Oi pessoal 😉
Aqui estou eu novamente com uma dica que pode te tirar de problemas.
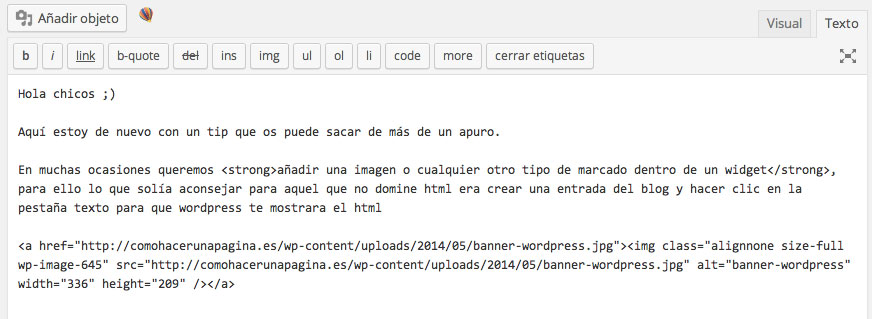
Em muitas ocasiões queremos adicionar uma imagem ou qualquer outro tipo de marcação dentro de um widget, para isso, o que eu aconselhava (para quem não domina html) era criar uma entrada de blog e clicar na aba de texto para que o wordpress mostrasse o html como vemos na captura de tela a seguir:
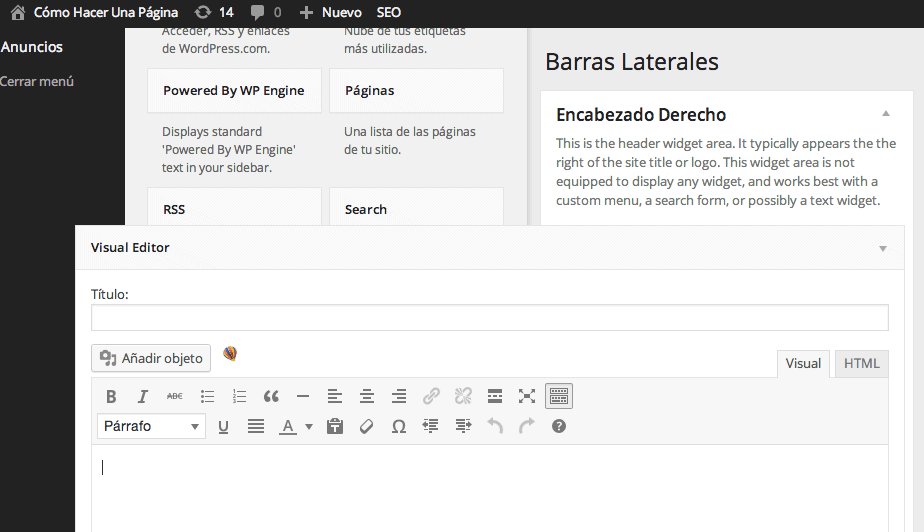
E então vá para o tipo de widget de texto e cole o html que copiamos anteriormente. Embora o método seja fácil, pode ser complicado, se este for o seu caso, você está com sorte 😉 Descobri o plugin Black Studio TinyMCE Widget que o que ele faz é criar um widget chamado editor do Visual com a possibilidade de adicionar imagens, negrito etc a partir do próprio widget:
Espero que lhe seja útil 😉
lembranças
Oscar


Widget e informações super úteis. Também tenho uma dúvida: você sabe cortar o espaço entre as imagens geradas entre os widgets? Por exemplo, quero colocar várias imagens na minha barra lateral e elas estão muito separadas. Agradecimentos para sua atenção.
Olá Noriaki,
Fico feliz que voce gostou.
Você pode me mostrar onde você colocou as imagens para ver se eu posso ajudá-lo? Com certeza tem a ver com a margem colocada na folha de estilo mas se eu ver te conto com certeza 😉
Oscar