Oi, pessoal,
Existem ferramentas especializadas para criar pop-ups. Um dos construtores de pop-up mais conhecidos é o Thrive Leads. Embora funcione muito bem, cada vez eles têm uma rota menor já que os Page Builders estão comendo o chão. Por que usar dois plugins se você pode fazer tudo com um?
Neste vídeo vamos ver como podemos criar Popups com o Elementor Pro.
Para seguir o tutorial você precisa:
Inscreva-se no meu canal:
Os pop-ups podem ser criados com o Elementor básico?
Neste tutorial veremos como fazer isso com Elementor Pro e no próximo tutorial faremos isso com outro maravilhoso plugin WordPress: JetPopup por CrocoBlock.
Em ambos os casos são plugin premium, ou seja, pago.
Começamos
Depois que o Elementor pro estiver instalado, você poderá encontrar a opção de criar pop-ups em modelos —> pop-ups
Se não permite adicionar POPUPS, é porque você não tem o Elementor Pro instalado

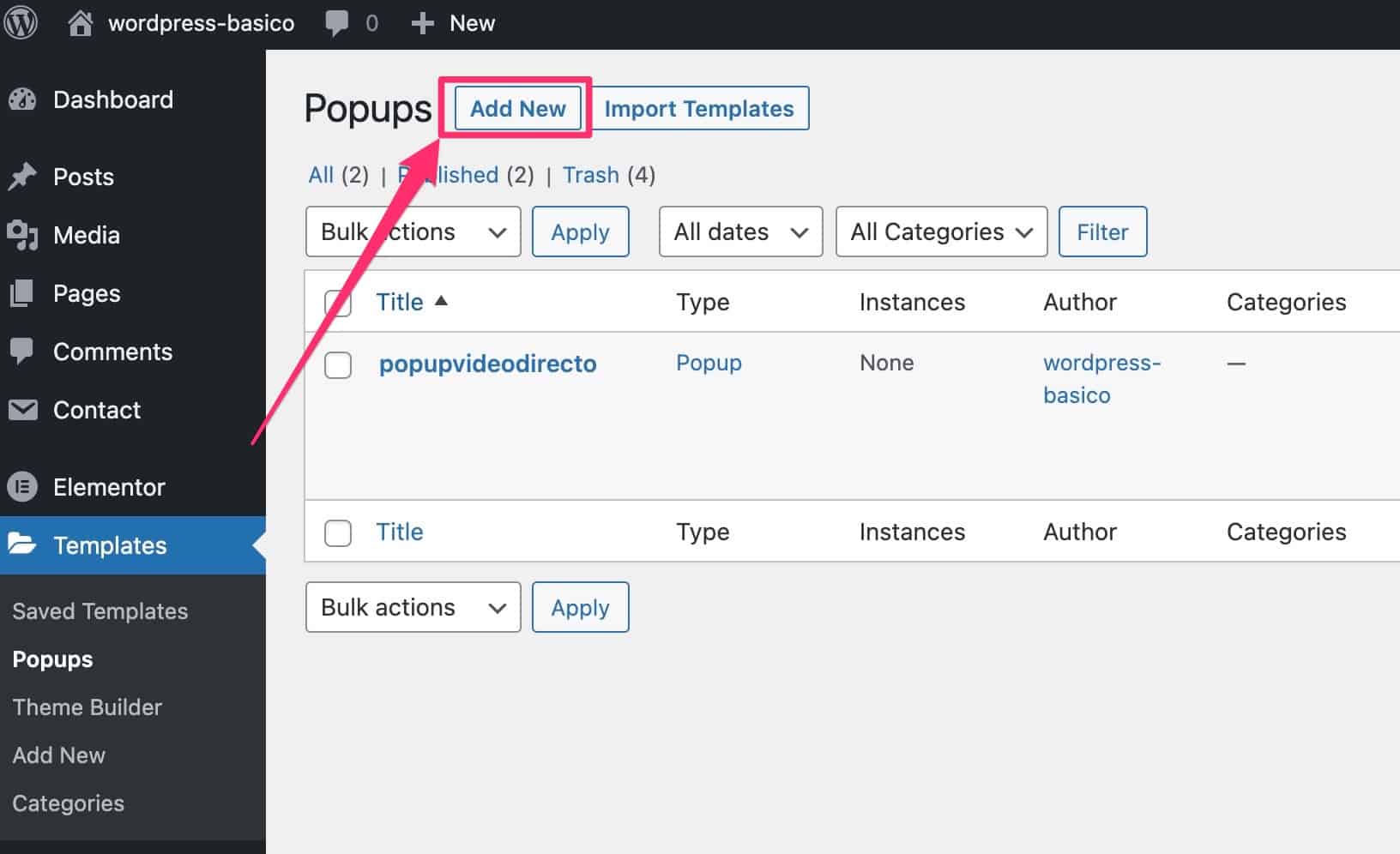
Em vez disso, se você tiver o Elementor Pro ativado, você o verá assim:

