Os pequenos detalhes são o que fazem de um site algo realmente legal. Neste tutorial vamos ver como fazer rodapés fora do comum e tornar nossa página algo bonito e diferente do que costumamos ter no Rodapé.
Vamos ver como fazer rodapés como o seguinte:

Para chegar a este resultado usaremos o Modelo DIVISe você não tiver, eu vou te dar um cupom de desconto de 20% para a licença anual ou um 10% para licença vitalícia.
Se você quiser experimentá-lo gratuitamente, você o tem disponível na área premium gratuita para que você possa experimentá-lo.
Aqui está o tutorial em vídeo:
Inscreva-se no meu canal:
Passos a seguir:
Tornar o rodapé transparente
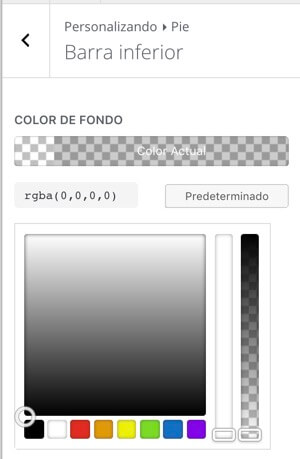
A primeira coisa que vamos fazer é tornar o rodapé padrão transparente, para isso vamos ao personalizador de temas —> Rodapé —> Barra inferior —> Cor de fundo e defina a cor transparente com o seguinte comando: rgba(0,0,0,0 ,XNUMX ,XNUMX)

Dependendo da cor que colocarmos posteriormente no plano de fundo, teremos que alterar a cor do texto e a cor do ícone social para que fique bem.
Criar um novo rodapé
Vamos criar o novo design de rodapé a partir de uma página ou post nos ajudando com o construtor visual do Divi e depois vamos salvá-lo como um elemento que podemos reutilizar em todos os lugares que precisarmos.
Para fazer isso, criamos uma página —> use o construtor visual Divi —> use o construtor visual.
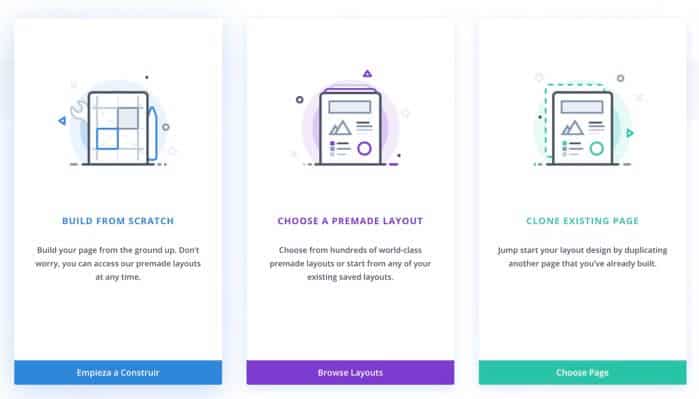
Ele vai nos perguntar como queremos começar e nós dizemos Construir do zero

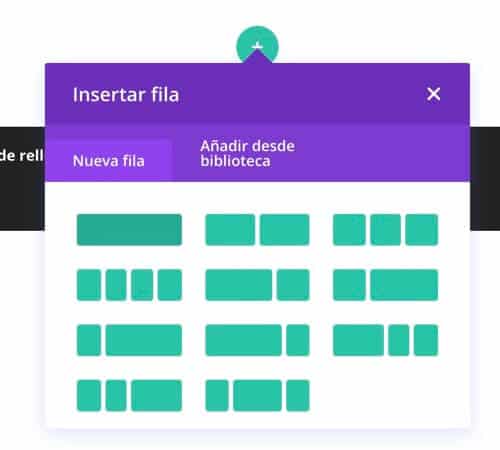
Ele nos perguntará quantas linhas queremos adicionar e selecionamos 1

Agora ele nos perguntará o módulo que queremos selecionar, aqui não é necessário usar nenhum.
Parece que não fizemos muito, mas agora temos dois elementos que podemos modificar, a seção e a linha.
configurações de linha

