Cześć chłopaki, poprosiliście mnie o wykonanie samouczka krok po kroku, aby skonfigurować szablon Genesis Studio Pro i tutaj masz to 😉
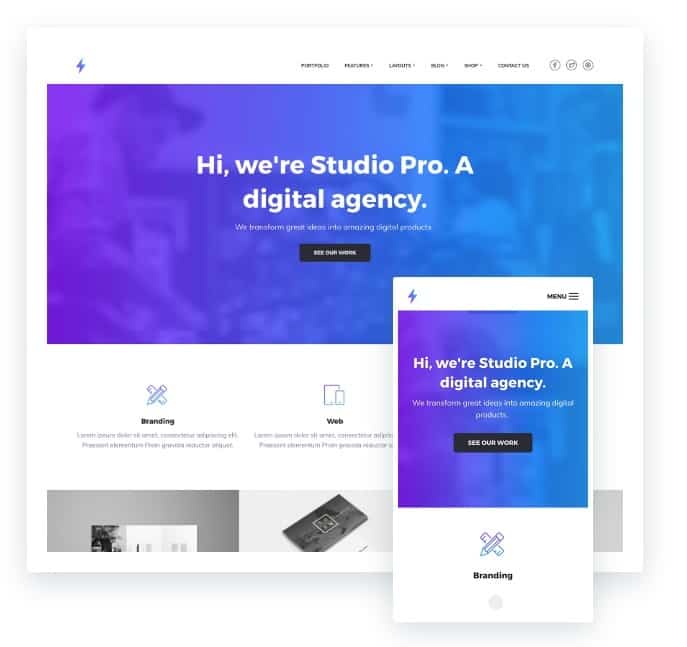
La szablon pro studio Idealnie nadaje się na stronę internetową agencji cyfrowej.
Jest zoptymalizowany pod kątem WooCommerce z predefiniowanymi stylami, jeśli zbudujesz swój sklep za pomocą tej wtyczki.
Możesz skonfigurować stronę główną według własnych upodobań, ponieważ pozwala na to 6 obszarów Widget na stronie głównej.
Pozwala nam również skonfigurować wideo jako tło, a każda strona ma inny obraz nagłówka.
Pozwala nam również w prosty i responsywny sposób stworzyć galerię obrazów.
Jeśli chcesz zobaczyć wynik, jaki uzyskasz, wykonując ten samouczek, kliknij następujący obraz:
Oto samouczek wideo:
Suscríbete a mi kanał:
Przed zainstalowaniem szablonu:
Aby wykonać ten samouczek, musisz mieć czystą instalację WordPress.
Zainstaluj Genesis Studio Pro
Pamiętaj, że aby zainstalować dowolny szablon StudioPress, musimy wcześniej zainstalować szablon nadrzędny Genesis, a po zakończeniu instalujemy szablon podrzędny, w tym przypadku szablon Studio Pro.
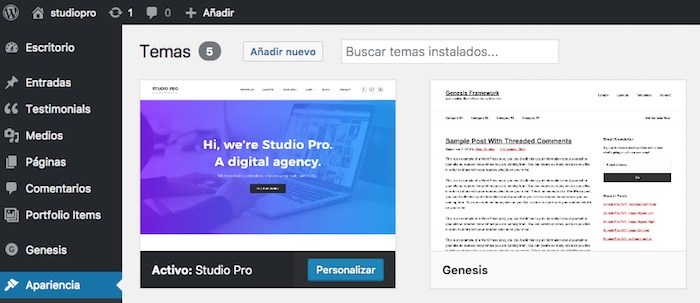
Po zakończeniu z Wygląd -> Motywy -> Dodaj nowy zobaczysz coś takiego:

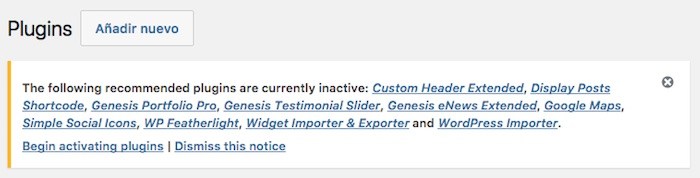
Po zainstalowaniu szablonu pojawi się komunikat informujący nas, że musimy zainstalować niezbędne wtyczki, aby wszystko działało poprawnie:

