Cześć chłopaki,
Dzisiaj przedstawiam Wam kolejny tutorial szablonu Divi 3.
Szablon jest jednym z najłatwiejszych i najbardziej zaawansowanych szablonów dla WordPress.
Divi w swojej wersji 3 dodało możliwość edycji bezpośrednio w środowisku wizualnym, w ten sposób znacznie łatwiej jest zastosować żądany format, ponieważ widzimy wynik bezpośrednio podczas jego edycji.
Oto samouczek wideo:
Suscríbete a mi kanał:
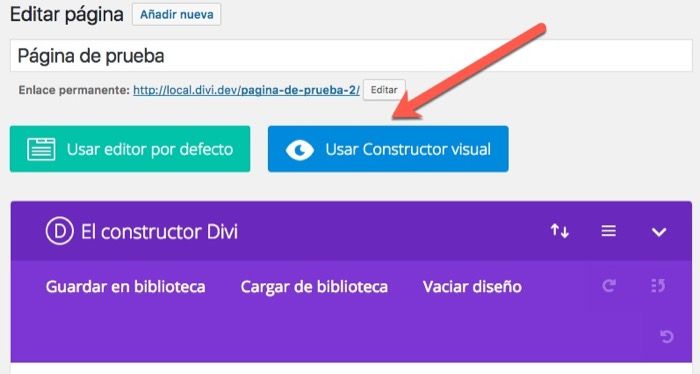
Jeśli utworzymy nowy wpis lub stronę, znajdziemy ekran podobny do następującego:

Możemy edytować z tego samego ekranu za pomocą wspaniałego edytora samego Divi, który jest oddalony o lata świetlne od tego, który domyślnie zapewnia WordPress, jak zobaczymy w innych samouczkach.
Jeśli jednak chcemy skorzystać z narzędzia do tworzenia wizualizacji Divi 3, klikamy „Użyj narzędzia do tworzenia wizualizacji”, co powoduje przejście do strony w takiej postaci, w jakiej jest wyświetlana, ale z możliwością bezpośredniej edycji.

