Você sabe que eu estou apaixonado por Hugo para fazer sites simples que não exigem conteúdo dinâmico.
E uma das características que mais gosto é que existem muitos serviços que nos oferecem hospedar os sites feitos no Hugo gratuitamente.
Hoje venho falar sobre um desses serviços: Netlify
Não deixe isso te enganar Netlify Hugo nos deixou hospedar nosso site gratuitamente.
Netlify é um serviço profissional e de qualidade.
te digo em vídeo
Inscreva-se no meu canal:
Então, por que eles nos permitem hospedar nosso site gratuitamente?
Muito simples: Estão Evangelizando 🙂
Quantas pessoas você conhece que não fazem seu site em WordPress? Muito poucos certo?
Serviços como Netlify, Cloudflare, DigitalOcean, estão oferecendo hospedar seu site estático gratuitamente para obter participação de mercado e, quando o conseguirem, tenho certeza de que não será gratuito.
O fato é que agora podemos criar nosso site e hospedá-lo nos melhores servidores e tudo de graça 😉
O que você precisa para hospedar seu site na Netlify
Neste tutorial eu não vou explicar como instalar hugo nem nada que já explicamos no Curso Hugo para fazer Teias Estáticas.
Neste tutorial vamos ver como criar um site em dois minutos e como podemos hospedá-lo no Netlify.
Então vou supor que:
- Você tem Hugo instalado em seu computador
- Você tem uma conta de Github
- Você tem um editor de código como Visual Studio Code
Criando meu site no Hugo
Entro no terminal do meu computador, vou até o diretório onde vou criar meu site e escrevo:
hugo new site nombre-mi-web
E recebo a seguinte mensagem:

Agora vou adicionar um template ao meu site, para isso entro na pasta THEMES e trago o template do Github com o seguinte comando:
git clone https://github.com/halogenica/beautifulhugo.git
Aqui está a captura deste processo:

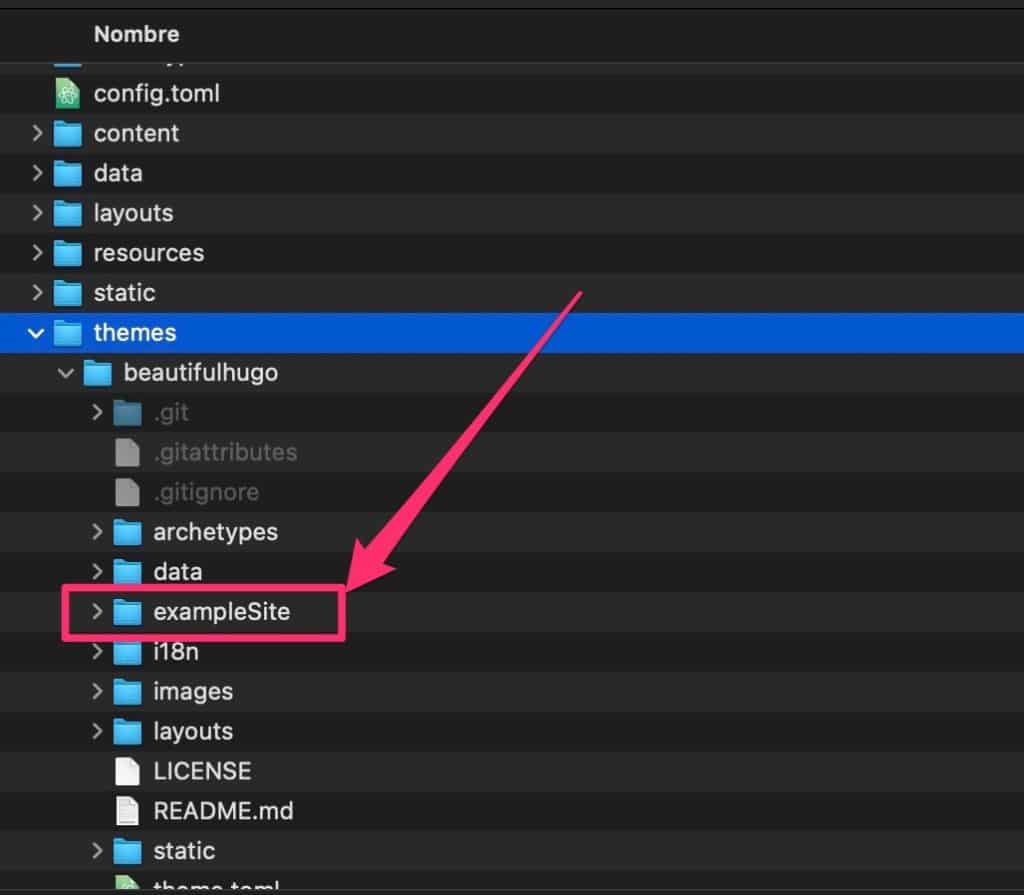
Agora copio o conteúdo da pasta /themes/beautifulhugo/exampleSite para a raiz do meu site.
Ele vai me dizer se eu quiser substituir, eu digo que sim.

