Normalmente em uma loja quando vamos ao carrinho de compras ou para finalizar a compra normalmente existe o campo para adicionar o cupom de desconto. Embora seja ótimo, pode ser que se um comprador entrar e ver que existe um campo para o cupom e ele não tem cupom, ele saia do processo de compra e vá até a internet procurar o cupom.
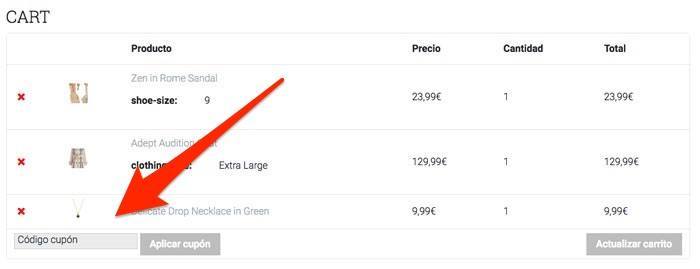
Se você fez sua loja com WooCommerce, se não usar este plugin, encontrará o cadicionar campo de cupom no carrinho e na finalização da compra como você pode ver na imagem a seguir:

Para não perder clientes desta forma existe um plugin chamado Cupons de URL que oculta este campo e a funcionalidade do cupom é acessada através de uma url específica e secreta.
Além de adicionar o cupom de desconto por meio de uma URL, ele permite colocar os produtos que deseja no carrinho de compras e também redirecionar o visitante para o carrinho ou finalizar a compra.
Assim você pode oferecer cupons e não perder pedidos com pessoas que não possuem cupons 😉
O plugin é distribuído na área premium, mas se preferir pode comprá-lo por $ 49 aqui.
Aqui está o tutorial em vídeo:
Inscreva-se no meu canal:
A primeira coisa que precisamos é instalar e ativar o plugin.
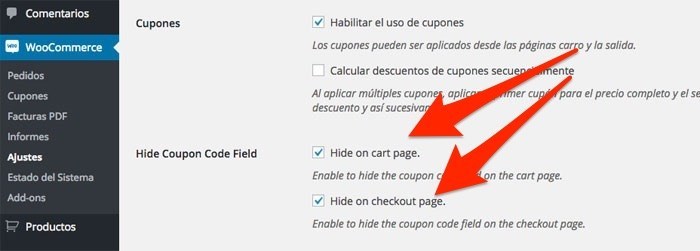
Uma vez ativado, encontramos a possibilidade de ocultar o campo de cupom no menu WooCommerce -> Configurações -> Checkout. Como podemos ver na imagem a seguir:

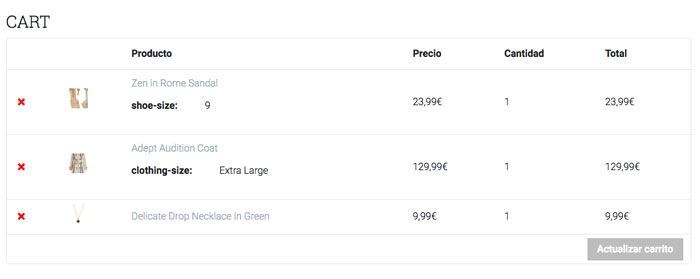
Agora que marcamos as opções “Ocultar na página do carrinho” e “Ocultar na página de checkout”, se retornarmos ao carrinho de compras veremos que o campo do cupom não está mais lá:

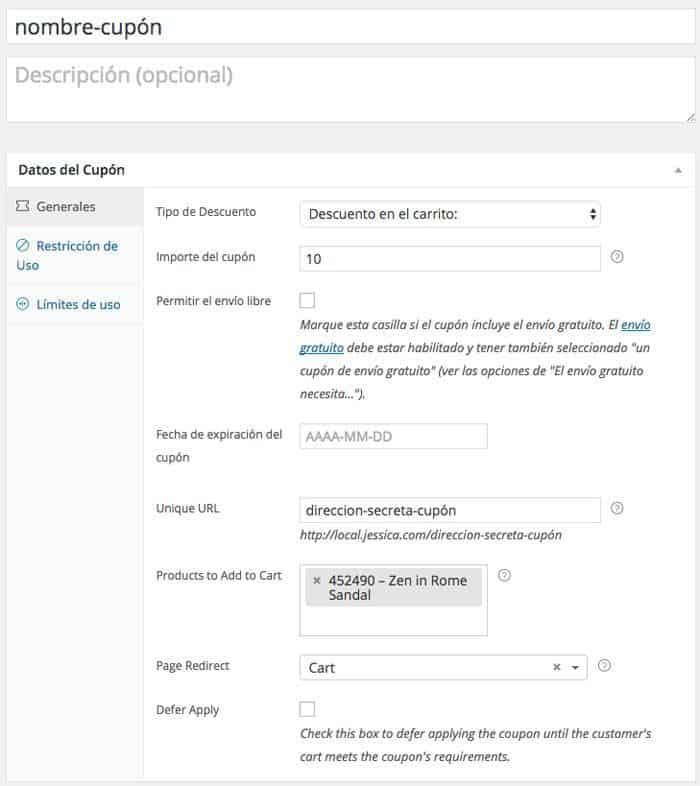
A graça deste plugin é que embora o campo não apareça, podemos usar cupons, para isso agora vamos em WooCommerce –> Cupons e Adicionar cupom e veremos uma tela para criar nosso cupom mas com mais opções:

Os primeiros campos são todos iguais, mas novos campos aparecem abaixo com a funcionalidade que mencionei.
URL exclusivo: Neste campo adicionamos a url onde queremos que o cupom seja aplicado
Produtos para adicionar ao carrinho: Aqui adicionamos os produtos que queremos que sejam adicionados automaticamente ao carrinho de compras.
Redirecionamento de página: Aqui colocaremos o endereço para onde queremos que o usuário seja redirecionado após a aplicação do cupom. Normalmente você irá enviá-los para o carrinho de compras ou para finalizar a compra.
E desta forma já teríamos um cupom de desconto e também os produtos que precisamos seriam adicionados ao carrinho e tudo sem que o campo cupom aparecesse no carrinho e no checkout.
Espero que tenham gostado 😉
lembranças
Oscar