Neste tutorial veremos passo a passo como fazer um site se você nicho de negócios é turismo ou viagens.
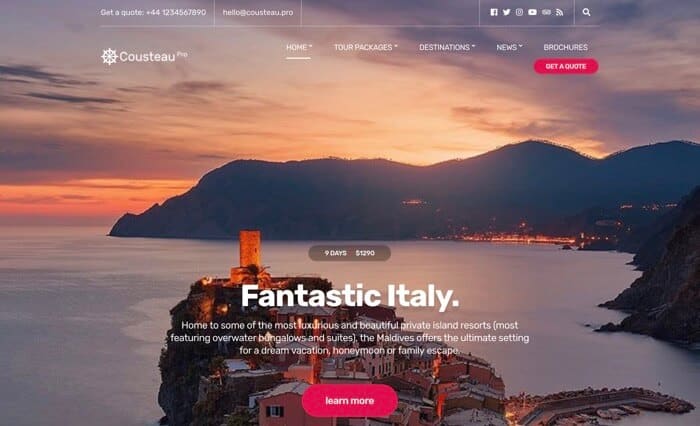
Veremos passo a passo como fazê-lo com o modelo Cousteau Pro.
Você pode compre o molde aqui ou se você é um membro premium, você o tem disponível em sua área de usuário.
Este modelo foi especialmente desenvolvido para criar sites para agências de viagens, operadores turísticos e blogs de viagens de aventura.
O resultado final que vamos alcançar é o seguinte (Clique para ver a imagem completa)
Se preferir ver ao vivo, aqui está a demonstração:
Entre as características deste tema estão:
- Filtro avançado de preço, local, datas
- Arquivos muito visuais e completos de cada uma das viagens, com o itinerário, navegação pelas diferentes partes do arquivo, caixas com design para destacar informações, etc...
- Comentários das viagens pelos próprios usuários
- Flexibilidade nas opções de layout
- Widgets personalizados para visualizar o conteúdo em suas diferentes áreas de widget
- Suporte para Elementor
- Vídeo de suporte e controle deslizante
- E muito mais que veremos ao longo do tutorial
Para fazer este tutorial você vai precisar de:
- Domínio e hospedagem: Na hostgator você tem super barato com o cupom: crie seuwebeasy
- WordPress: Grátis 😉
- Modelo Cousteau Pro: 49$ e o [wps_highlight background=»#eeee22″ color=»#000000″]você pode comprar aqui[/wps_highlight] ou você o tem disponível no área premium
Vídeo tutorial
Inscreva-se no meu canal:
Contrate Domínio e Hospedagem
Se você já tem domínio e hospedagem pode pular essa parte, caso não consiga contratar na Hostgator com o cupom de desconto crie seuwebeasy
Instalar o WordPress
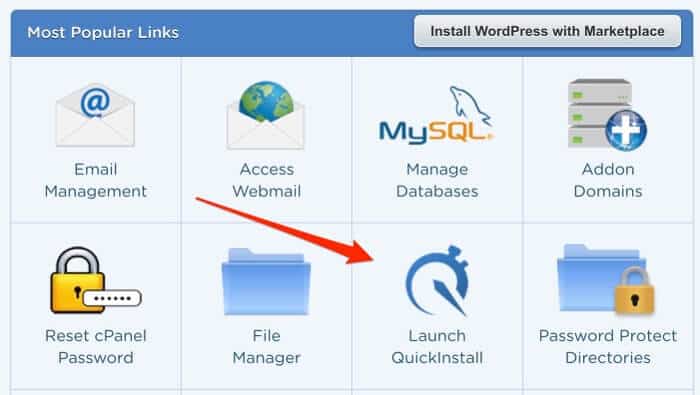
No harasser é muito fácil instalar o WordPress, uma vez dentro da nossa conta, basta clicar em Hospedagem e entrar em Launch QuickInstall