olho
O conteúdo da pasta exampleSite, não a pasta em si.
Ou seja, isso:

Uma vez copiado para o diretório raiz do nosso site, podemos executar o servidor local do Hugo para ver se o site funciona.
Temos que executar o comando no diretório raiz do nosso site:
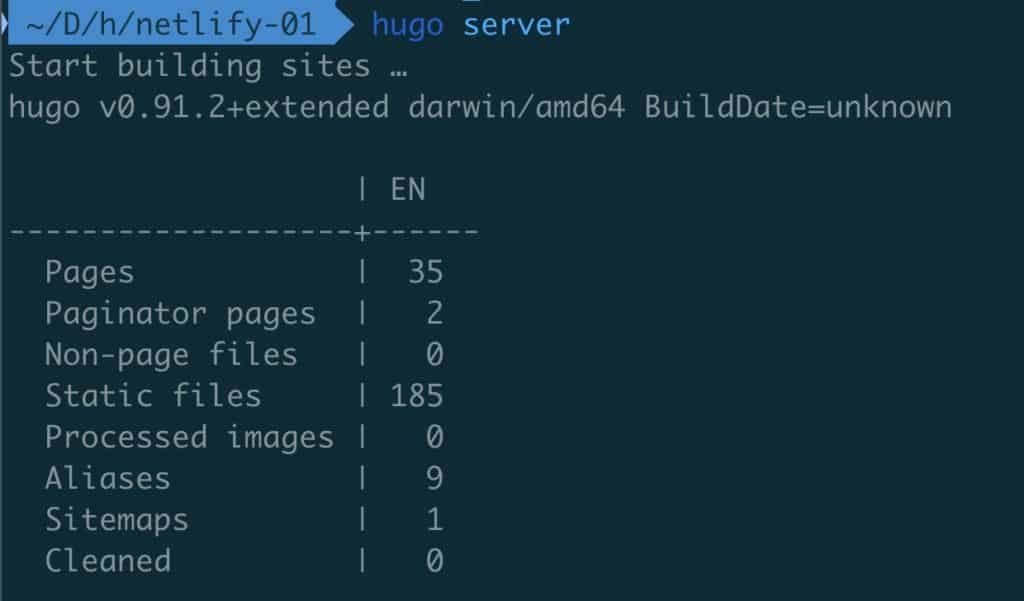
hugo serverE temos que ver algo assim para ver que está tudo bem:

Se tudo correu bem, vamos ao endereço que aparece no terminal. Geralmente é http://localhost:1313/
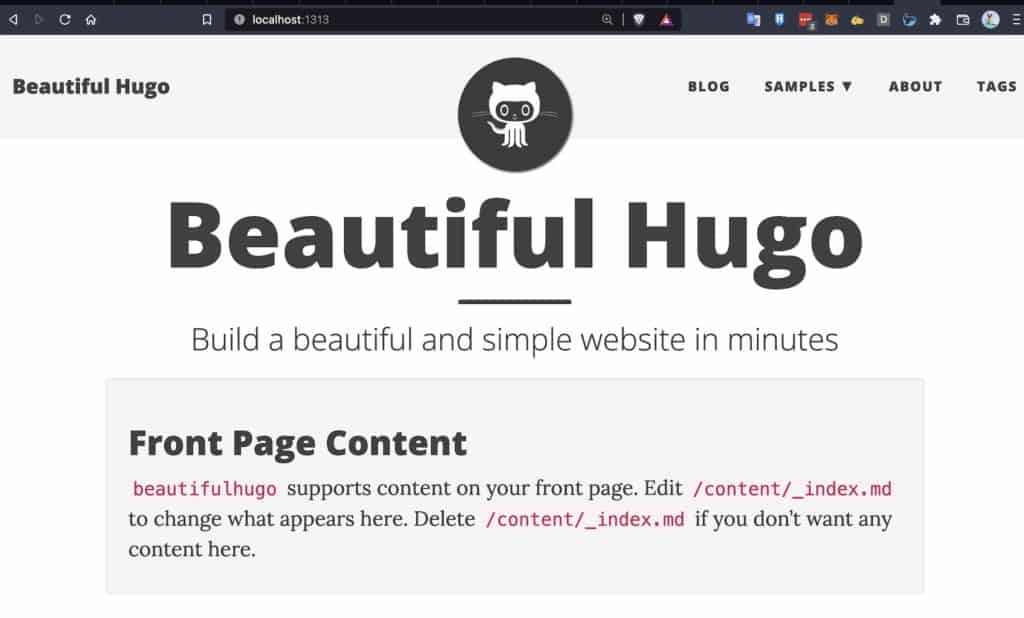
E devemos ver algo assim:

Faça o upload do site para o Github
Antes de hospedar nosso site no Netlify, temos que fazer o upload do nosso site feito localmente para um repositório no Github.
Para isso usamos o Git:
git init
git add .
git commit -m "mi primera versión"
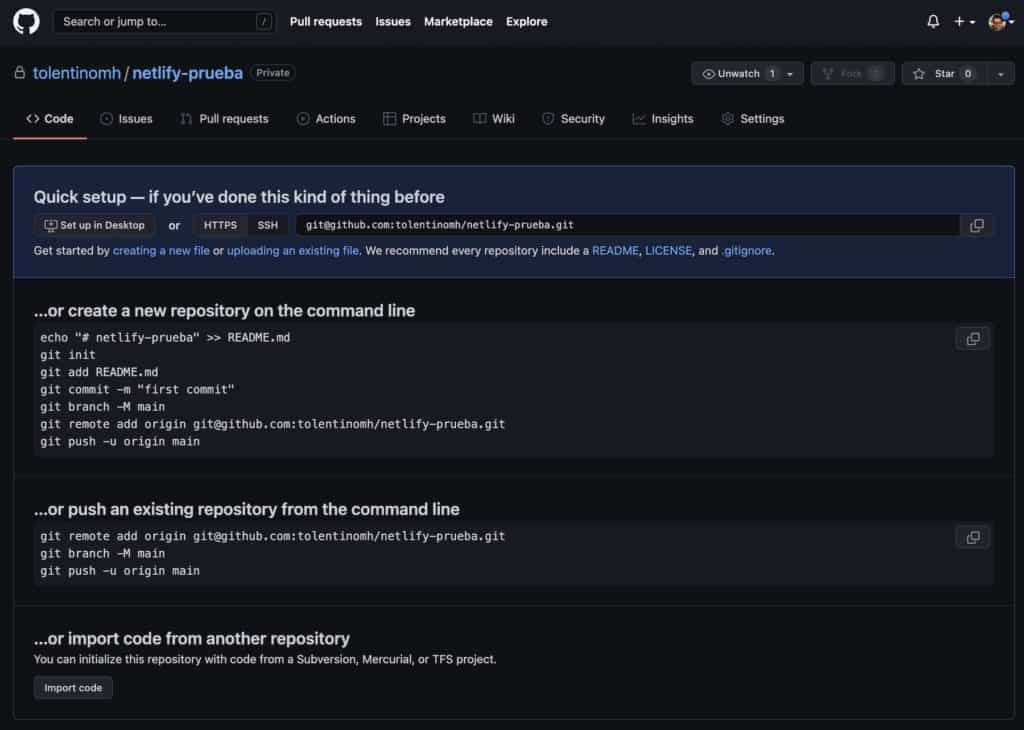
Criamos um repositório vazio no Github e o próprio Github nos informa os comandos que temos que usar para fazer upload do nosso repositório:

No meu caso específico, os comandos a serem usados são os seguintes:
git remote add origin git@github.com:tolentinomh/netlify-prueba.git
git branch -M main
git push -u origin main
E agora que temos tudo pronto, é hora de hospedar nosso site na Netlify.
Envie nosso site para Netlify
Se você não tem uma conta Netlify é hora de criá-lo

Minha recomendação é que você crie uma conta no GitHub e, assim, tenha mais facilidade para importar seus repositórios do Github para o Netlify.
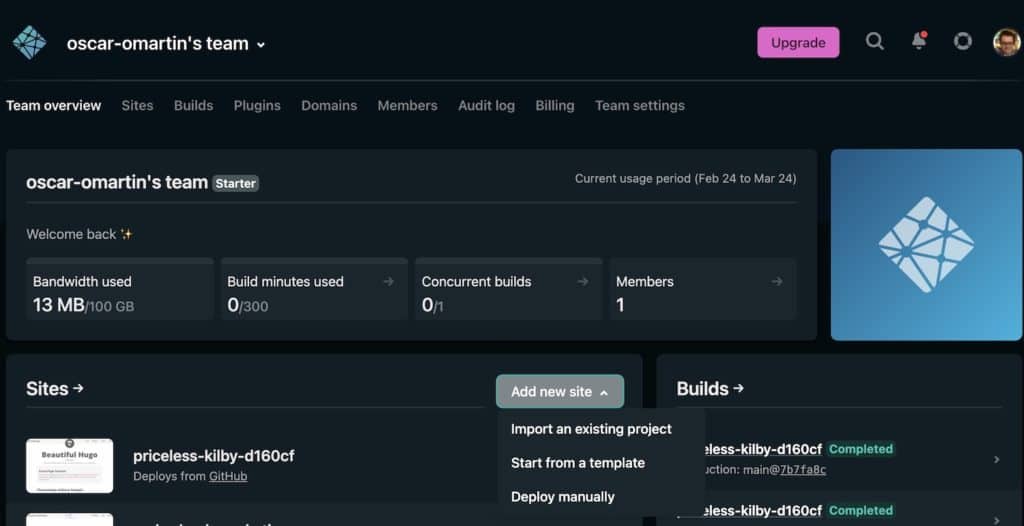
Assim que tivermos nossa conta criada e conectada ao githug, vamos criar um novo site:

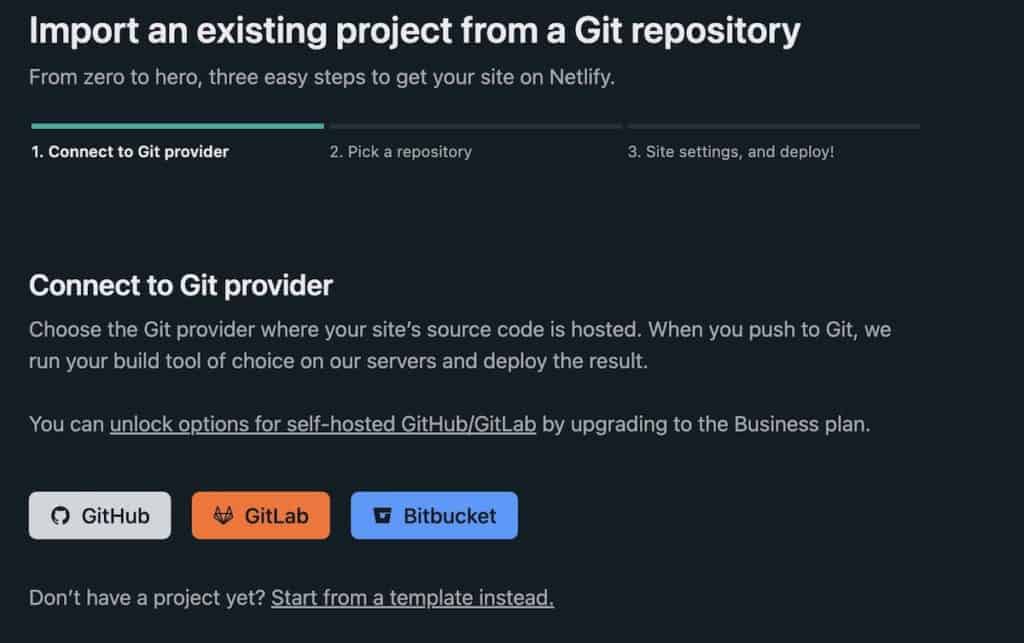
Nós clicamos em Importar um projeto existente

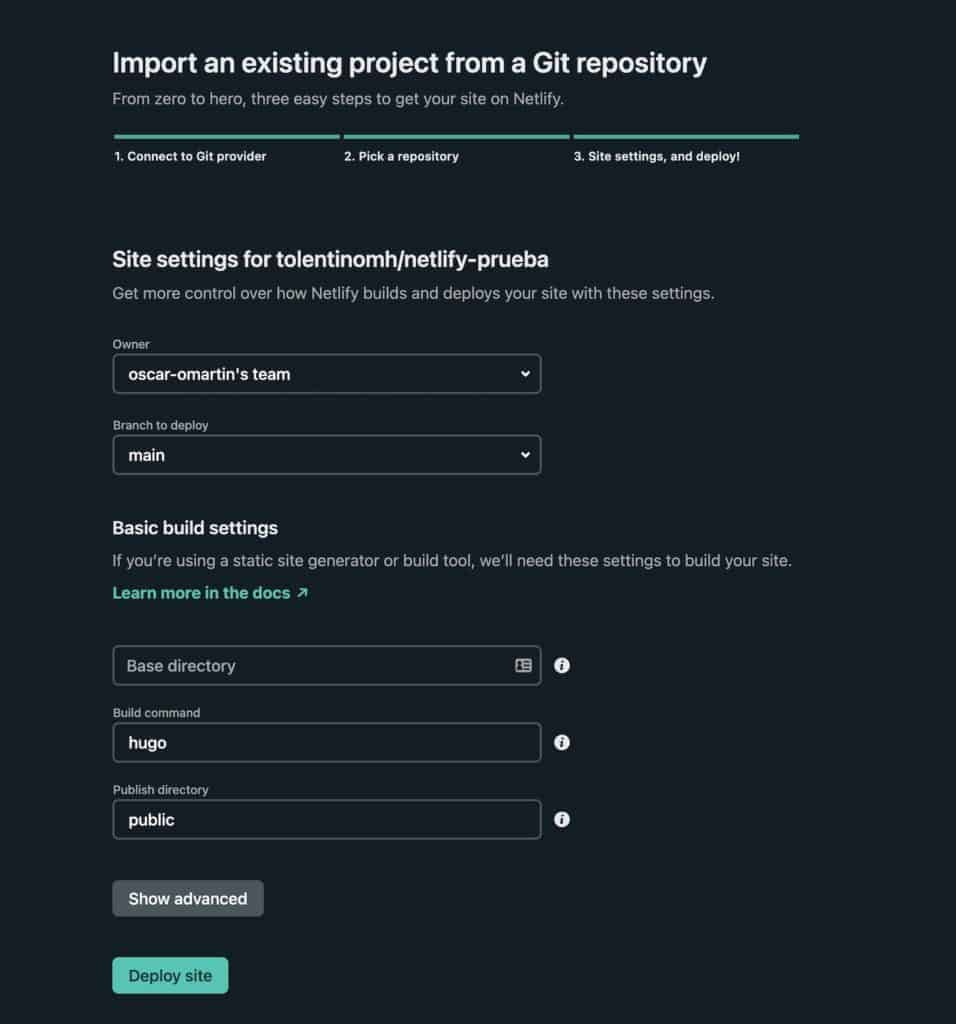
Na próxima tela escolhemos o repositório do nosso site e deixamos tudo por padrão:

Agora clicamos em Deploy Site e…
VAI FALHAR 😭
Mas não se preocupe, vamos corrigi-lo facilmente.
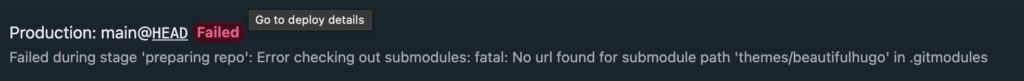
Você receberá um erro como o seguinte:
erro
Falha durante o estágio 'preparando repositório': Erro ao verificar submódulos: fatal: Nenhum URL encontrado para o caminho do submódulo 'themes/beautifulhugo' em .gitmodules

O bom é que o erro é muito descritivo e está nos dizendo o que está errado.
Temos que ir ao diretório raiz do nosso site e criar um arquivo chamado .gitmodules.
No meu caso eu faço isso a partir do Visual Studio Code

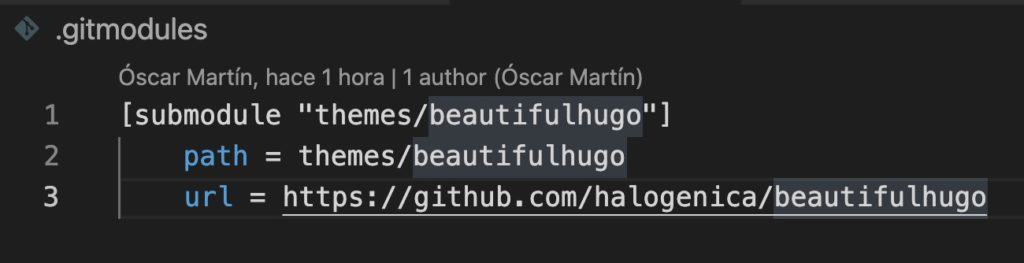
O conteúdo é o seguinte:
[submodule "themes/beautifulhugo"]
path = themes/beautifulhugo
url = https://github.com/halogenica/beautifulhugo
Envie as alterações para o Github
Lembre-se que estamos trabalhando localmente. Sempre que fazemos alterações, temos que carregá-las no Github
Assim que as alterações forem carregadas com o Git, lembre-se, git add., git commit -m "sua mensagem", git push, voltamos ao Netlify e veremos que após alguns segundos ou minutos ele tenta gerar nosso site novamente e se tudo correu bem agora Não irá falhar e dirá Publicado:

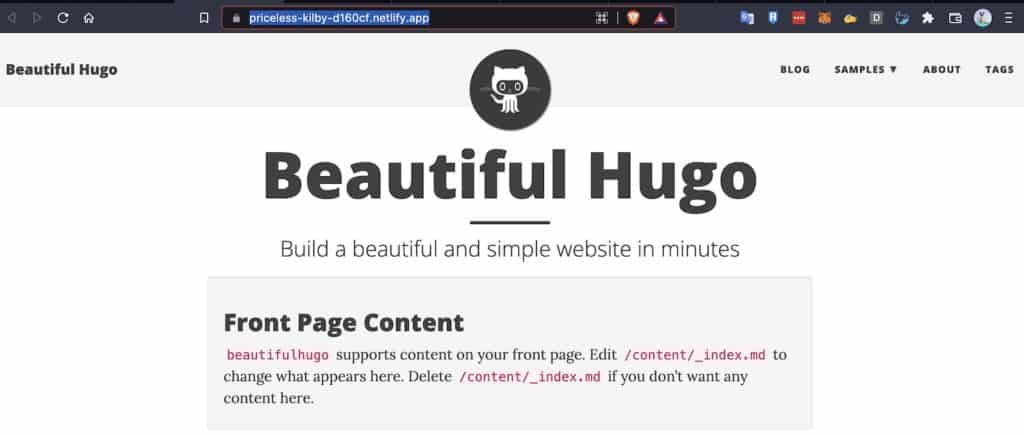
E se você tentar acessar a url temporária gerada pelo Netlify já consegue ver seu site mas com um pequeno problema: Formatos e imagens não aparecem bem
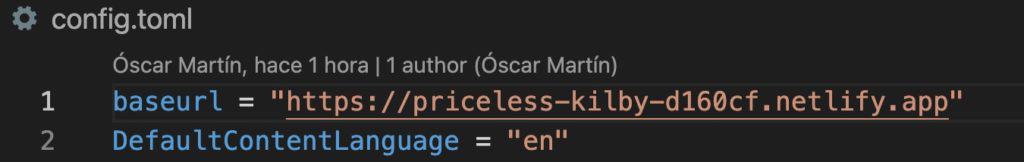
Isso ocorre porque no arquivo de configuração configur.toml do seu site você deve alterar a URL para a URL que a Netlify nos fornece e depois para o domínio real:

E uma vez que as alterações foram feitas e carregadas no repositório, temos nosso incrível site carregado:

Configurar domínio definitivo no Netlify
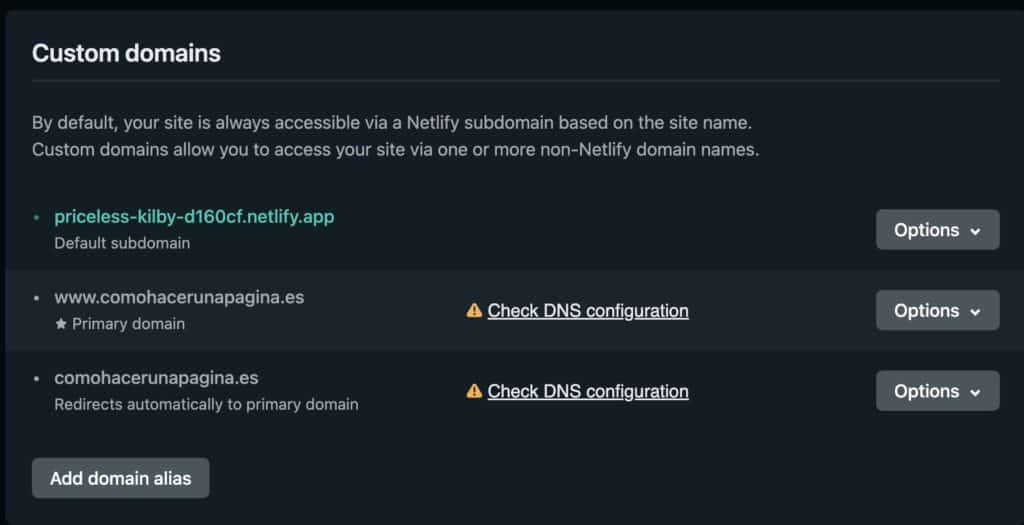
Agora que nosso site está funcionando no Netlify, temos que associar nosso domínio a ele.
Para isso, basta configurar o DNS

