Em muitas ocasiões, precisamos ser capazes de cobrar em nosso site, mas não precisamos de uma solução completa de comércio eletrônicoPara esses casos, as formas gravitacionais com listras são perfeitas.
Gravity forms é o melhor formulário para WordPress, o único problema é que é pago.
Lembre-se de que se você é um membro premium, eu lhe dou o formulário e o addon stripe para gravityforms.
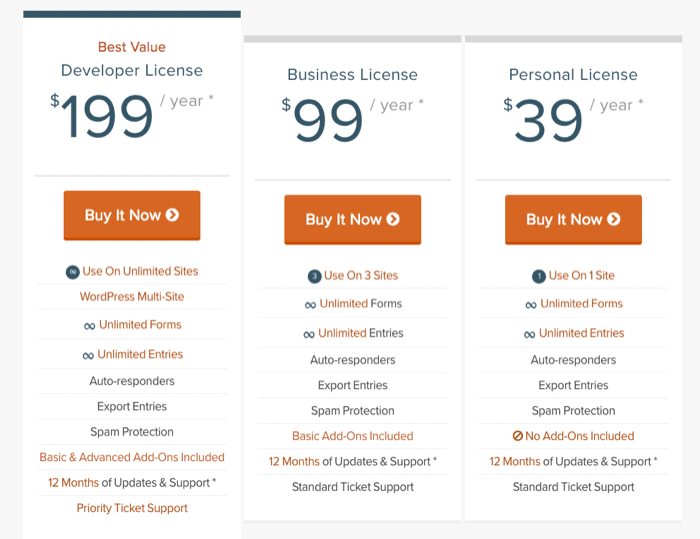
Se preferir comprá-lo, pode fazê-lo clique aqui, o plugin básico custa $39/ano, mas a extensão não está incluída neste preço. Se você quiser o pacote com os addons, custa $ 199/ano.
Aqui você pode ver:

A extensão Stripe Gravity Forms não é vendida separadamente, é um complemento para a versão de US$ 199/ano:

O tutorial em vídeo:
Inscreva-se no meu canal:
Os formulários de gravidade e o addon são instalados como qualquer outro plugin, a única ressalva é que se for a versão que eu lhe dou, ele dirá para você adicionar a licença para poder atualizá-lo automaticamente, basta ignorar a mensagem e tudo funciona perfeitamente. Exceto que você não pode atualizar o plugin automaticamente.
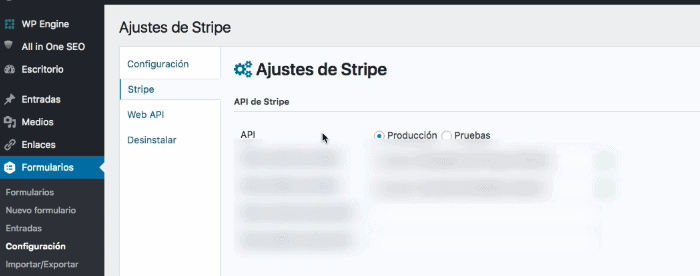
Uma vez que instalamos os formulários do Gravity e os addons, entramos no nosso painel do WordPress em Forms -> Configuration
Veremos que aparece a opção stripe, onde temos que adicionar as chaves api da nossa conta Stripe:

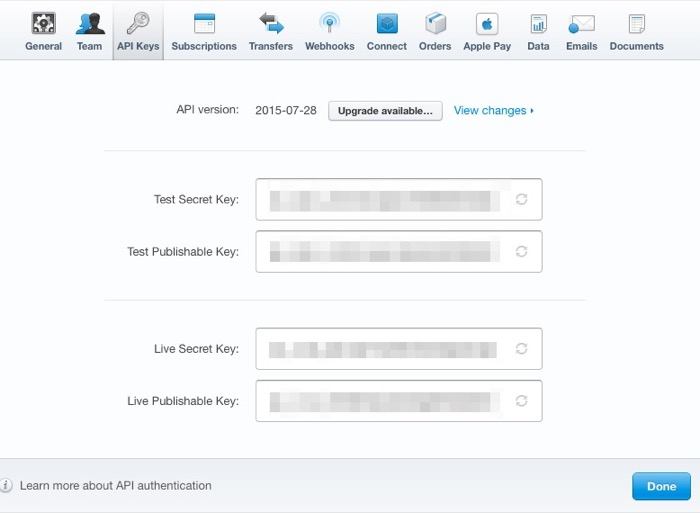
Para obter nossas chaves de distribuição, temos que entrar em nossa conta de distribuição -> Configurações da conta -> Chaves de API

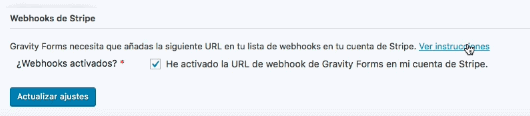
Na tela de opções do stripe no wordpress (abaixo das teclas api) temos que ativar os webhooks do stripe, tem um link com as instruções para fazer isso:

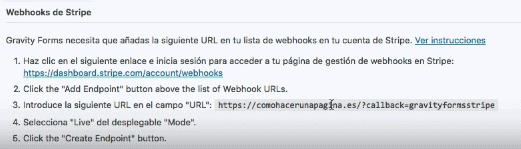
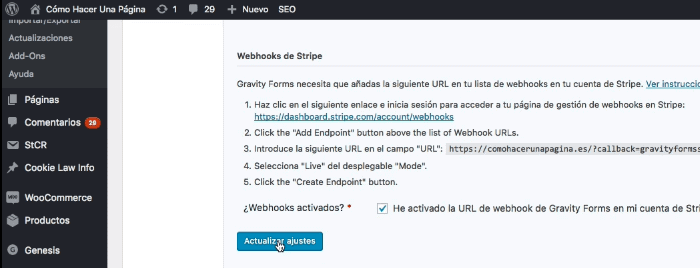
Ao clicar em “ver instruções” as instruções são exibidas como você pode ver abaixo:

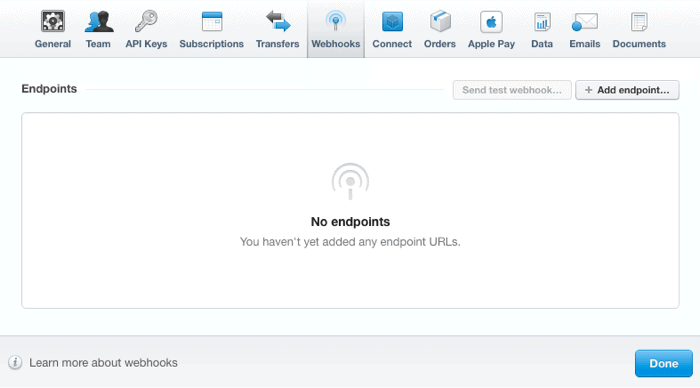
As instruções nos dizem para adicionar a url que eles nos dão à opção webhooks na configuração da faixa:

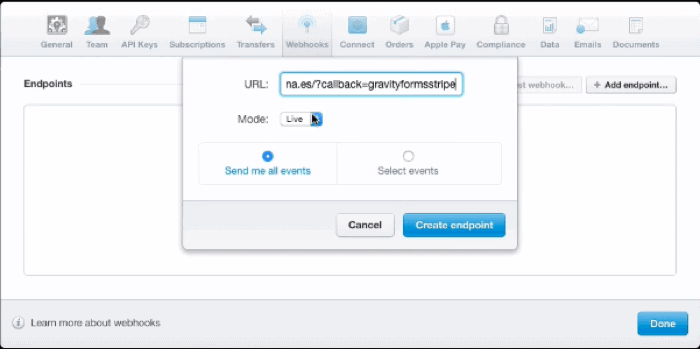
Eu adiciono um endpoint com a url que o gravity forms me deu e crio:

E depois que tudo estiver feito na página de configuração do Stripe Gravity Froms, clico em "Atualizar configurações"

A partir deste momento podemos aceitar pagamentos em nossos formulários.
Lembre-se de uma coisa importante:
O Stripe só funciona se você tiver um certificado de segurança instalado
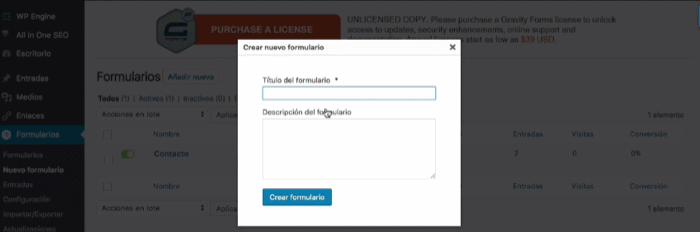
Agora podemos criar um novo formulário. para isso vamos em Forms -> New Form e criamos:

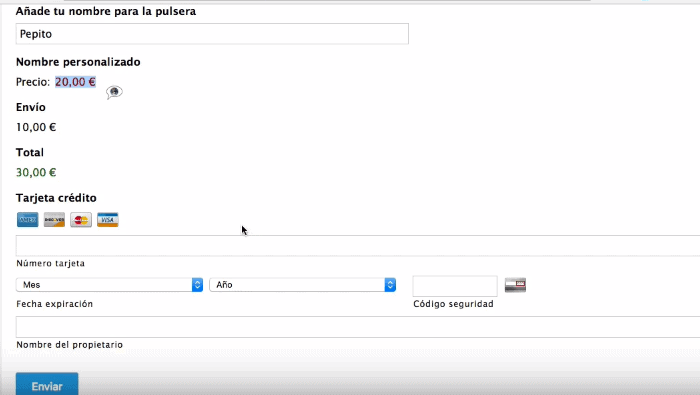
Agora na tela de criação do formulário Stripe o que tenho que fazer é adicionar os campos que precisarei para poder vender dentro do formulário. Para isso implantamos campos de preço e adicione os campos que precisamos. Neste exemplo o campo do produto com o nome e preço que precisamos. Eu também vou adicionar um campo linha de texto para que possa ser preenchido pelo usuário.
eu também adiciono um campo total, custo de envio e cartão de crédito
Clico em visualizar e o resultado é o seguinte:

Espero que tenha sido útil para você 😉
lembranças
Oscar