Cześć chłopaki,
W tym filmie skonfigurujemy szablon Akademia Genesis Pro.
Uwielbiam ten szablon i wydaje się, że idealnie nadaje się do założenia własnej strony internetowej kursu lub akademii online.
Jest to naprawdę atrakcyjny szablon o jakości, do której przyzwyczaiło nas Studiopress szablony Genesis.
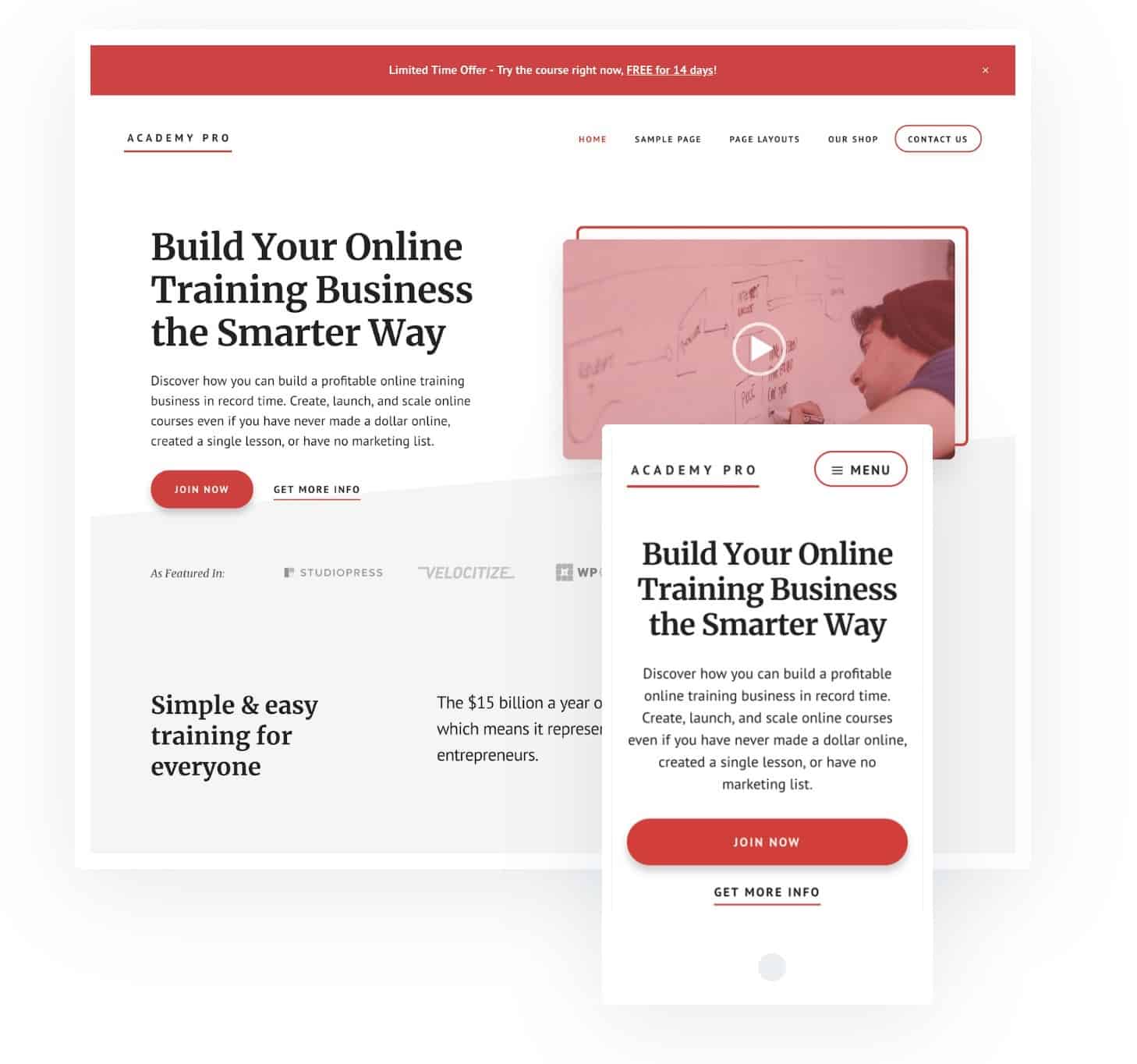
Oto zrzut ekranu z wynikiem, który otrzymamy:

Academy Pro jest gotowa do skonfigurowania Twojego sklepu, jak zobaczymy w demo. Wspaniale jest dla nas sprzedawanie własnych kursów lub produktów fizycznych.
Oto samouczek wideo:
Suscríbete a mi kanał:
Bez zbędnych ceregieli zabieramy się do pracy 😉
Konfiguracja Akademii Pro
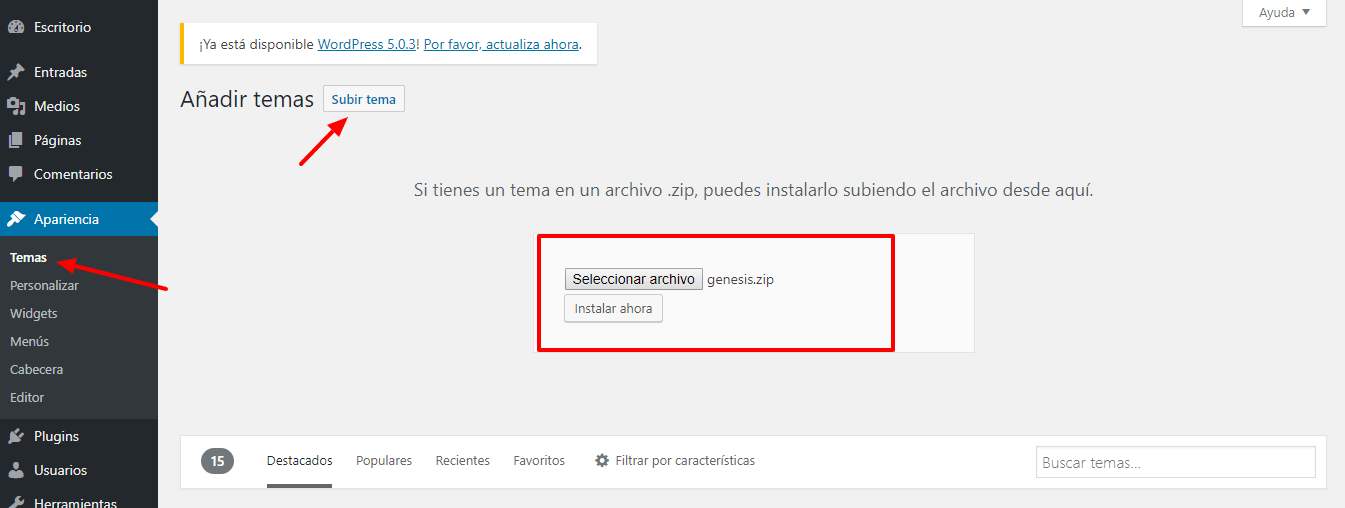
Pierwszą rzeczą, którą zamierzamy zrobić, to zainstalować szablon nadrzędny Genesis i szablon potomny Academy pro, w tym celu przechodzimy do pulpitu, wyglądu, motywów, dodajemy nowy, wgrywamy motyw i tutaj dodamy szablon nadrzędny.
Klikamy na zainstaluj:

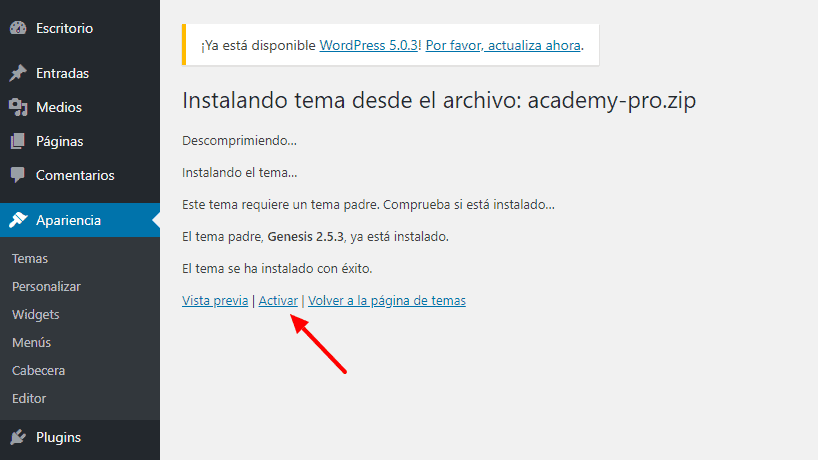
Instalujemy szablon potomny, czyli Szablon Akademii Pro.
Aktywujemy

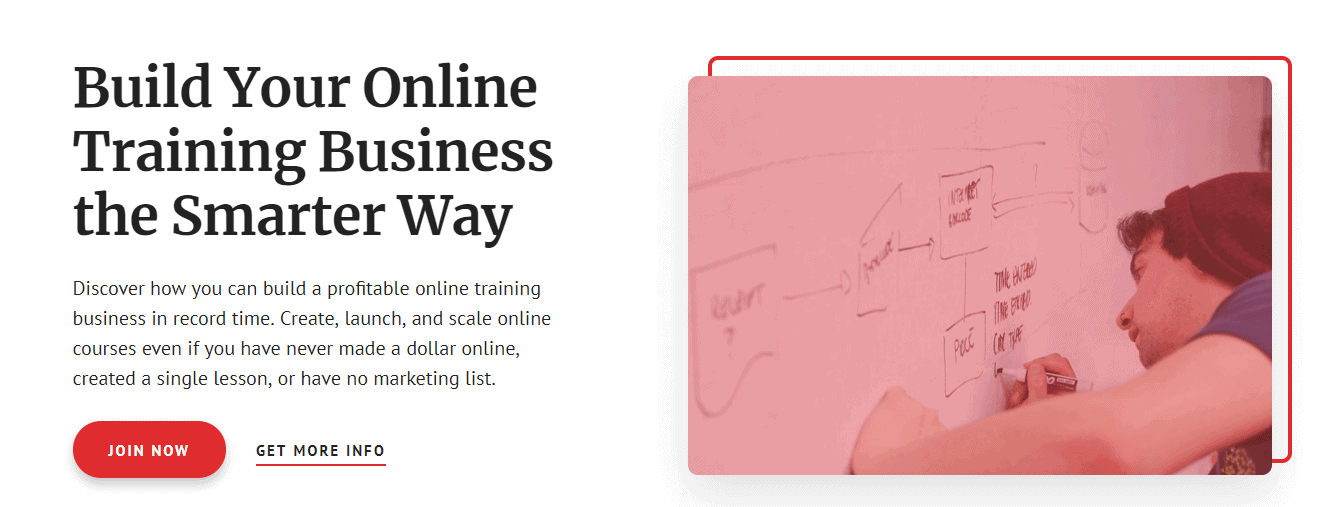
Zauważcie, że nasza strona już wygląda dobrze, chociaż przed nami jeszcze dużo pracy 😉