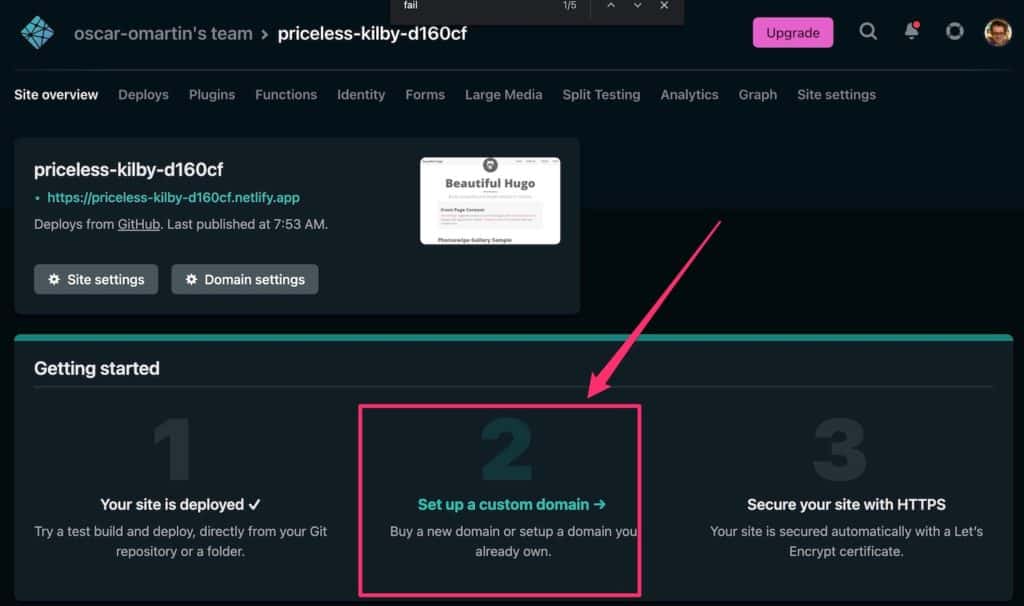
Quando clicamos na etapa dois Configurar um domínio personalizado, ele nos perguntará qual domínio desejamos associar ao nosso projeto.
Se o domínio não existir, ele nos perguntará se queremos comprá-lo e, se existir, nos informará que devemos configurá-lo.

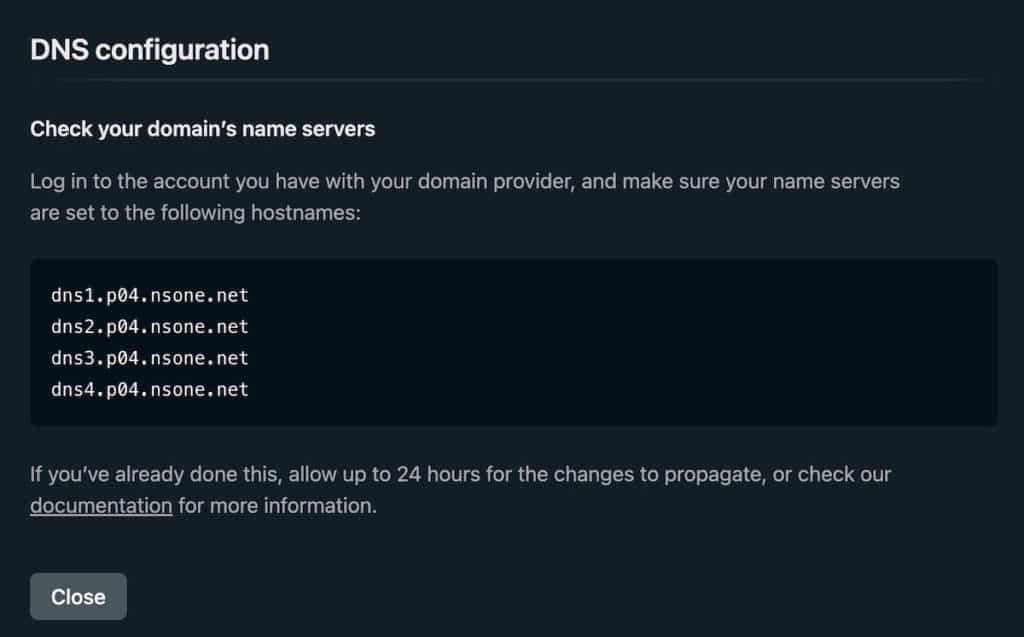
Se clicarmos em Check DNS configuration, ele nos informará o DNS que devemos configurar:

E pronto, se você chegou até aqui já tem seu site feito com Hugo e hospedado na Netlify 😉
Espero que tenha sido útil para você.