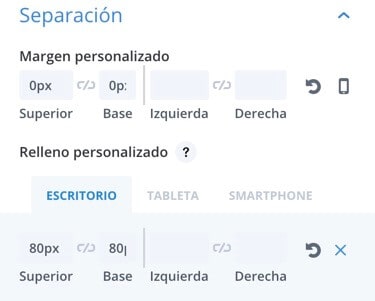
Nas configurações de linha, temos que preencher os seguintes campos na guia Design —> Separação:

Margem personalizada: 0px Superior, 0px Inferior
Preenchimento personalizado (computador): 80px Superior, 80px Inferior
Preenchimento personalizado (tablet): 100px Superior, 100px Inferior
Configurações da seção:
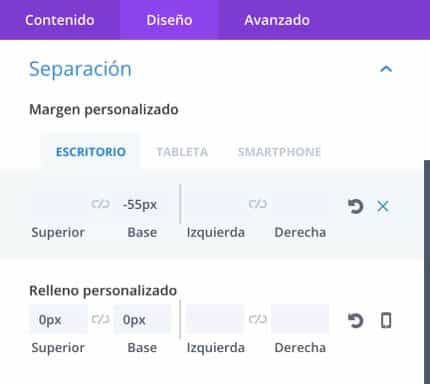
Nas configurações da seção, temos que preencher os seguintes campos na guia Design —> Separação:

Margem personalizada: base -55px
preenchimento personalizado 0px Superior, 0px Inferior
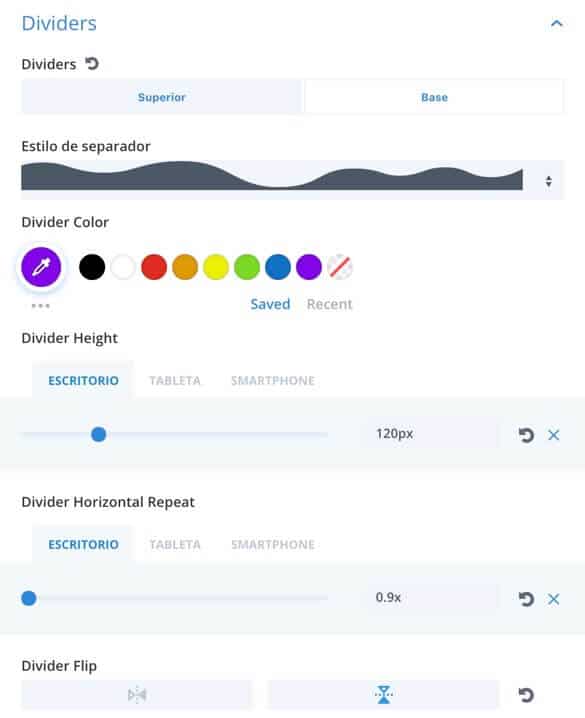
Agora dentro da configuração da seção vamos Divisores —> Base

Estilo divisor: Adicionamos o design que gostamos, na imagem anterior você pode ver o que adicionei.
Cor Divisória: Nós escolhemos a cor que queremos
Altura do divisor: 120px (computador), 150px (tablet), 150px (smartphone)
Repetição Horizontal do Divisor: 0.9 (computador), 0.5 (tablet), 0.5 (smartphone)
Inversão do divisor: vertical
E agora temos quase pronto, mas falta um pouco de código CSS para que o texto fique na frente do plano de fundo.
Para fazer isso, vamos para a guia Avançado —> CSS personalizado —> Elemento principal e adicionamos:
z-index:0;
Se você chegou até aqui tem um lindo rodapé que pode usar à vontade.
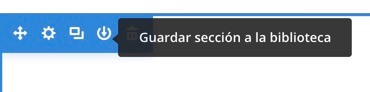
Para poder reutilizá-lo, basta exportá-lo, para isso passamos pelas opções da seção e clicamos Salvar seção na biblioteca

Lembre-se que caso você não tenha o template DIVI aqui você tem um cupom de desconto da 20% para a licença anual ou um 10% para licença vitalícia.
Se você quiser experimentá-lo gratuitamente, você o tem disponível na área premium gratuita para que você possa experimentá-lo.
Espero que tenham gostado 😉