Divi wydało funkcję, która zmienia wszystko, dodając bloki DIVI wewnątrz Gutenberg
Dlaczego mówię, że to wszystko zmienia?
Może to zabrzmieć przesadnie, ale jest to bardzo ważna strategiczna zmiana, ponieważ nie postrzegają już Gutenberga jako rywala, ale integrują się z nim.
To ludzkie i logiczne, że DIVI widziało Gutenberga jako rywala, ponieważ jest to edytor wizualny, a także obsługiwany przez sam WordPress.
Wojna skazana na porażkę
Byłaby to nie tylko krwawa wojna, ale także skazana na przegraną.
Jak wygrać wojnę z domyślnym edytorem WordPressa? Nie może
Ścieżka, którą otworzyło DIVI, jest tą, którą, jak sądzę, wybierze reszta edytorów wizualnych.
Użytkownicy będą najbardziej zadowoleni z tego ruchu, ponieważ będą musieli bardzo poprawić edytory wizualne, aby warto było je zainstalować.
Jak działają bloki DIVI w Gutenbergu?
Instrukcja wideo
Kupony rabatowe dla Divi
Suscríbete a mi kanał:
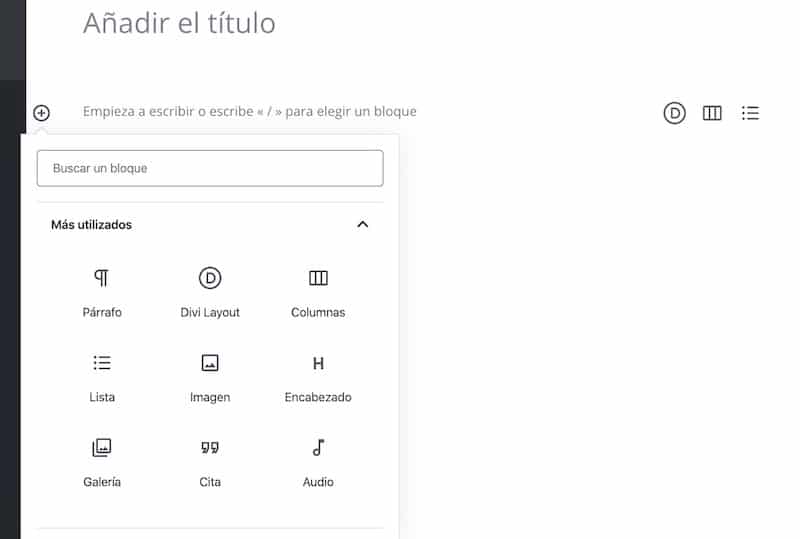
Kiedy edytujesz stronę lub post zamiast używać edytora wizualnego Divi, używasz edytora domyślnego:

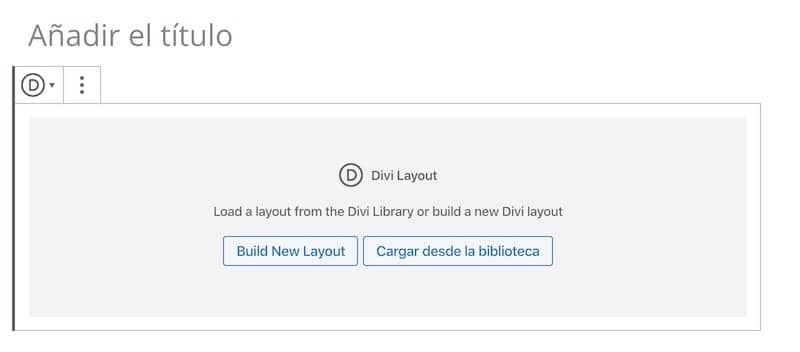
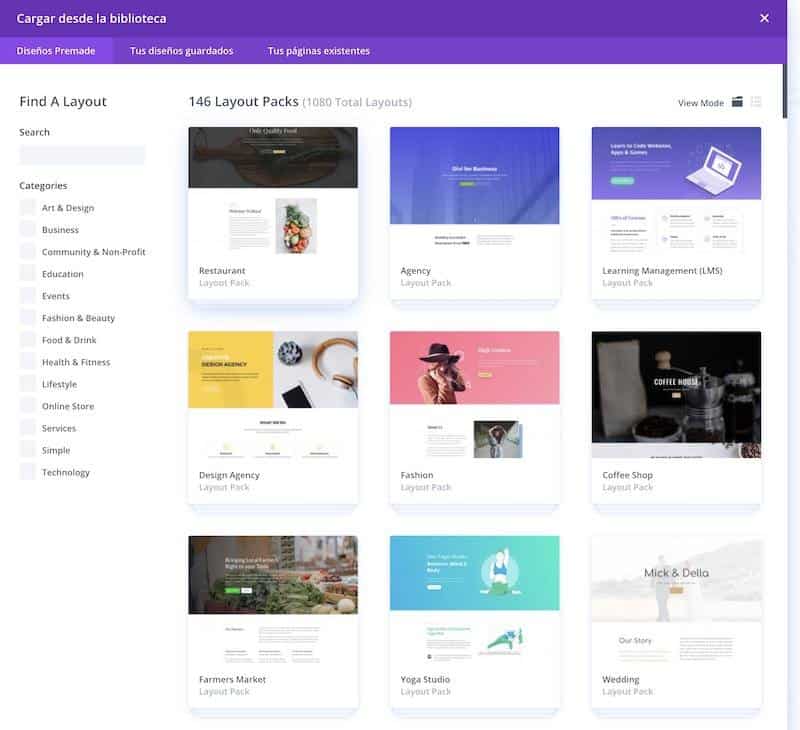
Kiedy wybierzesz blok Układ Divi pozwala stworzyć nowy lub wybrać układ z biblioteki:

A kiedy dojdziemy do tego ekranu, pracujemy tak jak zawsze w Divi

Wymieszaj bloki Gutenberga i DIVI
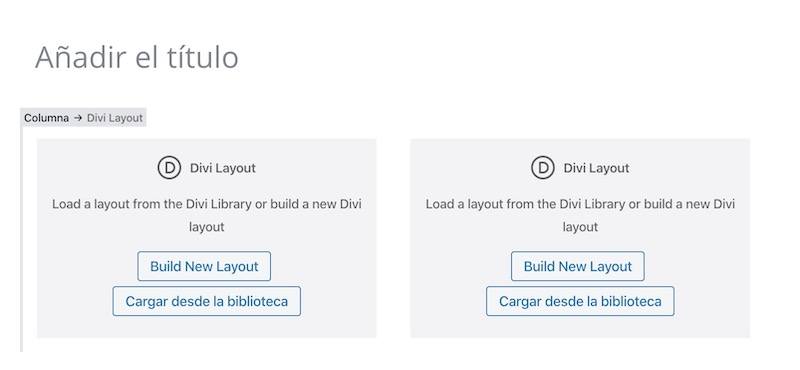
To, co zaskoczyło mnie najbardziej w integracji Divi jako bloku Gutenberga, to możliwość mieszania bloków z edytora WordPress z Divi.
Na przykład mogę utworzyć kilka kolumn za pomocą Gutenberga i w każdej kolumnie dodać blok Divi:

Możesz dodać tyle zwykłych bloków Gutenberga i Divi, ile chcesz i przemieszać
Importuj zapisane bloki
Kolejną bardzo przydatną funkcjonalnością jest możliwość zapisania projektów, z których zwykle korzystamy, w bibliotece Divi.
Naprawdę ciekawe, co będziemy żyć z edytorami wizualnymi dla WordPressa 😉