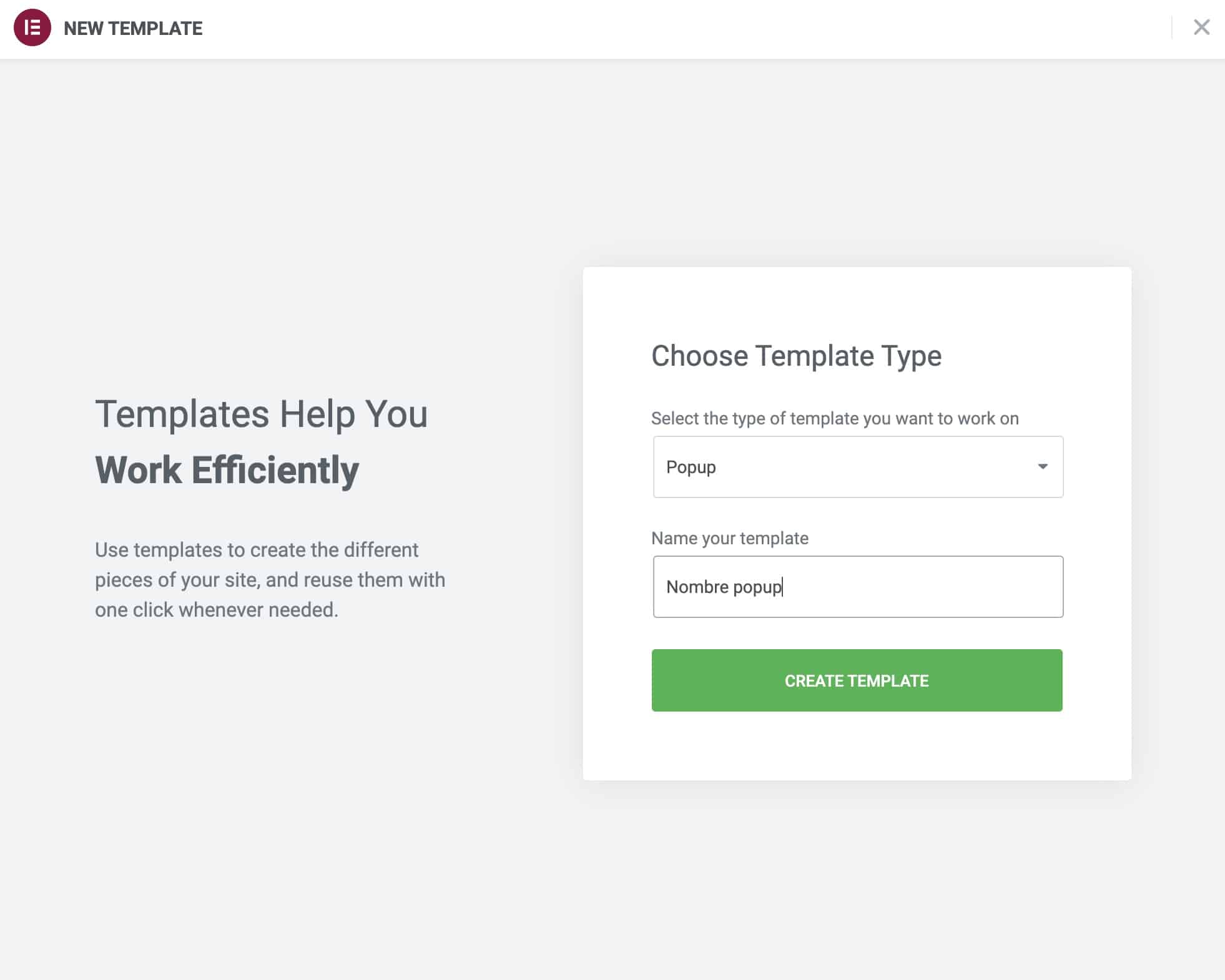
Quando clicamos em adicionar Novo Ele nos permitirá dar um nome ao nosso pop-up:

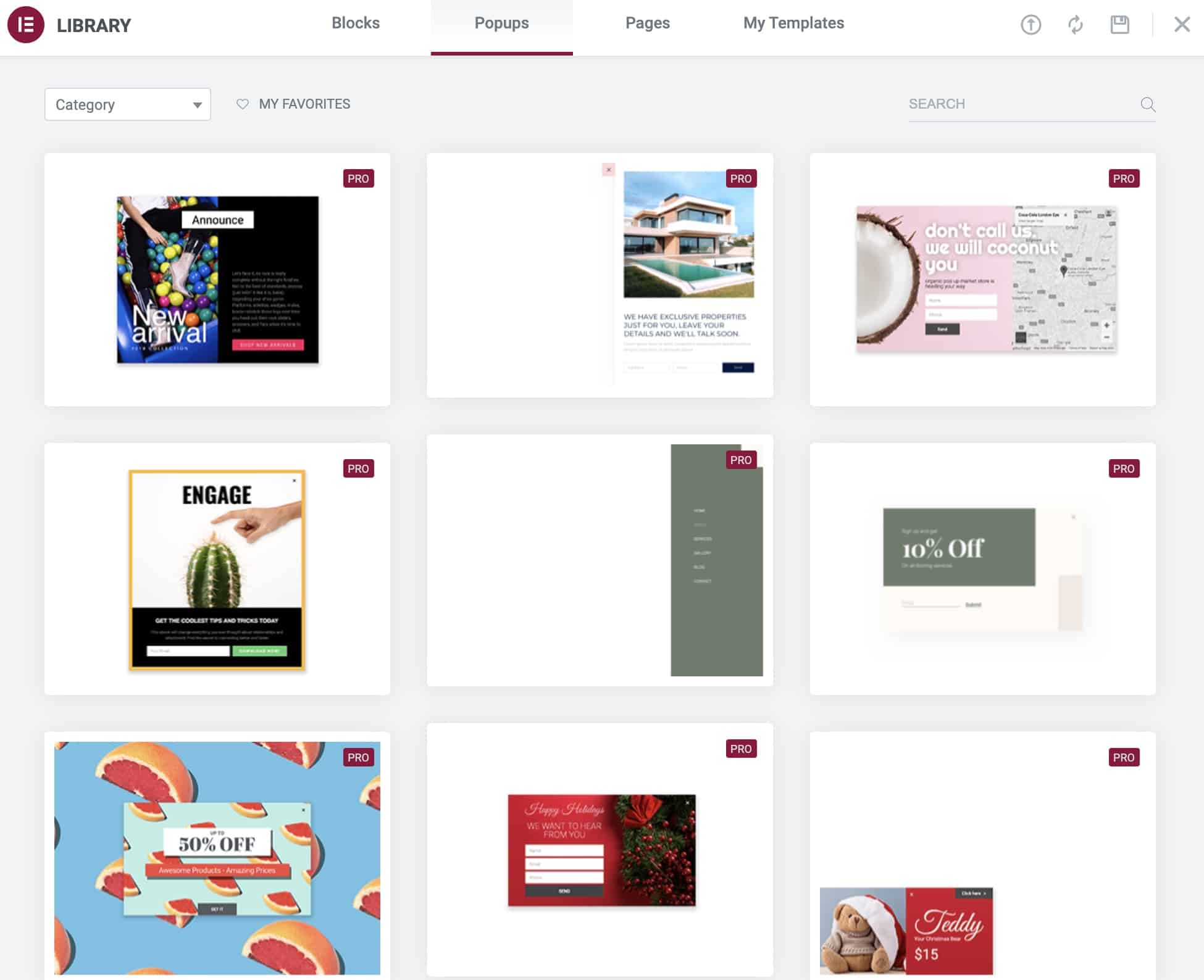
Nós clicamos em Criar modelo e aqui podemos escolher um popup já criado, ou seja, usar um template dentre os muitos que o Elementor Pro possui:

Lembre-se
Para poder usar os modelos, você precisa ter um licença ativa de Elementor Pro.
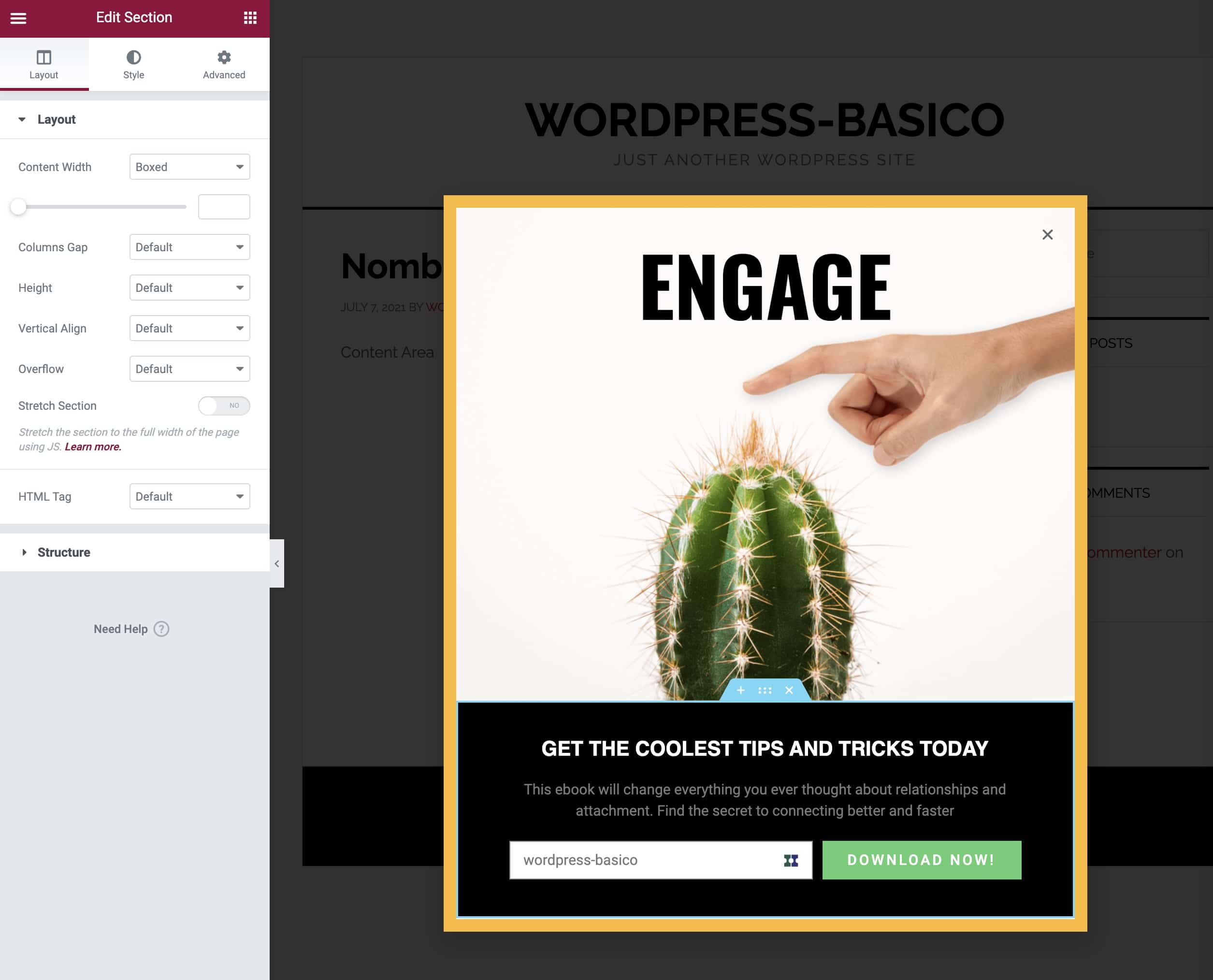
Uma vez inserido o modelo, entraremos no editor Elementor com o design pop-up praticamente pronto:

Neste vídeo, não vou entrar em detalhes do design do pop-up, mas podemos modificar cada parte do pop-up, incluindo o botão fechar ou o típico X.
Cuidado!
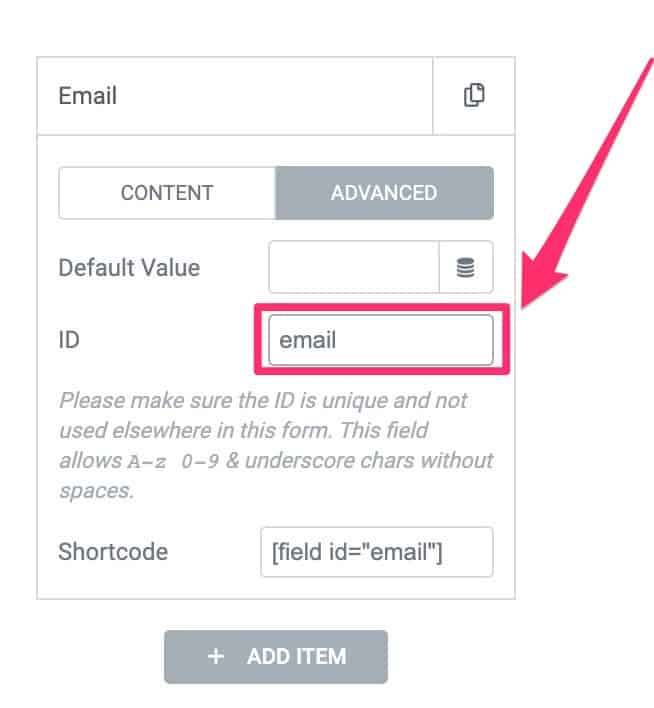
Quando você cria um Popup com um formulário é muito importante que cCada campo do formulário tem um ID, pois se você deixá-lo vazio, dará um erro ao usar o Popup.
Isso me deixou muito louco até descobrir 😉
O ID está dentro do campo —> Avançado —> ID

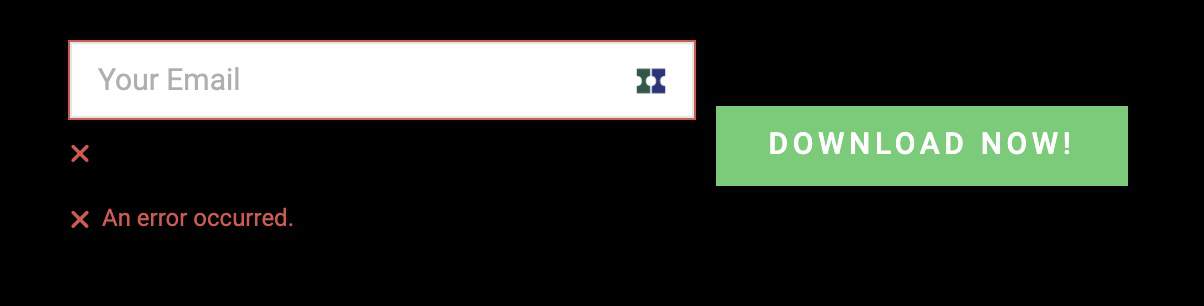
Se você deixá-lo vazio, usar o pop-up fornecerá o erro "Ocorreu um erro".

