Inscreva-se no meu canal:
Neste tutorial, continuaremos enriquecendo o modelo Listável.
No tutorial anterior vimos como adicione um botão para solicitar um orçamento em cada aba.
Neste tutorial vamos criar o formulário que os usuários encontrarão ao clicar no botão para solicitar um orçamento.
Uma característica que precisamos do nosso formulário é saber de qual arquivo a consulta é feita. Os formulários de gravidade nos permitem preencher automaticamente essas informações como veremos a seguir.
Assim que tivermos o Gravity Forms instalado, ele aparecerá na lateral da área de administração do WordPress “Formulários” -> Novo Formulário.
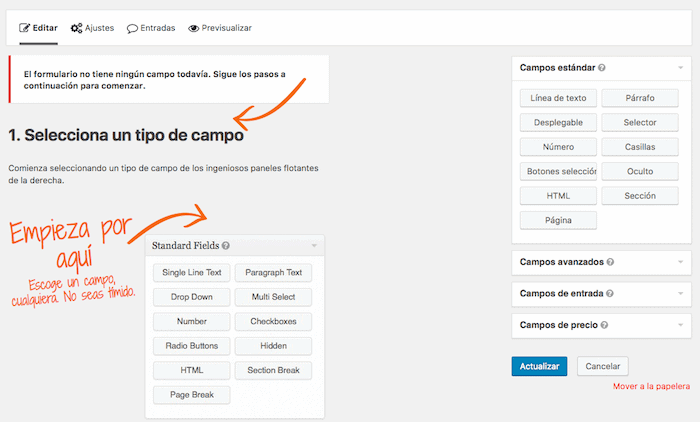
Clicamos, criamos um novo formulário e teremos uma tela como a seguinte:


À direita, vemos os campos que podemos adicionar.
No nosso caso vamos adicionar um campo no qual aparecerá o nome do estabelecimento a partir do momento em que você clicar para acessar o formulário. E faremos isso automaticamente.
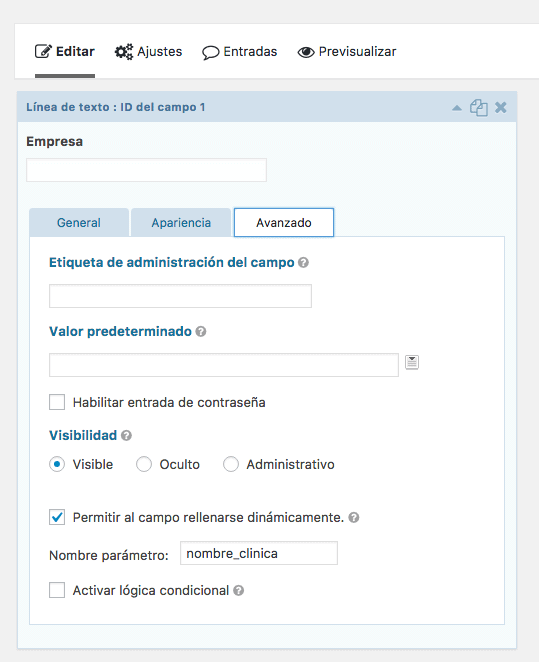
Dentro de “Campos Padrão” clicamos no campo tipo “Linha de Texto”, as informações do campo serão abertas. Na aba Geral preenchemos o campo “Field Label” com o nome que desejamos. No meu caso, "Empresa".
Clicamos na aba “Avançado”, selecionamos a opção “Permitir que o campo seja preenchido dinamicamente” e em “Nome do parâmetro” adicionamos o nome da variável que desejamos, no meu caso “nome_clínica”.

Adicionamos o resto dos campos que precisamos, como Nome, Email, etc…
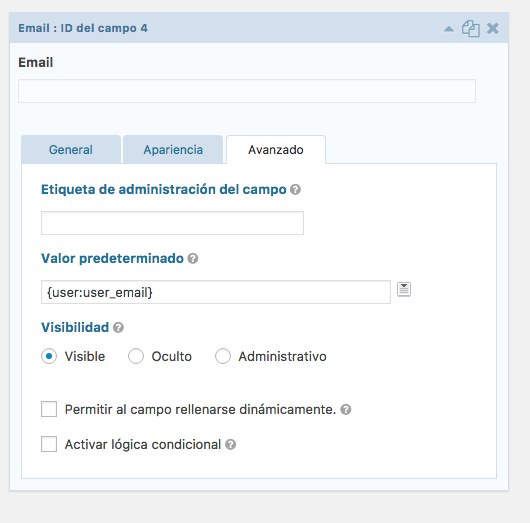
Também podemos fazer com que o campo Email seja preenchido automaticamente para usuários logados.
Para isso criamos um campo avançado do tipo "E-mail" e na aba Avançado na opção "Valor padrão" do menu suspenso adicionamos a opção {user:user_email}

