Poprosiłeś mnie o stworzenie samouczka do złożenia genesis authority pro szablon i tutaj masz to 😉
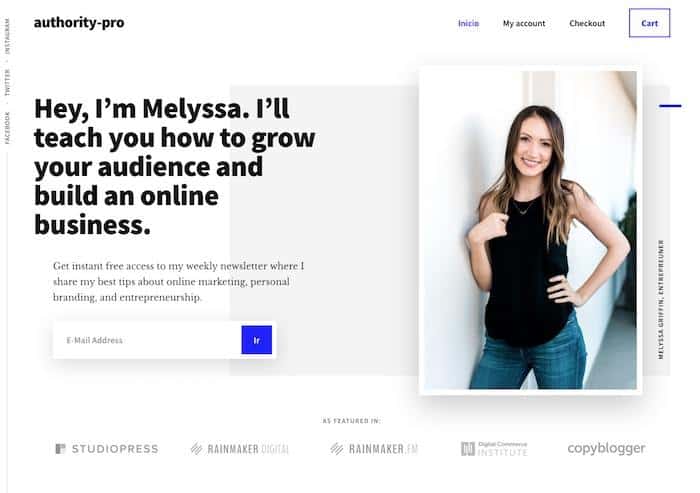
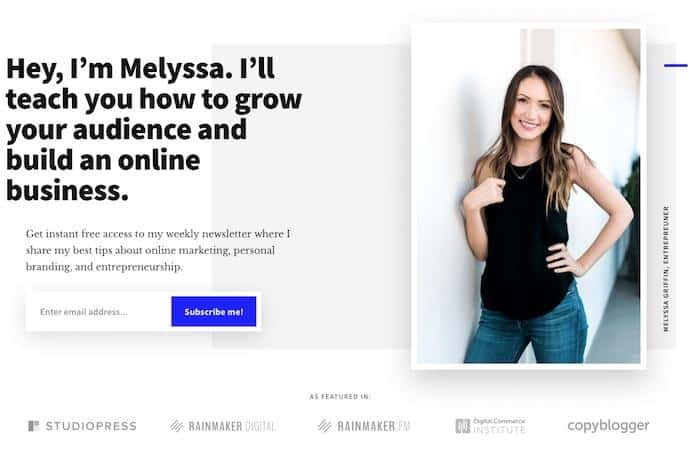
autorytet pro Jest to najnowszy szablon wydany przez Genesis i wygląda świetnie, kliknij poniższy obrazek, aby zobaczyć go w całości:
Authority Pro to szablon zoptymalizowany pod kątem WooCommerce i ma całą moc szablonów Genesis.
Możesz szablon Kupuj tutaj lub jeśli jesteś użytkownik Premium Masz to dostępne w strefie premium 😉
Oto samouczek wideo:
Suscríbete a mi kanał:
Przed zainstalowaniem szablonu:
Przed zainstalowaniem szablonu zakłada się, że masz zainstalowany WordPress na swoim serwerze.
Niezbędne wtyczki
Jeśli chcesz prowadzić marketing e-mailowy, a w nagłówku pojawi się pole z prośbą o wysłanie e-maila, musisz zainstalować darmową wtyczkę e-Wiadomości Rozszerzone
Opcjonalne wtyczki
Jeśli zamierzasz również założyć sklep z WooCommerce, będziesz potrzebować:
- WooCommerce: Dodaj funkcjonalność sklepu do swojej witryny
- Genesis Connect dla WooCommerce: Dodaj style, aby Twój sklep wyglądał dobrze w szablonach Genesis
Po zainstalowaniu Genesis Connect dla WooCommerce nie aktywuj go, dopóki nie masz aktywnego szablonu Authority pro, w przeciwnym razie pojawi się błąd
Zainstaluj Genesis Authority Pro
Podobnie jak w przypadku wszystkich szablonów Genesis, najpierw musisz zainstalować framework Genesis, a kiedy już go zainstalujesz, możesz zainstaluj szablon podrzędny Authority Pro.
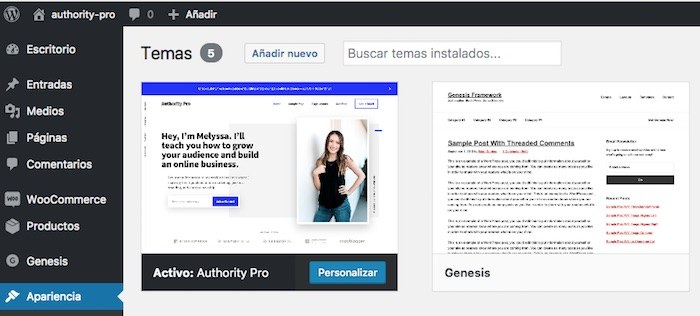
Pamiętaj, że aby zainstalować szablony w WordPressie musisz przejść do Wygląd –> Motywy –> Dodaj nowy.
Kiedy będziesz gotowy, zobaczysz coś takiego:

Importuj zawartość demonstracyjną
Dzięki treści o wiele łatwiej jest zobaczyć, jak wygląda nasza strona internetowa. Bardzo trudno wyobrazić sobie pustą stronę internetową.
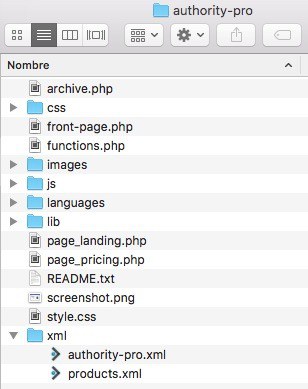
Authority pro zawiera zawartość demo wewnątrz szablonu, aby ją zainstalować, pierwszą rzeczą, którą musimy zrobić, to rozpakować plik szablonu, a w środku znajdziemy folder XML, a wewnątrz plik authority-pro.xml

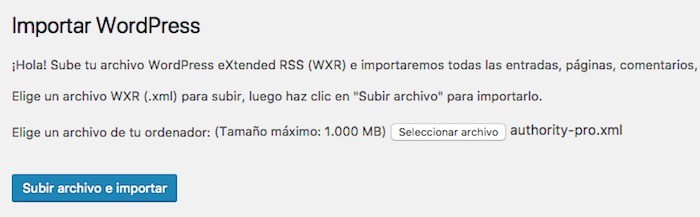
Aby go zaimportować musimy przejść do Narzędzia –> Importuj –> WordPress

Po zaimportowaniu będziemy mieli dużo postów i stron, aby móc bez problemu złożyć szablon 😉
Najbardziej uderzającą rzeczą w tym szablonie jest strona główna, aby uzyskać końcowy wynik, który widzimy w demo, musimy skonfigurować niezbędne widżety domowe i dostosować niektóre opcje szablonu.
Skonfiguruj Authority Pro Home
Aby skonfigurować stronę główną, musimy skonfigurować opcje Authority Pro i obszary widżetów sekcji Hero, strony głównej 2, strony przedniej 3, strony przedniej 4, strony przedniej 5 i stopki.
Strefa bohatera
Nazywamy Hero Zone lub Hero w następującej części strony głównej:

Konfiguracja odbywa się w 3 różnych miejscach
Opcje Sekcja portretów bohaterów
Tutaj skonfigurujemy polecany obraz, tytuł i tekst, który pojawi się nad polem, aby dodać e-mail.
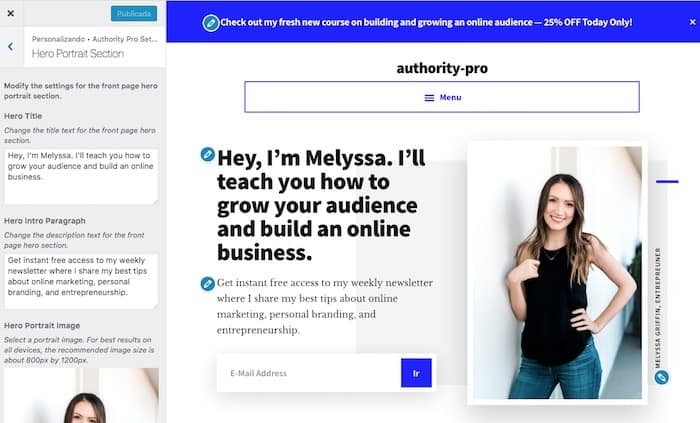
W obszarze administracyjnym klikamy na Wygląd –> Dostosuj i wybieramy opcję „Ustawienia Authority Pro” –> Sekcja Portretu Bohatera i tutaj możemy modyfikować tekst i obraz nagłówka:

Tuż pod polem e-mail pojawi się kilka podświetlonych logo.Aby je dodać musimy przejść do Wygląd –> Dostosuj i wybrać opcję „Ustawienia Authority Pro” –> Sekcja Logo Bohatera i dodać maksymalnie 6 logo, w przypadku przykładu 5 .
Stąd możemy skonfigurować wszystko oprócz dodania pola Email, w tym celu musimy przejść do obszaru Widgets Hero Section widżet Genesis – eNews Extended
Sekcja bohaterów strefy widżetów

Prawidłowe skonfigurowanie eNews Extended zależy od tego, jakiego narzędzia używamy do e-mail marketingu, w tym tutorial wyjaśniam jak to skonfigurować z Mailchimp
Strefa przednia Strona 1
W obszarze Strona główna 1 pojawi się następująca zawartość:

Aby go dodać, po prostu dodajemy widżet tekstowy do obszaru widżetów na stronie głównej 1 z żądanym tekstem:

Strefa przednia Strona 2
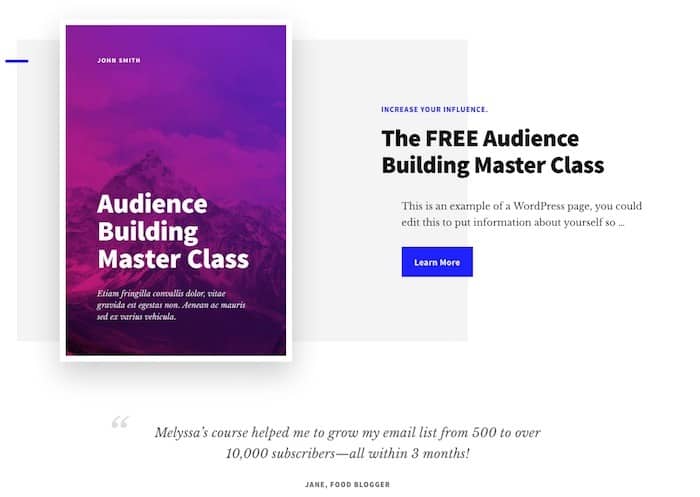
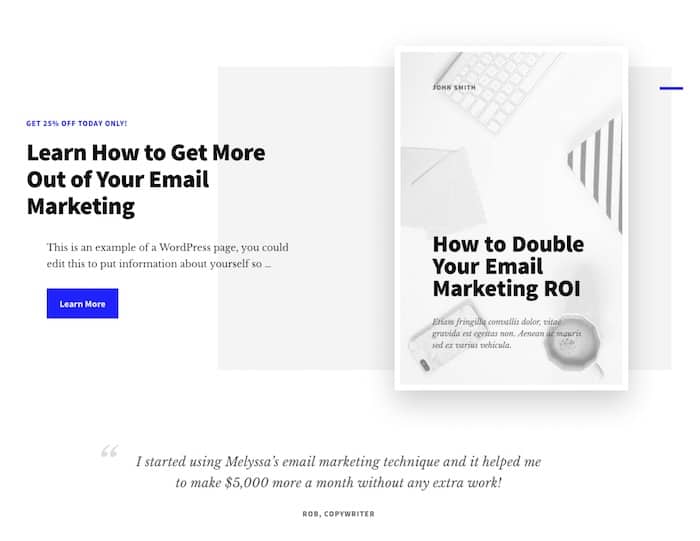
Ostateczny wynik tego obszaru przedstawia się następująco:

Aby osiągnąć ten wynik, musimy dodać trzy widżety:
Obraz widżetu
Dodajemy żądany obraz, musimy uważać, aby wybrać rozmiar Strona główna – Polecane zdjęcie aby był idealny rozmiar

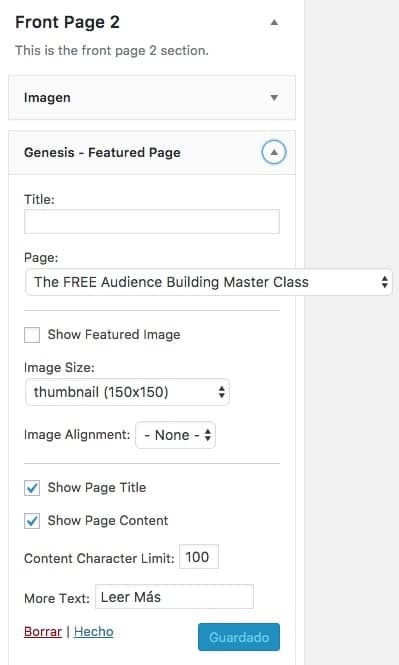
Strona polecana widżetów
Wybieramy stronę, którą chcemy wyróżnić, musimy zaznaczyć, że pojawia się tytuł „Pokaż zawartość strony”, limit znaków 100, tutaj możesz zobaczyć, jak:

W tym obszarze wystarczy dodać podświetloną frazę, w tym celu dodajemy niestandardowy widżet HTML z następującym kodem:
<blockquote>Melyssa’s course helped me to grow my email list from 500 to over 10,000 subscribers—all within 3 months!<cite>Jane, Food blogger</cite></blockquote>
Strefa przednia Strona 3
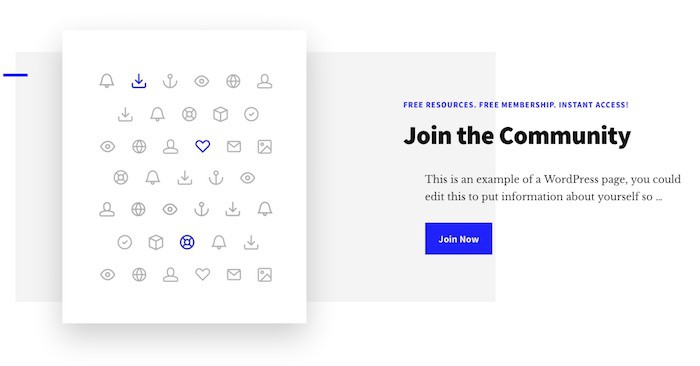
Strefa Front Page 3 odpowiada za następującą część strony głównej:

Jest skonfigurowany w taki sam sposób jak obszar Front Page 2, z jedyną różnicą w kolejności widżetów, w tym obszarze musimy dodać polecaną stronę przed obrazem, reszta jest identyczna:

Strefa przednia Strona 4
Wynik skonfigurowania tej strefy jest następujący:

Jest skonfigurowany dokładnie dla obszaru Front Page 2, jedyną rzeczą jest to, że w tym obszarze nie ma podświetlonej frazy, więc nie ma potrzeby dodawania niestandardowego widżetu HTML.
Czyli następujące widżety:

Strefa przednia Strona 5
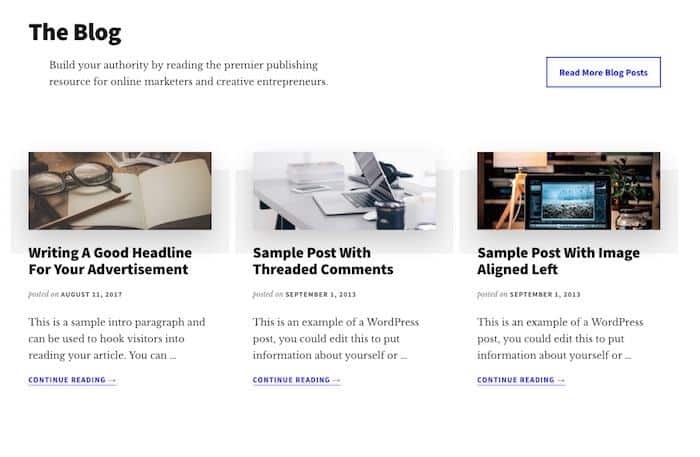
W tym obszarze dodamy polecane artykuły na blogu:

Ten obszar składa się z dwóch widżetów
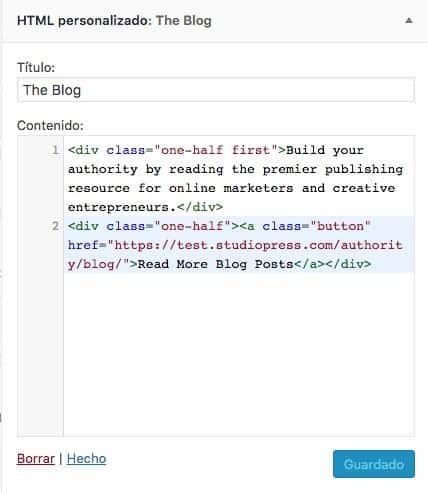
Niestandardowy widżet HTML
W którym dodamy następujący kod:
<div class="one-half first">Build your authority by reading the premier publishing resource for online marketers and creative entrepreneurs.</div> <div class="one-half"><a class="button" href="https://test.studiopress.com/authority/blog/">Read More Blog Posts</a></div>
Tutaj możesz zobaczyć, jak to zrobić:

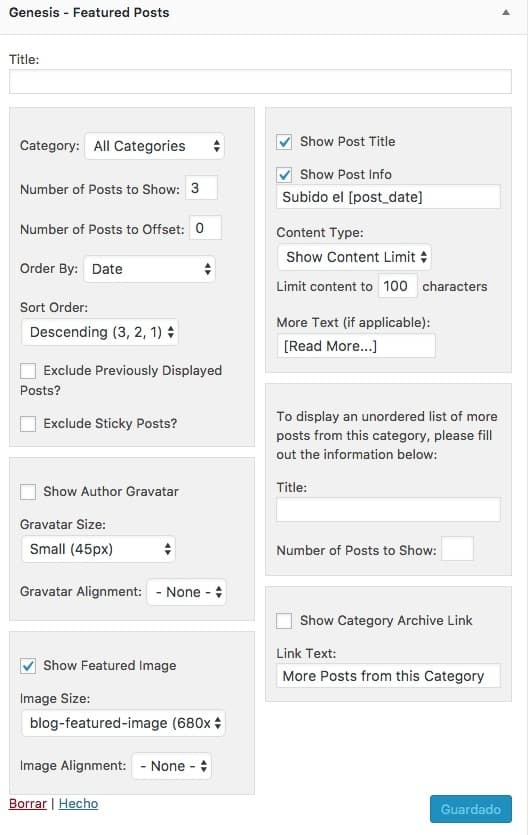
Wpis funkcji widżetu
Dodajemy widżet typu Polecany post i 3 wpisy, tak aby wyświetlał się tytuł, „pokaż informacje o wpisie”, treść jest ograniczona do 100 znaków i zaznaczamy, że chcemy, aby wyróżniony obraz miał rozmiar: blog-feated -obraz.
Na tym obrazku możesz zobaczyć wszystkie skonfigurowane opcje:

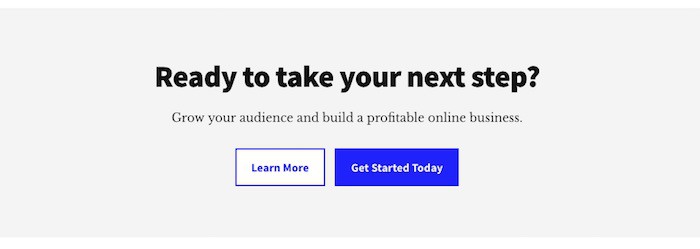
obszar stopki
Efektem skonfigurowania tej strefy jest ostatnie wezwanie do działania na stronie głównej, które możesz zobaczyć tutaj:

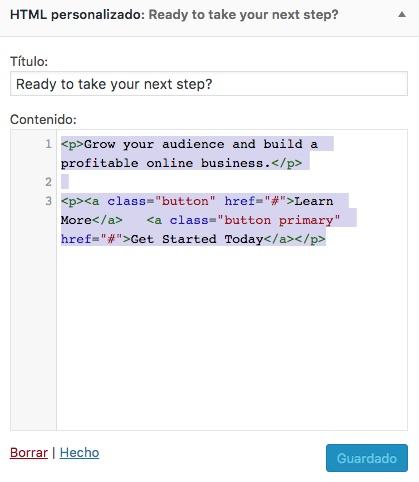
Aby to osiągnąć musimy dodać widżet typu „niestandardowy HTML” z następującą treścią:
<p>Grow your audience and build a profitable online business.</p> <p><a class="button" href="#">Learn More</a> <a class="button primary" href="#">Get Started Today</a></p>
Możesz to zobaczyć na tym obrazku:

W tym momencie nasza strona internetowa jest prawie spersonalizowana, brakuje nam tylko menu naszej strony.
W szczególności 3 menu.
Konfiguruj menu Authority Pro
Ten szablon ma 3 menu, menu główne w nagłówku, menu pionowe z boku i menu stopki.
Main Menu
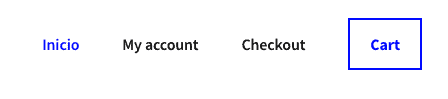
Menu główne naszej strony internetowej będzie wyglądać tak:

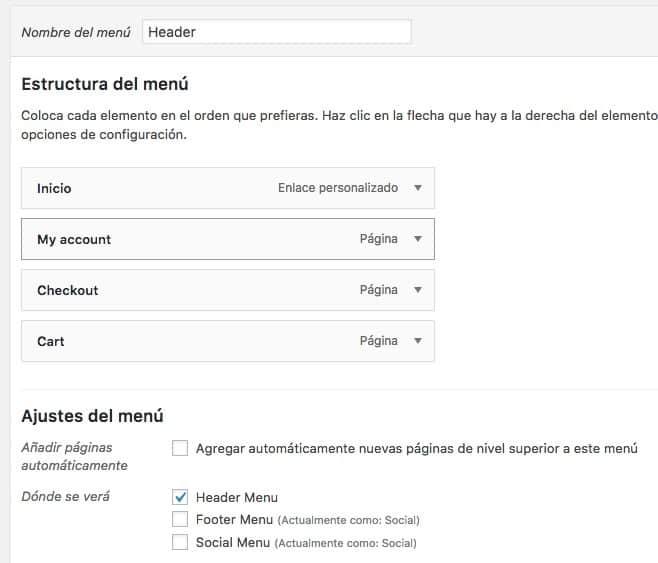
Konfiguracja jest bardzo prosta, przechodzimy do Wygląd -> Menu, tworzymy menu i dodajemy żądane pozycje.
Aby pojawić się w nagłówku musimy zaznaczyć opcję „Menu nagłówka”.

Brakuje nam szczegółu, aby nasze menu było doskonałe.
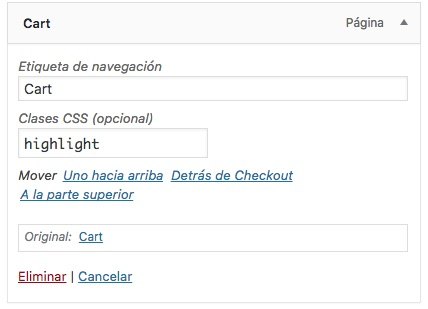
Jeśli spojrzymy na to menu, ma podświetloną pozycję w odniesieniu do innych, aby to zrobić, musimy dodać klasę podświetlić w pozycji menu musimy podświetlić:

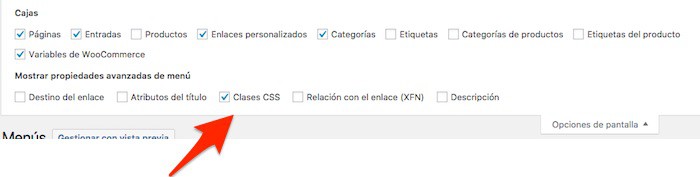
Możliwe, że pole „Klasy CSS” nie pojawi się.
Aby pole się wyświetliło należy w Opcjach ekranu włączyć opcję „Klasy CSS”:

Menu społecznościowe
To jeden z elementów, który najbardziej mi się podoba w tym szablonie.
To menu pozostaje naprawione z boku sieci i zobaczysz je w ten sposób:

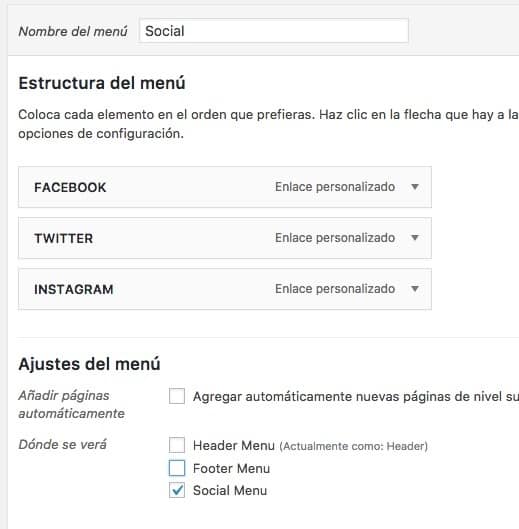
Skonfigurujemy je tak samo, jak w przypadku menu głównego, z wyjątkiem wybrania, aby było widoczne w menu społecznościowym:

Menu stopki
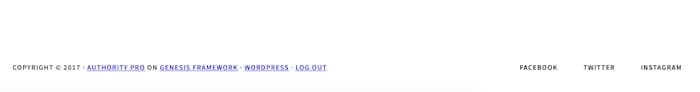
Oto menu, które pojawi się w stopce po prawej stronie:

Skonfigurujemy go w ten sam sposób, ale wybierając go, aby był widoczny w menu stopki.
I gotowy, jeśli dotarłeś tak daleko jesteś odważny i co ważniejsze będziesz miał swoją stronę jak w demo 😉
Mam nadzieję, że Ci się podobało.