Neste vídeo vamos criar várias galerias em Listable ou qualquer outro template no WordPress
Inscreva-se no meu canal:
Para fazer o tutorial você precisa:
- ACF-Pro Você tem disponível em área premium
- Controle deslizante de galeria de front-end para ACF Você pode baixe daqui
O plugin ACF Pro é um dos melhores plugins que existem para WordPress.
Ele nos permite criar campos personalizados nos tipos de conteúdo do WordPress
Tem uma versão gratuita muito boa, mas limitada, pois não permite fazer todos os campos que a versão premium permite.
Especificamente para este tutorial, precisamos criar campos do tipo galeria, por isso precisamos da versão premium.
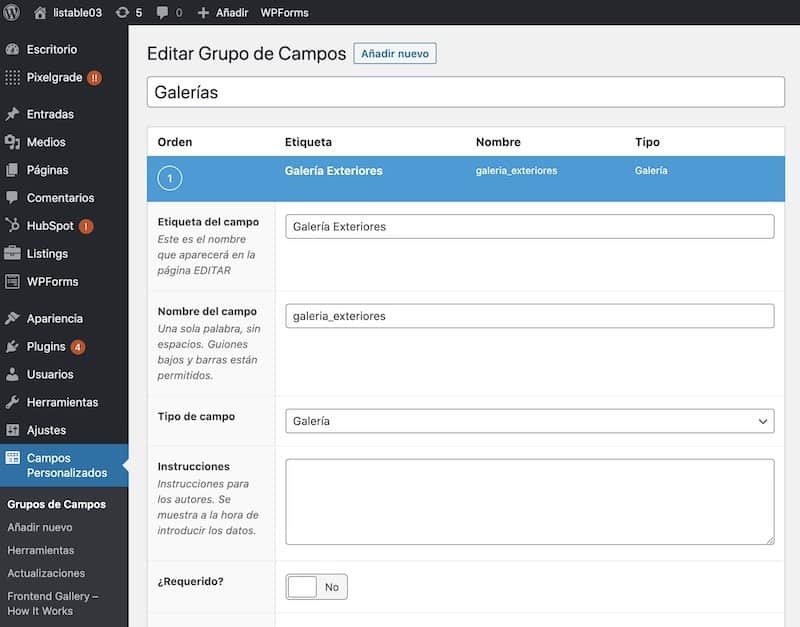
Assim que tivermos o plugin instalado e ativo, uma nova opção chamada Os campos personalizados, entramos e criamos um grupo de campos.
Neste grupo de campos vamos adicionar nossos campos da Galeria:

Se você olhar para a imagem acima, você pode ver que eu coloquei o tipo de Campo da galeria.
Eu crio todas as galerias que você quiser.
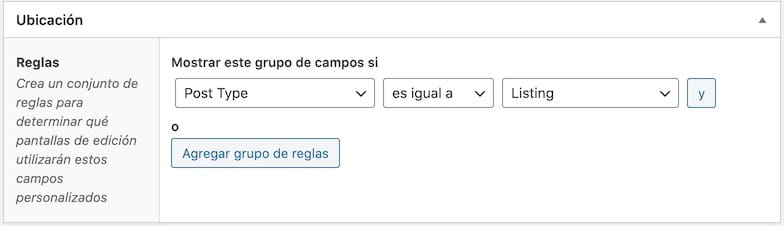
Para que o campo não apareça em todos os tipos de campo e apareça apenas nas listas, posso criar uma regra para que ele apareça apenas neste tipo de campo:

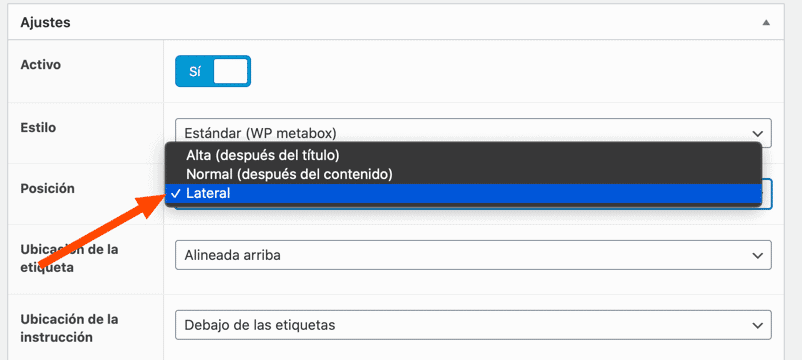
O ACF também nos permite escolher em qual posição queremos que o novo campo apareça na tela de criação da lista.
No nosso caso, vamos dizer para fazer na lateral, da mesma forma que a galeria principal:

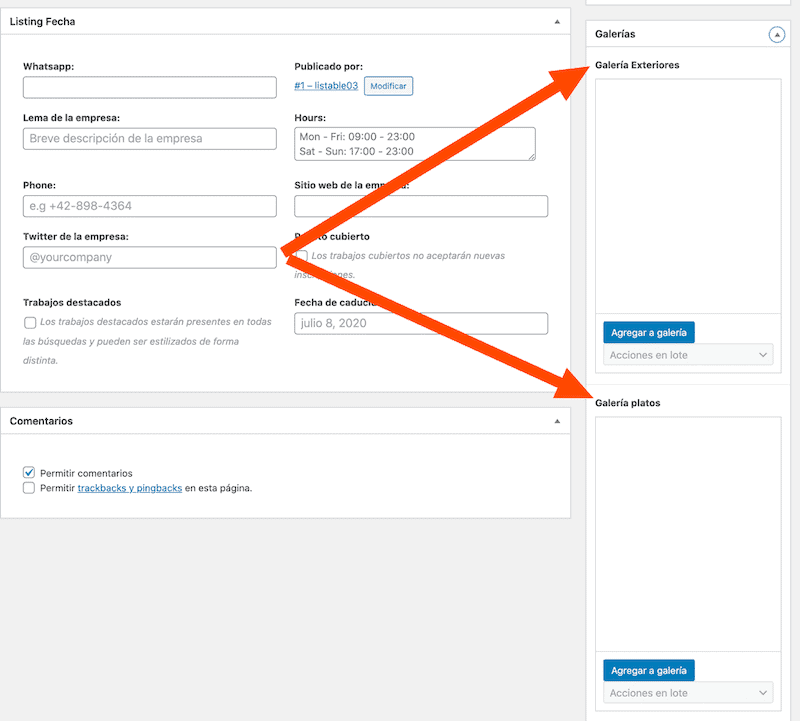
Agora, se fizemos tudo corretamente, podemos descobrir que ao criar uma nova lista temos os novos campos:

Agora que podemos adicionar as imagens às nossas galerias, fazemos isso e perceberemos que, se virmos a lista, as novas galerias que criamos não aparecerão.
Para visualizar as galerias criadas precisamos instalar o plugin gratuito Controle deslizante de galeria de front-end para ACF.
Este plugin nos permitirá visualizar os campos facilmente através de shortcodes.
No meu caso específico, o que fiz foi adicionar um widget html com o seguinte código:
<h3> Galería Platos </h3> [acf_gallery_slider acf_field="galeria_platos"]
Teríamos que fazer isso com cada galeria que queríamos adicionar e alterar o nome do campo com o nome que usamos.
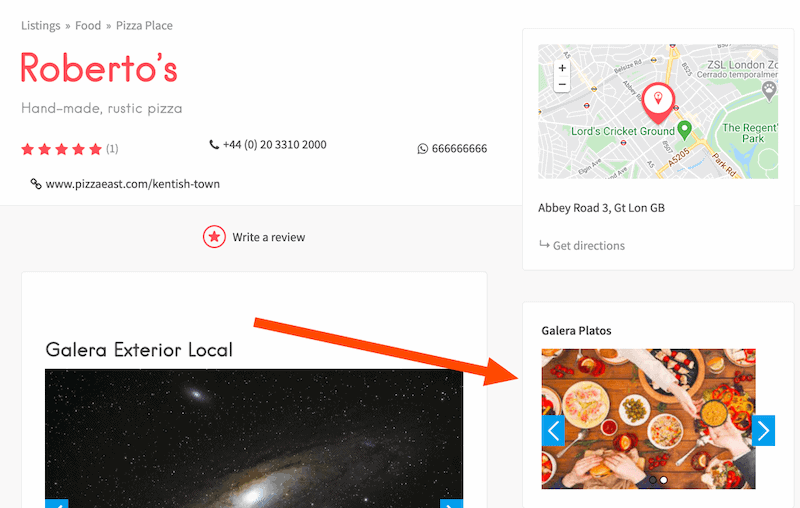
Se você entrar nas listagens agora verá que as novas galerias já aparecem:
O bom desse método é que cada listagem terá suas próprias galerias:

Como você viu neste tutorial, o plugin ACF dá muito poder ao nosso site.
Espero que você tenha sido útil.
Saudações 😉