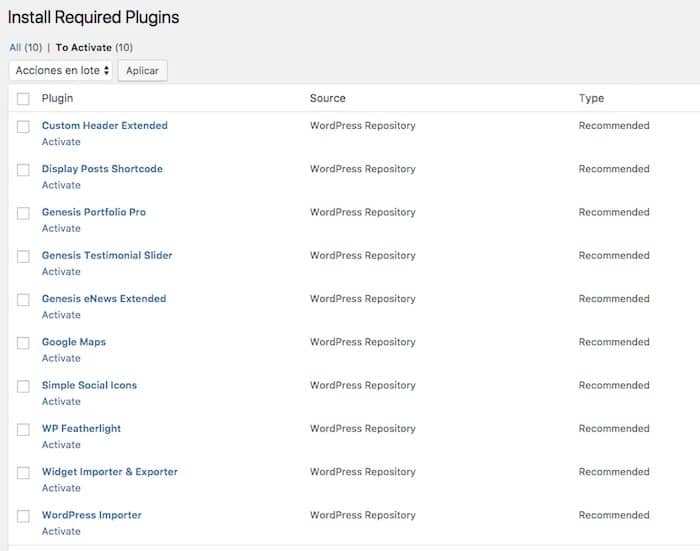
Klikamy „Rozpocznij instalację wtyczek”
A po zainstalowaniu aktywujemy je:

Importuj zawartość demonstracyjną
Ten szablon zawiera dwa rodzaje treści demonstracyjnych, które możemy zaimportować.
- Bilety, menu i inne treści
- Konfiguracja widżetu
Jeśli rozpakujemy plik studio-pro.zip szablonu, znajdziemy pliki sample.xml i widgets.wie.
Plik sample.xml to zawartość demo, a plik widgets.wie to konfiguracja wszystkich widżetów w demo.
Plik widżetów zaoszczędzi nam dużo pracy 🙂
Bilety, menu i inne treści
Przejdziemy do Narzędzia –> Importuj –> WordPress –> Uruchom importer i zaimportuj plik sample.xml
Po zakończeniu będziemy mieli dużo postów, stron i menu demo.
O wiele łatwiej skonfigurować projekt strony internetowej z treścią niż pustą 🙂
Jeśli masz już prawdziwą treść na swojej stronie, pomiń ten krok.
Konfiguracja widżetu
Wchodzimy do narzędzi –> Widget Importer & Exporter i wybieramy plik widgets.wie
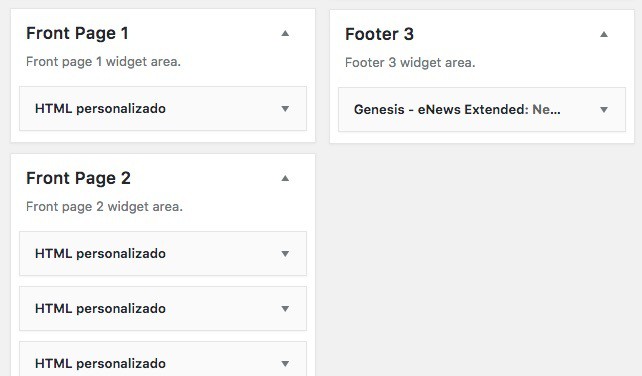
Gdy to zrobimy, jeśli przejdziemy do wyglądu -> Widgety zobaczymy, że mamy już każdy widżet na Twojej stronie, dzięki czemu nasza strona internetowa ma taką samą konfigurację jak w demo:

Skonfiguruj stronę startową lub stronę główną
Potrzebujemy małego kroku, aby nasz dom był gotowy.
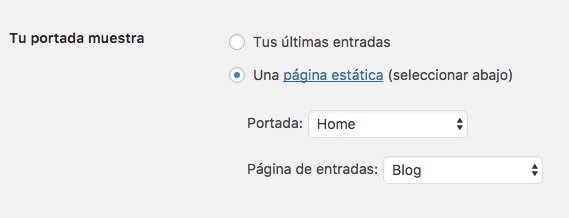
Musimy przejść do Ustawienia -> Czytanie i skonfigurować „domową” stronę tytułową oraz stronę wpisu Bloga:

A teraz nasza strona główna wygląda bardzo podobnie do strony demonstracyjnej, ale nadal nie jest identyczna.
logo
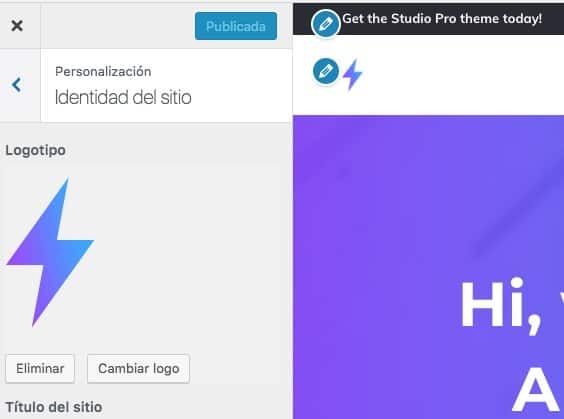
Domyślnie logo nie pojawia się na naszej stronie, pojawia się nazwa strony, aby ją zmienić należy kliknąć Personalizuj –> Tożsamość witryny i dodać nasze logo:

Menu główne
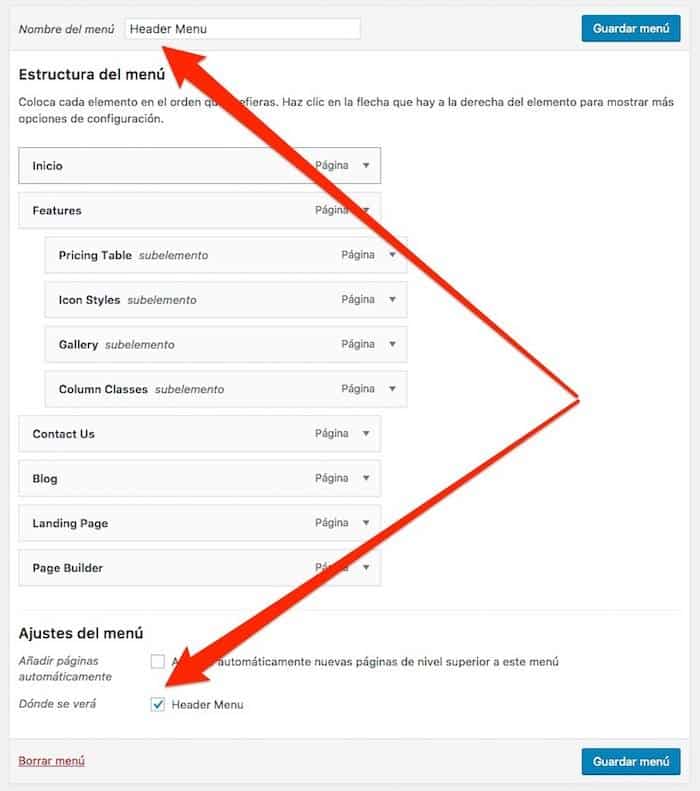
Kiedy importujemy zawartość demonstracyjną, tworzy menu, ale nie dodaje do niego elementów. Po prostu wybieramy te, które chcemy, dodajemy je i upewniamy się, że opcja „Heder Menu” jest zaznaczona.