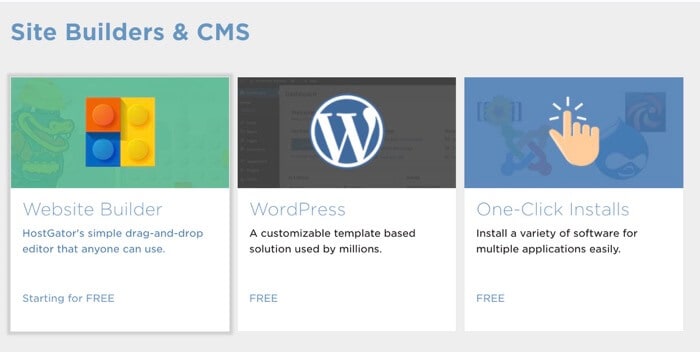
Aqui selecionamos WordPress

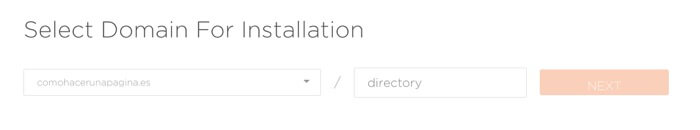
Selecionamos o domínio onde queremos instalá-lo:

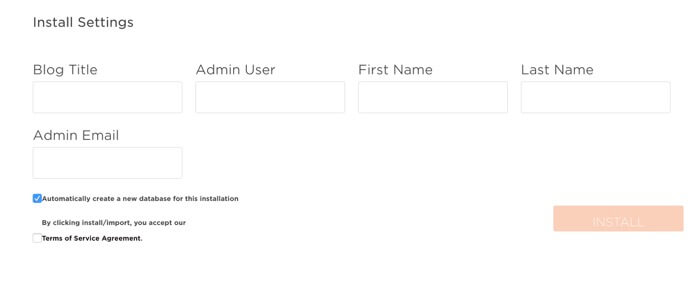
Preenchemos o título do blog, usuário, email e nosso nome e sobrenome e pronto, já temos nosso WordPress instalado

Se você chegou até aqui já terá o WordPress instalado com o template que vem como padrão.
Coloque o WordPress em espanhol
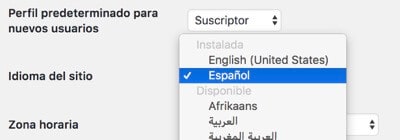
Por padrão no Hostgator instale o WordPress em inglês, para colocar em espanhol basta ir em Configurações —> Geral e colocar o WordPress em espanhol:

Instale o modelo Cousteau Pro
Assim que tivermos o modelo comprei o baixado da zona premium vamos Aparência -> Temas -> adicionar novo -> Carregar tema e instalar e ativá-lo.
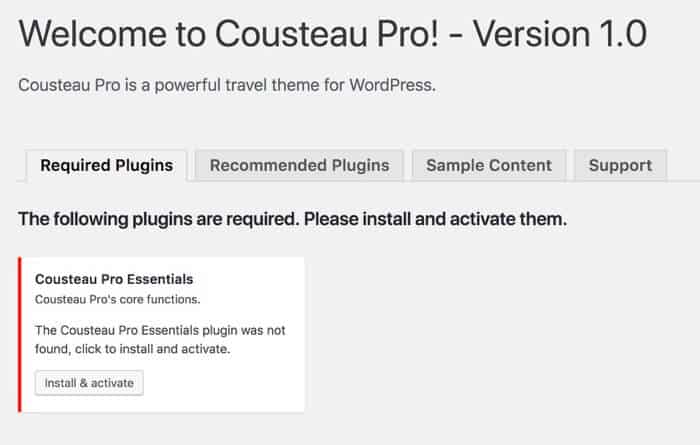
Fazendo isso chegamos na seguinte tela

E estamos instalando e ativando cada plugin que nos diz:
- Cousteau Pro Essentials
- controle deslizante máximo
- Um Clique Demonstração Import
- Elementor
E cuidado, também instalamos o plugin Contact Form 7 que, embora não nos diga, vamos precisar dele.
Instalar conteúdo de demonstração
Na guia Conteúdo de Amostra, clicamos em Iniciar para instalarmos o conteúdo de demonstração.
Demora um pouco, mas vale a pena porque o modelo se configura automaticamente para tê-lo igual ao da demonstração. Eu adoro 💪 💪 💪
A primeira coisa que detectamos é que a página é a mesma da demo, mas com as imagens fora de foco Não se preocupe, é de propósito para os direitos autorais das imagens, mas realmente não nos importamos, pois vamos alterar as fotos pelas nossas.
Página principal
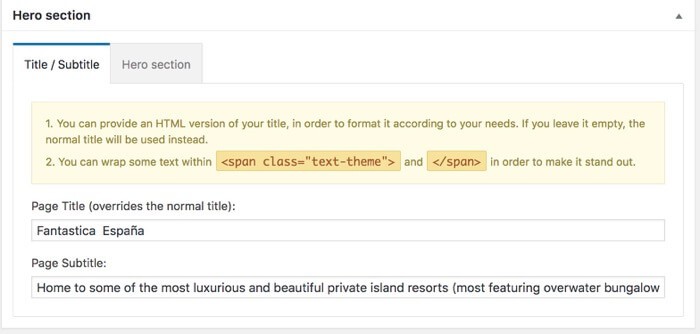
A página inicial é configurada principalmente através de Widgets, portanto, se editarmos a página principal, encontraremos muito pouco para editar, o campo principal está vazio e só precisamos adicionar o título, subtítulo e o preço do pacote em destaque:

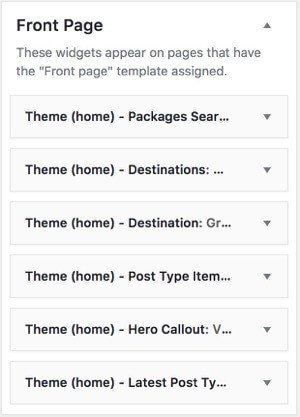
Temos o restante dos componentes que aparecem na página principal nos widgets, na seção Primeira página
Como importamos o conteúdo de demonstração, tudo parece configurado, mas podemos modificá-lo sem problemas:

Temos à nossa disposição widgets personalizados com destinos, pacotes e calls to action.
Criar destinos
Vimos que na página principal podem ser adicionados widgets com os destinos do nosso blog de viagens ou pacotes que vendemos no site da nossa agência de viagens.
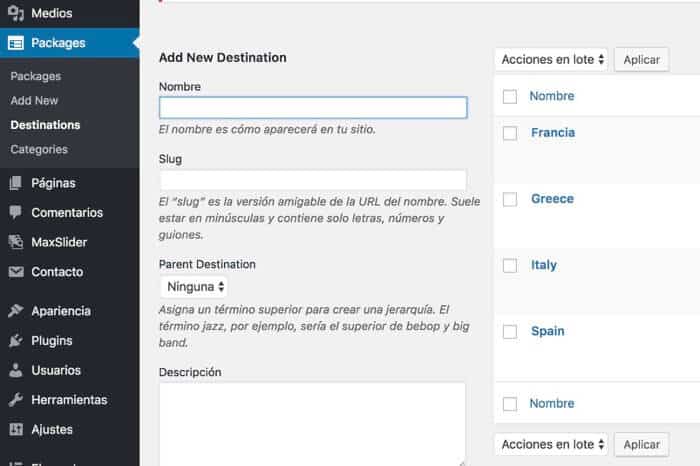
Para criar ou editar os destinos podemos fazê-lo desde Pacotes —> Destinos:

Crie pacotes de férias ou destinos turísticos
Aqui reside grande parte da graça deste modelo, os pacotes turísticos que podemos criar.
O resultado final é muito visual e para isso temos duas formas de o fazer:
- Automático com Elementor
- manualmente
Automático com Elementor
Elementor é um construtor visual incrível que nos permite projetar nosso site sem ter conhecimento de html ou css.
Também nos permite salvar o trabalho que fazemos em formato de modelo.
O que eu fiz foi criar um template com todo o trabalho manual que você verá abaixo para me poupar de fazer todos esses passos e ter ele pronto para ser feito automaticamente.
O modelo que criei está disponível para estudantes premium na área de downloads.
Para usar o Elementor nos Pacotes, temos que ir para Elementor —> Configurações e selecionar o tipo de conteúdo PACK
Depois de criar um modelo no Elementor, usá-lo é muito simples.
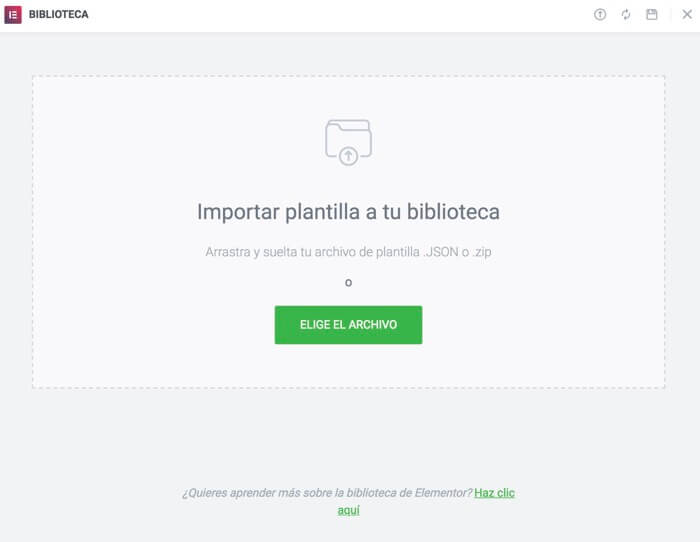
Criamos um novo pacote turístico, clicamos em Editar com Elementor e na tela que aparece clicamos no ícone com o formato de uma pasta:

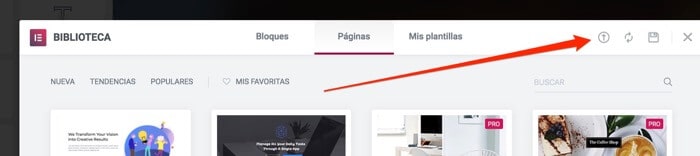
Na próxima tela que aparece, clique na seta que aponta para cima

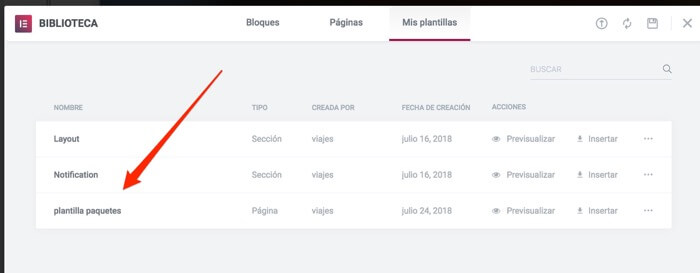
Importamos nosso modelo deste modelo:

Uma vez importado, você o terá disponível para usar quando quiser na guia meus modelos

Ao clicar em importar, o Elementor fará todo o trabalho para nós:

manualmente
O pacote ou destino turístico tem vários elementos que temos que ter em conta:
- Imagem em destaque lateral
- Menu de navegação do pacote turístico e manchetes em destaque
- Dias do itinerário
- Formulário de contato
- galerias de imagens
- Caixa com informações destacadas
- Opinões
Imagem em destaque lateral
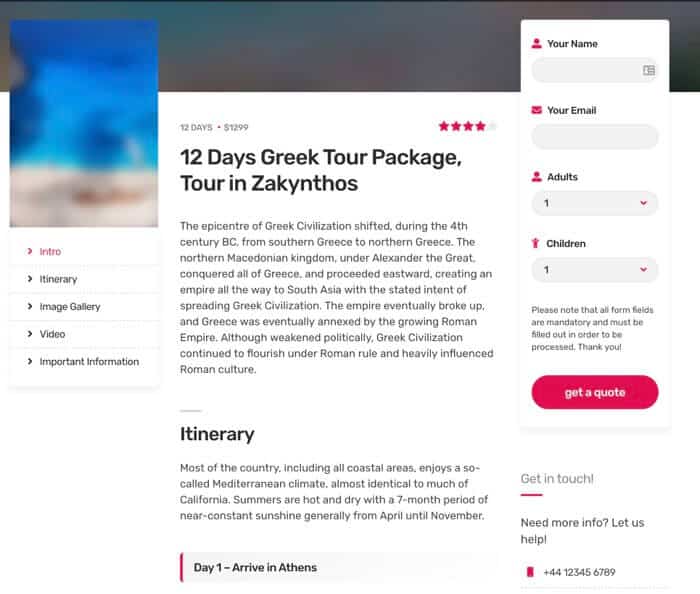
A imagem em destaque é a imagem que aparece à esquerda e conforme descemos para ver mais informações ela permanece fixa para que não a percamos de vista.
É a seguinte imagem à esquerda:

Para adicioná-lo, basta adicionar uma imagem em destaque do lado do editor do WordPress