Jaka jest następna rzecz, którą musimy zrobić?
Teraz musimy zainstalować kilka wtyczek, aby nasz szablon zachował się tak samo jak w demo.
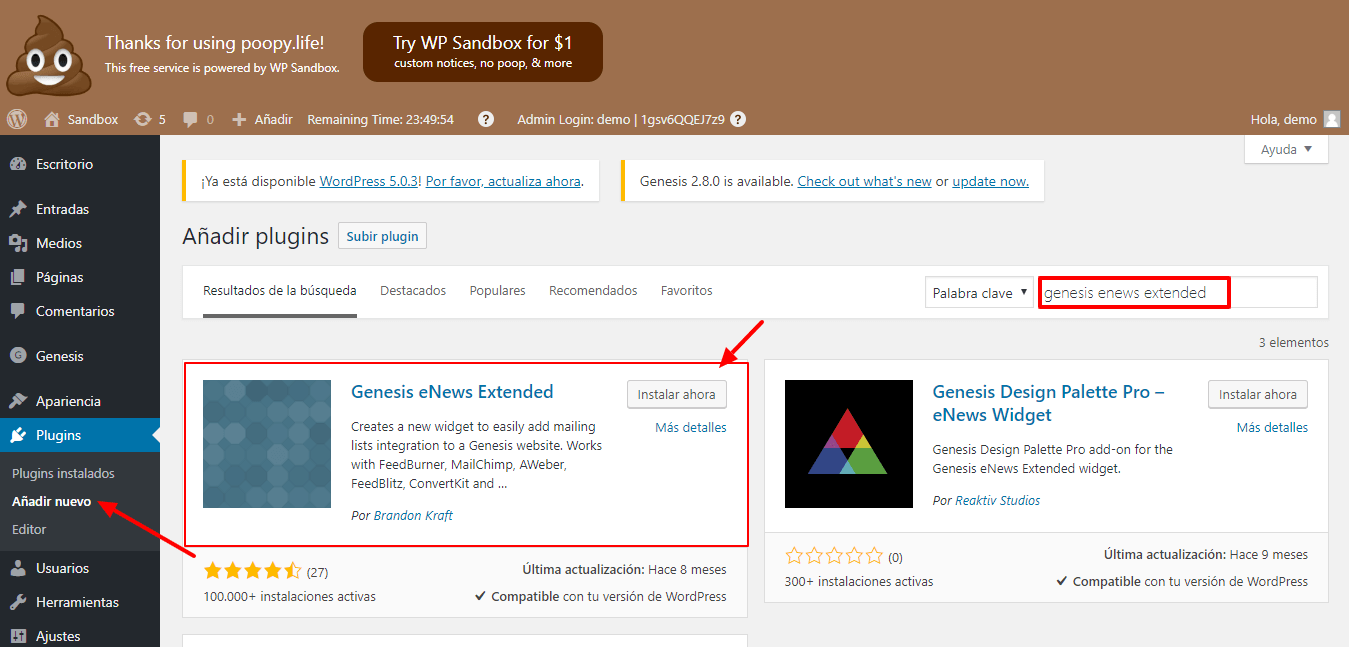
Idziemy do wtyczek, dodamy nowe i dodamy dwa:
Pierwszy to Rozszerzenie Genesis Enews, ta wtyczka pomoże nam, gdy chcemy zbudować naszą listę e-mail.

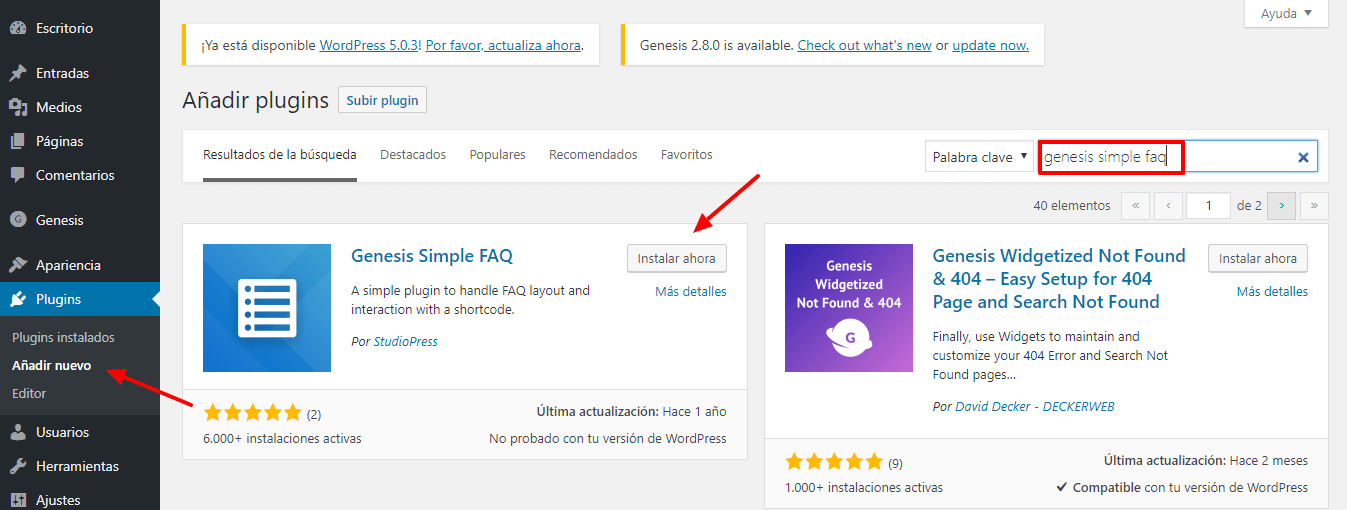
Druga to wtyczka umożliwiająca składanie pytań rozwijanych, w tym celu instalujemy wtyczkę: Genesis Proste FAQ , instalujemy i aktywujemy.

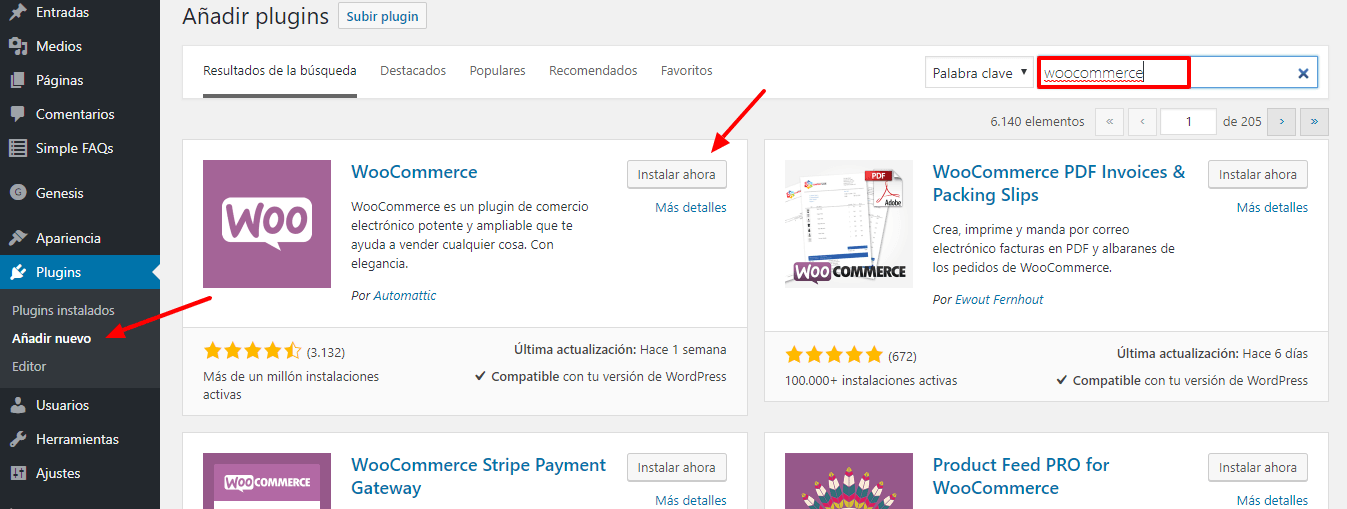
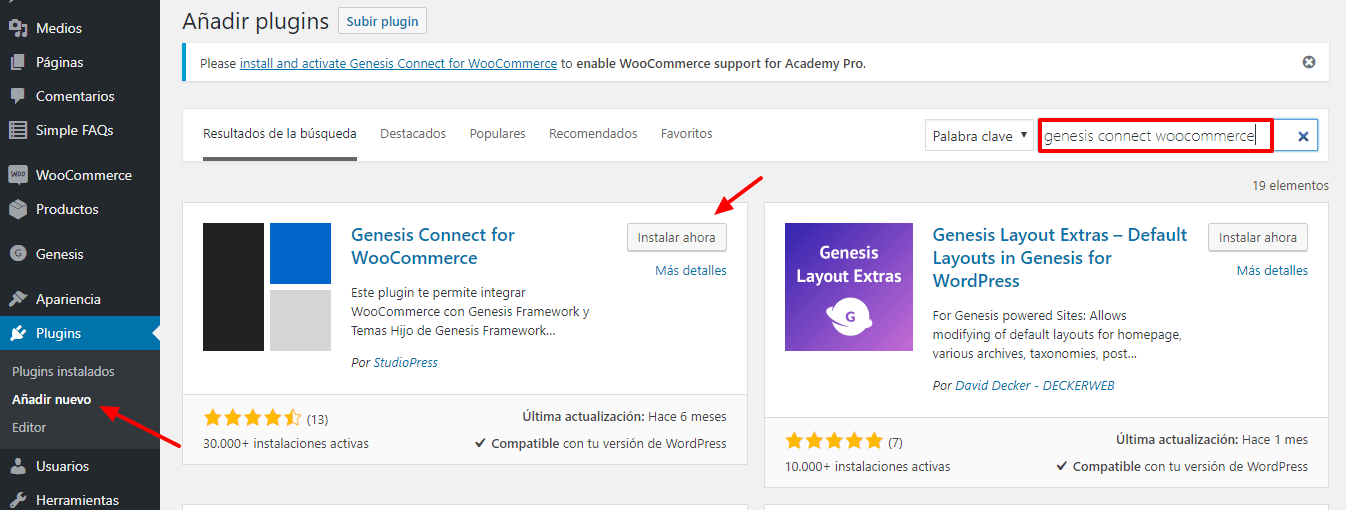
Teraz, jeśli potrzebujemy, aby nasza strona była sklepem, zainstalujemy wtyczki WooCommerce y Genesis Connect dla WooCommerce.
La Funkcja Genesis Connect dla WooCommerce jest to, że style w naszym sklepie wyglądają dobrze. Zapewnia kompatybilność szablonów Genesis z WooCommerce.
Aby go zainstalować, jak zwykle: Plugin, dodaj nowy i w wyszukiwarce piszemy WooCommerce. Instalujemy i aktywujemy:

Przed konfiguracją WooCommerce zainstalujemy wtyczkę Genesis Connect dla WooCommerce:

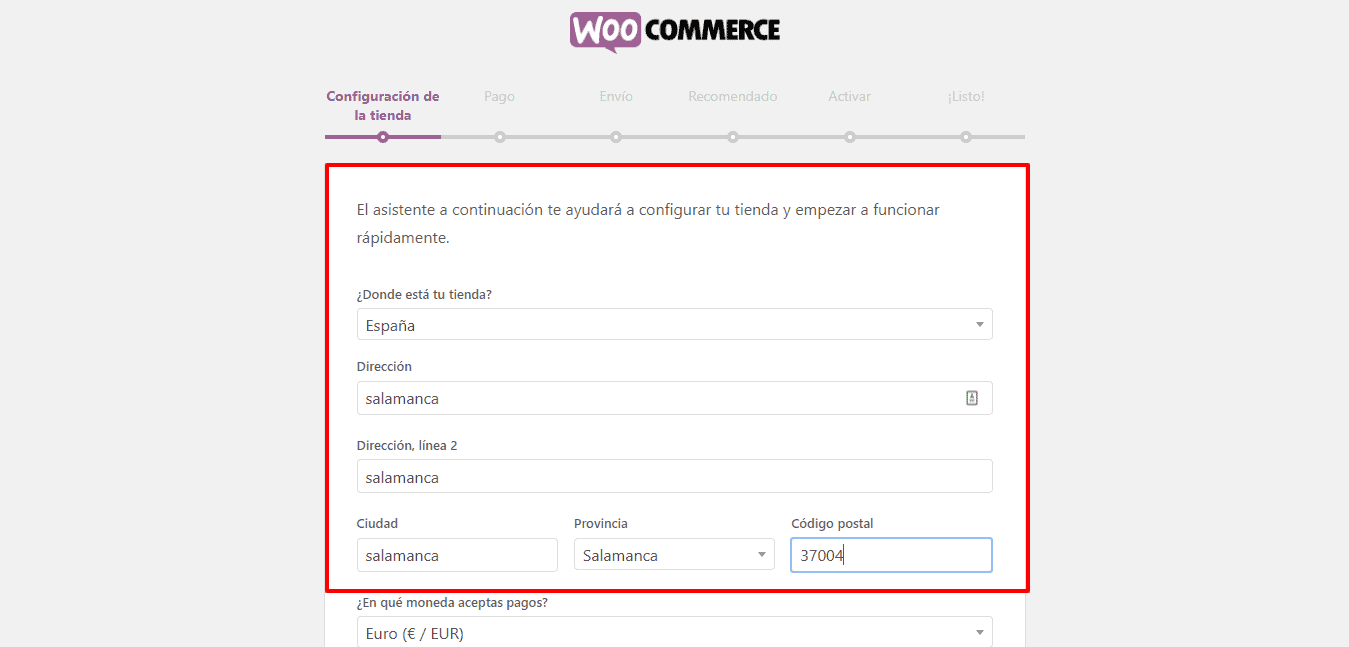
Teraz tak, wykonamy asystenta naszego sklepu.
Uzupełniamy dane zgodnie z wymaganiami: kraj sprzedaży, adres i kod pocztowy:

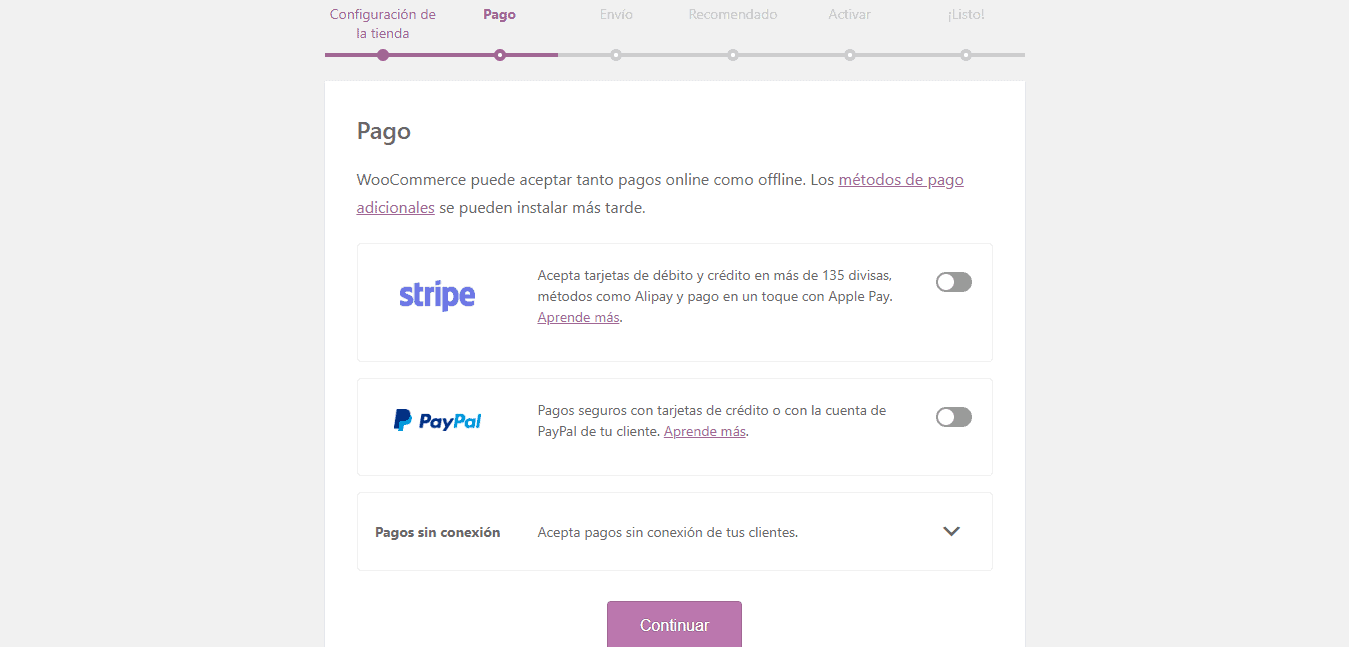
Kontynuujemy formy płatności:

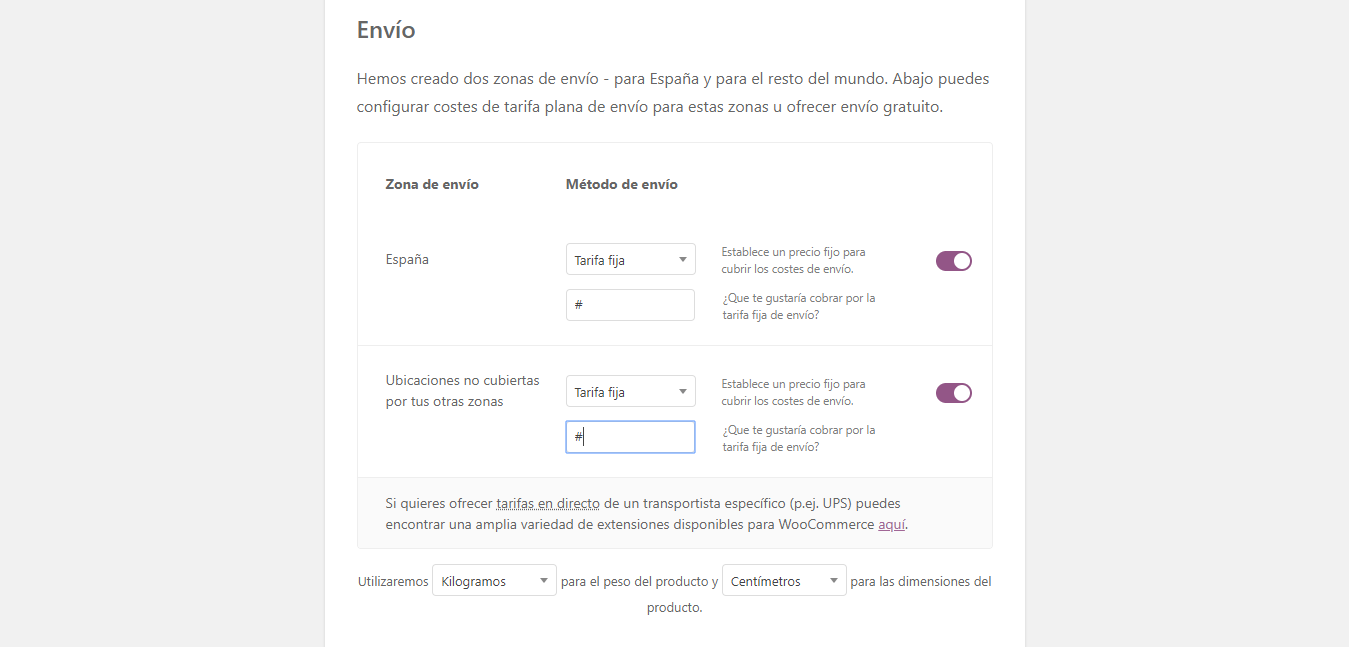
Koszty wysyłki w przypadku sprzedaży produktów fizycznych:

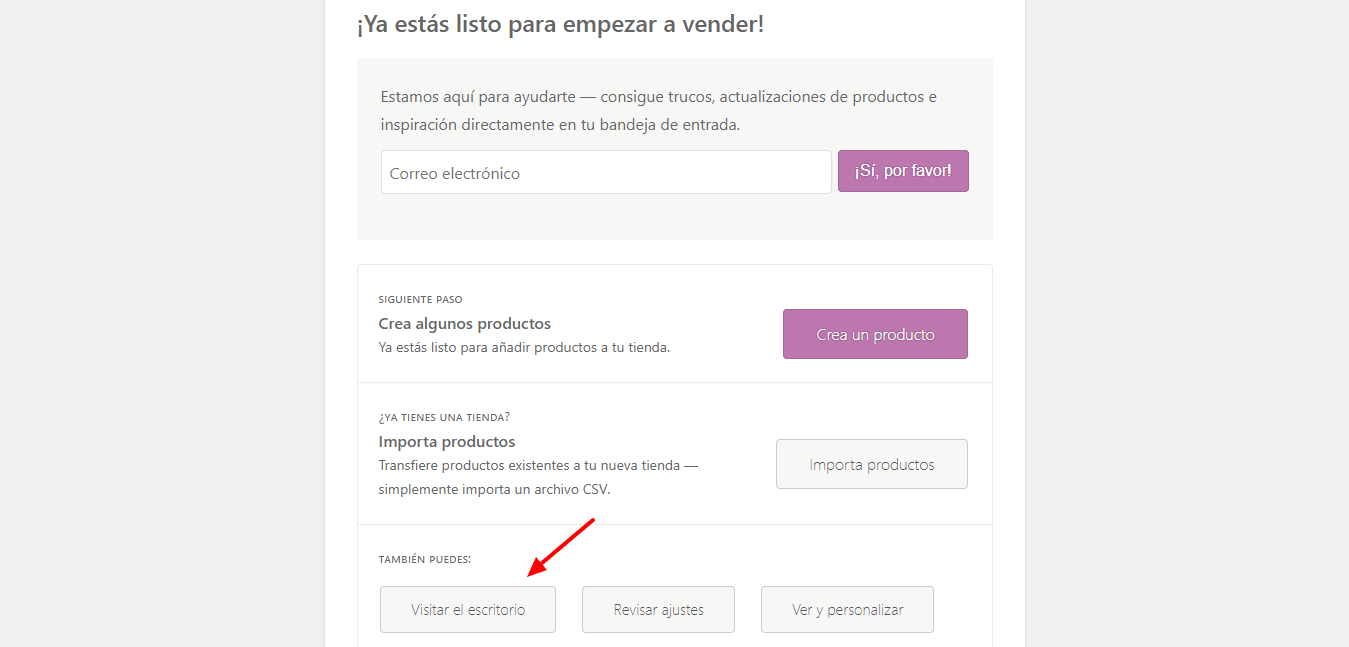
Pomijam kolejne dwa kroki i wracam do pulpitu:

Teraz, jeśli mam już skonfigurowany i zainstalowany WooCommerce.
czego mi brakuje?
Jeśli zdamy sobie sprawę, że moja strona nie zawiera treści, więc zaimportujemy zawartość Demo, aby strona wyglądała jak w demo. Zawartość demonstracyjna pomaga nam zorientować się w końcowym efekcie.
Kiedy pobierzemy szablon Academy Pro, widzimy, że istnieje folder o nazwie XML, aw środku znajdują się dwa pliki, których użyjemy do zaimportowania treści.
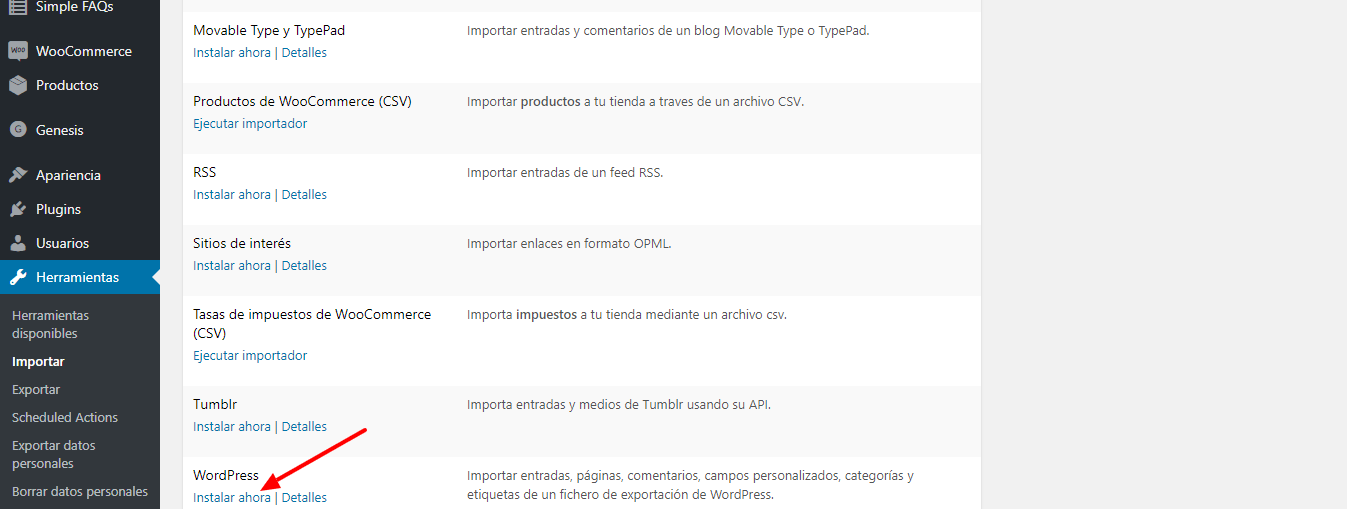
Aby to zrobić, musimy przejść do Narzędzia, zaimportować i w ostatniej opcji WordPressa klikamy zainstaluj teraz:

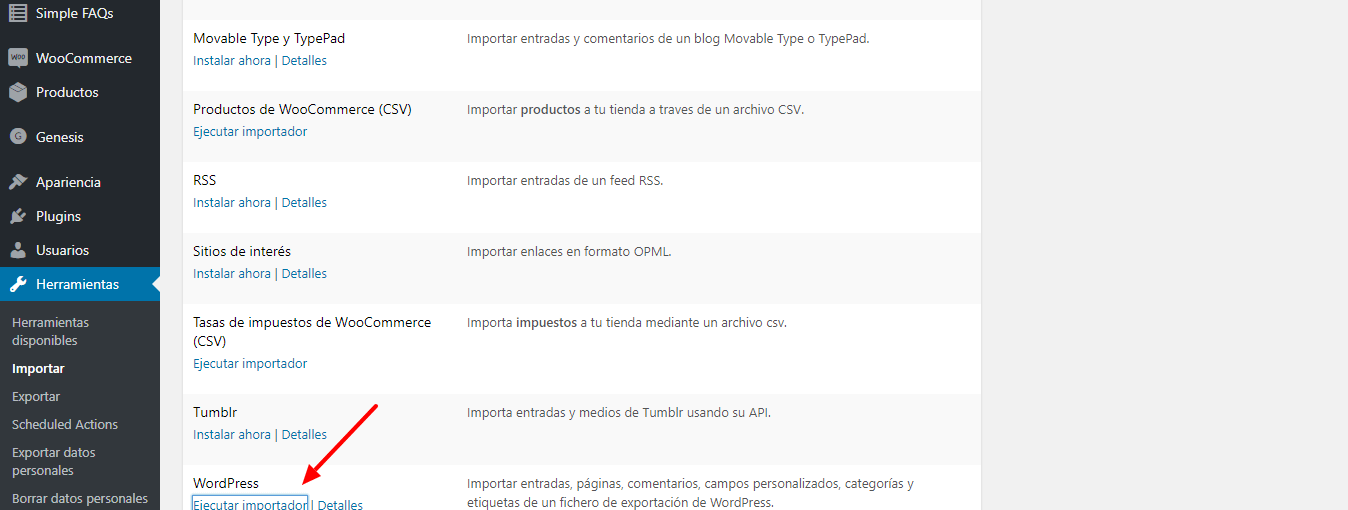
Prowadzimy importera:

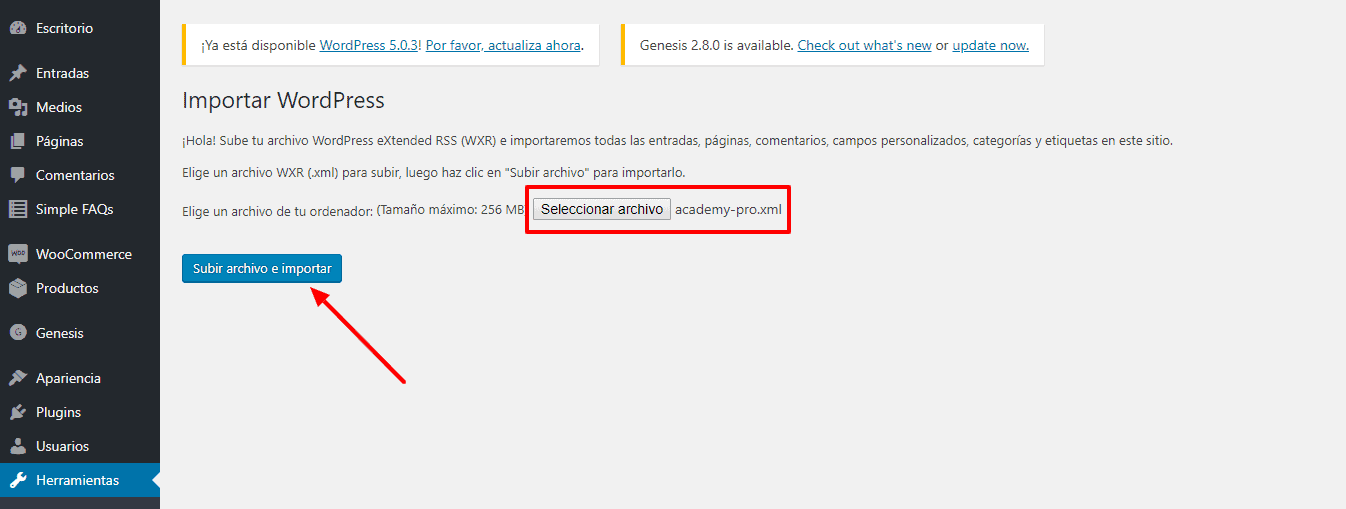
Teraz prosi nas o plik, przesyłam ten, który mam w folderze treści demo.
Klikamy na upload pliku i import:

Pyta nas, którego użytkownika chcemy zaimportować, wybieramy naszego użytkownika i zaznaczamy opcję: Pobieranie i importowanie załączników. Klikamy „Wyślij”.
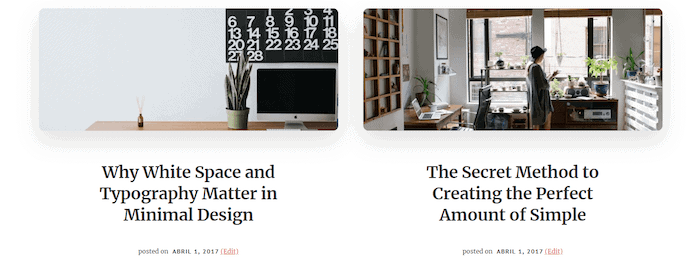
Jeśli mamy zobaczyć, jak idzie strona, mimo że nadal nie jest taka sama jak w demie, to już wygląda dobrze:

Ok, czego byśmy potrzebowali?
Pierwszą rzeczą, z której zdajemy sobie sprawę, jest to, że nie mam menu. Aby to zrobić, muszę przejść do opcji Menu na naszym pulpicie.
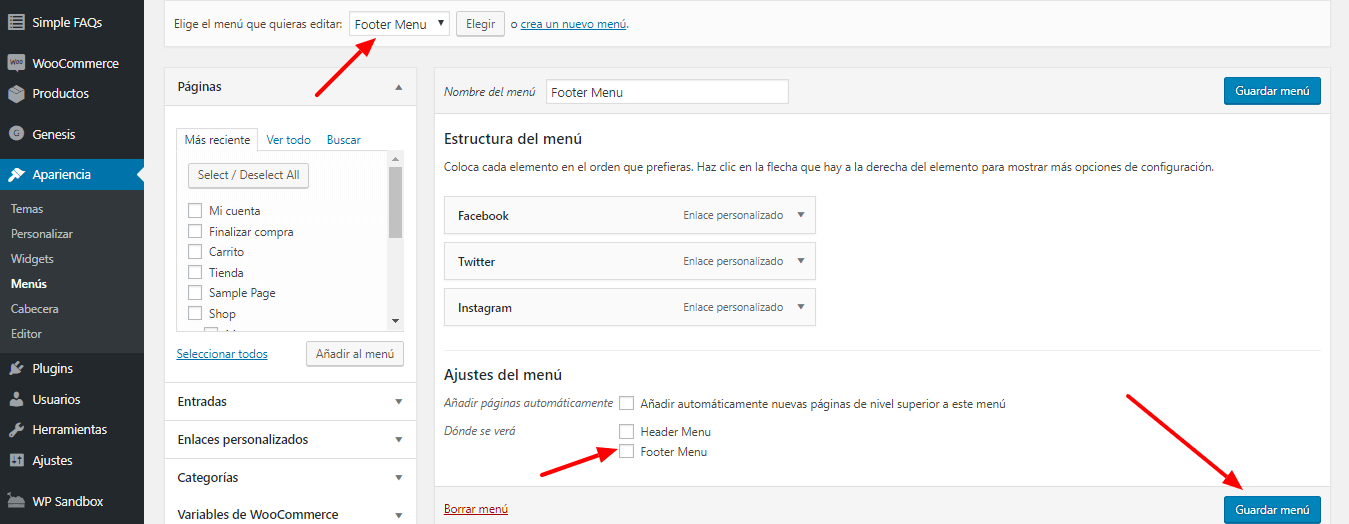
Umieszczamy stopka Menu na dole strony, sprawdzając menu opcji stopki na dole.
To jest menu mediów społecznościowych:

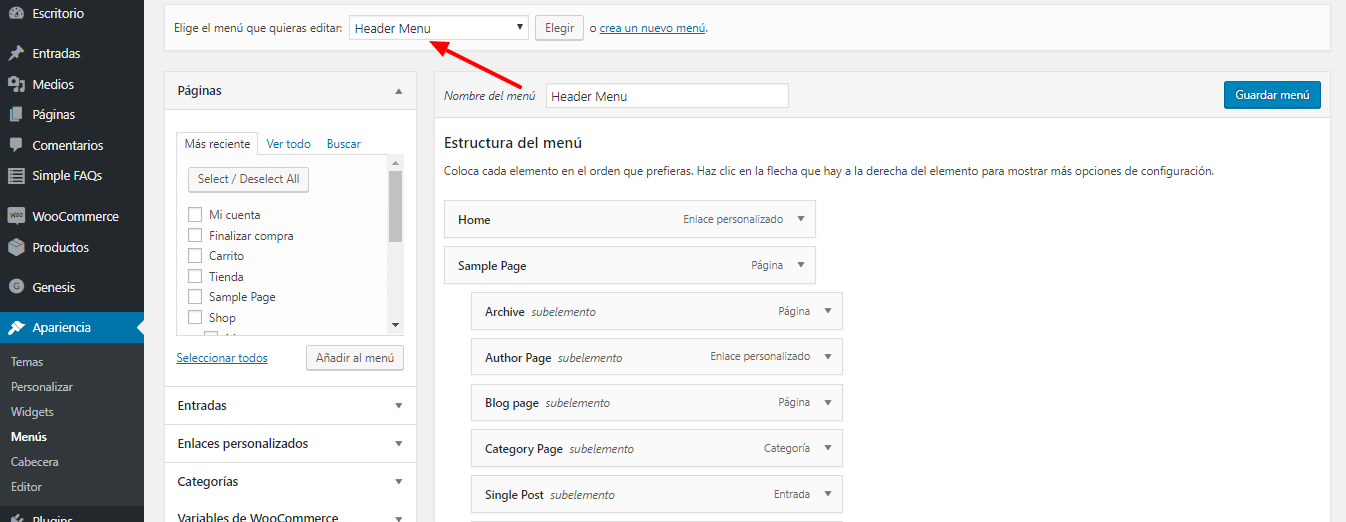
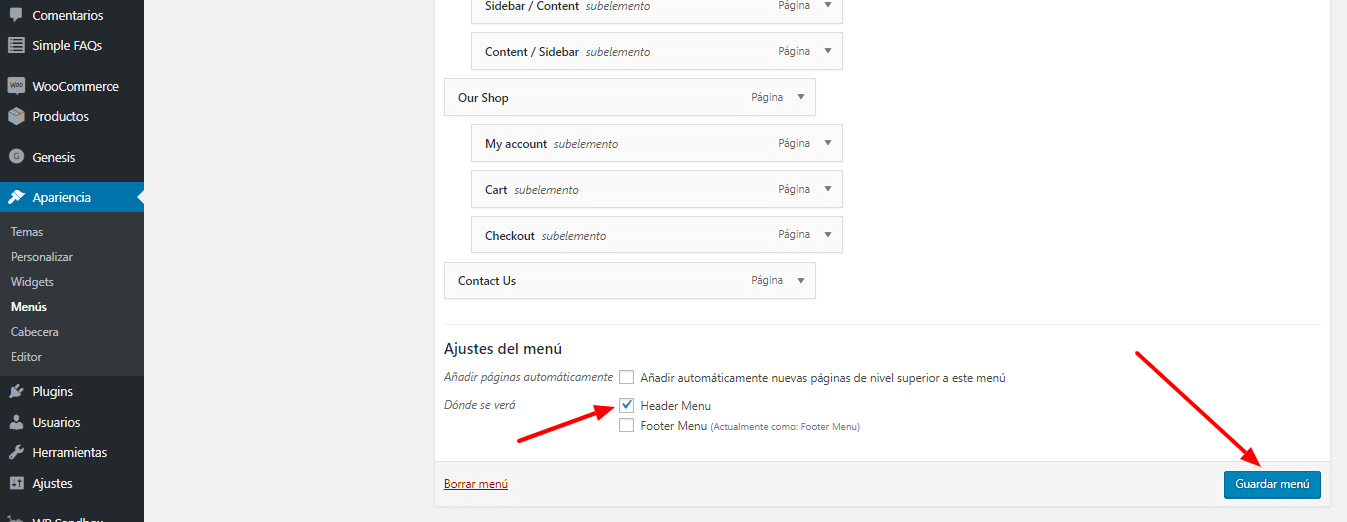
I ten na czele nagłówek menu, powiedzmy, że będzie w nagłówku:

Klikamy na zapisz:

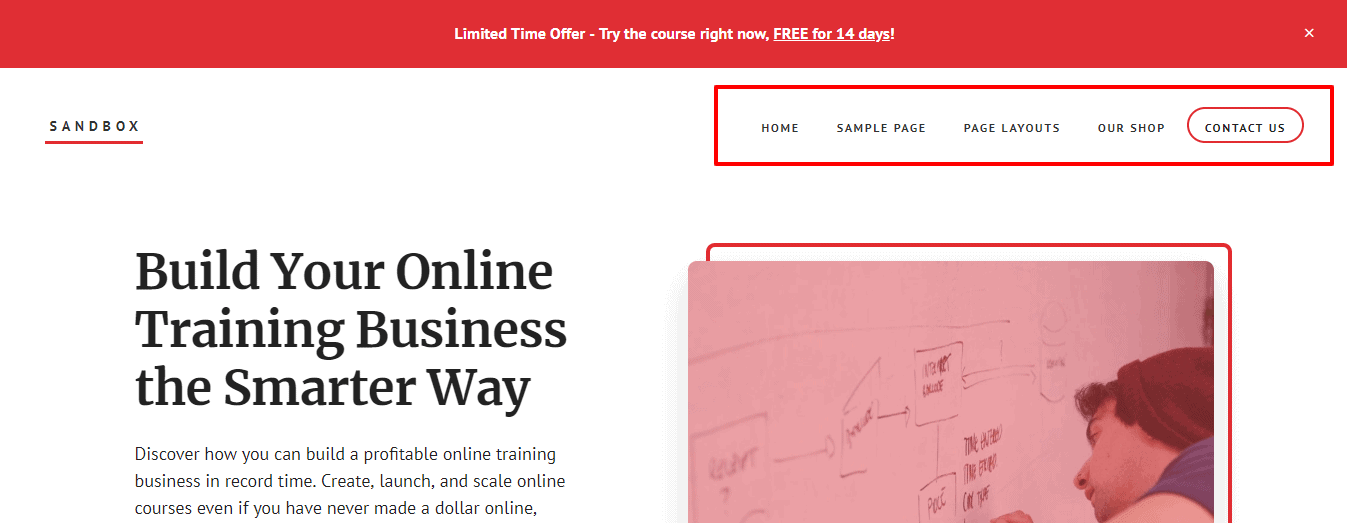
A jeśli wrócę na moją stronę, zobaczę, że mam już menu u góry:

A jeśli zejdę na dół, to znajdę też menu, które tam umieściliśmy:

Ten szablon, podobnie jak wiele szablonów Studiopress, ma prawie wszystkie ustawienia w widżetach.
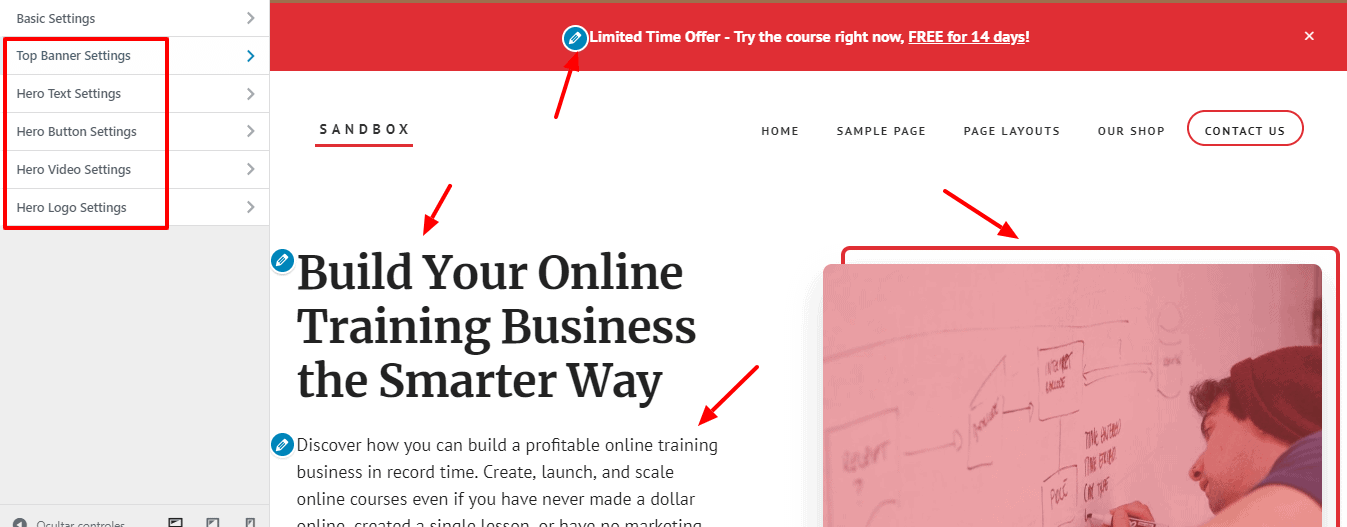
Prawie cała strona główna jest wykonywana z widżetów, z wyjątkiem obszaru nad stroną główną, którego nie będziemy robić z widżetami.
Odbywa się to za pomocą opcji dostosowywania, Ustawienia Akademii Pro:

Teraz tak, reszta strony głównej zostanie wykonana za pomocą widżetów.
W tym celu przechodzimy do sekcji Widgety, aby skonfigurować stronę główną.
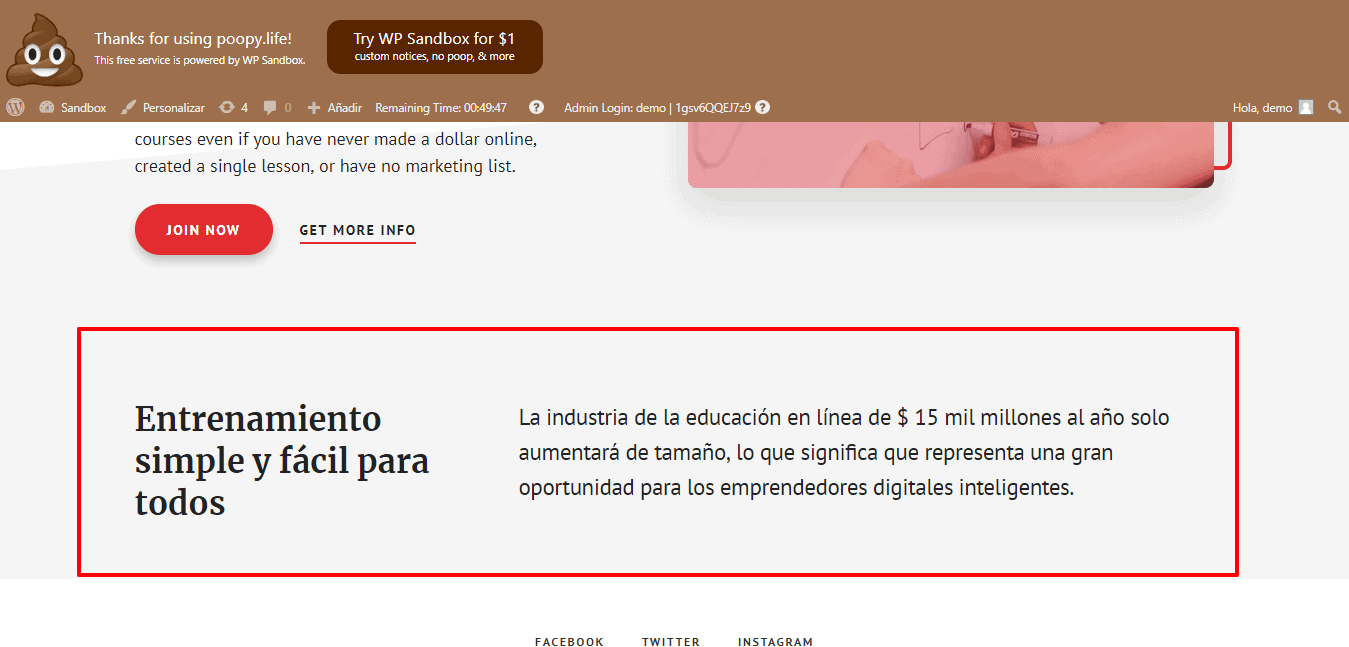
Strona główna 1
Zaczniemy od strony głównej, do tego konfigurujemy sekcję Strona główna 1.
Prawie cała strona główna jest skonfigurowana za pomocą HTML lub widżetów tekstowych.
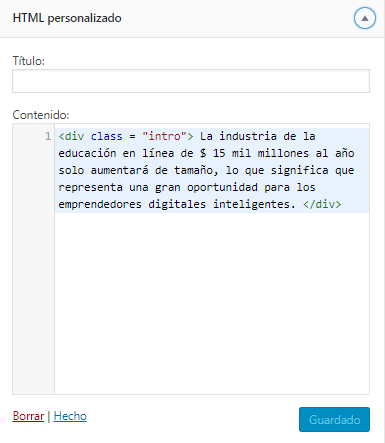
Wracając do naszego widżetu Front Page 1, pierwszą rzeczą, którą musimy dodać, jest niestandardowy kod HTML.

Drugi to kolejny niestandardowy kod HTML, kopiuję kod, aby dodać:
<div class="intro">The $15 billion a year online education industry will only get larger, which means it represents a huge opportunity for savvy digital entrepreneurs.</div>

Klikamy na zapisz i jeśli mamy zobaczyć, jak to wygląda, stwierdzam, że mam już pierwszy akapit:

Teraz przechodzimy do następnego obszaru.
Strona główna 2
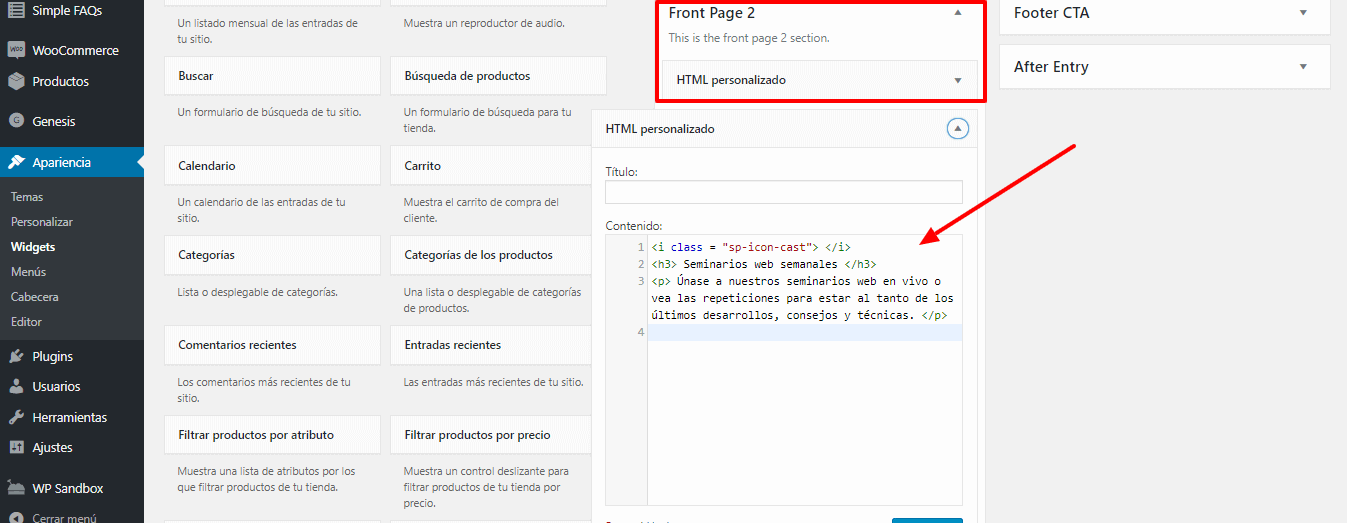
Idziemy do Widgetów i wyświetlamy Strona główna 2, skonfigurujemy go również za pomocą niestandardowego widżetu HTML.
Przeciągamy widżet na jego obszar i dodajemy następujący kod wraz z niezbędnymi ikonami i tekstami:
<i class="sp-icon-video"></i> <h3>46+ Video Lessons</h3> <p>Simple, step-by-step, bite-sized video lessons so you make real progress, starting today!</p>

Zrobimy to samo dla każdego z poniższych widżetów z tekstem i ikonami.
W sumie jest 6 widżetów, a każdy z nich stworzymy niestandardowy kod HTML.
Następnie pokażę Ci niezbędne kody:
El Drugi blok wyglądałoby następująco:
<i class="sp-icon-cast"></i> <h3>Weekly Webinars</h3> <p>Join our webinars live or catch the replays to keep abreast of the latest developments, tips, and techniques.</p>

El trzeci bloke:
<i class="sp-icon-users"></i> <h3>Community</h3> <p>Come for the strategies and stay for the community. Network, discuss, and share ideas with your peers.</p>

Czwarty blok:
<i class="sp-icon-layers"></i> <h3>120+ Lessons</h3> <p>Dive deep with our 120+ lessons that take you through everything you need to know, from the basics all the way to the cutting edge.</p>

Piąty blok:
<i class="sp-icon-layout"></i> <h3>Handouts and Quizzes</h3> <p>Cement your knowledge with downloads, worksheets, and quizzes. Don't forget a thing and know how to implement what you learned effectively.</p>

I ostatni blok niestandardowego kodu HTML:
<i class="sp-icon-file-plus"></i> <h3>Bonus Materials</h3> <p>Want to go further? We have you covered, with software discounts, bonus materials, and recommended resources.</p>

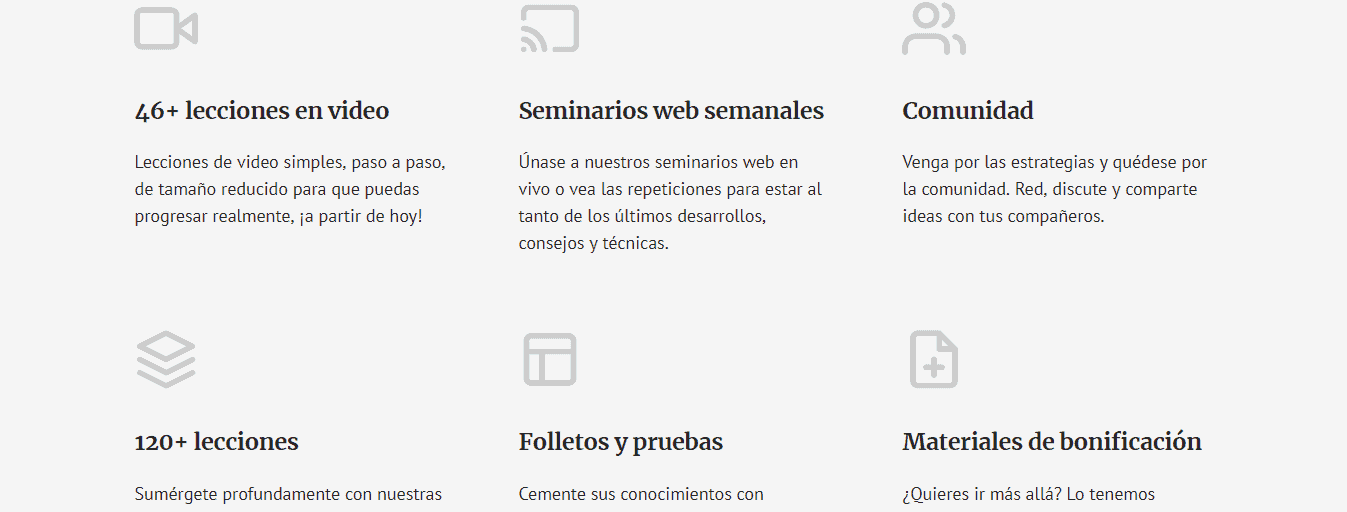
Oszczędzamy i zobaczmy jak idzie strona:

Już widzę, jak kształtuje się moja strona główna.
Strona główna 3
Aby przejść do następnej struktury, wracam do widżetów i w sekcji Strona główna 3 dodaj niestandardowy kod HTML.
Z jednej strony umieszczę tytuł. A z drugiej strony HTML przycisków.
<p><a href="#" class="button">Get Started Now</a></p> <a href="#" class="button text">Get 3 Free Lessons</a>

Jeśli kliknę Zapisz, otrzymamy taki wynik:

Co dalej?
Cóż, opracuj strukturę, w której referencje użytkowników.
Jak to zrobimy?
Z innymi niestandardowymi widżetami HTML 😉
Strona główna 4
W tym celu idziemy do Strona główna 4 i dodajmy niestandardowy kod HTML i tekst.
Tekst w tytule górnym:

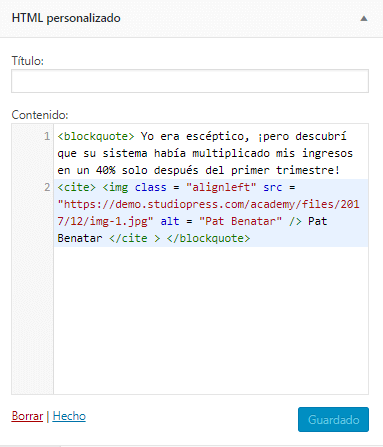
i dla Referencje z niestandardowym kodem HTML:
<blockquote>I was skeptical but I found that your system had multiplied my revenue by 40% after just the first quarter! <cite><img class="alignleft" src="https://demo.studiopress.com/academy/files/2017/12/img-1.jpg" alt="Pat Benatar" />Pat Benatar</cite></blockquote>

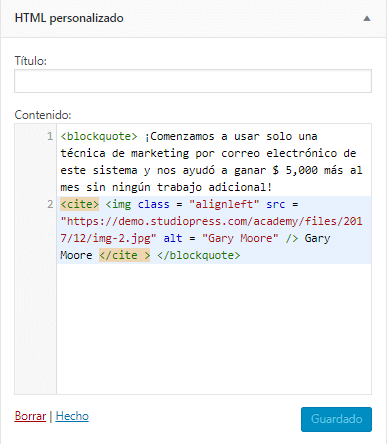
W ten sam sposób z drugi widżet:
<blockquote>We started using just one email marketing technique from this system and it helped us to make $5,000 more a month without any extra work! <cite><img class="alignleft" src="https://demo.studiopress.com/academy/files/2017/12/img-2.jpg" alt="Gary Moore" /> Gary Moore</cite></blockquote>

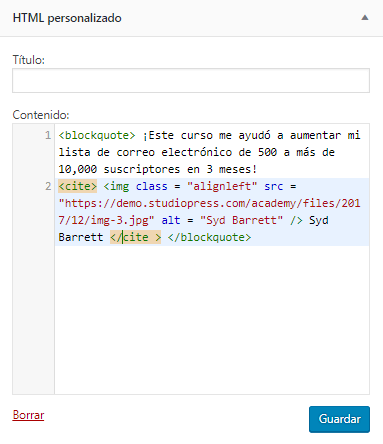
I trzeci widżet:
<blockquote>This course helped me to grow my email list from 500 to over 10,000 subscribers within 3 months! <cite><img class="alignleft" src="https://demo.studiopress.com/academy/files/2017/12/img-3.jpg" alt="Syd Barrett" /> Syd Barrett</cite></blockquote>

Oszczędzamy i tę część też będziemy mieć przygotowaną.
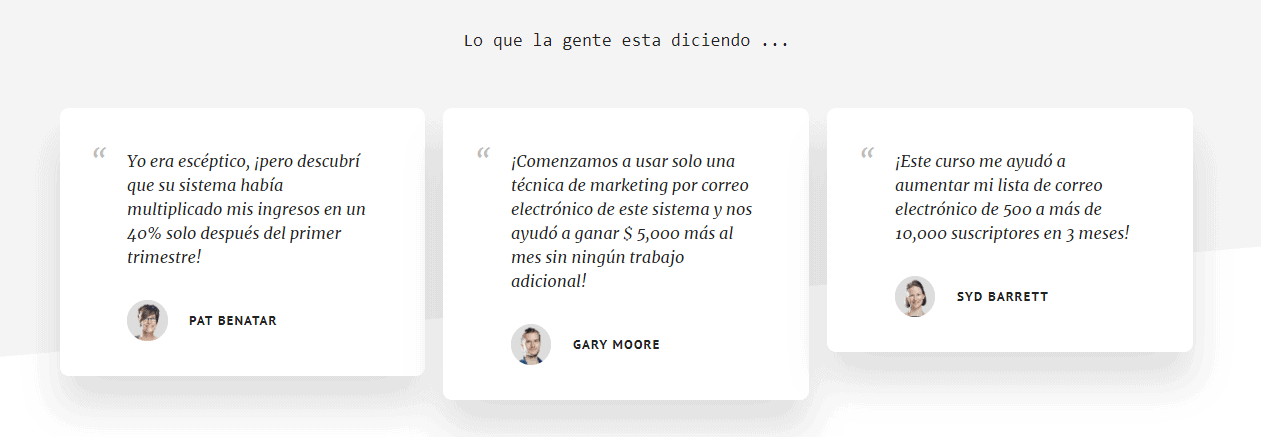
Zobaczmy:

Jeśli spojrzymy na to, co robi ten kod HTML, otrzymamy format referencji, a na dole mamy adres URL obrazu, obok imienia osoby.
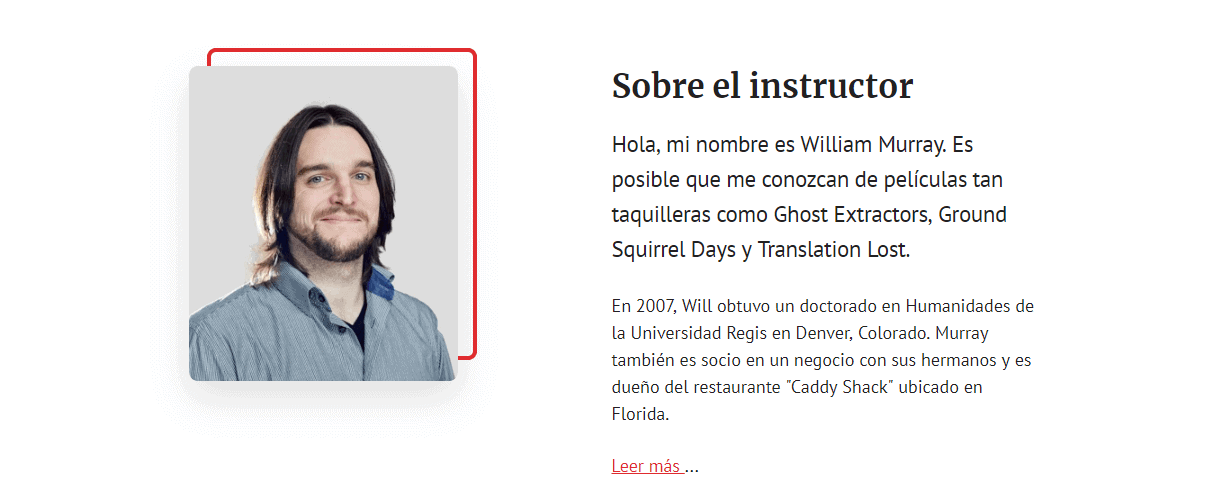
Skoro wykonaliśmy tę część, przechodzimy do następnej, która jest obrazem nauczyciela.
Strona główna 5
Wchodzimy Widgety Strona główna 5. A w środku dodamy 2 rzeczy.
Z jednej strony wizerunek osoby, az drugiej tekst.
Zaczynamy od obrazu i do tego dodamy widżet IMAGE, przeciągam go i wybieram obraz do wyświetlenia:

Klikam Zamień obraz i zmieniam Rozmiar na dom — duży
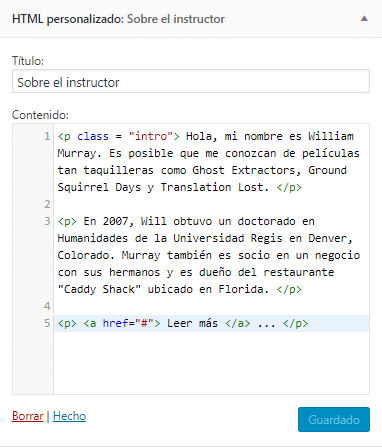
Następnie musimy dodać niestandardowy kod HTML:
<p class="intro">Hello, my name is William Murray. You might know me from such blockbuster movies as Ghost Extractors, Ground Squirrel Days, and Translation Lost.</p> <p>In 2007, Will was awarded a Doctor of Humanities degree from Regis University in Denver, Colorado. Murray is also partner in a business with his brothers, and owns the "Caddy Shack" restaurant located in Florida.</p> <p><a href="#">Read More</a> ...</p>

Klikam zapisz i zobaczę jak wyszło:

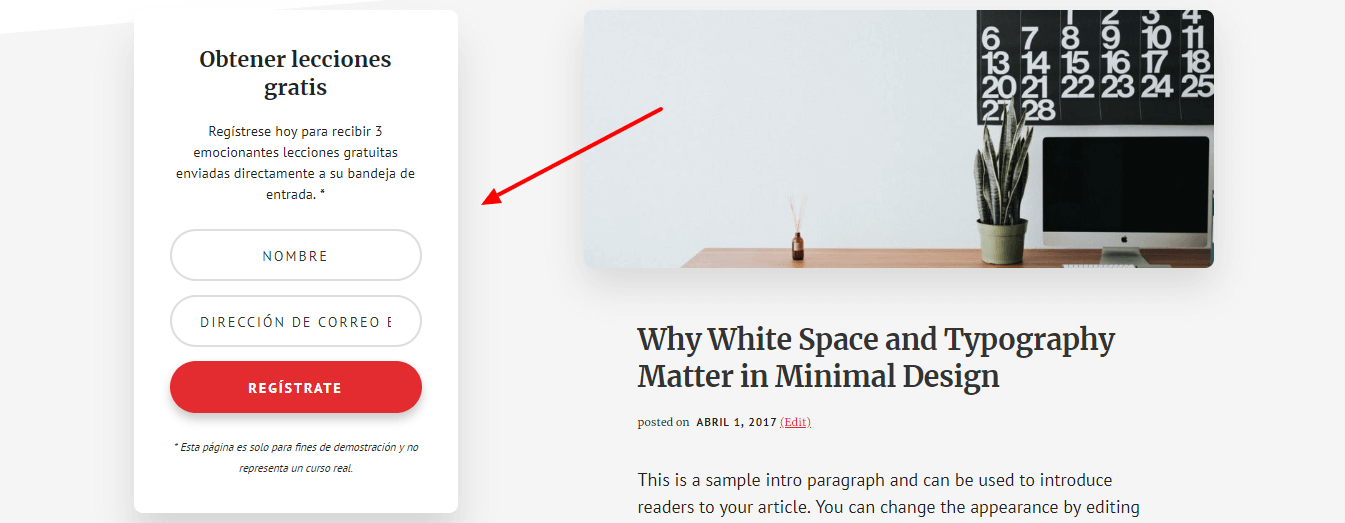
Teraz poniższa struktura pozwala z jednej strony subskrybować biuletyn, az drugiej rozwijanej listy z lekcjami.
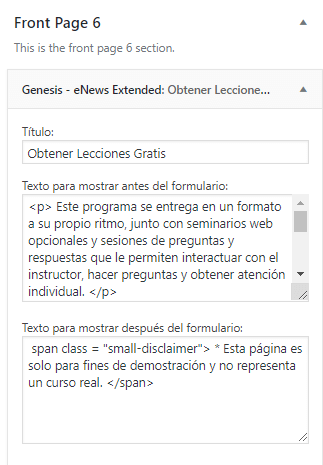
Strona główna 6
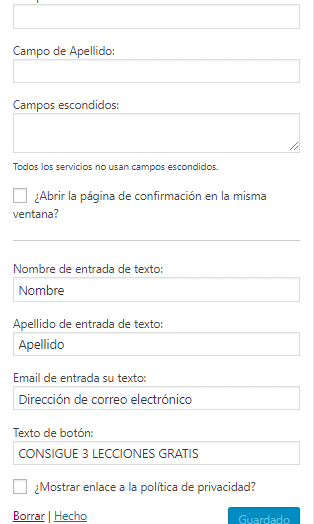
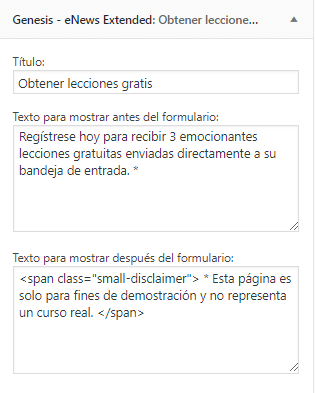
W tym celu przechodzimy do widżetów, które otwieramy Strona główna 6 i wybieramy Genesis odnawia rozszerzone.
Informacje w formularzu uzupełniamy:


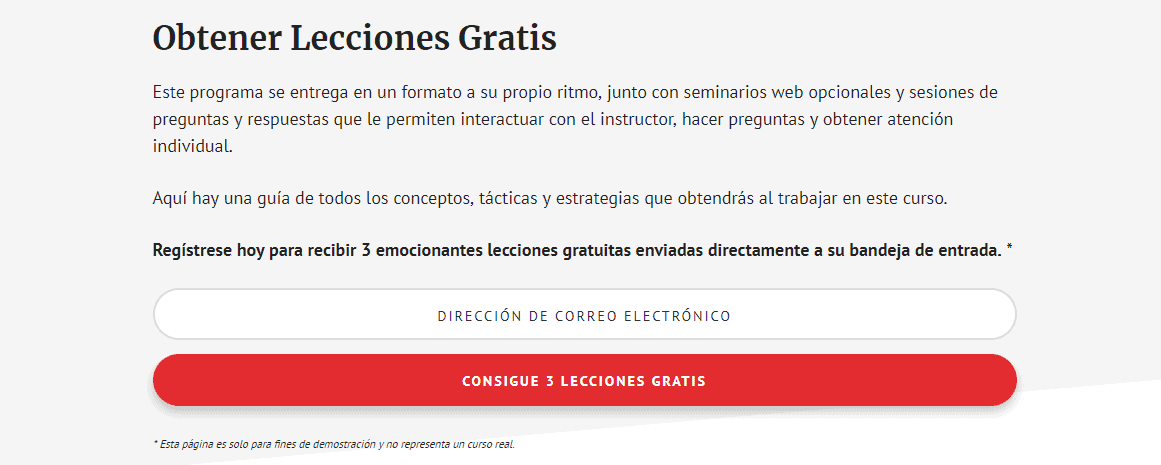
Jeśli zapiszę i pójdę zobaczyć, jak to wygląda, stwierdzę, że pierwsza kolumna zajmuje całą szerokość strony:

To dlatego, że nie dodałem lekcji z boku, jak tylko je dodamy, ten formularz trafi na twoją stronę.
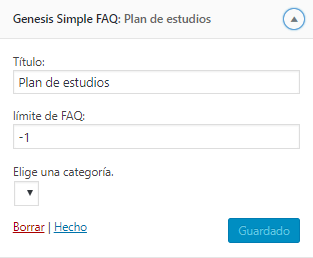
Zamierzamy dodać ten widżet wewnątrz Strona główna 6, widżet, który dodamy to Genesis Proste FAQ
Jeśli pamiętamy, na początku zainstalowaliśmy wtyczkę Genesis Simple FAQ i wraz z treścią podajemy jej zawartość.
Wstawiamy tytuł i zapisujemy.

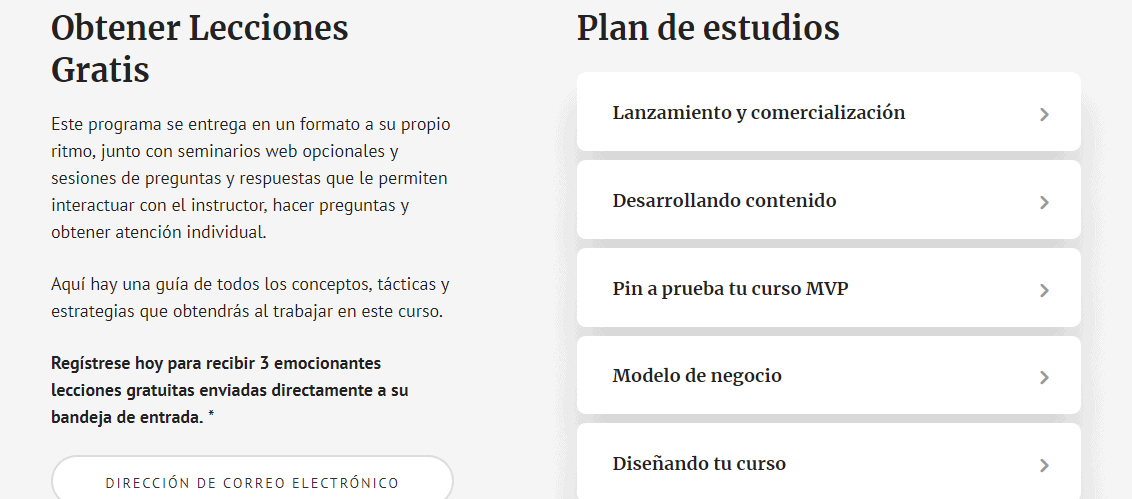
Jeśli pójdę do przeglądania strony, mam następujący wynik:

Prawie mam stronę główną, potrzebuję tylko ostatniej struktury.
Jak to się stanie?
Cóż, z innym niestandardowym widżetem HTML 😉.
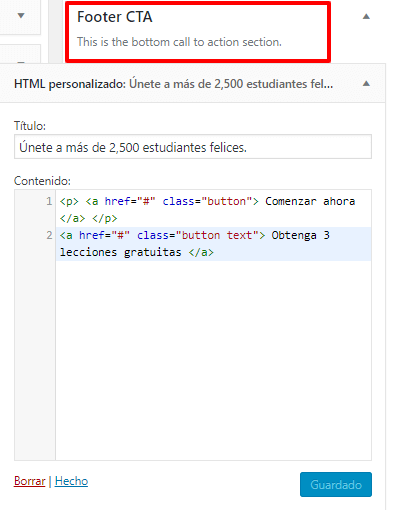
CTA w stopce
Wybieramy obszar widżetów CTA w stopce Aby dodać przycisk w stopce:

Oszczędzamy i zobaczymy jak wyszło:
<p><a href="#" class="button">Get Started Now</a></p> <a href="#" class="button text">Get 3 Free Lessons</a>

Prawda jest taka, że uwielbiam ten szablon, wynik jest brutalny.
Mam już swoją stronę główną, tak jak demo. To, czego by mi brakowało, to to, że na stronach, które mają stronę taką jak w Treści paska bocznego, dodaj te same widżety, co w demo.
Dzięki szablonowi genesis mogę wybrać, gdzie ma wyglądać strona, może to być po lewej lub po prawej stronie, po prostu wybieram opcję, którą chcę i to by było na tyle.
Teraz żeby był identyczny jak demo musiałbym zamieścić formularz newslettera.
W tym celu dochodzę do widżetów w tym przypadku Primary Sidebar i dodaję Genesis Enews Extended
Uzupełnij informacje:


Oszczędzam i jak mam zobaczyć jak wyszło to tutaj mam:

Tutaj mam mój Widget, aby ludzie mogli się zarejestrować.
Jak widać, ten szablon jest idealny do stworzenia własnej akademii.
Wszelkie pytania możesz mi zadać.
Dodaj więcej logo w sekcji Strona główna Jak w:
W nagłówku domu mamy obszar, w którym możemy dodać 5 logo, jak widać na tym obrazku:

Aby dodać logo, musimy kliknąć dostosuj i kliknąć ołówek:

I pojawi się możliwość dodania 5 logotypów:

Aby dodać więcej obrazów, musimy zmodyfikować plik szablonu, w tym filmie możesz go zobaczyć, jeśli jesteś członkiem premium:
Po zakończeniu pojawi się tyle obszarów logo, ile chcesz:

Mam nadzieję, że Ci się podobało, do zobaczenia w następnym filmie.

Witam dobry wieczór! Gratulacje za wspaniały wpis, który udostępniłeś, chciałem zapytać, czy akademia pro jest łatwa do skonfigurowania z subskrypcją woocommerce, ponieważ zamierzam użyć tej wtyczki do stworzenia strony członkowskiej. Dziękuję bardzo!
Cześć Adrian,
Ten szablon jest idealny do użycia w połączeniu z subskrypcją WooCommerce 😉
Pozdrowienia!
Co się stanie, jeśli usunę WooCommerce i umieszczę na nim Lesrndash, aby stworzyć akademię kursu? Czy jest między nimi jakaś niezgodność?
Dzięki za odpowiedź.
Poradzisz sobie doskonale 😉
Nie ma niezgodności
Pozdrowienia!
Dziękuje bardzo Óscar, jesteś crackiem.
Dziękuję bardzo!!!!
Pozdrowienia 😉
Dzięki za post! Bardzo dobry. Trudno jest znaleźć informacje po hiszpańsku o Genesis, ale teraz cię znalazłem!!
Bardzo dziękuję 😉