Cześć chłopaki,
Dzisiaj przynoszę samouczek szablonu córki Studiopress o nazwie Jessica.
Jest to jeden z najnowszych szablonów, który pojawił się dla FrameWork Genesis.
To długi samouczek, ponieważ zawiera wiele opcji, mam nadzieję, że Ci się spodoba 😉
Oto pełny samouczek wideo szablonu:
Suscríbete a mi kanał:
[wps_button style=»default» url=»https://comohacerunapagina.es/ir/jessica-theme» target=»blank» tło=»#dd3333″ kolor=»#ffffff» rozmiar=»18″ ikona=»gwiazda » wide=»tak» pozycja=»lewy» promień=»auto» tekst_cień=»0px 0px 0px #000″ rel=»nofollow» title=»Przycisk domyślny» id=»przycisk domyślny»]KUP SZABLON JESSICA[/wps_button ]
Przed kontynuowaniem samouczka musisz mieć hosta internetowego, aby zainstalować swoją witrynę. Jeśli go nie masz to polecam hostgator, oprócz tego, że jest jednym z najtańszych na rynku i oferuje większą funkcjonalność, z kuponem oscarteapomoc dostajesz 25% taniej.
Gdy już masz hosting i zainstalowałeś WordPress, jak wyjaśniam na filmie, zaczynamy od faktycznej konfiguracji szablonu premium Jessica.
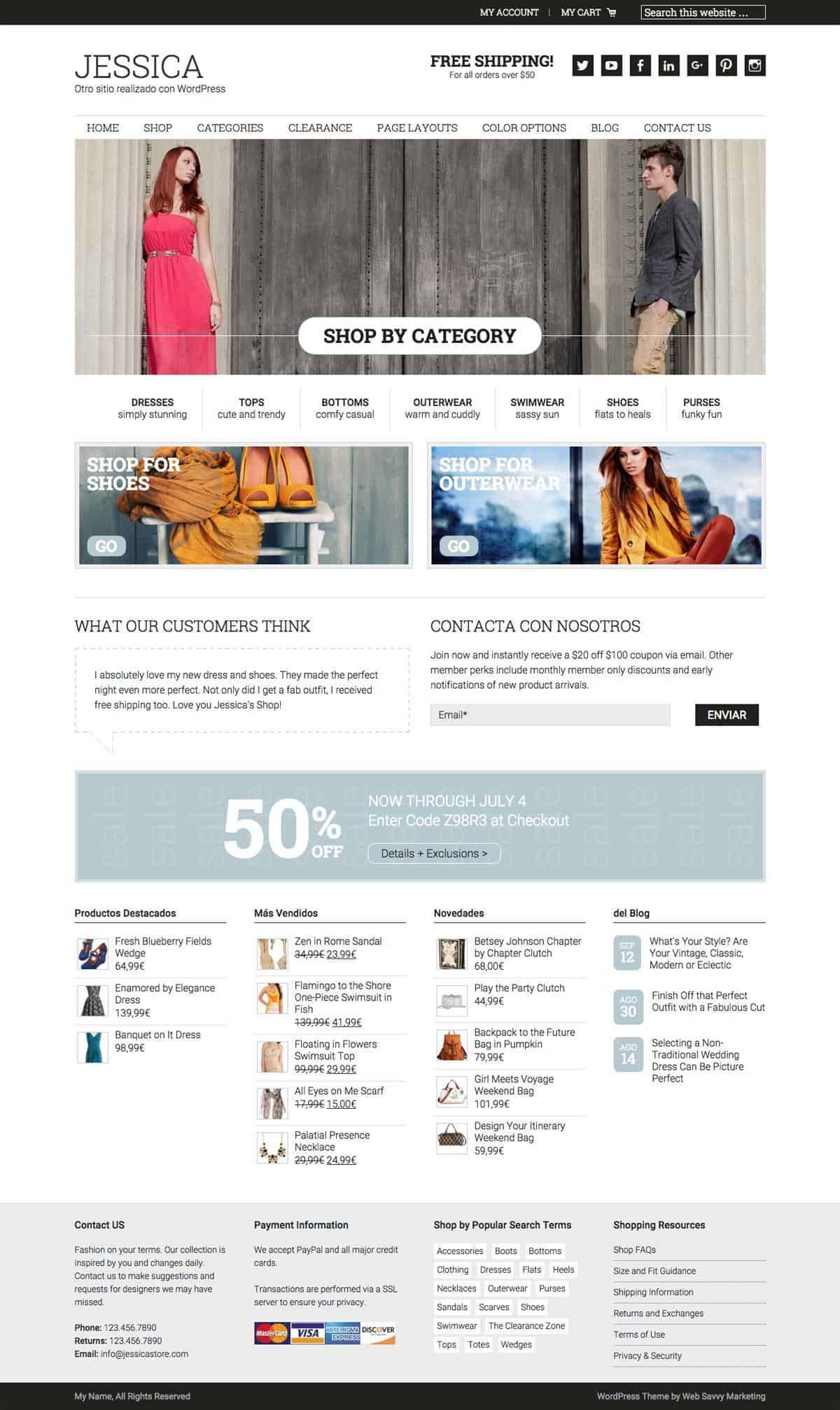
Ostateczny rezultat, jaki zamierzamy osiągnąć, to:

[wps_button style=»default» url=»https://comohacerunapagina.es/ir/jessica-theme» target=»blank» tło=»#dd3333″ kolor=»#ffffff» rozmiar=»18″ ikona=»gwiazda » wide=»tak» pozycja=»lewy» promień=»auto» tekst_cień=»0px 0px 0px #000″ rel=»nofollow» title=»Przycisk domyślny» id=»przycisk domyślny»]KUP SZABLON JESSICA[/wps_button ]
Pierwszym krokiem, jaki musimy wykonać, jest zainstalowanie szablonu nadrzędnego, czyli szablonu Genesis.
Pamiętaj, że szablon Jessica jest szablonem potomnym Genesis, więc musisz najpierw zainstalować szablon Genesis.
Przypomnij, że oba szablony są dostępne w obszar premium.
Po zainstalowaniu szablonu Genesis możemy teraz zainstalować szablon Jessica. W skompresowanym pliku szablonu Jessica, po rozpakowaniu, znajdują się trzy foldery, szablon, jeden z zawartością demonstracyjną w Internecie, a drugi z projektami. Mówię ci o tym, ponieważ podczas instalacji szablonu nie musisz przesyłać skompresowanego pliku ze wszystkim, a jedynie sam folder szablonu.
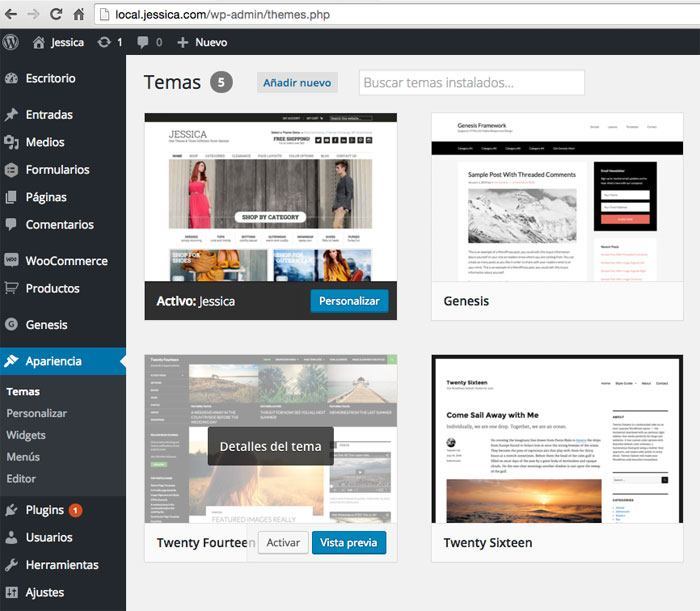
Jeśli zrobisz to poprawnie, znajdziesz coś podobnego do tego:

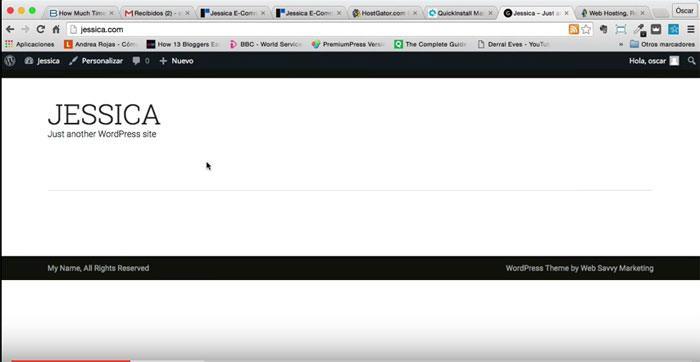
Po zainstalowaniu szablonu stajesz przed bardzo trudnym momentem, w którym zobaczysz swoją witrynę i nie ma to nic wspólnego z demo:

Nie martw się wcale, nawet jeśli zainstalowaliśmy szablon, teraz musimy go skonfigurować, zobaczysz, że jak tylko dodamy wtyczki, widżety i zawartość demo, wynik będzie tym, czego szukamy 😉
Teraz zainstalujemy wtyczki, które są potrzebne do poprawnego działania szablonu Jessica:
Monolog: Jest dostarczany z szablonem i można go również znaleźć w obszarze premium.
Kop Digg: To nic nie kosztuje i możesz pobierz tutaj
Formy grawitacyjne: Jest to płatna wtyczka (39 USD), członkowie obszar premium Możesz pobrać to za darmo z obszaru członków i jeśli wolisz, możesz kup stąd
woocommerce: To najlepsza wtyczka do konwersji naszej strony internetowej na sklep. To nic nie kosztuje i możesz pobrać stąd.
Genesis Connect dla Woocommerce: Ta wtyczka sprawia, że nasz sklep posiada niezbędne style, gdy korzystamy z szablonu Genesis. Możemy pobierz stąd
Po zainstalowaniu i skonfigurowaniu wtyczek, jak widać na filmie z tego postu, możemy kontynuować konfigurację naszego szablonu.
Teraz mamy wszystko, czego potrzebujemy do skonfigurowania naszego szablonu.
Następnym krokiem jest zainstalowanie zawartości demo tak, abyśmy mieli wystarczająco dużo treści, aby nasz sklep demonstracyjny nie był pusty.
Pamiętaj, że mówiłem Ci, że gdy rozpakujemy szablon mamy 3 foldery, jeden z nich nazywa się jessica-xml-pliki, w tym folderze masz 3 pliki, użyjemy jednego lub drugiego w zależności od zainstalowanej wtyczki sklepu. W naszym przypadku, ponieważ zainstalowaliśmy Woocommerce, użyjemy pliku o nazwie jessica-woocommerce.xml.
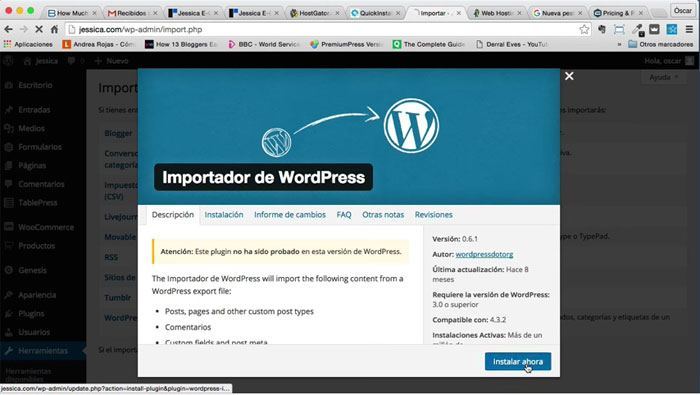
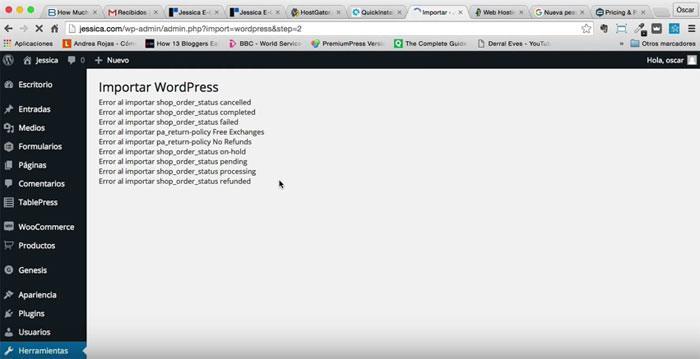
Jak to importujemy? Bardzo prosto, przechodzimy do narzędzi –> Importuj–> WordPress, tutaj mówi nam, że musimy zainstalować importera WordPress, instalujemy go tak, jak widać na poniższym obrazku:

Klikamy «Aktywuj wtyczkę i rozpocznij import»
Mówi nam, abyśmy wybrali plik, a my wybieramy plik z naszego komputera jessica-woocommerce.xml
Przed rozpoczęciem importu pyta nas, któremu użytkownikowi zostanie przypisana importowana treść, wybieramy naszego użytkownika lub tworzymy go i zaznaczamy opcję „Pobierz i importuj załączone pliki”.
Trochę to potrwa i możliwe, że powie nam, że nie udało się zaimportować wszystkiego, nie martw się, to normalne i wszystko będzie działać idealnie:

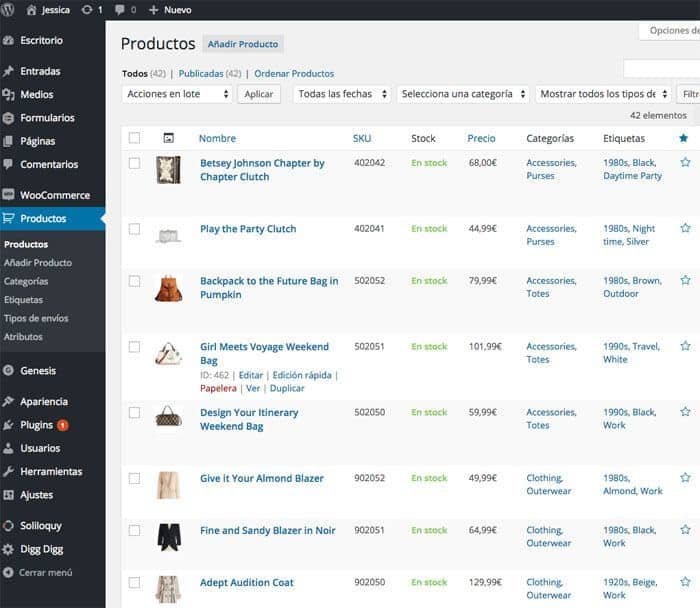
Teraz mamy wiele produktów, postów i menu testowych, aby móc zobaczyć naszą stronę internetową z informacjami.
Jeśli przejdziemy do produktów, możemy zobaczyć wszystko, co zostało stworzone:

Teraz musimy zacząć umieszczać informacje na naszej stronie.
Zacznijmy od umieszczenia menu:
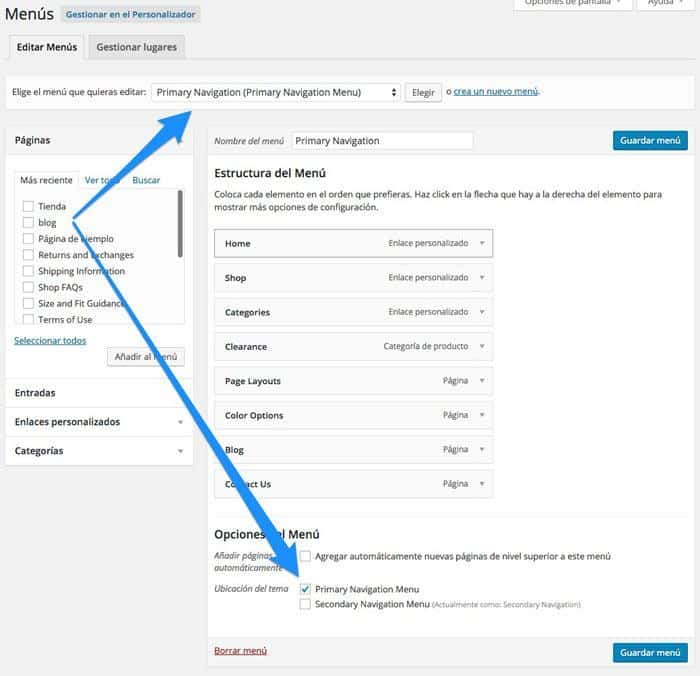
Aby to zrobić, przejdź do Wygląd -> Menu i zobaczymy, że mamy kilka menu, które zostały utworzone z zawartości demo.
Wybieramy menu „Podstawowa nawigacja”, klikamy wybierz i na dole zaznaczamy lokalizację motywu „Podstawowe menu nawigacji”, jak widać na poniższym obrazku:

Tę samą operację wykonujemy z „Dodatkową nawigacją” i umieszczamy ją w „Dodatkowym menu nawigacji”.
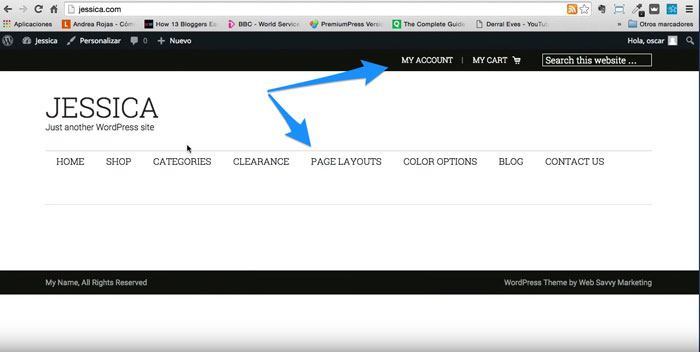
Jeśli przejdziemy na naszą stronę, menu pojawiły się już w nagłówku:

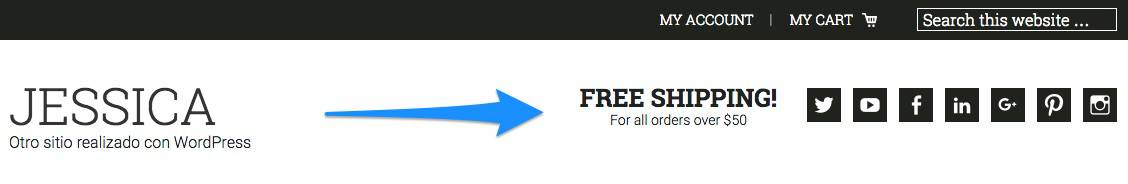
Teraz umieścimy w nagłówku tekst „Darmowa wysyłka” i ikony mediów społecznościowych.
Aby to zrobić, przechodzimy do widżetów, w Wygląd -> Widżety i widzimy, że mamy obszar o nazwie „Nagłówek po prawej stronie”
W tym obszarze umieścimy widżet „Web Savvy Social Widget”.
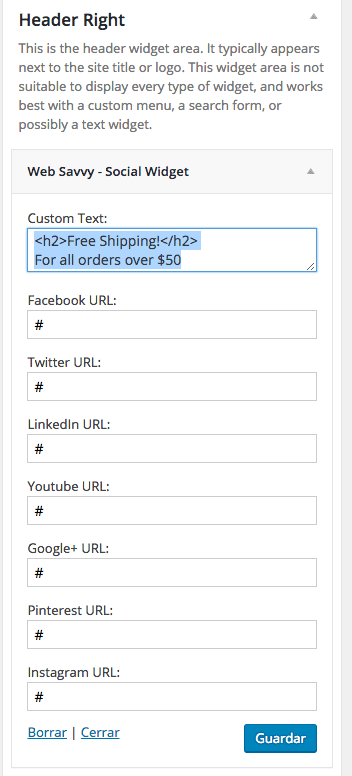
Ten widżet ma serię pól, które zamierzamy wypełnić, zrobimy to tak samo, jak widzimy na poniższym obrazku:
Własny tekst:
<h2>Free Shipping!</h2> For all orders over $50
A w pozostałych polach adresy URL sieci społecznościowych, które chcemy wyświetlić. Jeśli zostawisz to puste, ta sieć społecznościowa się nie pojawi.
Widżet po wypełnieniu wygląda tak:

A efekt końcowy to:

Teraz skonfigurujemy Slider strony głównej, w tym celu wracamy do widżetów i tym razem konfigurujemy obszar Rotatora i dodajemy widżet Soliloquy, dodajemy go, pojawia się suwak strony głównej, wybieram i obraz testowy pojawi się na naszym głównym strona.
Wynik jest następujący:

Jeżeli chcemy dodać nowe slidery możemy to zrobić z bocznego menu obszaru administracyjnego w pozycji Soliloquy.
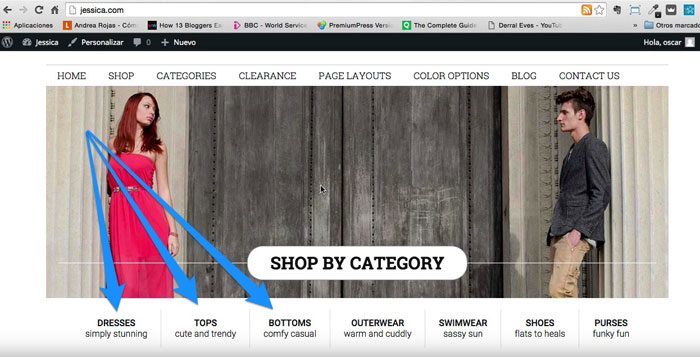
Teraz dodamy menu, które pojawi się pod suwakiem, w tym celu przechodzimy do widżetów do obszaru „Menu kategorii głównych”, dodajemy widżet „Menu niestandardowe” i wybieramy menu „Kategorie główne”.
Wynik byłby następujący:

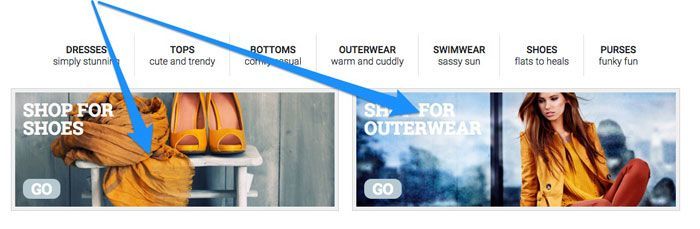
Teraz stworzymy banery, które pojawią się pod menu które właśnie utworzyliśmy. Aby to zrobić, użyjemy obszarów widżetów o nazwie Home CTA Left i Home CTA Right.
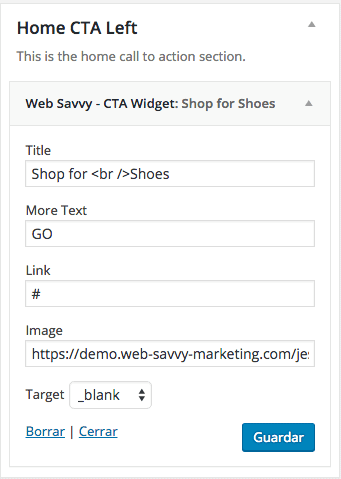
Widżet, którego będziemy używać w obu obszarach to widżet „Web Savvy – CTA Widget”, ten widżet nie utworzy banera w bardzo prosty sposób.
Po dodaniu widżetu mamy serię pól, które musimy wypełnić.
Pola to:
Tytuł: SKLEP BUTY
Więcej tekstu: GO
Link: URL, do którego chcemy skierować odwiedzających po kliknięciu
Obraz: URL naszego obrazu: Obraz musi mieć rozmiar 544×194 pikseli
Widżet powinien wyglądać mniej więcej tak:

Po wypełnieniu tych dwóch obszarów wygląd powinien wyglądać następująco:

Teraz skonfigurujemy formularz, który pojawi się pod banerami po prawej stronie. W tym celu użyjemy wtyczki formularzy grawitacyjnych, pamiętaj, że jeśli jesteś w strefie premium, masz ją za darmo.
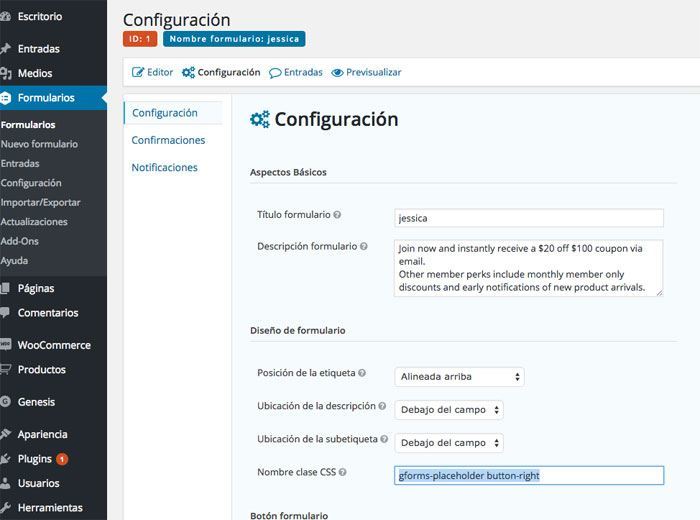
Aby go skonfigurować wchodzimy z bocznego menu do pozycji „Formularze” i dodajemy nowy formularz, nadajemy mu żądaną nazwę i przechodzimy do ekranu, na którym możemy dodać pola.
Wśród pól, które możemy dodać w ramach pól zaawansowanych, znajduje się pole E-mail, które przeciągamy na środkowy obszar. W zakładce wygląd, w polu „Znacznik treści” umieszczamy E-mail*, w polu rozmiaru umieszczamy pole „Duży”.
Po wykonaniu powyższych czynności zapisujemy pole i przechodzimy do konfiguracji formularza, tu w opisie formularza dodajemy tekst, który chcemy, aby pojawił się w widgecie, w naszym przypadku:
«Dołącz teraz i natychmiast otrzymaj pocztą elektroniczną kupon o wartości 20 USD zniżki na 100 USD.
Inne korzyści dla członków obejmują miesięczne zniżki tylko dla członków i wczesne powiadomienia o nowych produktach.»
Nieco dalej w polu „Nazwa klasy CSS” umieściliśmy: gforms-placeholder przycisk-w prawo
Wygląd tej konfiguracji wygląda następująco:

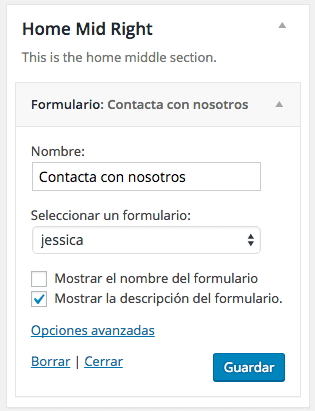
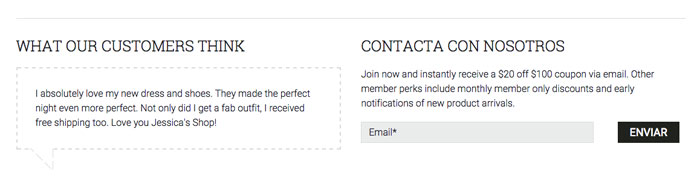
Po skonfigurowaniu wtyczki formularzy grawitacyjnych wracamy do widżetów i dodajemy widżet „formularz” w obszarze „Home Mid Right”, wybieramy nasz formularz, w nazwie wpisujemy „Skontaktuj się z nami” i zaznaczamy opcję „Pokaż opis formularza” . », pozostaje nam coś, co wydawało się następujące:

Teraz dodajmy opinię klienta, w tym celu przechodzimy do obszaru „Home Mid Left” i dodajemy pole tekstowe o następującej treści:
W tytule :
Co myślą nasi klienci
oraz w treści:
<blockquote>I absolutely love my new dress and shoes. They made the perfect night even more perfect. Not only did I get a fab outfit, I received free shipping too. Love you Jessica's Shop!</blockquote>
Jeśli poprawnie wykonaliśmy formularz i widżet referencji, wynik będzie następujący:

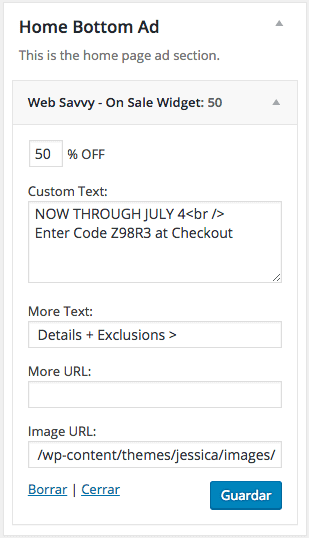
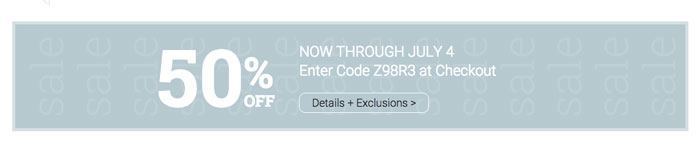
Teraz dodamy baner, który pojawi się na stronie głównej, w tym celu wracamy do widżetów i dodajemy widżet „Web Savvy – On Sale Widget” do obszaru „Home Bottom Ad” i wypełniamy go w następujący sposób :

w adresie URL obrazu musisz umieścić: /wp-content/themes/jessica/images/banner-bg.png
Efektem końcowym byłoby:

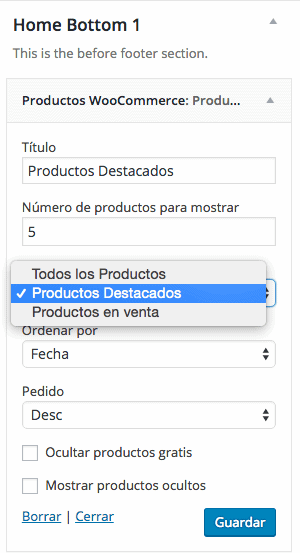
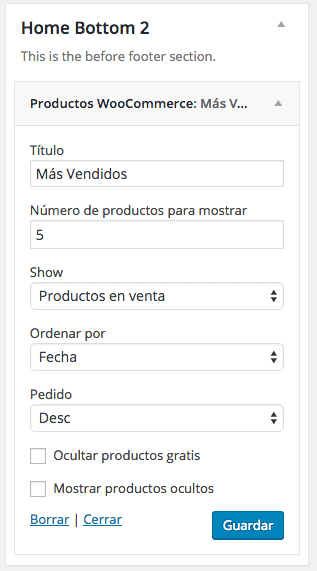
Teraz potrzebowalibyśmy widżetów stref Strona główna 1, strona główna 2, strona główna 3 abyśmy wypełnili je niemal w ten sam sposób, dodając polecane produkty, nowości, oferty itp.,
będzie z nim Widżet „Produkty Woocommerce”. następująco
Strona głównaDół1

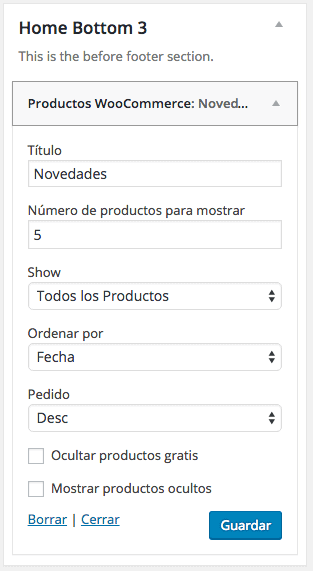
Robisz to samo dla 3 stref, ale zmieniasz polecane produkty, Wszystkie produkty, Oferty
Strona głównaDół2

Strona głównaDół3

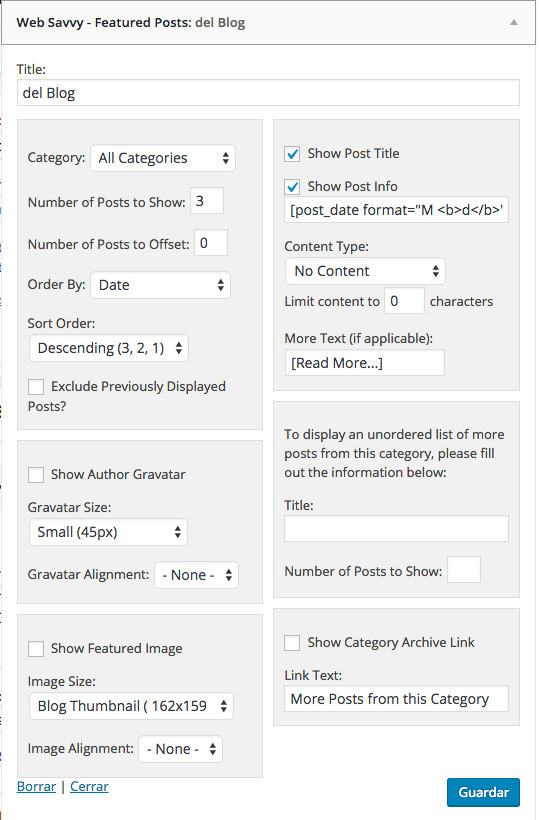
W dolnym 4 obszarze głównym dodaliśmy widget Web Savvy – Polecane posty w następujący sposób:

W polu „Liczba postów do pokazania” wpisujemy 3, zaznaczamy „Pokaż tytuł postu” i „Pokaż informacje o poście”.
Bardzo ważne jest, aby w polu „Pokaż informacje o poście” umieścić: post_date format=”M d» w nawiasach kwadratowych []
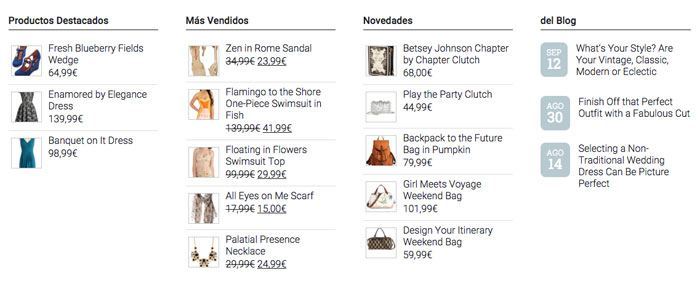
Wizualnym wynikiem tego obszaru byłoby:

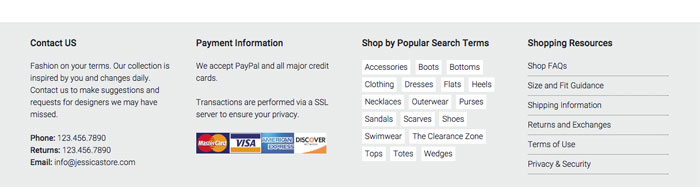
Teraz skonfigurujemy stopkę w Obszar widżetów «Stopka 1» i dodaj widżet tekstowy o następującej treści:
Tytuł: Skontaktuj się z nami
Zawartość:
<p>Fashion on your terms. Our collection is inspired by you and changes daily. Contact us to make suggestions and requests for designers we may have missed.</p> <p><b>Phone:</b> 123.456.7890<br> <b>Returns:</b> 123.456.7890<br> <b>Email:</b> info@jessicastore.com</p>
W strefa stóp 2 Dodajemy kolejny widżet tekstowy z metodami płatności, treść będzie następująca:
Tytuł: Metody płatności
Zawartość:
We accept PayPal and all major credit cards. <br><br> Transactions are performed via a SSL server to ensure your privacy.<br><br> <img src="/wp-content/themes/jessica/images/visa.png" alt="">
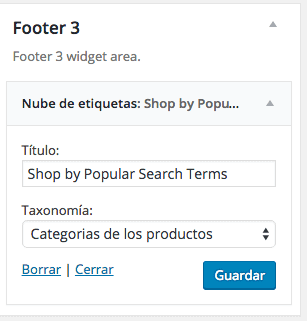
W strefa stopki 3 dodajemy widżet Tag Cloud:

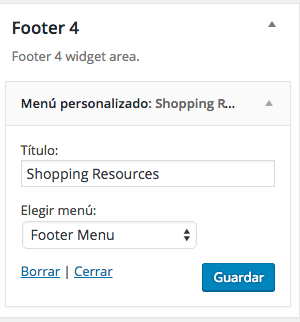
W strefa stóp 4 Dodajemy widżet Menu niestandardowe i wybieramy menu „Menu stopki”:

Wynikiem 4 widżetów w obszarze stopki będzie:

Mamy już prawie gotową stronę internetową, potrzebowalibyśmy pasków bocznych stron wewnętrznych, w tym celu skonfigurujemy widżety obszarów paska bocznego.
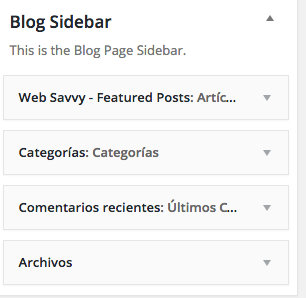
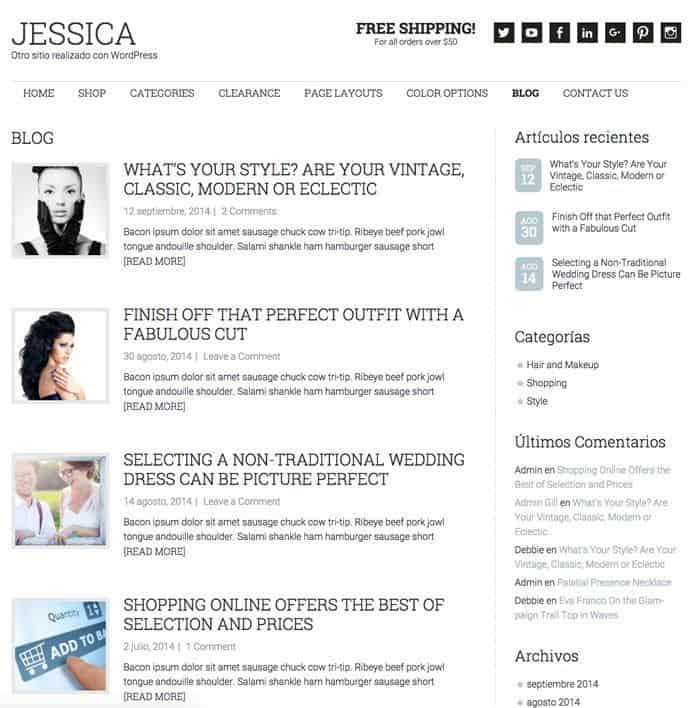
Pasek boczny bloga, który jest paskiem bocznym w blogu, możemy dodawać własne widżety bloga, takie jak kategorie, polecane posty, ostatnie artykuły, co tylko chcemy. W moim przypadku dodałem:

Rezultatem tych widżetów byłoby:

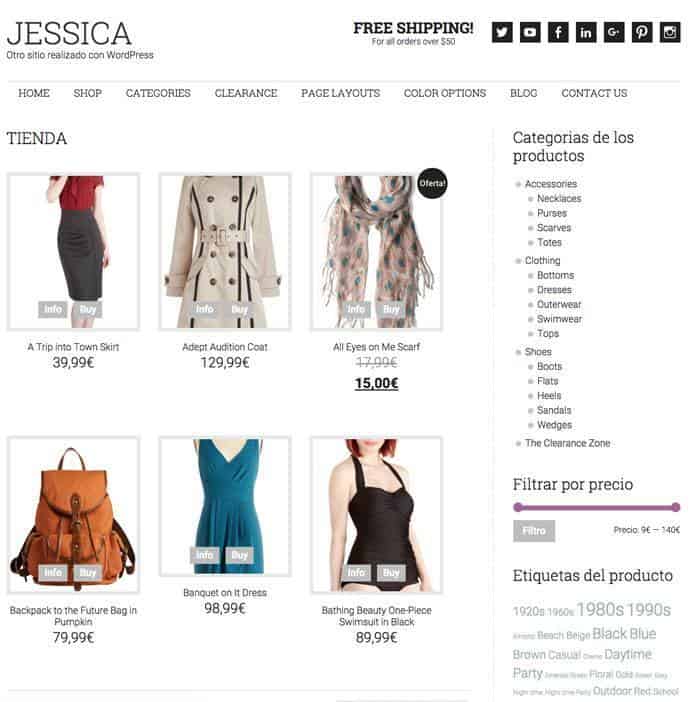
To samo zrobilibyśmy z bocznym paskiem sklepu, w moim przypadku dodałem:

Wynik byłby następujący:

Mam nadzieję, że samouczek był dla Ciebie przydatny 😉
Wszelkie wątpliwości tutaj masz mnie.
pozdrowienia
Oscar
Witam Óscar, prawda jest taka, że wygląda bardzo dobrze, więc mam nadzieję, że wkrótce spróbuję.
Pozdrowienia.
Dziękuję imienniku 😉
Wszelkie wątpliwości tutaj masz mnie.
pozdrowienia
Oscar
Witam ponownie, mam problem z instalacją wtyczki Soliloquy.
Z samego szablonu daje mi błąd i pojawia się strona hostgator z błędem 403 mówiącym, że nie mam uprawnień lub coś w tym stylu.
A w samouczku powiedz, że można go pobrać z obszaru premium, ale bez względu na to, jak mocno szukam, nie mogę znaleźć tej wtyczki.
Zobaczmy, czy możesz mi pomóc.
Pozdrowienia imiennik 😉
Cześć Oskar,
Dodano do obszaru premium 😉
pozdrowienia
Oscar
Dziękuję, pozdrawiam.
Witam ponownie, nadal mam wątpliwości, zobaczmy, czy możesz mi pomóc...
Kiedy instaluję Gravity Forms, pobrane ze strefy premium, prosi mnie o klucz licencyjny, ale go nie mam. Co robimy w tym przypadku? Idziemy dalej i ignorujemy ostrzeżenie?
Pozdrawiam i jeszcze raz dziękuję.
Oscar.
Cześć Oskar,
Jak mówię w filmie, licencja nie ingeruje w działanie wtyczki, ponieważ jest to wtyczka z licencją GPL. To, czego nie można udostępniać, to licencja.
To, co robi licencja, to powiadamianie o aktualizacji i automatyczne jej aktualizowanie.
Jeśli potrzebujesz usługi automatycznej aktualizacji wtyczki, jeśli musisz kupić licencję i dają ci roczne aktualizacje, co roku musisz ją odnawiać.
Pozdrowienia 😉
Oscar
Ok Oscar, dzięki za wyjaśnienie,
Najpierw wypróbuję licencje, które nam dajesz, i jeśli widzę, że spełniają moje oczekiwania, będzie to zakup licencji.
Pozdrowienia.
Kolejne pytanie, postępowałem zgodnie z twoimi samouczkami, aby zwiększyć liczbę produktów na stronie, jak zmienić Kup na zakup, a zmiany nie zostaną zastosowane, jak myślisz, co robię źle? Pozdrowienia
Witaj!
Czy możesz wysłać mi e-mail ze zrzutami ekranu zmian?
Pozdrowienia 😉
Oscar, bardzo dobry tutorial! zapytanie.
Jak mogę wyeliminować zakładki, które pojawiają się na dole artykułu: „opis” i „Komentarze”, skoro mam więcej niż wystarczająco, z krótszym opisem na górze mam dość.
Gratulacje za wszystko! i zachęta z wyzwaniem 90 filmów!
Co w twoim przypadku to 180 filmów w 90 dni! podwójne szaleństwo!
Dzięki za wszystko
Witaj David,
Bardzo dziękuję za komentarz!!!!
Wyzwanie szalone, ale na ten moment spełniające 100% 😉
Napiszę Twoje pytanie i w najbliższych dniach przygotuję tutorial 😉
pozdrowienia
Oscar
Cześć Oscar, mam pytanie dotyczące tego szablonu i czy można go użyć do stworzenia sklepu, ale dla oddziałów Amazon.
Dzięki za odpowiedź i niedługo będę użytkownikiem premium 🙂
Witaj Jezu,
Możesz go idealnie wykorzystać do stworzenia sklepu partnerskiego. Po prostu, jeśli chodzi o dodawanie produktów, zamiast być prostym produktem, jest to produkt zewnętrzny lub stowarzyszony.
Pozdrowienia 😉
Oscar
Wielkie dzięki. Ten samouczek bardzo mi pomógł. Chociaż muszę jeszcze kilka rzeczy nakreślić. Nauczyłem się dzięki temu wspaniałemu blogowi. Dziękuję Oskar.
Cześć Patricia,
Dziękuję bardzo, bardzo się cieszę, że Wam służyłem.
Twoja strona wygląda bardzo dobrze 😉
pozdrowienia
Oscar
Jak mówimy w Meksyku, jesteś bękartem! Twój przewodnik jest naprawdę świetny, bardzo dobrze wyjaśniony i bardzo łatwy do zrozumienia. Kupiłem członkostwo i już zapłaciłem więcej niż wystarczająco. Dzięki i tak trzymaj.
hahaha dziękuję bardzo!!!
Cieszę się, że podoba Ci się strefa premium i że kursy Ci służą.
Bardzo dziękuję za słowa, bardzo to doceniam
Pozdrowienia !!!
Oscar
Mam pytanie, zarówno w Home Categories Menu jak iw Footer 4 musisz dodać Konfigurowalne Menu, ale nie pojawia się ono w obszarze widżetów, co mogę zrobić, aby dodać je, aby zakończyć moją stronę w 100%. Pozdrowienia
Witaj José Antonio,
Jaki masz problem z dodaniem menu w stopce?
Damy z tym 😉
pozdrowienia
Witaj Oscar, pozdrawiam, udało mi się to rozwiązać! Mam kolejne pytanie, co mam zrobić, aby połączyć lub powiązać sklep z menu, jakieś rekomendacje lub sugestie, których nie bardzo rozumiem!
pozdrowienia
Witaj Jose Antonio,
W Wygląd -> Menu dodajesz potrzebne elementy z menu.
Jaka jest część, której nie dostajesz?
Pozdrowienia 😉
Oscar
Przepraszam, jaki jest kod Soliloquy, aby wyświetlić legendę „kupuj według kategorii”. Chciałem umieścić nowy obraz i kod został usunięty.
Z góry dzięki.
Witaj!
Masz tekst podczas edycji obrazu slajdu, po prawej stronie w polu: Podpis możesz go dodać.
Mam nadzieję, że Ci się uda 😉
pozdrowienia