Suscríbete a mi kanał:
Cześć chłopaki,
Przy wielu okazjach będziemy chcieli dodać do naszej strony elementy, które są widoczne tylko w sieci i które nie pojawiają się na telefonie komórkowym lub tablecie.
Dlaczego mielibyśmy tego chcieć?
Mniejszy rozmiar ekranu na telefonie komórkowym może nie wyglądać tak dobrze, jak w sieci i lepiej jest go usunąć, aby zapewnić dobre przeglądanie.
Szablon DIVI pozwala nam to zrobić w bardzo prosty sposób, w tym tutorialu wyjaśnię jak.
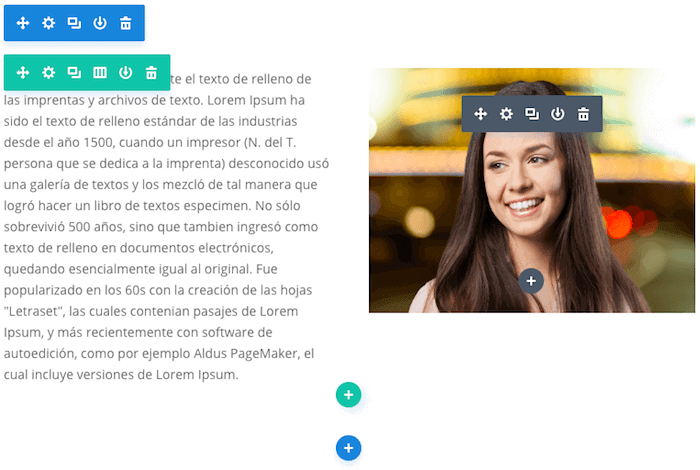
Pierwszą rzeczą, którą musimy zrobić, to włączyć konstruktor wizualny, aby opcje edycji pojawiły się na samej stronie. W ten sposób po najechaniu myszą na każdy element pojawiają się opcje edycji:

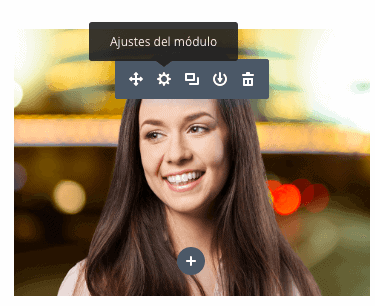
Przeglądam obraz i klikam ikonę „ustawienia modułu”:

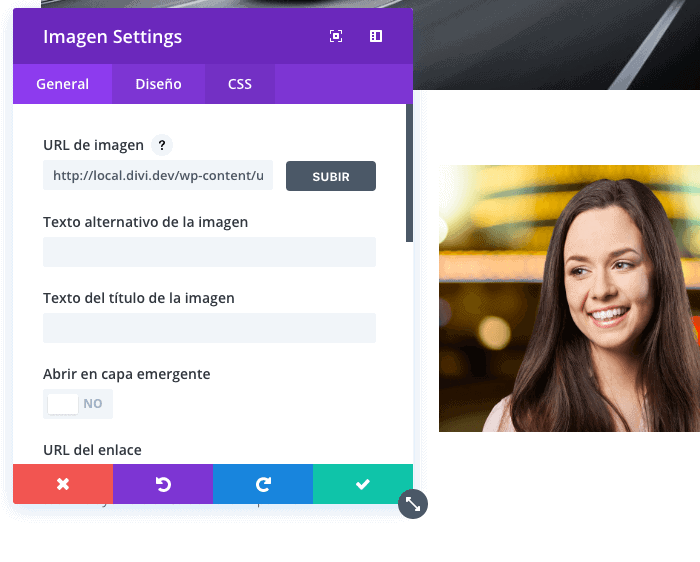
Pojawi się następujący ekran:

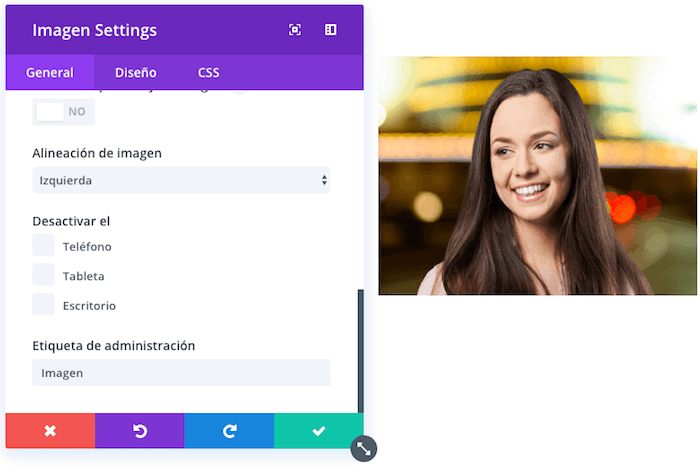
Jeśli zejdziemy na ten sam ekran, znajdziemy możliwość dezaktywacji obrazu na urządzeniu, którego potrzebujemy:

Mam nadzieję, że Ci się podobało 😉
pozdrowienia
Oscar