Hola, chicos,
WordPress tiene la capacidad de reproducir las imágenes en Gif, pero si intentas añadir una imagen destacada en un producto es muy probable que no se mueva en los listados y en la página de producto.
¿Por qué?
Porque WordPress por defecto recorta la imagen y al recortarla le quita el movimiento.
Lo que tenemos que hacer es desactivar el recorte en aquel lugar que queramos que el gif se mueva.
Tutorial en Vídeo
Suscríbete a mi canal:
Añadir Imagen Gif con movimiento en productos de WooCommerce
Imagina que quiero hacer que las imágenes de los productos se muevan en la página de tienda o cualquier listado.
Lo que tengo que hacer es ir a Personalizar » WooCommerce » Imágenes de producto y dejar en blanco el campo de la anchura de la miniatura

En la captura anterior tenemos dos campos:
Anchura de la imagen principal Que representa la imagen dentro de la página del producto. Por lo que si queremos añadir un Gif que se mueva tendremos que dejar vacío ese campo.
Anchura de la miniatura Que representa la miniatura(thumbnail) de la imagen en las páginas de listados. Los listados son las páginas de tienda, categoría, etc.
Si queremos que el Gif se mueva en estas páginas tenemos que dejar vacío este campo.
Es posible que tu plantilla no disponga de este campo, si fuera el caso es porque tu plantilla no está optimizada para WooCommerce y tendrías que hacerlo por código.
Aquí explican como se podría hacer aunque si no tienes conocimientos de programación no te recomiendo este método.
Añadir Imagen Gif con movimiento en imágenes de WooCommerce
Del mismo modo que hemos hecho anteriormente tenemos que hacerlo pero con las imágenes globales de WordPress.
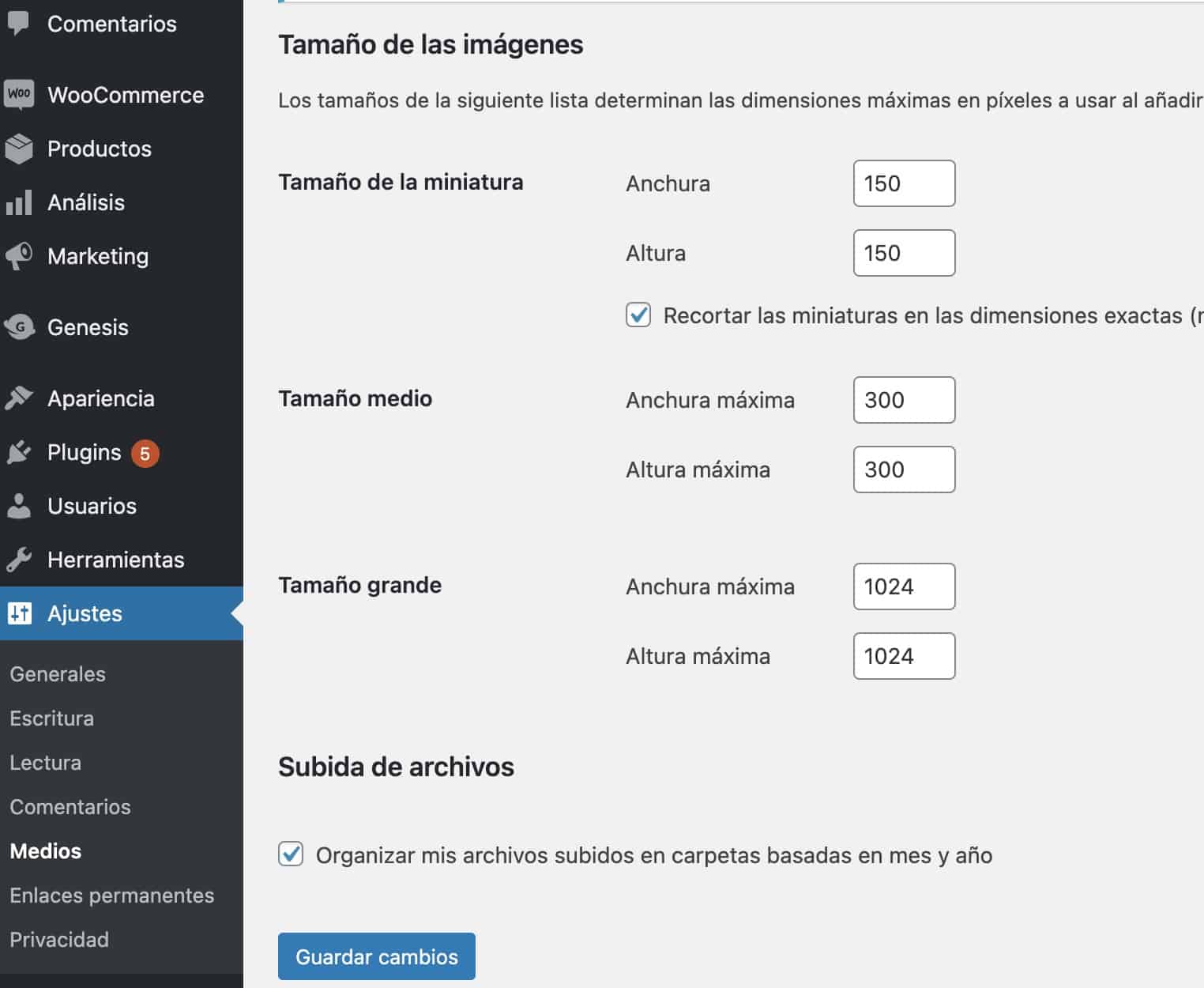
Para modificar las miniaturas o thumnails de WordPress tenemos que ir a Ajustes » Medios:

Dejaríamos en blanco el tamaño de imagen que queremos que tenga movimiento en el Git.
Y listo, ya lo tendrías 😉
Espero que este artículo te sea útil.
Un saludo