Menu de navegação do pacote turístico e manchetes em destaque
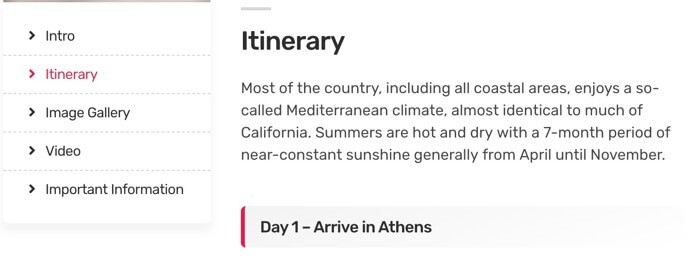
Se olharmos para a imagem anterior abaixo da imagem em destaque, aparece um menu de navegação

É o menu que tem os itens:
- Intro
- Itinerário
- Galeria de Imagens
- Vídeo
- Informação importante
Se percebermos que são os mesmos itens que destacamos na lista.
Para construí-lo, basta adicionar uma classe aos títulos h2,h3,h4,h5
<h2 class="anchor-title">Itinerary</h2>
Dessa forma ele aparecerá destacado e no menu lateral
Dias do itinerário
Aparece da seguinte forma:

E criamos da seguinte forma:
h3 class="boxed-title">Day 1 - Arrive in Athens</h3>
Formulário de contato
O formulário de contato à direita aparece automaticamente se você instalou o plugin Contact Form 7 antes de importar o conteúdo de demonstração graças ao widget de zona PACK com o seguinte código html
<div class="theme-form content-elevated">
[contact-form-7 id="190" title="Contact form 1"]
</div>
Lembre-se de alterar o número de identificação se for diferente no seu caso.
galerias de imagens
Adicionamos uma galeria de imagens da mesma forma que faríamos em qualquer página do WordPress:
Adicionar Objeto —> Criar Galeria e selecione as imagens.
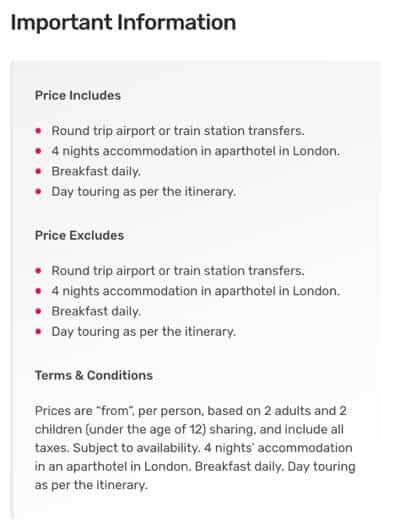
Caixa com informações destacadas
Podemos adicionar caixas em destaque como as seguintes:

Para isso, temos que adicionar uma div com a seguinte classe:
<div class="box-styled">
<strong>Price Includes</strong>
<ul>
<li>Round trip airport or train station transfers.</li>
<li>4 nights accommodation in aparthotel in London.</li>
<li>Breakfast daily.</li>
<li>Day touring as per the itinerary.</li>
</ul>
<strong>Price Excludes</strong>
<ul>
<li>Round trip airport or train station transfers.</li>
<li>4 nights accommodation in aparthotel in London.</li>
<li>Breakfast daily.</li>
<li>Day touring as per the itinerary.</li>
</ul>
<strong>Terms & Conditions</strong>
Prices are "from", per person, based on 2 adults and 2 children (under the age of 12) sharing, and include all taxes. Subject to availability. 4 nights’ accommodation in an aparthotel in London. Breakfast daily. Day touring as per the itinerary.
</div>
Você pode alterar o conteúdo para o que quiser.
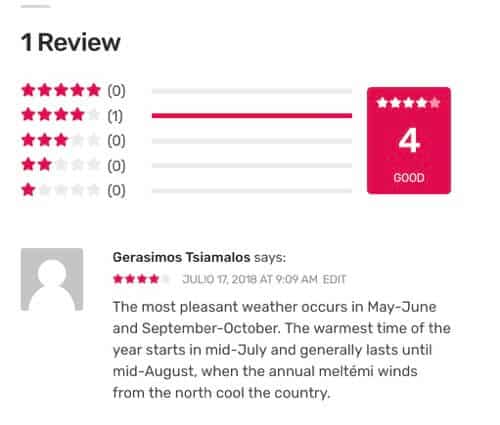
Comentários ou Comentários
O resultado é o seguinte:

Para obtê-lo, basta adicionar um comentário no formulário abaixo:

Como você pode ver a criação de um blog de viagens profissional está ao seu alcance com um pouco de trabalho e este modelo 😉