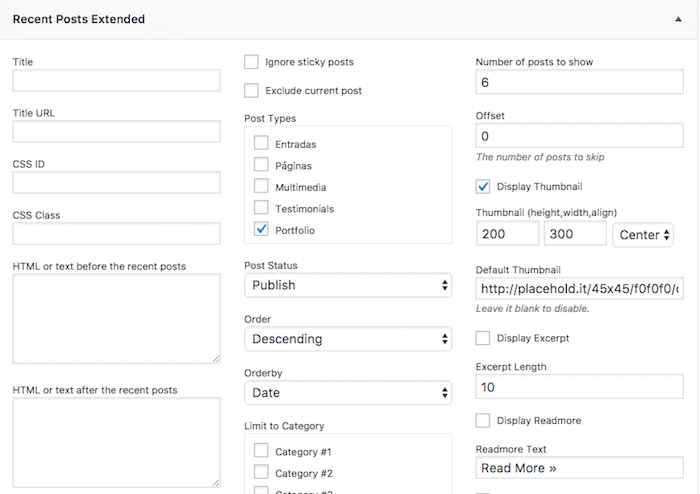
W tym celu skorzystamy z widżetu Recent Posts Extended i sprawdzimy następujące opcje:

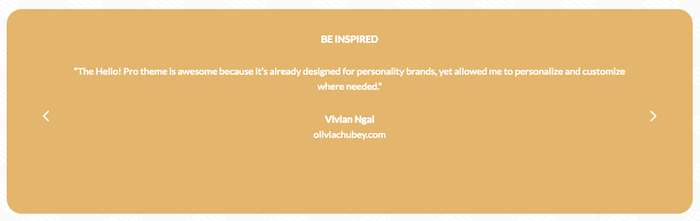
Strona główna – Referencje
Efektem końcowym będzie:

W tym celu dodamy suwak z referencjami klientów.
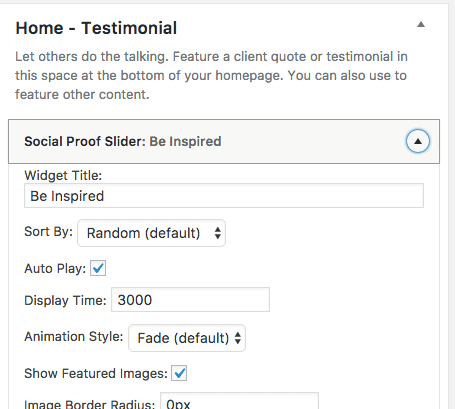
Zrobimy to za pomocą widżetu Social Proof Slider

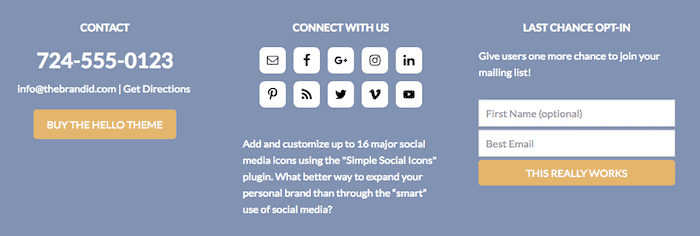
Footer
Teraz skonfiguruj 3 widżety, aby skonfigurować stopkę.
Efektem końcowym będzie:

Stopka 1
Użyjemy widżetu tekstowego z następującym html
<h1>724-555-0123</h1> <a href="mailto:info@thebrandid.com" target="_blank" rel="noopener">info@thebrandid.com</a> | <a href="#">Get Directions</a> <a class="button" style="color: #fff; margin-top: 20px;" href="https://thebrandidthemes.com/product/hello-personal-branding-wordpress-theme/" target="_blank" rel="noopener">Buy the Hello Theme</a>
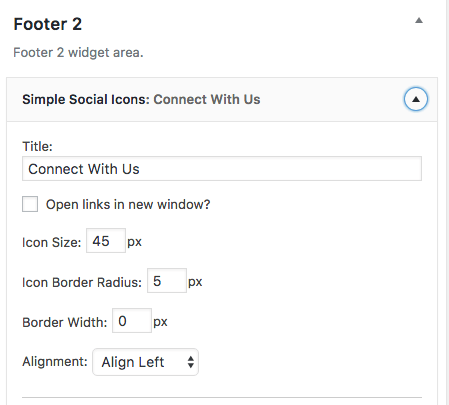
Stopka 2
Użyjemy widżetu Proste ikony społecznościowe z sieciami społecznościowymi, które posiadamy.
Możemy zmienić rozmiar i kolor ikon, jak widać na tym obrazku:

Stopka 3
W tym obszarze pozwolimy użytkownikom zapisać się do naszego newslettera, zrobimy to za pomocą widżetu Genesis eNews Extended.
A jeśli zaszedłeś tak daleko, szablon będzie zamontowany jak w demo.
Mam nadzieję, że ci się przydało 😉