Neste tutorial vamos ver como podemos criar a página principal da nossa loja com WooCommerce e Elementor Pro ao nosso gosto.
Erro comum com Elementor e WooCommerce
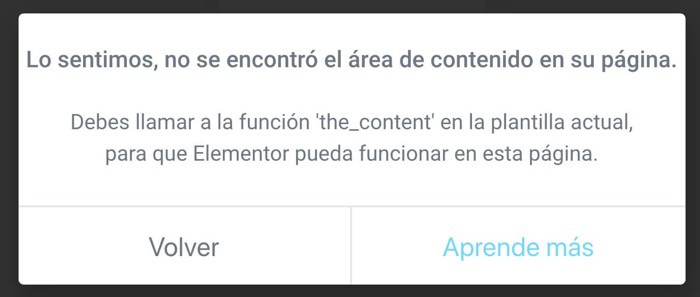
Se você lançou diretamente para editar a página de sua loja com WooCommerce, é muito provável que você receba esse erro e não saiba como sair dele:
Desculpe, a área de conteúdo da sua página não foi encontrada.
Você deve chamar a função 'the_content_' no template atual, para que o Elementor possa trabalhar nesta página.
E não temos escolha a não ser clicar no botão voltar

Você já se deparou com essa situação? Não se preocupe que vamos resolver 😉
O erro que o construtor visual nos dá na página do WooCommerce se deve ao fato de o próprio WooCommerce tratar a página da loja de maneira especial e não permitir que nenhum plug-in externo a toque diretamente.
Se você quiser saber mais sobre esse problema aqui eles explicam.
Crie um modelo com Elementor para resolver o problema
Para que o WooCommerce não faça guerra, o que precisamos fazer é primeiro criar um modelo com o Elementor e depois dizer para ser usado exclusivamente na página da loja através das condições que o Elementor nos permite adicionar. Que grande invenção 🙂
Como vamos fazer isso? Muito simples, vamos fazer 😉
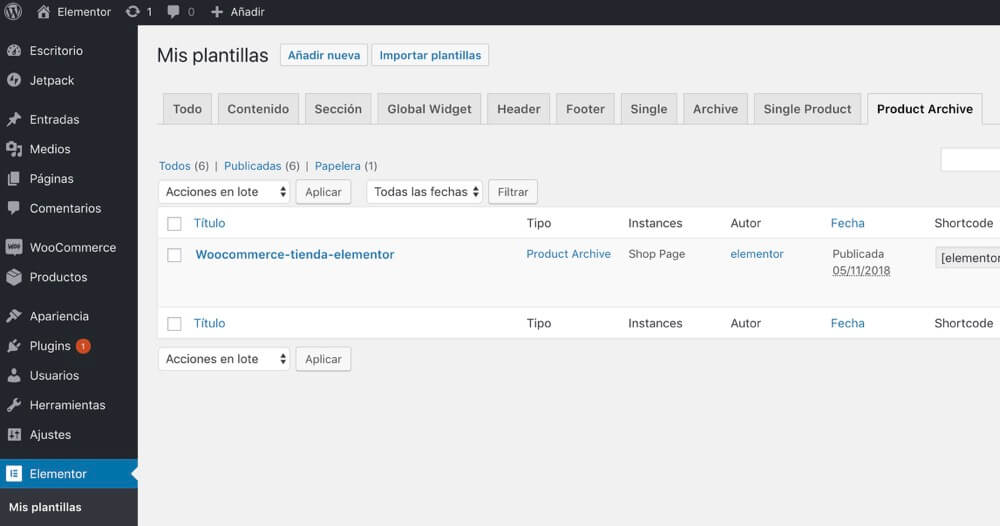
Vamos para Elementor —> meus modelos —> arquivo do produto —> Adicionar novo

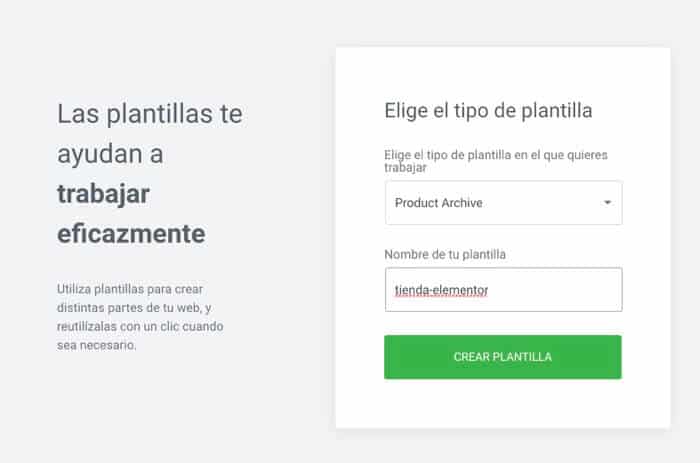
Em adicionar novo modelo, selecione-nos automaticamente Arquivo do produto e dê um nome:

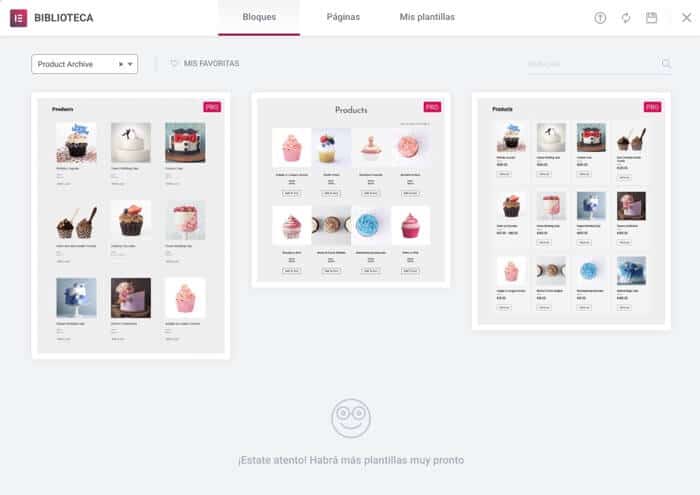
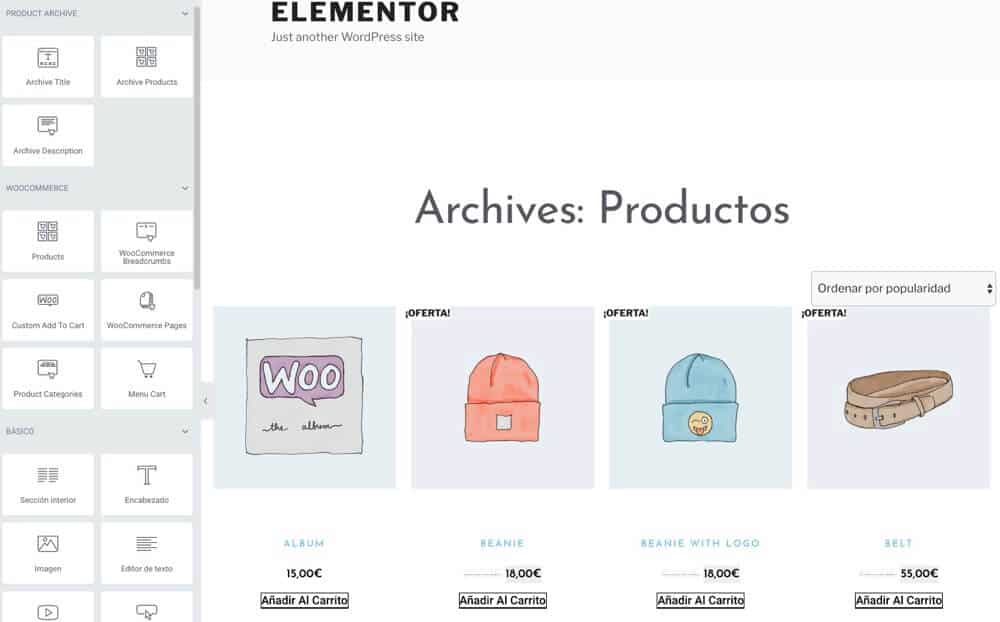
Agora podemos escolher entre um modelo predefinido ou torná-lo ao nosso gosto.
Desta vez vou escolher um dos modelos:

Uma vez selecionado o modelo, podemos modificar o que queremos, com a vantagem de podermos ver visualmente como fica:

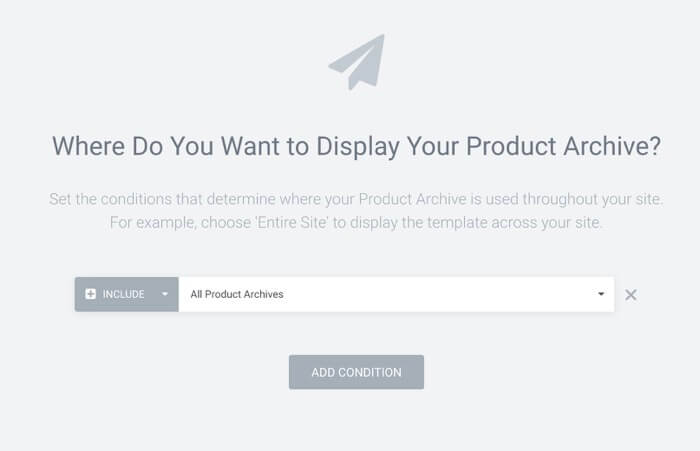
Quando temos a página do nosso agrado, clicamos em publicar e aí vem a parte mais importante adicionar condição o adicionar condição
No nosso caso, vamos dizer para você levar em consideração este modelo para a página da loja

E voilá, a partir de agora se você for na página da loja já terá o novo design sem erros ou problemas 🙂
Se você preferir ver todo o processo em vídeo, aqui está o tutorial em vídeo para ver todo o processo em detalhes.
Inscreva-se no meu canal:
Espero que tenha sido útil para você 😉
Muito obrigado por este artigo e pelo outro sobre "Como criar a ficha de produto WooCommerce com Elementor Pro". Eles me ajudaram muito. Está bem explicado.
Muito obrigado Emelys 😉