Cześć chłopaki,
Dzisiaj przedstawiam wam samouczek, o który prosiliście mnie kilka razy, aby stworzyć stronę taką jak moja.
W tym tutorialu wyjaśnię krok po kroku jak skonfigurować ten wspaniały szablon: newspro
News Pro to potomny szablon Genesis. Jeśli podążysz za mną, będziesz wiedział, że jestem zakochany w szablonie Genesis.
Nie jest to szablon tak prosty jak DIVI lub jakikolwiek inny, który wykorzystuje narzędzie do tworzenia treści, ale dla mnie to czyste złoto 🙂
Aby śledzić ten samouczek, potrzebujesz Genesis FrameWork i motywu potomnego NewsPro.
Możesz to kupić tutaj lub pobierz za darmo ze Strefy Premium.
Oto samouczek wideo:
Suscríbete a mi kanał:
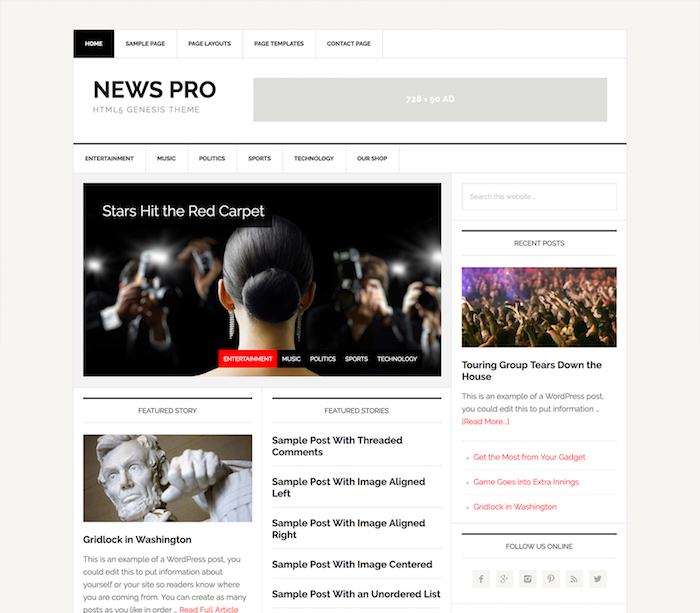
Ostateczny rezultat, jaki zamierzamy osiągnąć, to:

Pierwszą rzeczą, jakiej potrzebujemy, jest zainstalowanie WordPressa. Jeśli nie wiesz, jak to zrobić w Strefa Premium masz kurs WordPressa.
Po zainstalowaniu WordPressa instalujemy szablon nadrzędny Genesis, a następnie szablon potomny News Pro.
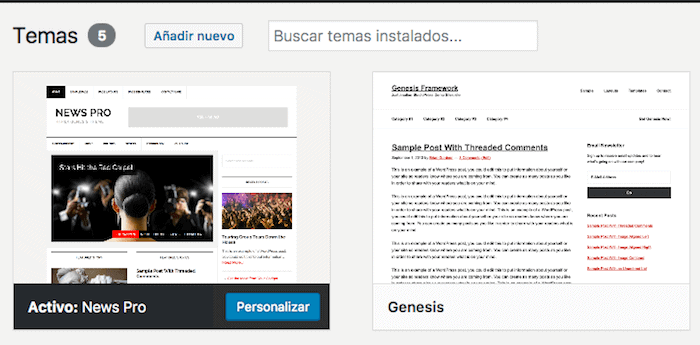
W tym celu przechodzimy do Wygląd –> Motywy –> Dodaj nowy:

W tym momencie wiele osób denerwuje się, instalując szablon i uświadamiając sobie, że strona nadal nie wygląda jak demo. Nie martw się, wciąż mamy dużo do skonfigurowania 😉
Następną rzeczą, którą zamierzamy zrobić, jest dodanie treści demonstracyjnych, ponieważ w ten sposób znacznie łatwiej będzie zobaczyć, jak działa sieć.
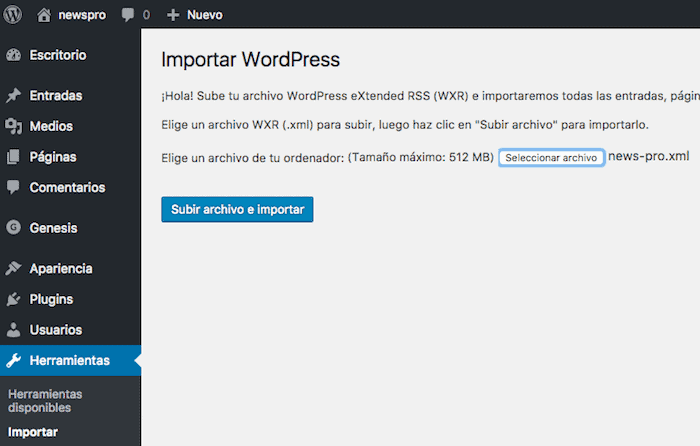
W tym celu przechodzimy do Narzędzia –> Importuj –> WordPress i uruchamiamy importera.
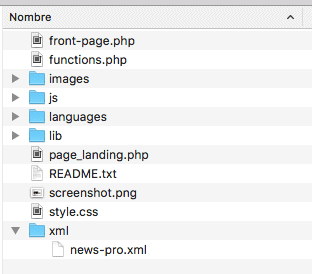
Skąd bierzemy zawartość demonstracyjną? Treść demonstracyjna znajduje się w samym szablonie News Pro. Aby ją znaleźć, rozpakowujemy szablon i zauważamy, że znajduje się tam folder o nazwie XML, a wewnątrz plik o nazwie „news-pro.xml”.

Uruchamiając importer poprosi nas o plik i dodamy, że:

Po zaimportowaniu zobaczymy, że wiele wpisów, stron, menu zostało dodanych.
Teraz musimy umieścić całą tę zawartość.
Ustawienia menu
Ponieważ zaimportowaliśmy zawartość demonstracyjną, zaimportowano kilka menu, z których będziemy korzystać.
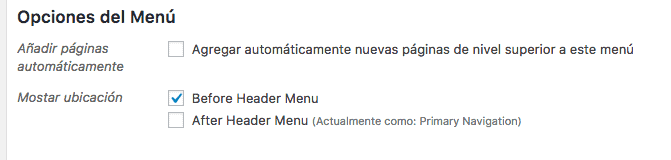
Musimy tylko przejść do Wygląd -> Menu i wybrać „Dodatkowa nawigacja”, kliknąć Wybierz i zaznaczyć opcję „Przed menu nagłówka”

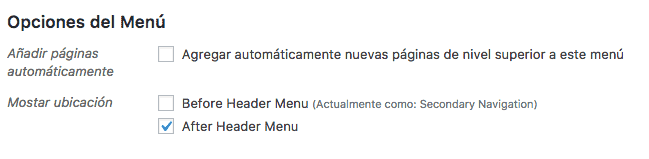
Teraz wybieramy menu „Nawigacja podstawowa” i zaznaczamy opcję „Menu po nagłówku”.

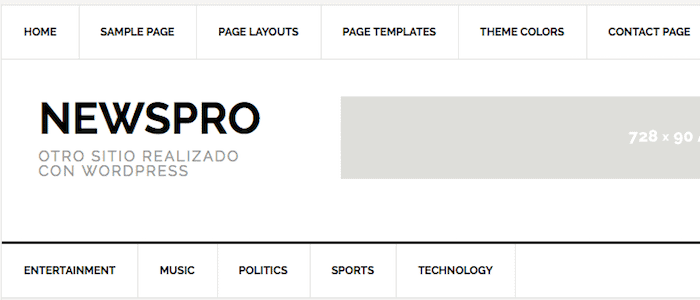
Wynik byłby następujący:

Ustawienia banera nagłówka

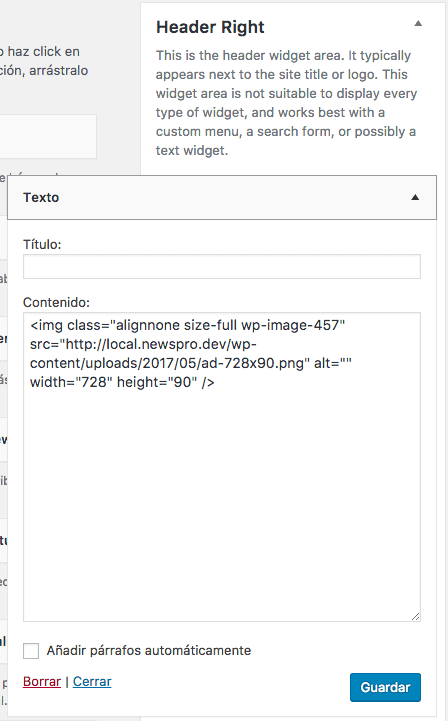
W obszarze Header Right dodajemy widżet tekstowy z wybranym przez nas banerem. Aby obraz wyglądał jak na demo, obraz musi mieć rozmiar 728×90 pikseli
Konfiguracja ekranu głównego naszej strony internetowej
Dom jest skonfigurowany za pomocą widżetów.
Jeśli przejdziemy do Wygląd -> Widżety, zobaczymy, że istnieją pewne obszary zwane: „Strona główna - góra”, „Strona główna – środkowy lewy”, „Dom – środkowy prawy”, „Dom – dół”.
Jeśli nie dodamy żadnego widżetu w tych obszarach, na stronie głównej pojawią się najnowsze artykuły.
Gdy tylko dodamy widżet do jednego z wymienionych obszarów, zostanie on zastąpiony tym, co dodamy.
Dodajmy widżety, aby uzyskać wynik demonstracji:
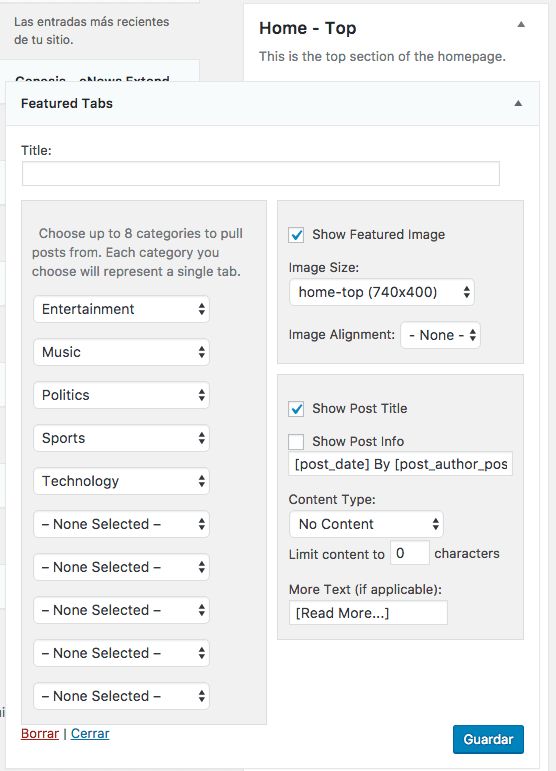
Strefa Top-Home:

Jak widać na obrazku, w tym obszarze dodamy widżet Udostępnione karty i wybierzemy kategorie, które chcemy, aby pojawiały się w zakładkach głównego obrazu sieci.
Zaznaczymy także opcję „Pokaż wyróżniony obraz” i wybierzemy rozmiar: home-top (740×400). Dodatkowo zaznaczymy «Pokaż tytuł postu»
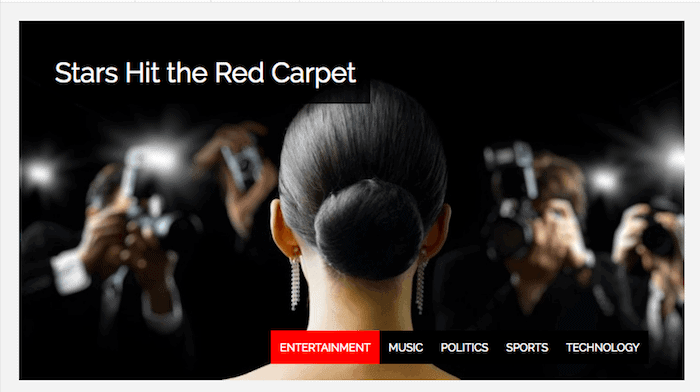
Wynik byłby następujący:

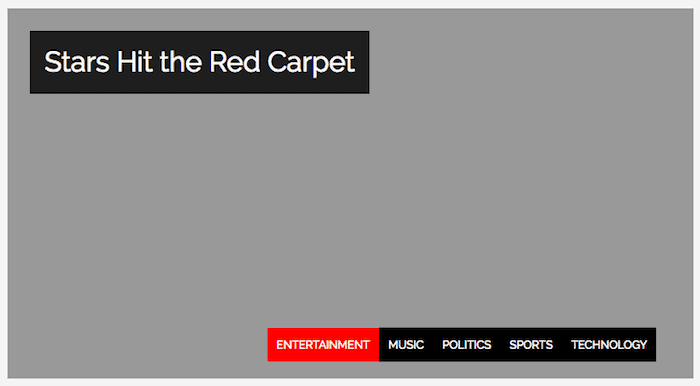
Właściwie tak jak w imporcie zastępuje obrazki szarymi prostokątami, otrzymamy:

Kiedy dodajemy własne obrazy, zastępujemy je i to wszystko 😉
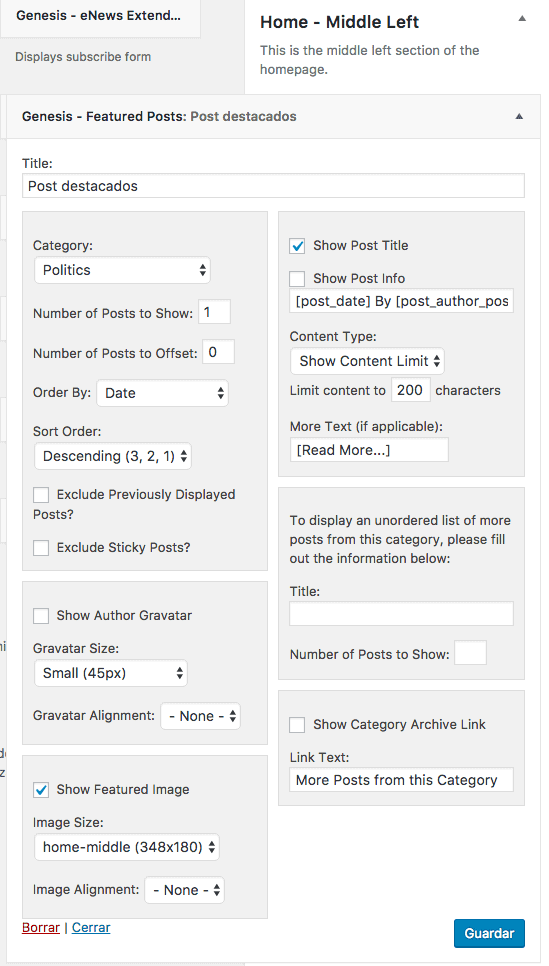
Strefa domowa – środkowa lewa:

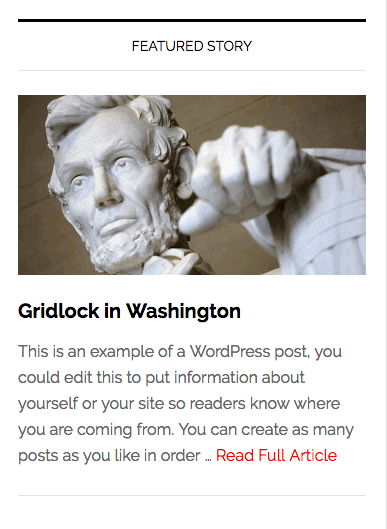
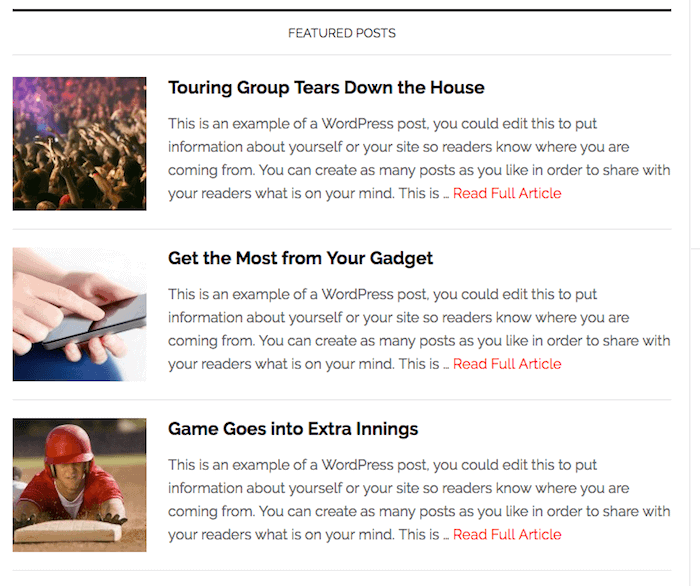
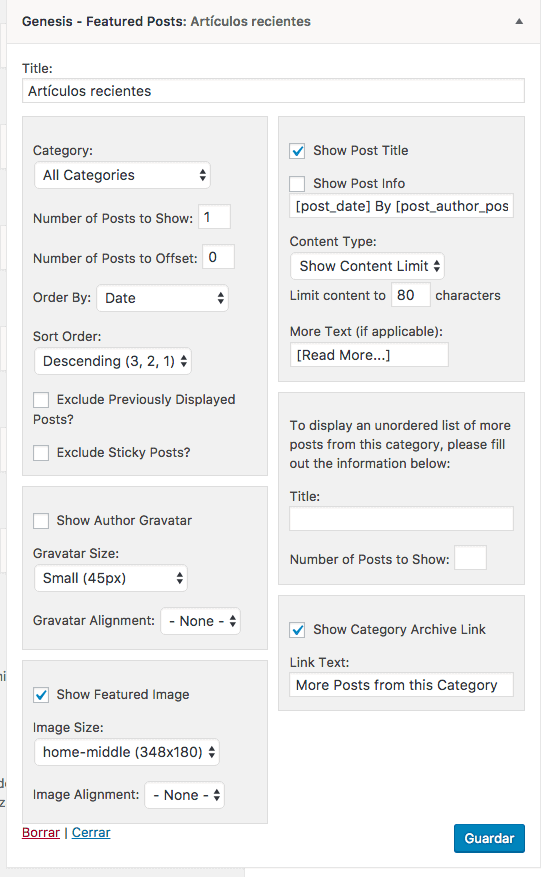
Dodajemy widget „Genesis – Polecane Posty” i wybieramy kategorię, zaznaczamy „Pokaż tytuł posta” i wybieramy „Pokaż wyróżniony obraz” o rozmiarze „home środkowy (348×180)”
Wynik byłby następujący:

Strefa Home – środkowa prawa:

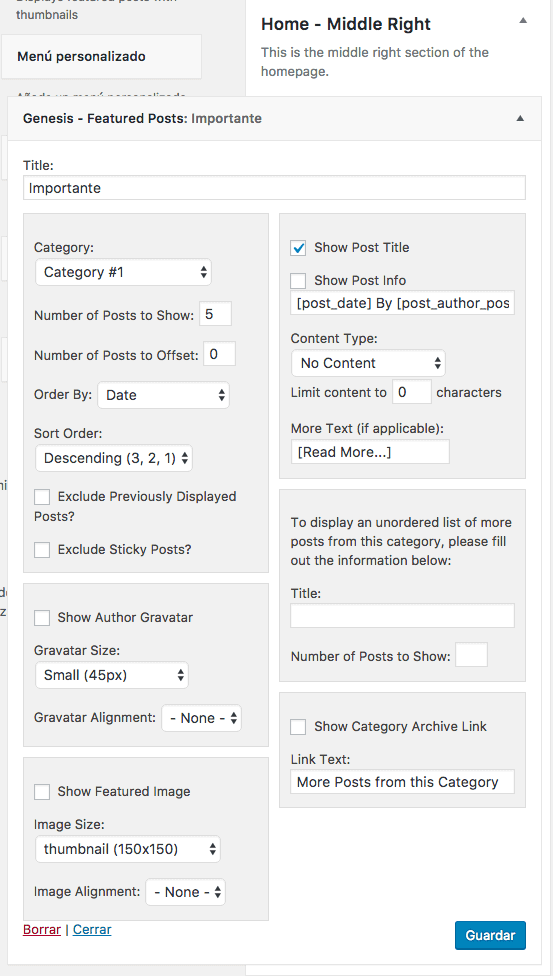
Dodajemy widget «Genesis - Polecane Posty», wybieramy kategorię, w «Number of Posts to Show» wybieramy 5, zaznaczamy opcję «Pokaż tytuł posta».
Otrzymany wynik to:

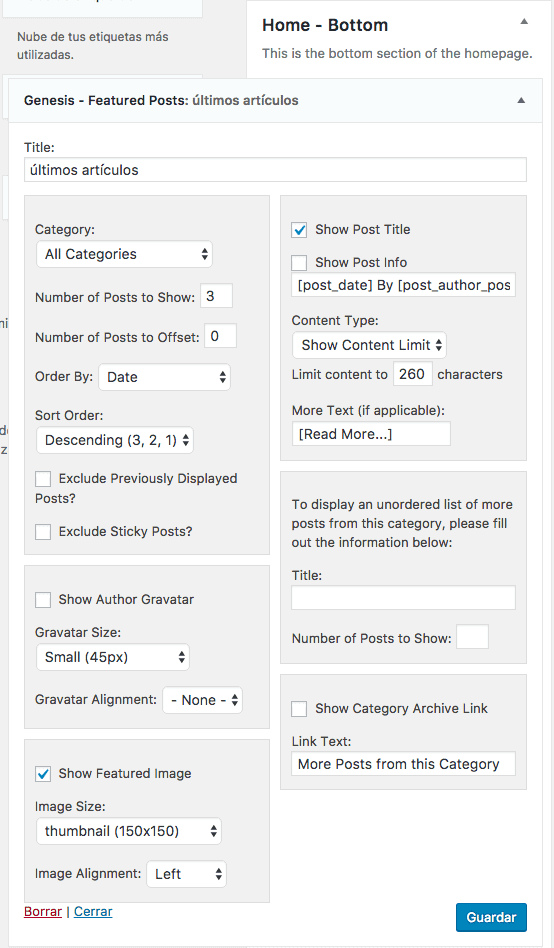
Strefa domowa – środkowy dół:

W „Liczbie postów do pokazania” wpisujemy 3, zaznaczamy „Pokaż tytuł postu” i zaznaczamy „Pokaż wyróżniony obraz” rozmiarem obrazu: „miniatura (150×150)”
Wynik byłby następujący:

podstawowym Sidebar
Strona główna będzie taka sama dla strony głównej i stron wewnętrznych.
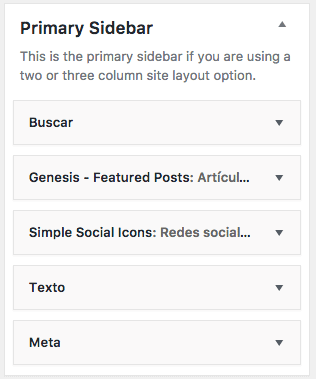
W tym obszarze dodamy następujące Widgety:
Poszukiwacz:

Po prostu dodajemy widżet wyszukiwania
Genesis Polecane posty

W tym widżecie zaznaczamy „Pokaż tytuł posta”, „Pokaż archiwum kategorii Lingk” i „Pokaż wyróżniony obraz” o rozmiarze „home-middle (348×180)”
Proste Ikony Społeczne
Tutaj dodajemy adres URL każdej sieci społecznościowej, która ma się pojawić.
Jeśli nie umieścisz adresu URL, ikona tej sieci społecznościowej nie pojawi się.
Banery
Banery, które pojawiają się w demie, zostały wykonane za pomocą widgetu tekstowego, a wewnątrz dodano następujący kod:
<div style="text-align: center;"><a href="http://demo.studiopress.com/news/"><img class="ad" src="http://demo.studiopress.com/news/files/2013/07/ad-125x125.png" /></a><a href="http://demo.studiopress.com/news/"><img class="ad" src="http://demo.studiopress.com/news/files/2013/07/ad-125x125.png" /></a><a href="http://demo.studiopress.com/news/"><img class="ad" src="http://demo.studiopress.com/news/files/2013/07/ad-125x125.png" /></a><a href="http://demo.studiopress.com/news/"><img class="ad" src="http://demo.studiopress.com/news/files/2013/07/ad-125x125.png" /></a>
Musiałbyś zastąpić te obrazy własnymi.
Aby zakończyć stronę musimy skonfigurować stopkę.
Rezultat, którego szukamy, jest następujący:

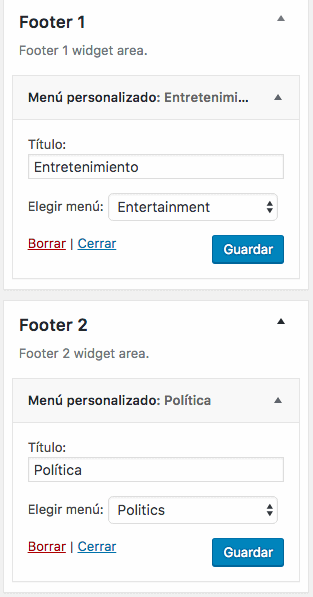
Mamy 6 stref na stopkę.
W pierwszych 5 dodajemy spersonalizowane menu, z menu, które chcemy, pokazuję przykład dwóch, ale musisz to zrobić w Stopce 1, Stopce 2, Stopce 3, Stopce 4 i Stopce 5

W Stopce 5 dodamy formularz subskrypcji, wykorzystamy w tym celu widget „Genesis – eNews Extended”
Jeśli chcesz skonfiguruj eNews Extended z Mailchimp, oto samouczek
Mam nadzieję, że Ci się podobało 😉