Cześć chłopaki,
W tym samouczku wideo zobaczymy, jak możemy usunąć irytujący baner, który pojawia się w obszarze administracyjnym w szablonach i wtyczkach sklep z mitem kiedy pracujemy i nie wprowadziliśmy licencji.
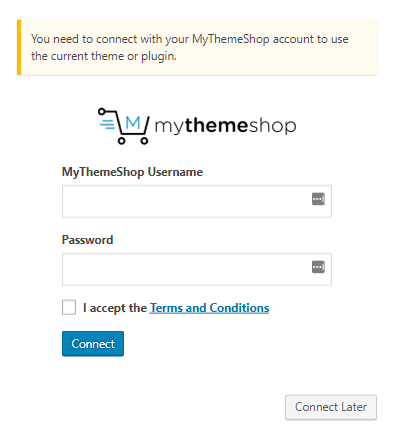
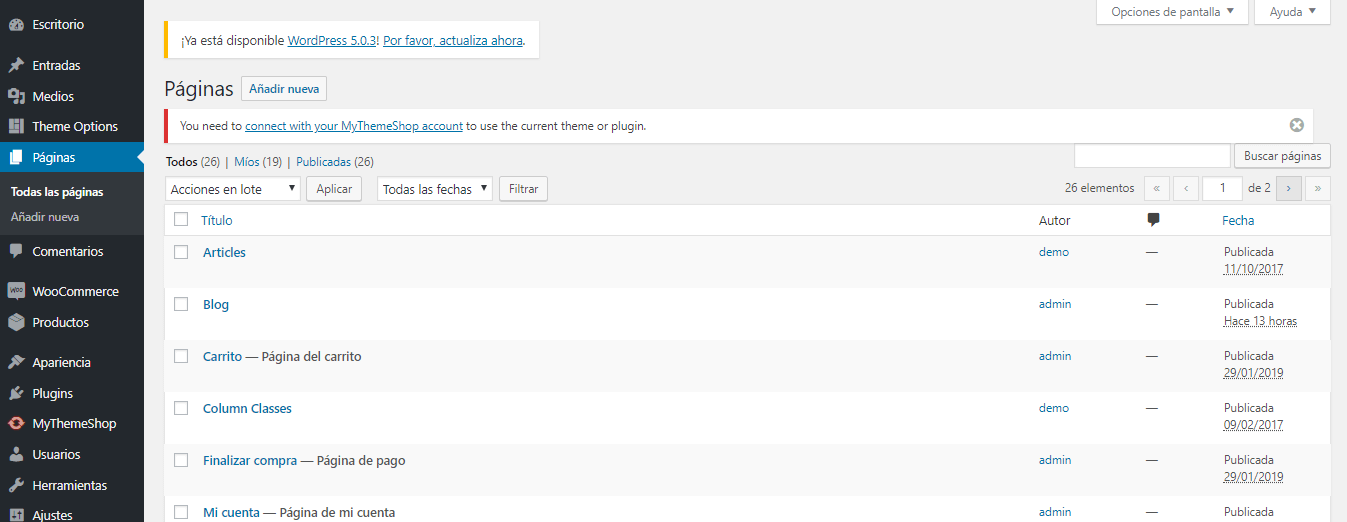
Jeśli nie, to nie to, że przestaje działać, szablony działają poprawnie bez dodawania nazwy użytkownika, problem w tym Za każdym razem, gdy poruszamy się w dowolnym miejscu w administratorze WordPress, pojawia się ten plakat:

Jak mówię, nie przerywa to działania szablonu ani wtyczki, ale po przeładowaniu strony pojawia się baner, co jest bardzo denerwujące podczas pracy.
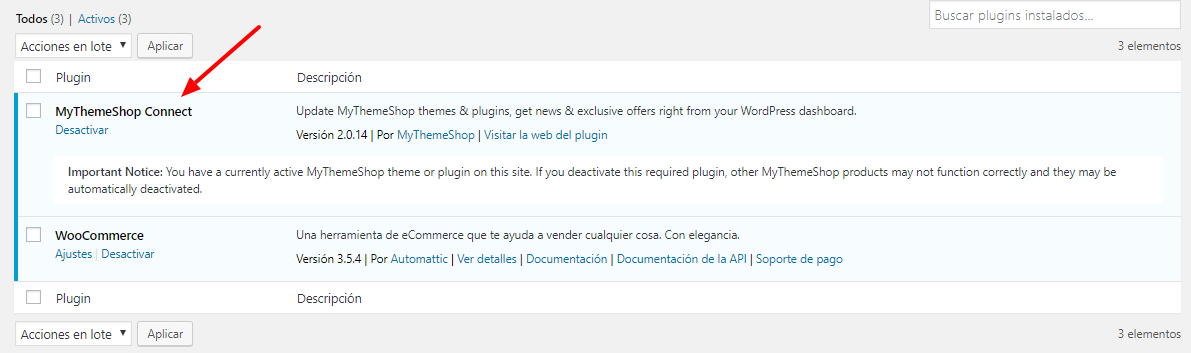
Za pojawiające się irytujące powiadomienie odpowiada wtyczka „Mythemeshop connect”:

Jeśli dezaktywuję wtyczkę i przechodzę do opcji szablonu to wtedy, gdy nie działa poprawnie, z tego powodu musimy mieć ją aktywną.
Ta wtyczka odpowiada za automatyczne aktualizacje, gdy mamy licencję, a jeśli jej nie mamy, poinformuje Cię, że musisz ją aktywować.
Co możemy zrobić, aby pozbyć się tego irytującego plakatu?
No to przejdźmy do tego, bo dzięki małej sztuczce możemy to usunąć 😉
Oto samouczek wideo:
Suscríbete a mi kanał:
Aby to osiągnąć, musimy zrobić kilka kroków.
Pierwszą rzeczą, którą musimy zrobić, to zainstalować szablon podrzędny, czyli zamiast pracować z szablonem nadrzędnym, zmodyfikujemy szablony podrzędne, aby zmiany nie zostały utracone podczas aktualizacji w przyszłości.
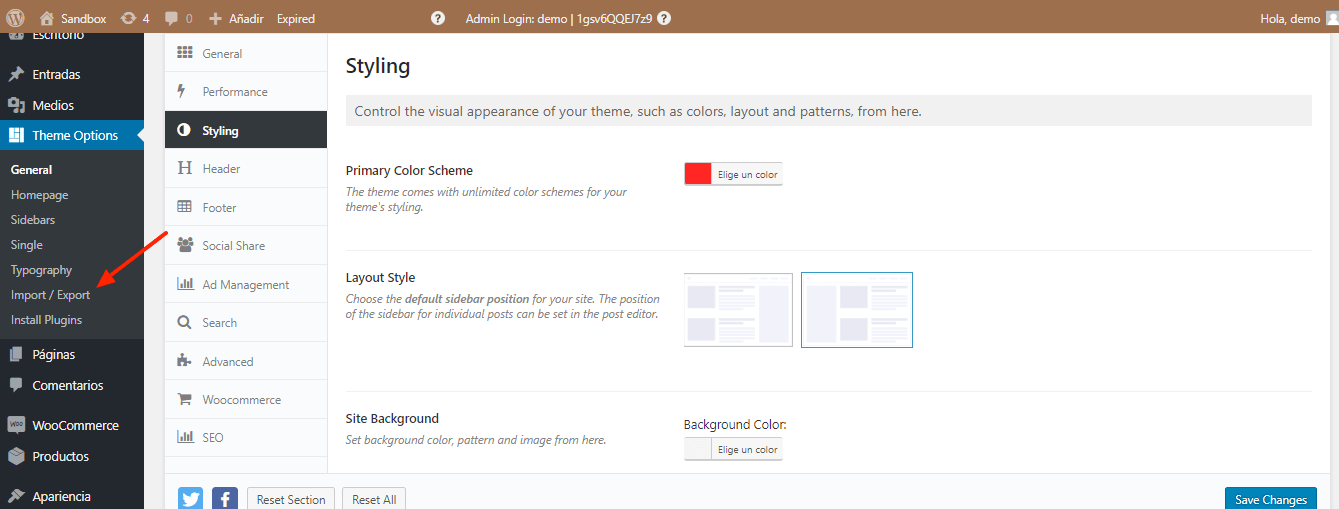
Importujmy/eksportujmy:

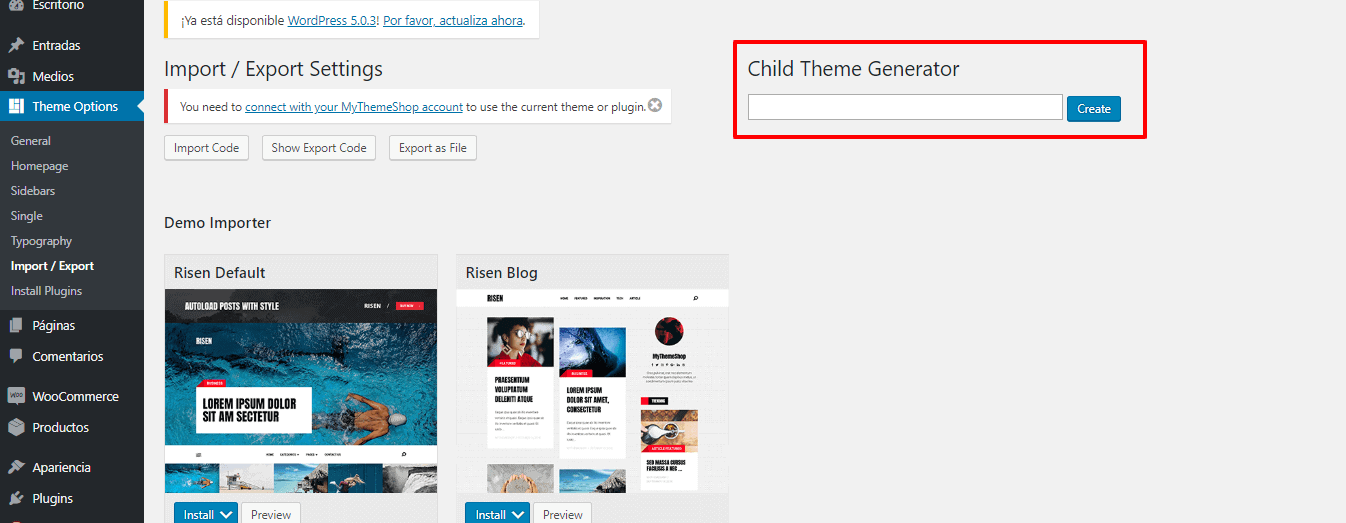
a w prawej górnej części, gdzie jest napisane: „Generator motywów podrzędnych” tworzę szablon podrzędny.
Zamierzam umieścić dziecko wychowane, oddaję się do stworzenia i akceptuję:

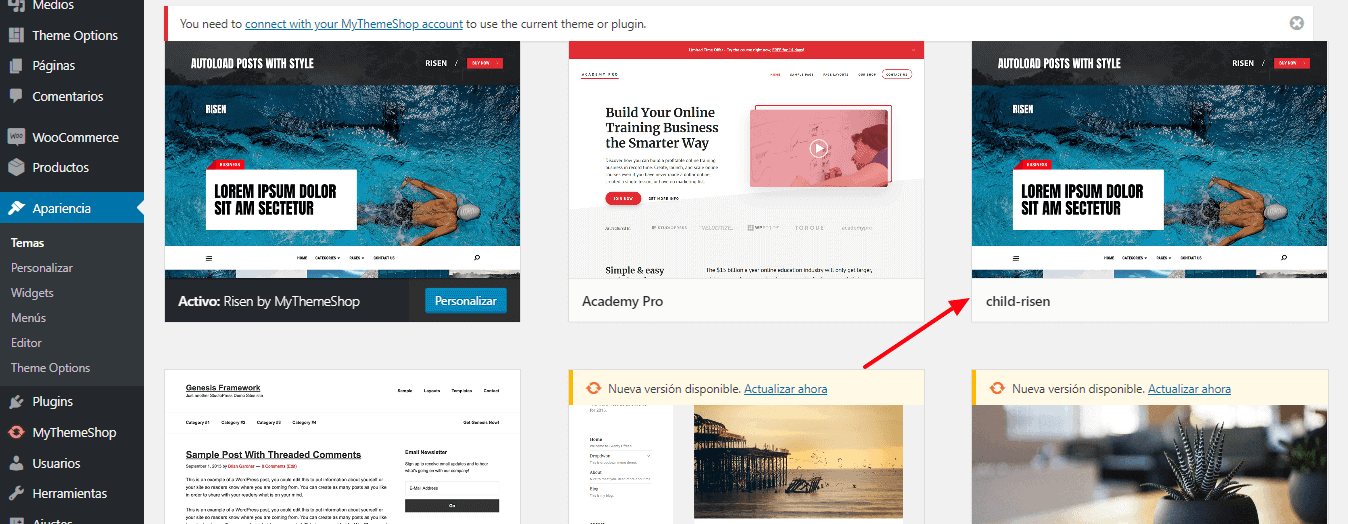
Wchodzimy w Wygląd –> Motywy i aktywujemy utworzony przez nas szablon potomny:

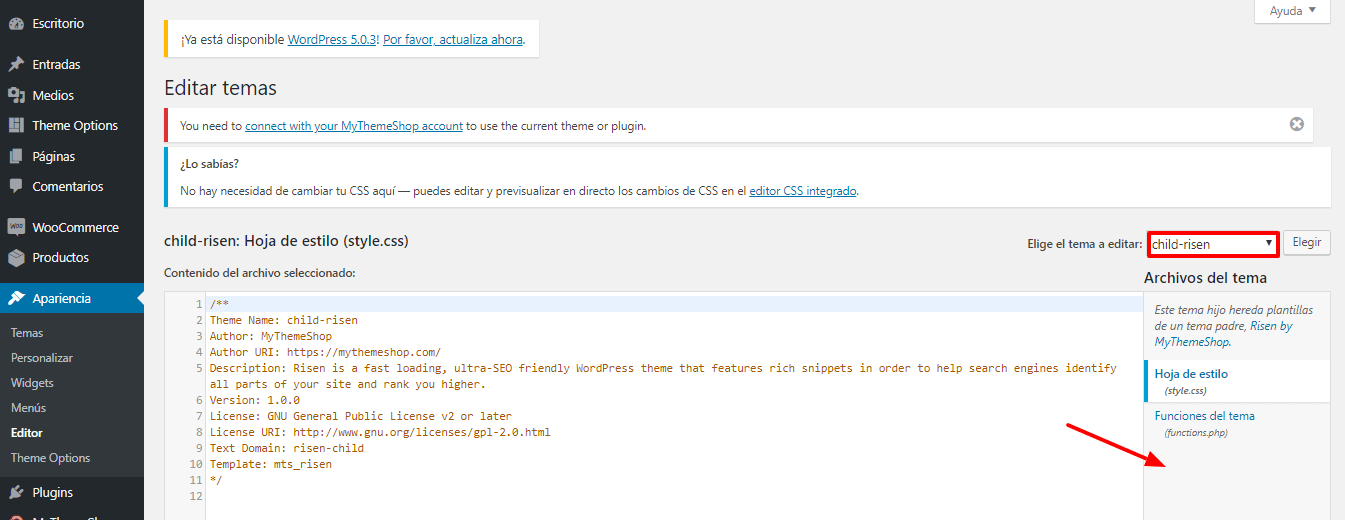
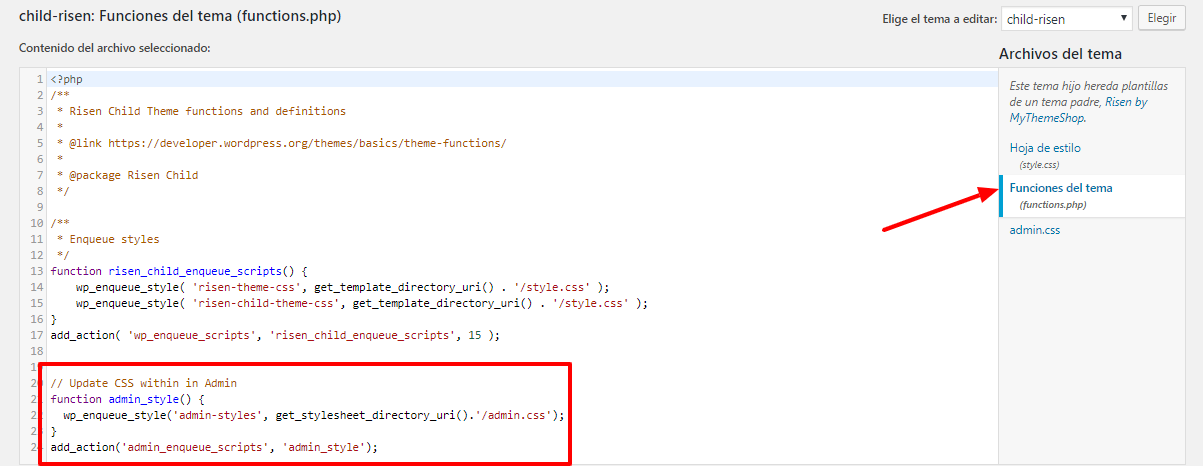
A teraz musimy dodać plik do utworzonego folderu o nazwie Child-risen i zmodyfikować plik functions.php.

