Tutorial en Vídeo
Suscríbete a mi canal:
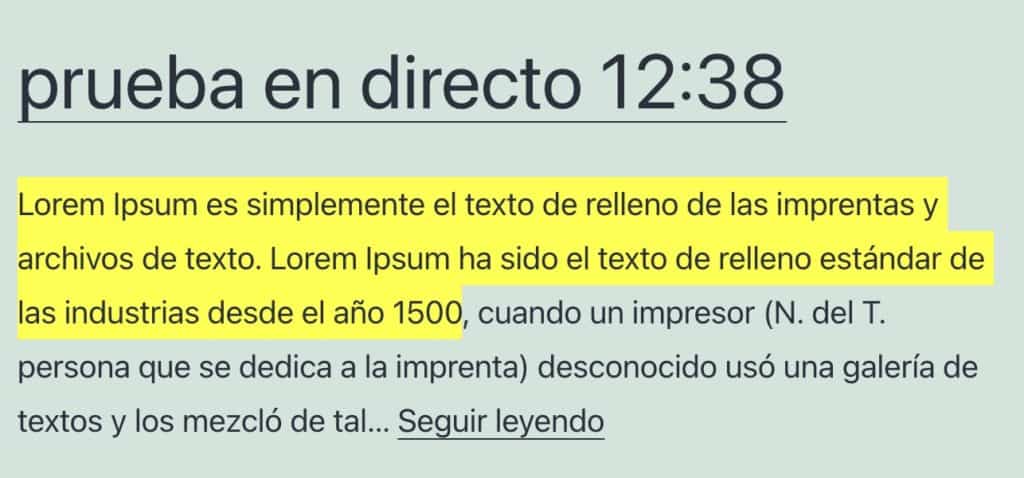
En este pequeño tutorial vamos a ver como podemos cambiar el color del fondo del texto cuando lo seleccionamos con el ratón.
Es muy posible que al seleccionar el texto en alguna web te hayas quedado sorprendido cuando cambia el background a un color distinto al típico azul de toda la vida.

¿cómo se hace? verás que es muy fácil gracias a CSS.
En este tutorial lo haremos en WordPress pero lo puedes hacer en cualquier tipo de página web que use CSS.
Para hacerlo vamos a usar el pseudo-elemento ::selection de CSS
No se puede usar ::selection con cualquier propiedad de CSS. Las propiedades CSS que pueden usar ::selection son:
- Color
- Background
- background-color
- Text-shadow
En nuestro ejemplo lo usamos de la siguiente manera:
p::selecction{
background:yellow;
}Para añadir el pseudo-elemento en WordPress vamos a Personalizar –> css personalizado y listo, ya lo tenemos 🙂
Yo lo he aplicado al párrafo pero lo puedes aplicar a cualquier otro elemento.
Fácil y rápido ¿se puede pedir más? 🙂
Espero que te haya gustado