Wideo w tle na pierwszej stronie widżetu 1
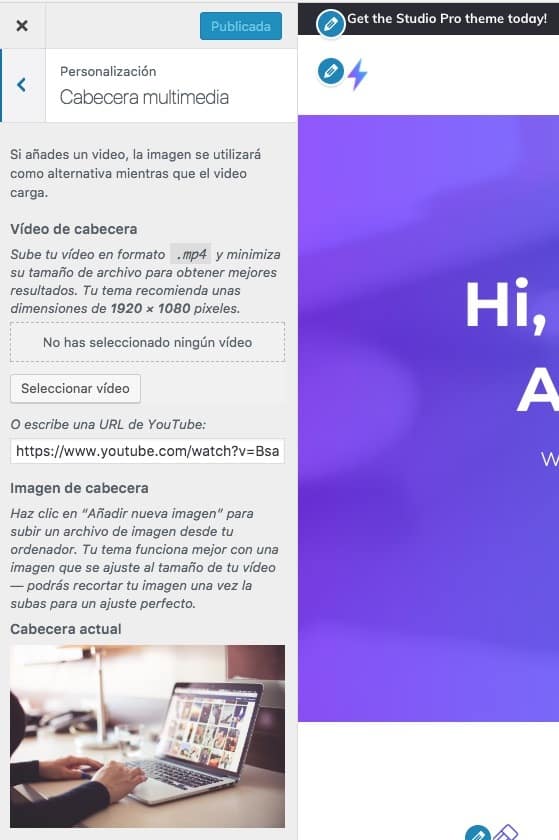
Aby dodać wideo w tle, musimy przejść do Personalizuj -> Nagłówek multimedialny i tam, gdzie jest napisane Nagłówek wideo, dodać wideo w formacie mp4 lub adres URL wideo na YouTube:

Dodatkowo na tym samym ekranie konfigurujemy obraz tła widżetu «Przed stopką» w polu «Obraz nagłówka».
Jeśli zaszedłeś tak daleko, masz skonfigurowaną stronę początkową bez dodawania obrazów.
Dodaj zdjęcia w portfolio i postach
Przy imporcie treści demo importowany jest tylko tekst, nie wnosi to obrazów demo, dlatego nie pojawiają się one na naszej stronie. Po prostu dodajemy obrazki do postów, elementy portfolio i gotowe, nasza strona główna będzie identyczna jak demo.
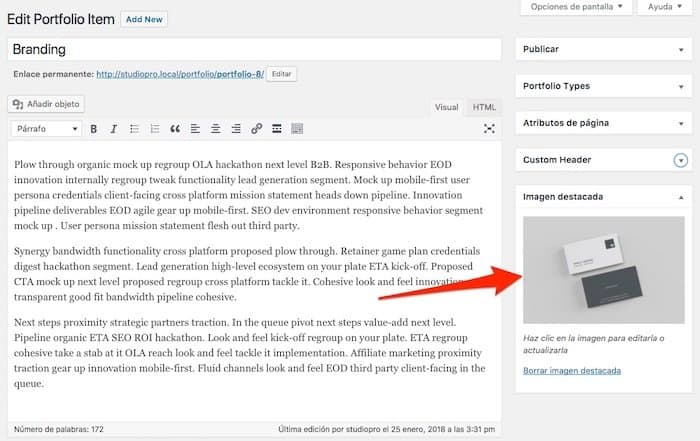
Obrazy należy dodać jako polecane, oto przykład:

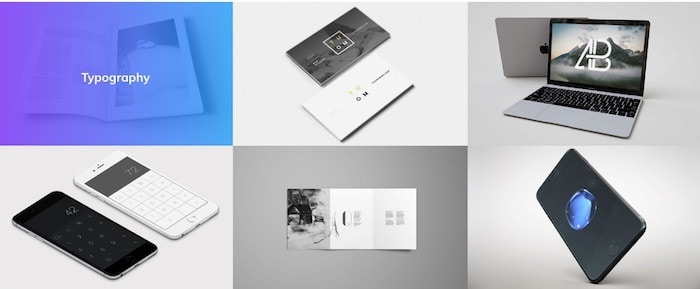
Jeśli zrobimy to ze wszystkimi wpisami w portfolio, na stronie głównej pojawi się następująca sekcja:

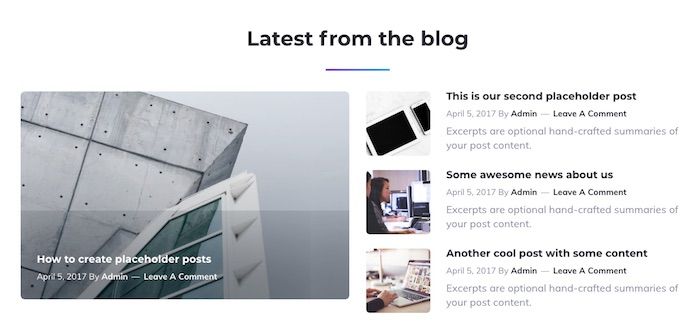
To samo musimy zrobić z sekcją wpisów:

Dodaj ikony w menu stopki
Aby nasza strona była gotowa, musimy wiedzieć, jak dodać ikony, które pojawiają się w menu stopki:

Ikony są dodawane poprzez klasy, które musimy dodać do każdego elementu menu.
Pierwszą rzeczą, jakiej potrzebujemy, jest znajomość nazwy klasy.
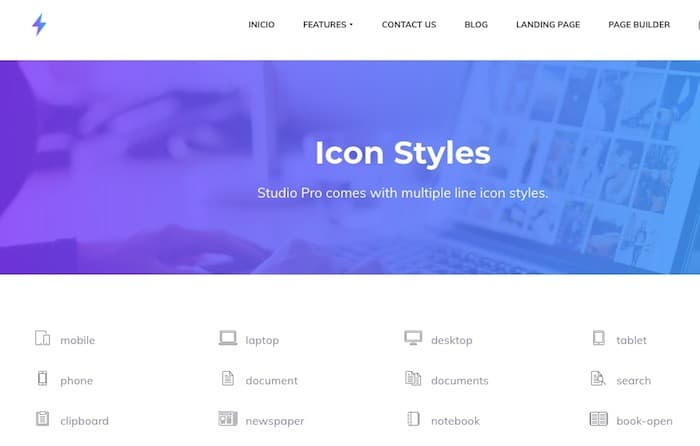
Kiedy importujemy zawartość demonstracyjną, tworzona jest strona ze wszystkimi ikonami i ich nazwami:

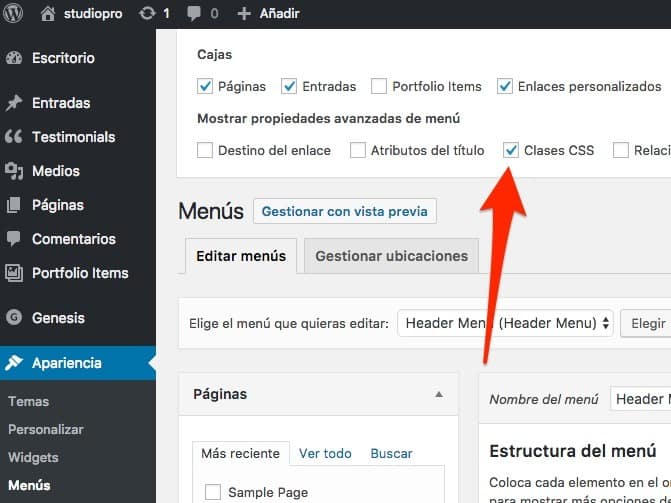
Teraz przechodzimy do strony menu i upewniamy się, że opcja „Klasy CSS” jest zaznaczona

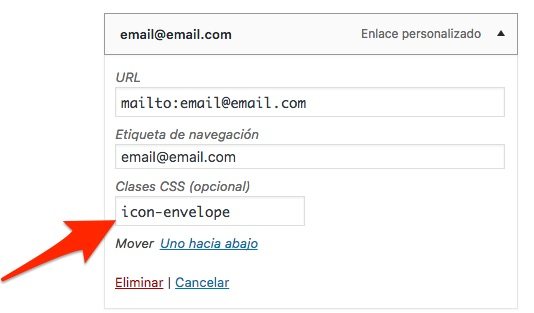
Teraz przy wyświetlaniu każdego elementu menu zobaczymy pole Klasy CSS:

nazwą klasy będzie nazwa ikony, którą widzieliśmy na stronie ikon poprzedzona ikoną-
A jeśli zaszedłeś tak daleko, masz już skonfigurowaną sieć.
Mam nadzieję, że Ci się podobało 😉