Jaki plik musimy stworzyć?
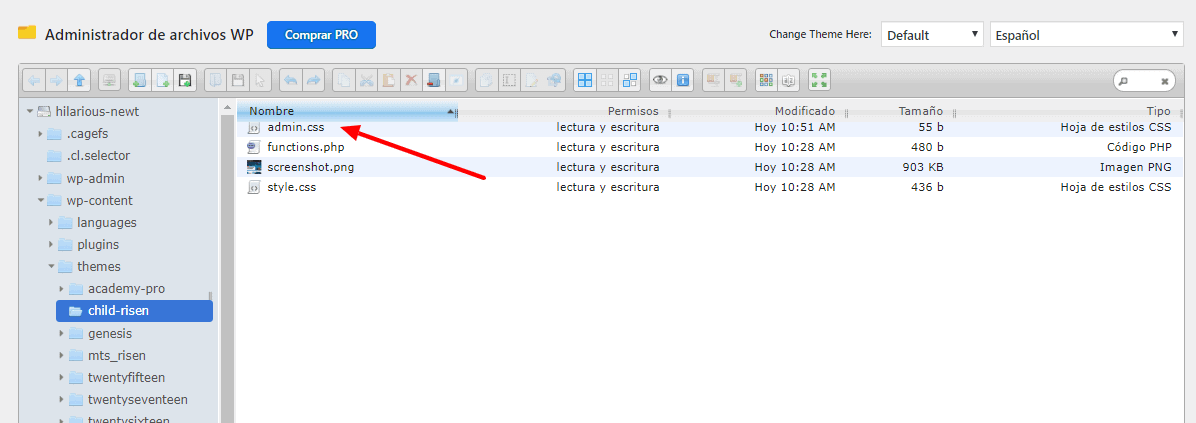
Z FTP przechodzimy do folderu wp-content –> motywy
Wewnątrz znajduje się folder o nazwie Child-risen.
W tym miejscu wstawimy plik o nazwie admin.css, który ma następujący kod:
div#mts-connect-modal {
wyświetlanie: brak! ważne;
}

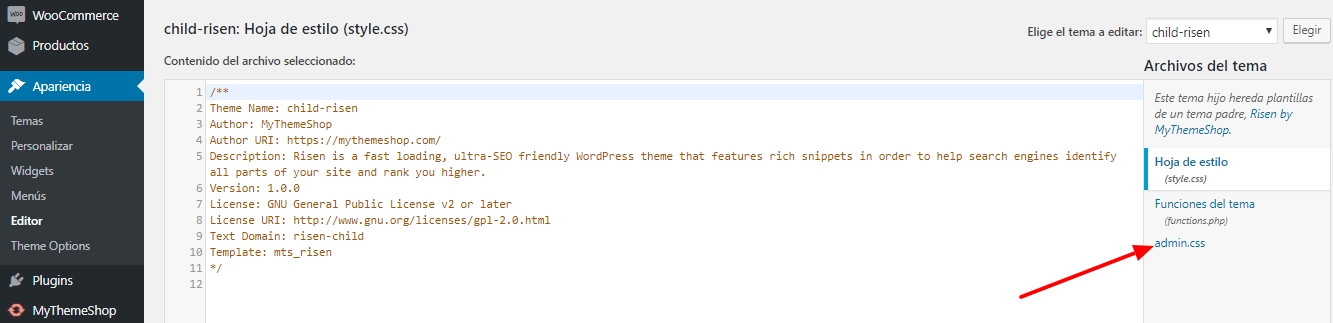
Gdy już go dodamy, przeładujemy go i widzimy, że plik admin.css pojawia się już w edytorze.

div#mts-connect-modal {
display: none !important;
}
Prawie to mamy.
Co mam teraz zrobić?
Przechodzimy do pliku Functions.php i każemy mu załadować utworzony przez nas plik css.
W tym celu dodajemy następujący kod:

// Update CSS within in Admin
function admin_style() {
wp_enqueue_style('admin-styles', get_stylesheet_directory_uri().'/admin.css');
}
add_action('admin_enqueue_scripts', 'admin_style');
Klikamy Aktualizuj.
Jak zobaczysz, irytujący ekran nie pojawia się już za każdym razem, gdy przechodzimy przez obszar administracyjny naszej witryny:

Teraz bez problemu możemy nawigować, wszystko jest idealne 😉
Mam nadzieję, że Ci się podobało, do zobaczenia w następnym filmie.