Uma vez que o popup é criado, vem a parte mais importante, o comportamento que precisamos que nosso popup tenha.
Para isso, Elementor Pro nos oferece as seguintes opções:
Condições, Gatilhos e Regras Avançadas (Condições, Gatilhos e Regras Avançadas)
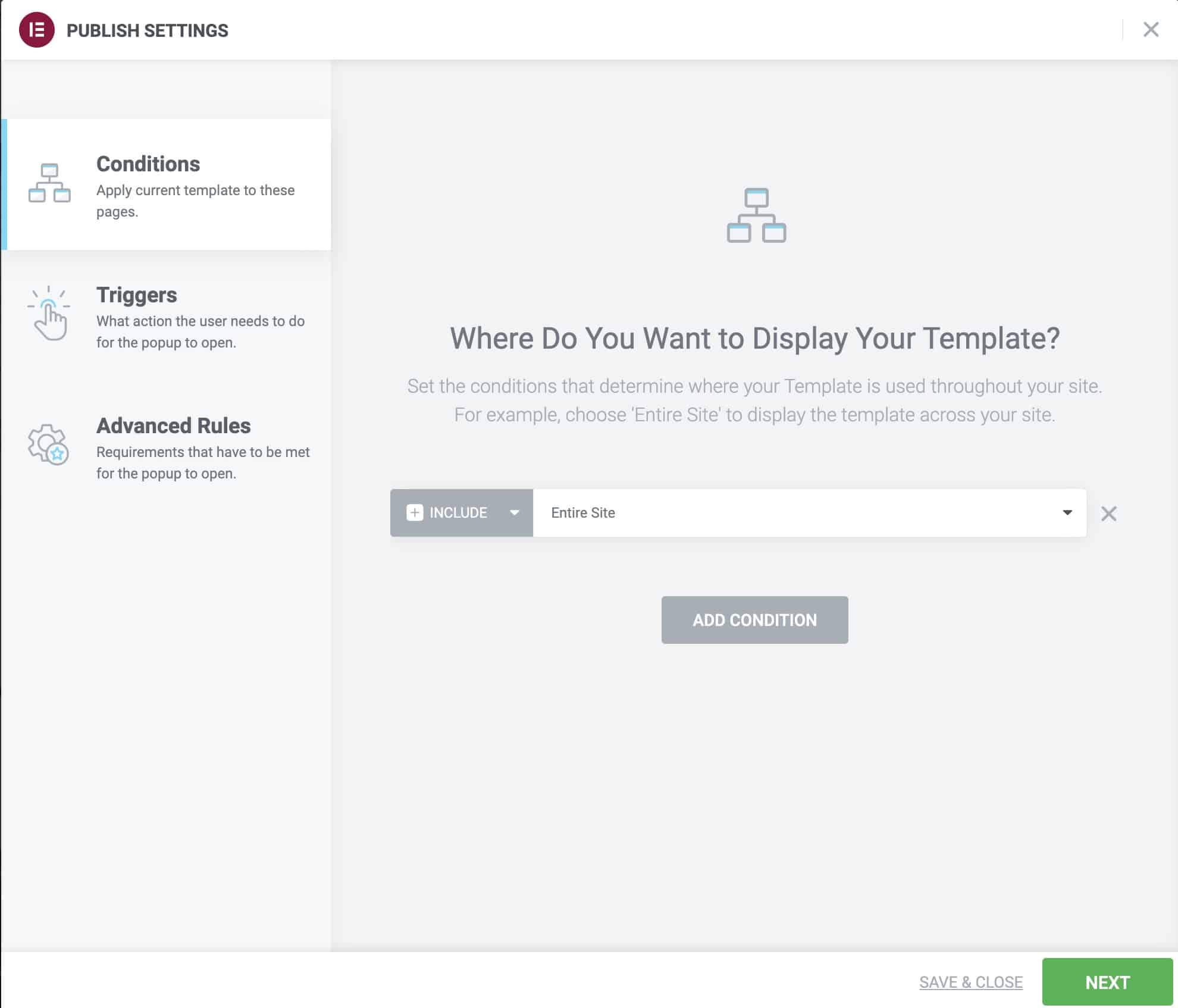
Ao clicar em publicar nosso Popup, aparecerá a seguinte tela:

Se essa tela não aparecer ou você a fechou, você pode retornar a ela a partir da pequena seta à direita de Atualizar:

Condições
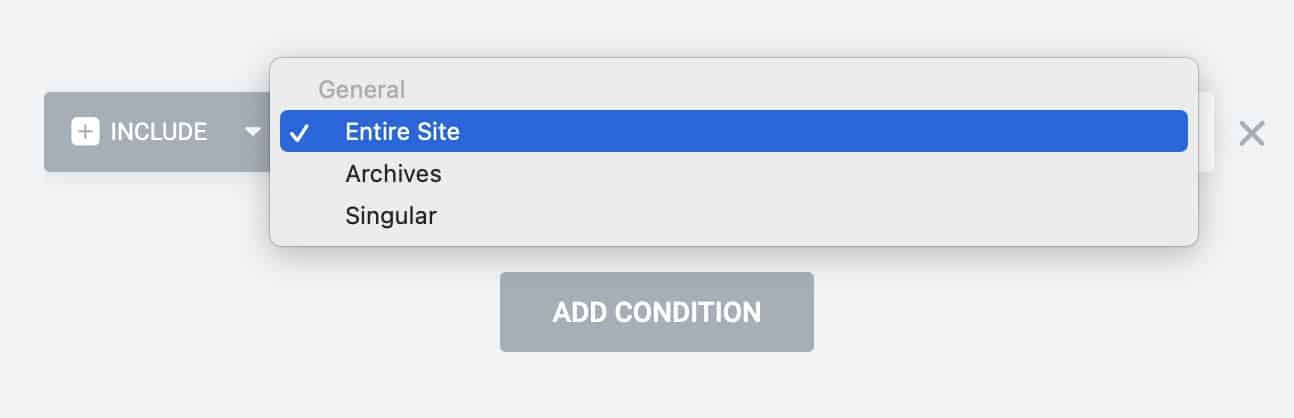
Aqui temos que escolher onde em nosso site queremos que o pop-up seja visto.
Pode estar em toda a web, em um post específico, em uma categoria, o que precisarmos:

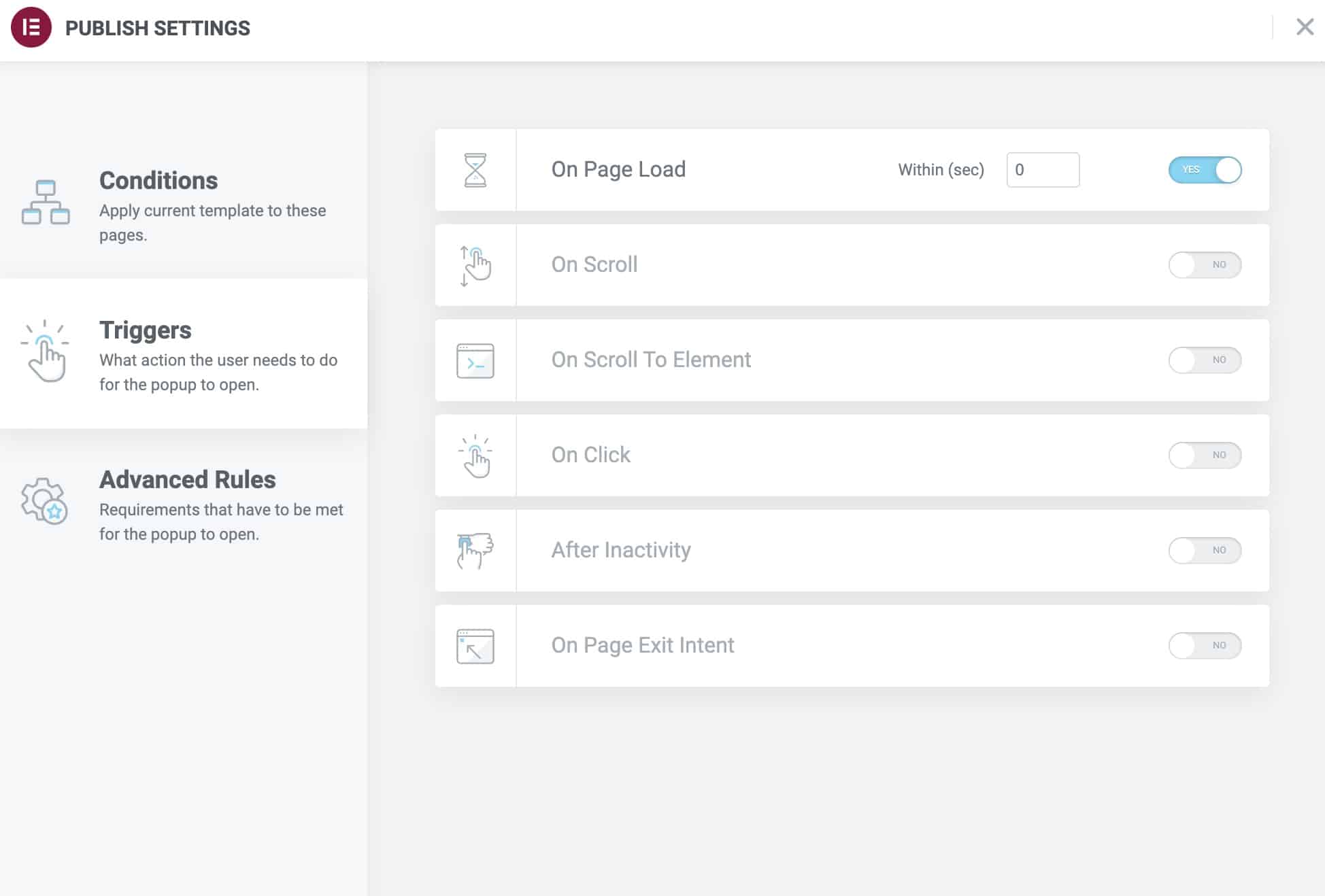
Gatilhos
Um pop-up é um elemento especial, pois não aparece na web até que ocorra um evento.
Ele pode aparecer quando um determinado período de tempo passa, quando o usuário rola a página, após um período de inatividade ou quando o usuário deseja sair da web.
Nesta opção escolhemos qual é o evento que aciona o popup:

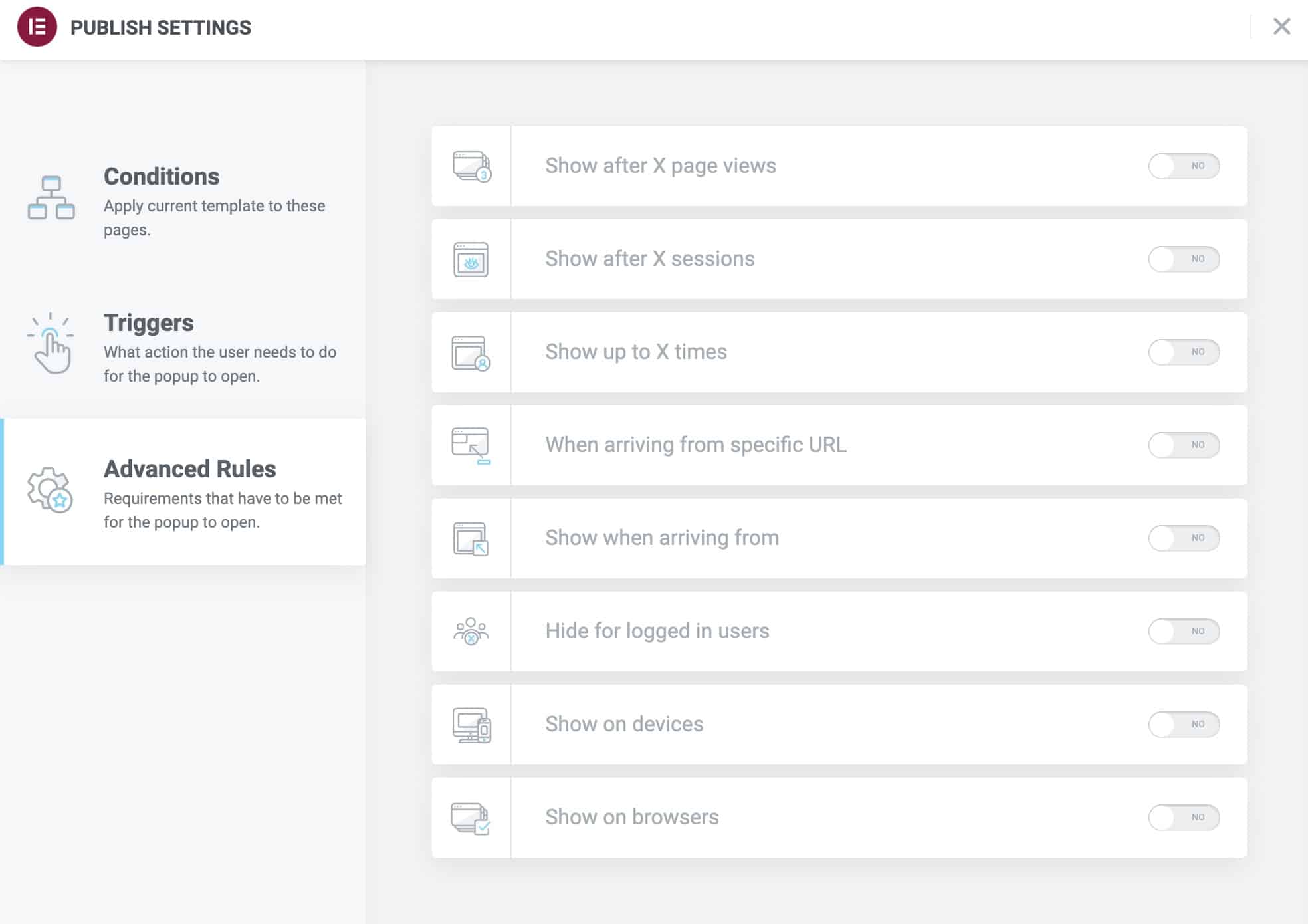
Regras avançadas
Não só poderemos escolher um gatilho, mas também poderemos escolher em que momentos específicos queremos que o Popup apareça.
Podemos fazer o pop-up aparecer depois que o usuário tiver visto um número específico de páginas, sessões ou depois de nos visitar X vezes.
Também podemos fazer com que o pop-up seja exibido apenas para visitas provenientes de um mecanismo de pesquisa ou apenas para um navegador específico.
Até mesmo oculte o pop-up se o usuário estiver logado:

As regras avançadas são muito importantes, pois não podemos ignorar que um popup é um elemento irritante para muitos usuários e, graças às regras avançadas, podemos limitar bastante quem estamos interrompendo.
Integração com serviços de Email Marketing
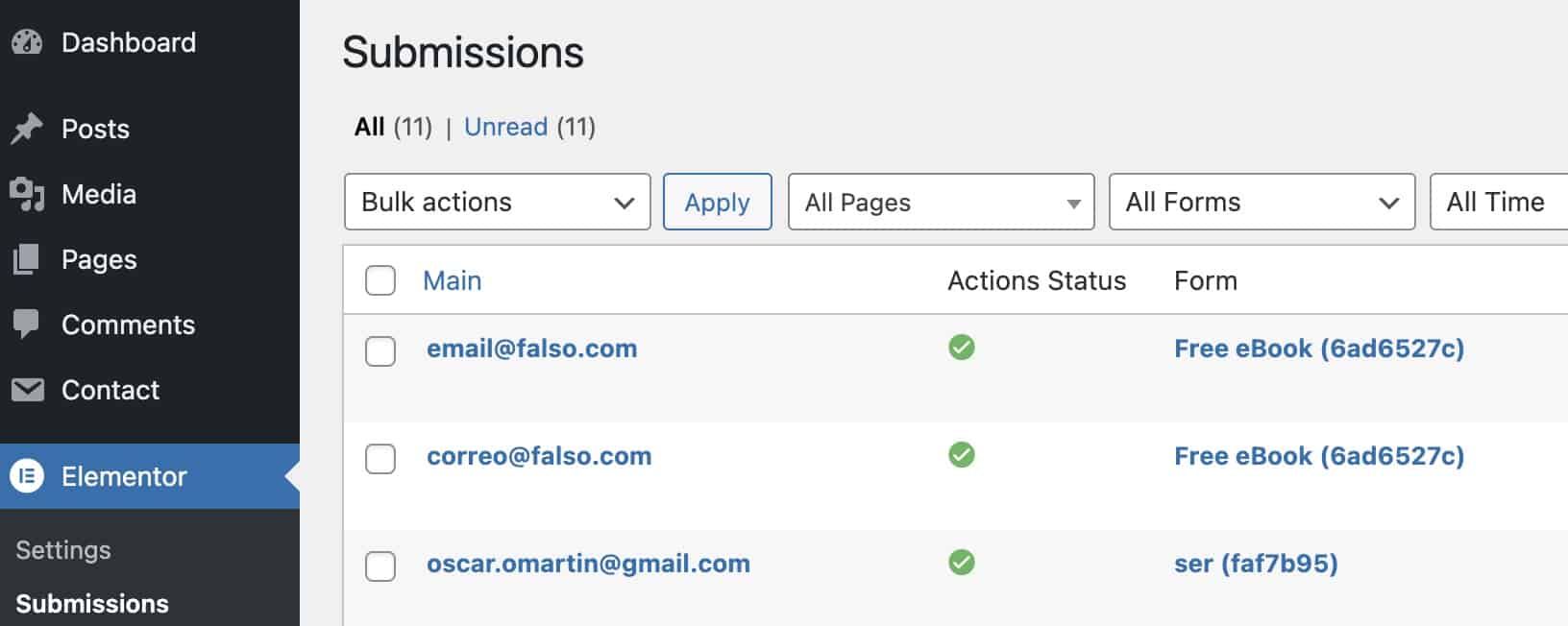
Por padrão, quando você coleta e-mails com um pop-up, eles são salvos como Coletar envios.
Esta opção está em Elementor —> Envios:

Embora útil, não é o melhor lugar para tirar o máximo proveito dos e-mails coletados.
O mais normal é que você use um serviço profissional de Email Marketing.
A Elementor tem integração direta com muitos serviços de email marketing:
- Mailchimp
- Gotejamento
- Campanha Ativa
- GetResponse
- ConverterKit
- MailerLite
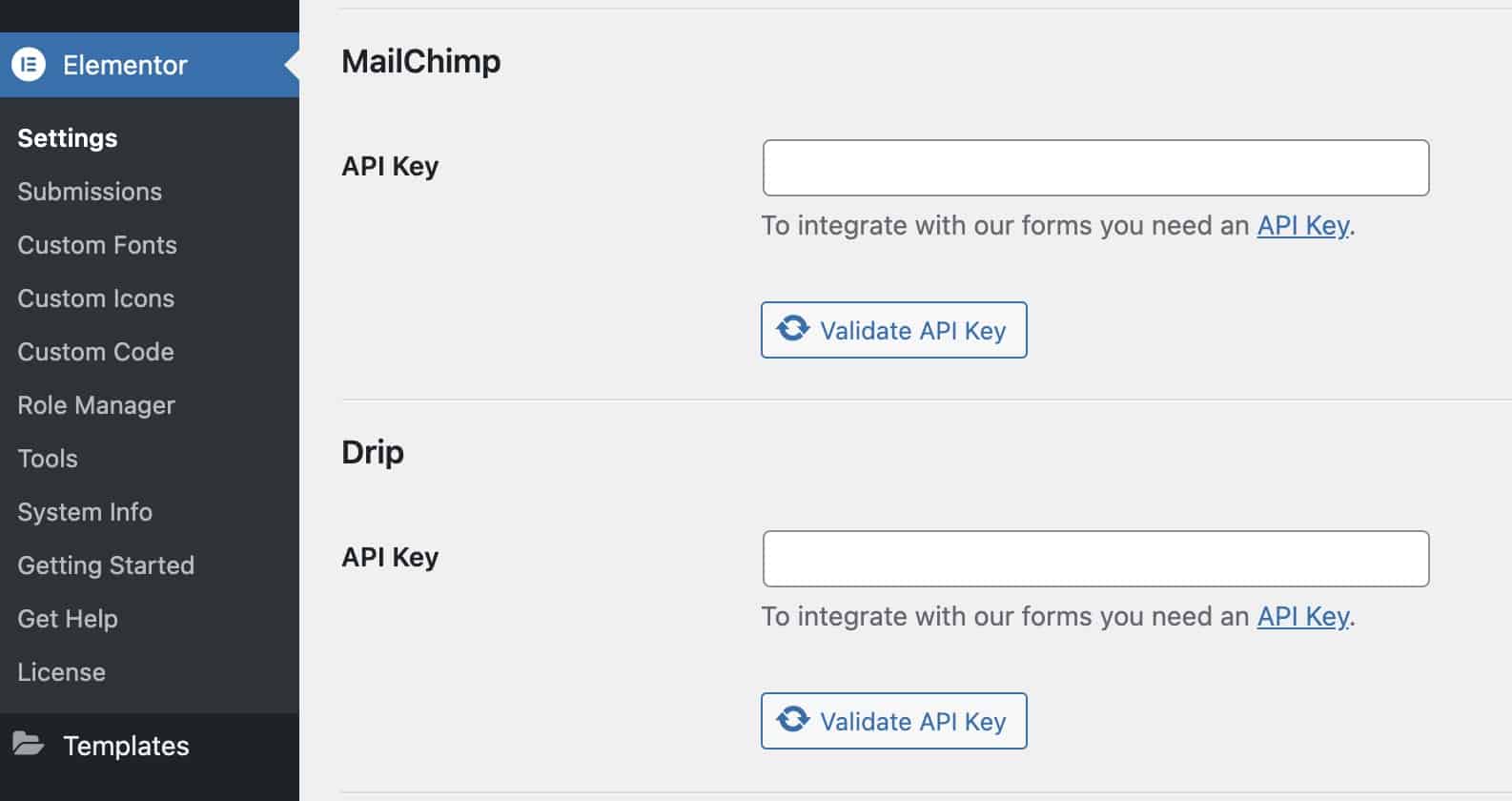
Para usá-los é tão simples quanto adicionar a API Key do serviço correspondente.
Você tem a opção em Elementor -> Configurações -> Integrações

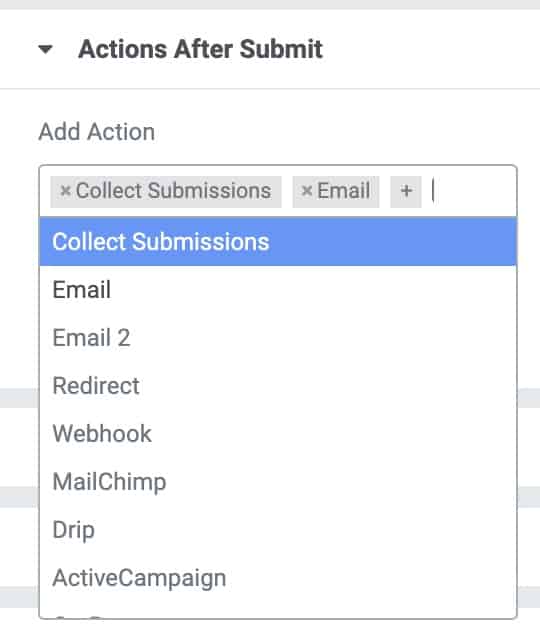
Depois de conectar sua ferramenta, você pode enviar automaticamente os dados coletados na web para o serviço selecionado na opção Após enviar ações

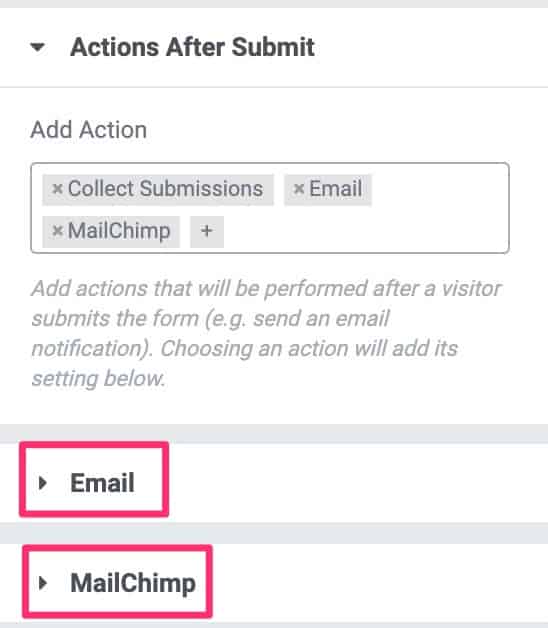
Cada vez que você selecionar uma, novas opções aparecerão abaixo:

E se desdobrarmos podemos ver escolher as opções específicas de cada serviço.
O que fazemos se o serviço de Email Marketing que uso não estiver na Elementor?
É para isso que servem os Webhooks 😉
Webhooks no Elementor Pro
Esta opção pode parecer muito complicada, mas é mais simples do que parece.
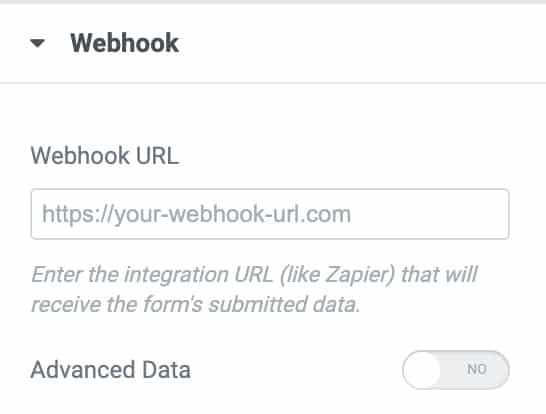
Se selecionarmos a opção Webhook em Após enviar ações A opção URL do Webhook aparecerá

