No tutorial anterior, aprendemos como criar a primeira página da loja WooCommerce com o Elementor Pro.
Neste tutorial veremos como podemos fazer isso com o arquivo do produto da nossa loja feito com WooCommerce.
Assim como fizemos para a página da loja, começaremos criando um modelo.
Para fazer isso, vamos para Elementor —> Meus modelos —> Produto único —> Adicionar novo produto único:

Agora temos duas opções:
- Escolha um modelo predefinido
- Crie nossa ficha de produto do zero
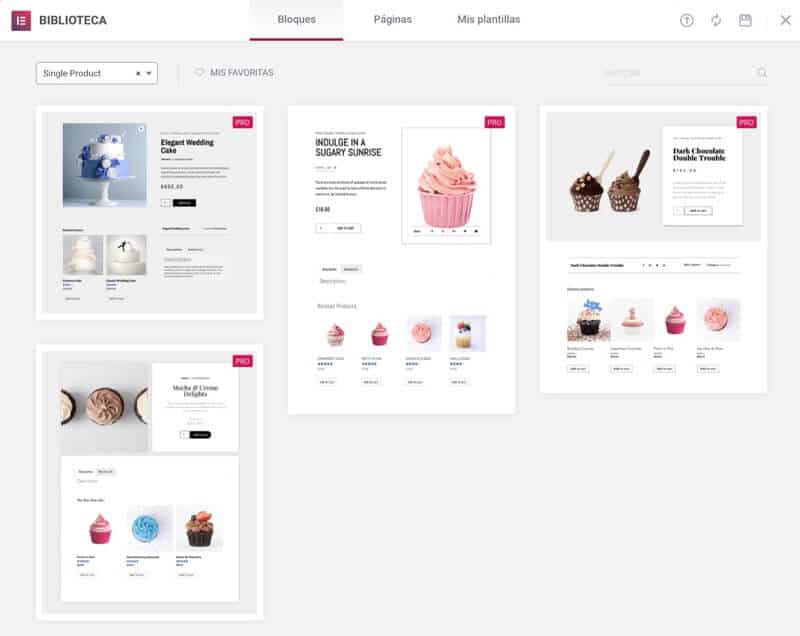
Escolha um modelo predefinido
Tão simples quanto escolher um modelo entre os que aparecem:

Uma vez escolhido, entraremos no editor visual do Elementor com o design predefinido escolhido:

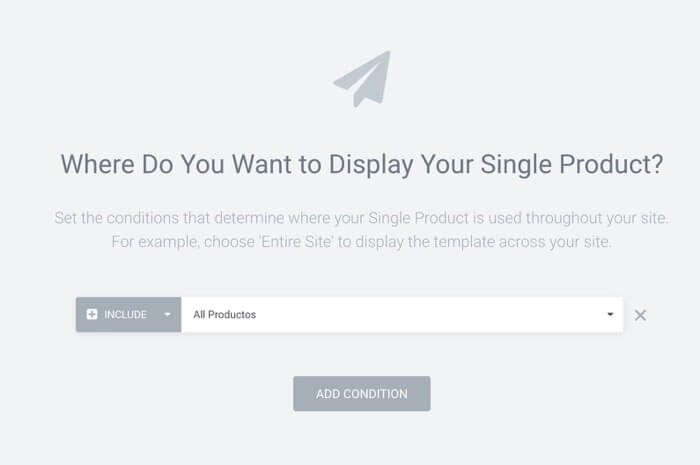
Se clicarmos em publicar nosso design temos a possibilidade de adicionar a condição para que o template que estamos criando seja o utilizado nos produtos:

E pronto, agora se abrirmos algum produto ele terá o novo design que geramos com o template:

Crie nossa ficha de produto do zero
Assim como podemos usar um modelo predefinido para fazer nossa ficha de produto, podemos fazê-la completamente do zero.
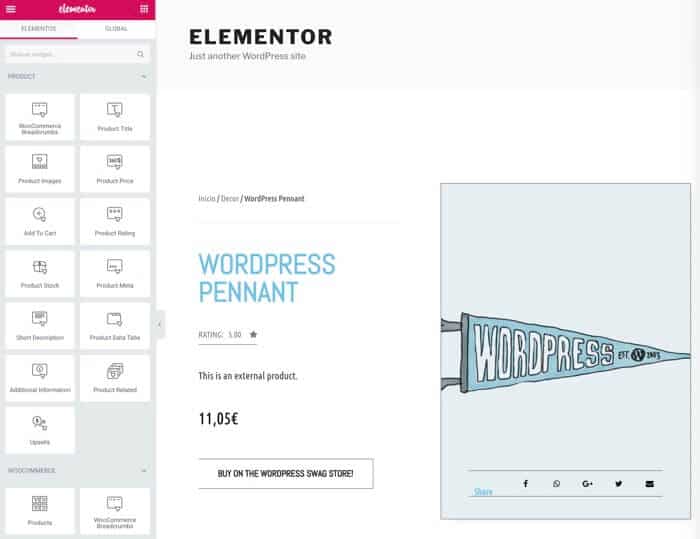
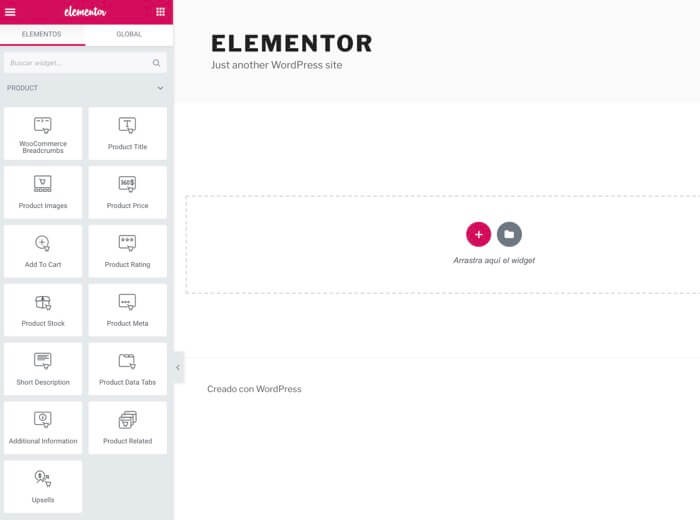
Para fazer isso, vamos para Elementor —> Meus modelos —> Produto único —> Adicionar novo produto único e agora, em vez de escolher um modelo, fechamos a página de modelos e chegaremos ao construtor visual, mas desta vez estará vazio.

Se olharmos para a imagem anterior, veremos à esquerda todos os campos que podemos adicionar à nossa ficha de produto.
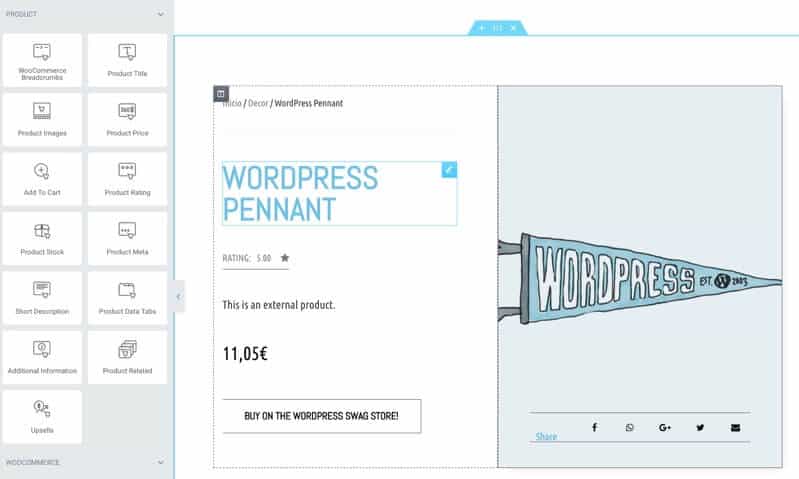
Antes de adicionar campos, o que vamos fazer é criar a estrutura da nossa ficha de produto, ou seja, quantas colunas queremos, neste caso vou adicionar 2 colunas para colocar a imagem em destaque do produto de um lado e os campos de texto do outro.

Depois de selecionar as colunas que desejamos, podemos alterar sua largura simplesmente arrastando os cantos e ajustando o tamanho ao desejado.
Agora só temos que começar a arrastar os campos desejados da esquerda para o local em que queremos colocá-los:

Os campos do produto que podemos adicionar ao nosso arquivo são:
- Breadcrumbs WooCommerce: São as migalhas de pão para ter a rota navegável do produto
- Título do produto: O título do produto
- Imagem do produto: A imagem em destaque e a galeria de fotos do nosso produto
- Preço do produto: Preço do produto
- Adicionar ao carrinho: Botão para adicionar ao carrinho de compras
- Classificação do produto: Feedback do produto dos clientes
- Estoque: Número de produtos em estoque
- Destino do produto: Dados como SKU ou categoria de produto
- Breve Descrição: Breve descrição do produto
- Abas de dados do produto: Abas com informações do produto. Aqui está a longa descrição e feedback do cliente
- Informação adicional: Informação adicional
- Relacionado ao produto: Produtos relacionados ao produto na folha
- Vendas adicionais: Produtos selecionados na opção de produtos vinculados
No vídeo a seguir você pode ver como funciona cada uma das opções acima:
Inscreva-se no meu canal:
Espero que tenham gostado do tutorial 🙂