Podczas tworzenia treści Divi stosuje następującą hierarchię:
Sekcje: Jest to blok informacji, który może składać się z kilku rzędów informacji. Zwykle każdy blok powiązanych ze sobą informacji znajduje się w tym samym bloku.
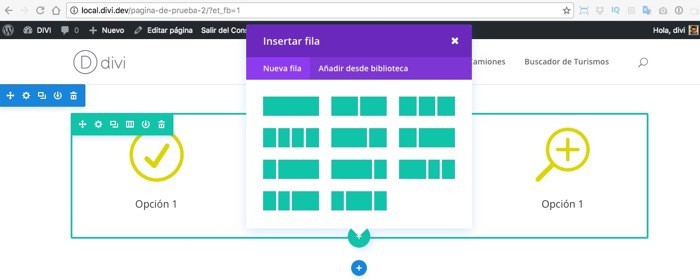
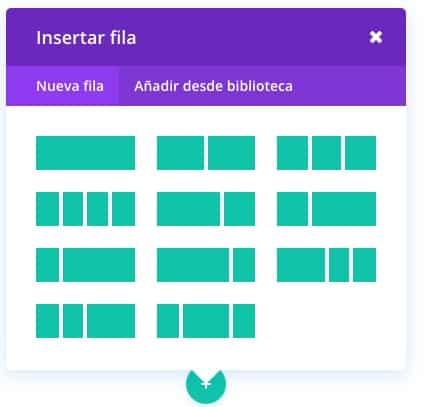
Wydziwianie: Każdy wiersz może mieć własny układ informacji, jak widać na powyższym obrazku.
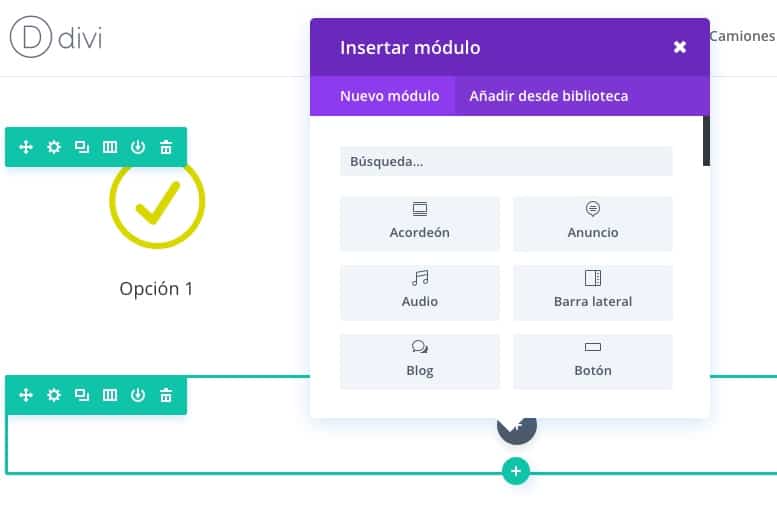
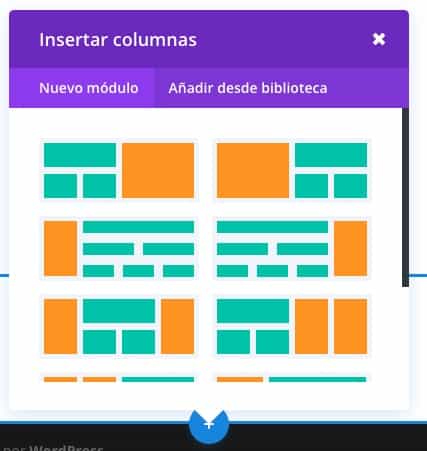
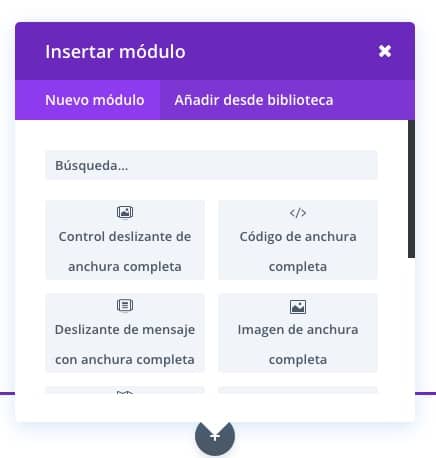
Moduły: W każdym polu układu możemy dodać określoną treść, każda konkretna treść jest dodawana za pomocą modułu:

I jak widać, zawiera wiele modułów do dodawania różnych rodzajów treści w zależności od naszych potrzeb.
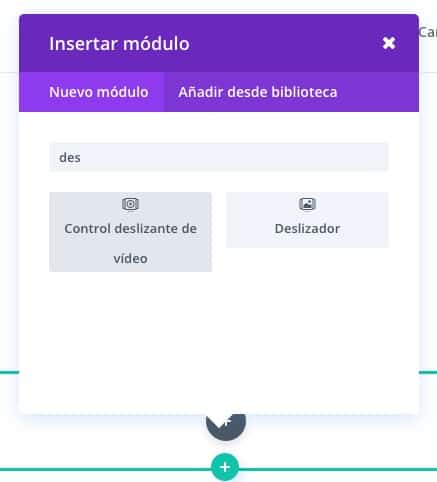
W miarę wpisywania w polu „szukaj” moduły są filtrowane.
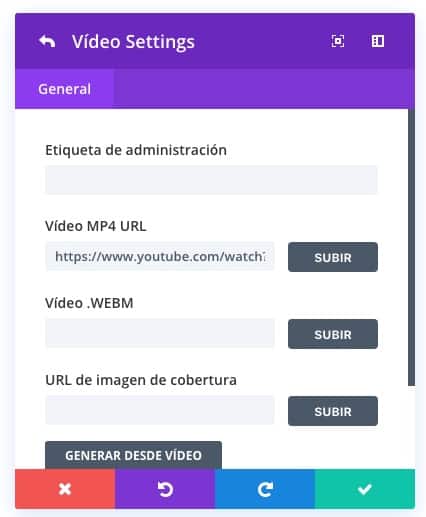
W tym przykładzie dodam slajd wideo lub, jak to się tłumaczy, „suwak wideo”:

Po kliknięciu mamy wiele opcji dostosowywania i przycisk z napisem „Dodaj nowy element”, w tym miejscu dodamy adres URL żądanego filmu:

A jeśli zapiszemy, klikając zielony przycisk, możemy zobaczyć wynik, który uzyskujemy w czasie rzeczywistym:

Jeśli klikniemy na zielone kółka, dodamy wiersze, a jeśli klikniemy na niebieskie kółka, dodamy nowe sekcje.
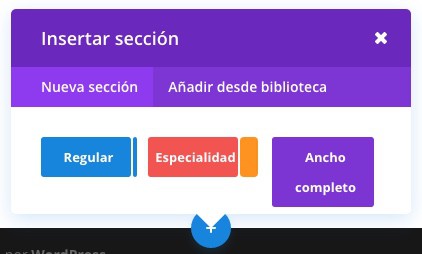
Sekcje są 3 rodzaje:
Rodzaje sekcji w DIVI 3

Regular: Są to normalne sekcje, z których będziemy najczęściej korzystać. Generuje miejsce na dodanie wierszy i modułów.

Specjalny: W przeciwieństwie do zwykłego, pozostawia miejsce na dodanie paska bocznego lub paska bocznego w sekcji. W ten sposób podczas tworzenia wiersza masz mniej miejsca na wyświetlanie modułów, ponieważ masz również miejsce na dodawanie modułów na nowym generowanym pasku bocznym:

Pomarańczowa przestrzeń to miejsce, w którym pasek boczny znajdowałby się w samej sekcji.
pełna szerokość: Generuje przestrzeń zajmującą całą szerokość, bez marginesów. Ten typ sekcji wygląda świetnie, dodając obraz w tle, który zajmuje całą przeglądarkę. W tego typu sekcji pyta bezpośrednio, który moduł chcesz dodać:

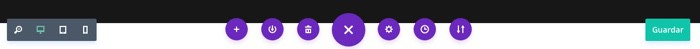
I wreszcie, kiedy edytujemy za pomocą kreatora wizualnego, na dole mamy fioletowe kółko, które po kliknięciu daje nam ogólne opcje:

Stąd możemy wybrać kilka opcji:
format wyswietlania: W ikonach po lewej stronie możemy wybrać podgląd strony w formacie komputerowym, tabletowym lub mobilnym i tym samym możemy modyfikować projekt w określonych formatach.
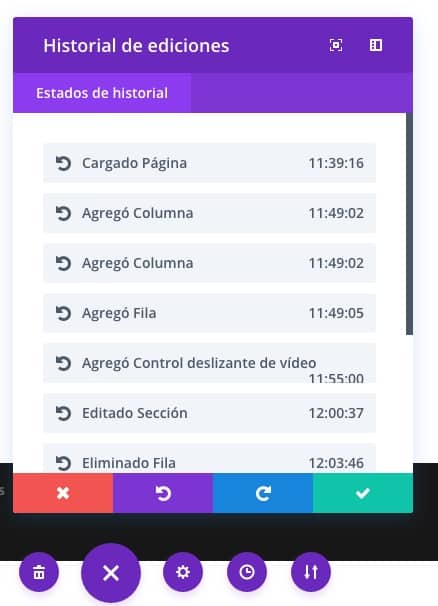
Możemy zapisać projekt, wyjść i opcją, która bardzo mi się podoba, jest historia zmian, aby móc wrócić do dowolnej poprzedniej wersji tych, z których korzystaliśmy. Jest to opcja małej ikony zegara:

Do tej pory tutorial dotyczący Visual Buildera lub Visual Buildera DIVI.
Mam nadzieję, że Ci się podobało 😉
pozdrowienia
Oscar