Temos que encontrar a URL do Webhook no serviço específico de Email Marketing que estamos usando.
No meu caso utilizo o Encharge como um serviço de Email Marketing.
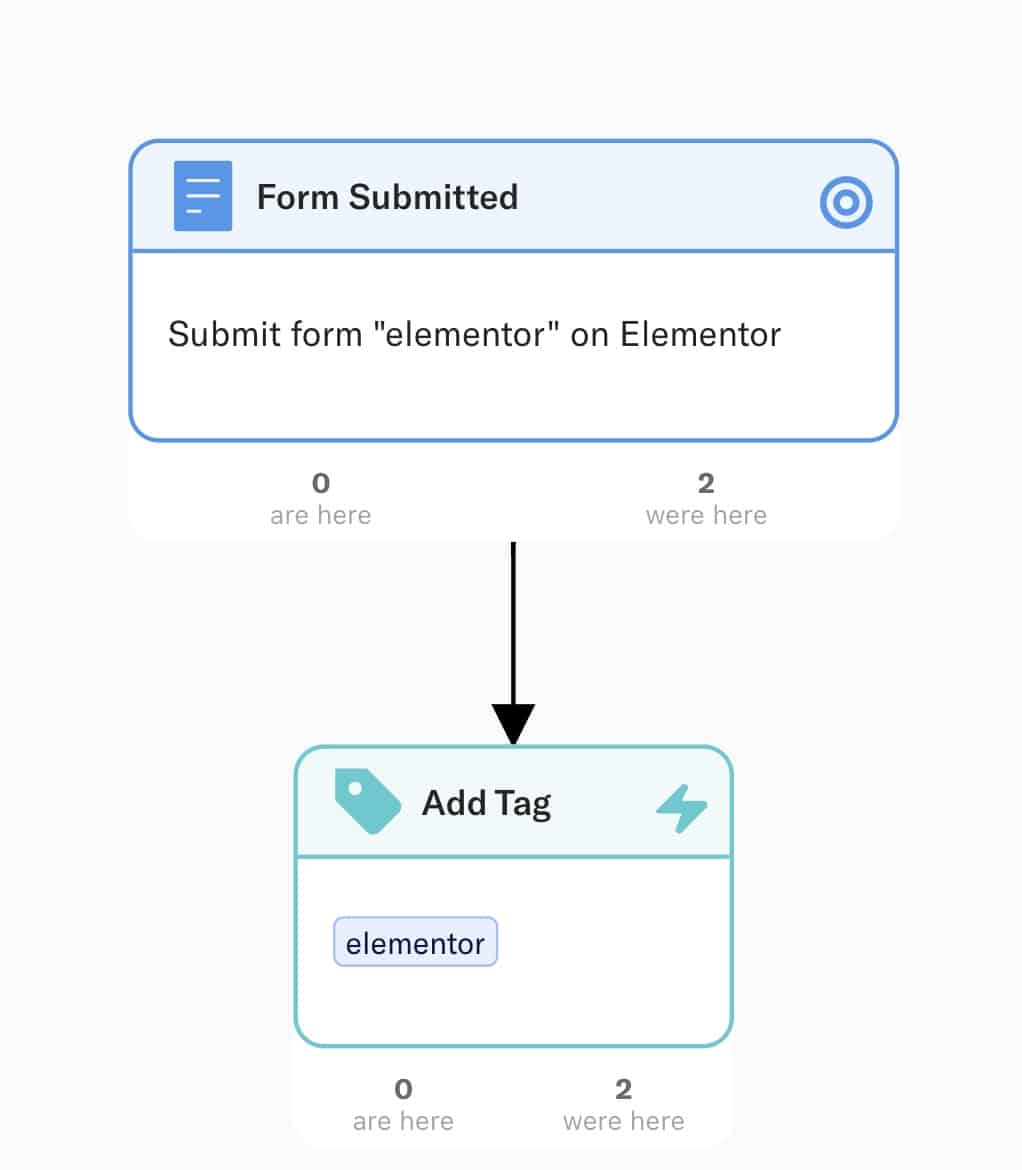
En Carregar É muito fácil, crio um novo fluxo, adiciono um formulário:

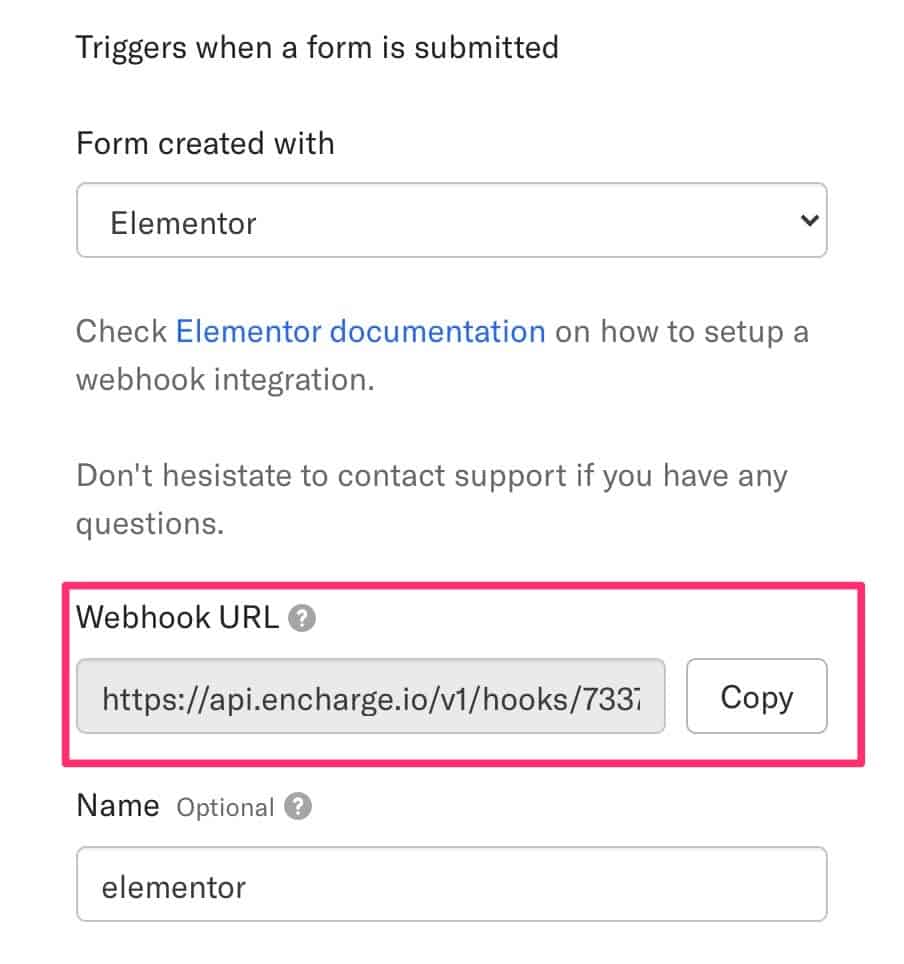
Clicar no primeiro elemento, o formulário, exibe as opções e nos dá a url do Webhook:

Este é o URL a ser adicionado ao Elementor para enviar os inscritos ao Encharge.
importante
Cada ferramenta de e-mail marketing terá a url do Webhook em um local diferente, você deve revisar a ajuda.
Espero que tenha sido útil para você.
Uma saudação