Assim que tivermos o formulário ao nosso gosto, criamos uma página e a adicionamos a ela.
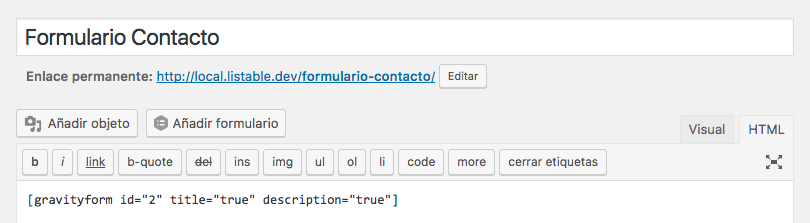
Criamos uma nova página, clique em “Adicionar formulário”, selecione aquela que criamos e o código do formulário aparecerá abaixo:

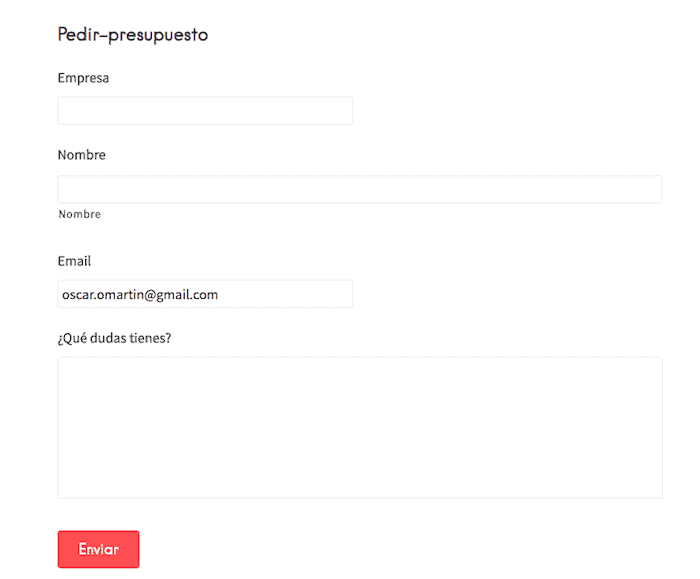
E o resultado seria o seguinte:

Podemos ver que o campo de email foi preenchido automaticamente, mas o campo Empresa ainda não.
Por quê? pois tenho que adicionar a variável no enlace do botão de cada aba.
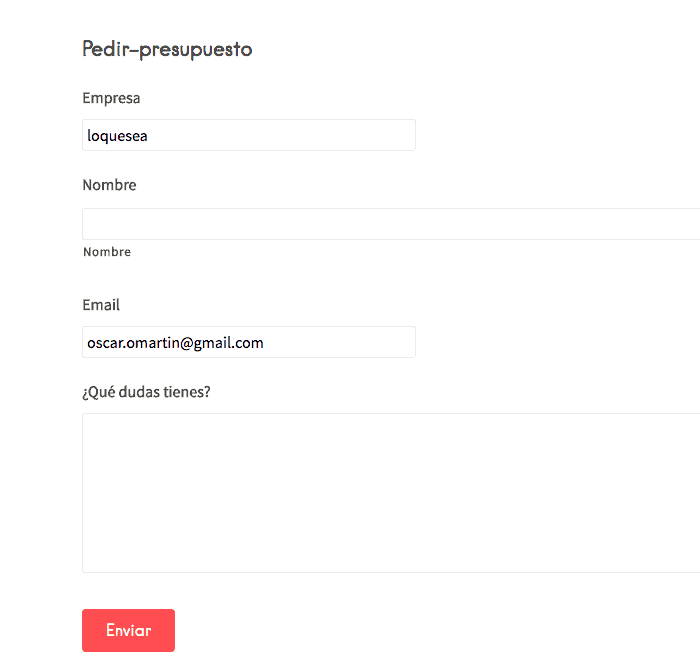
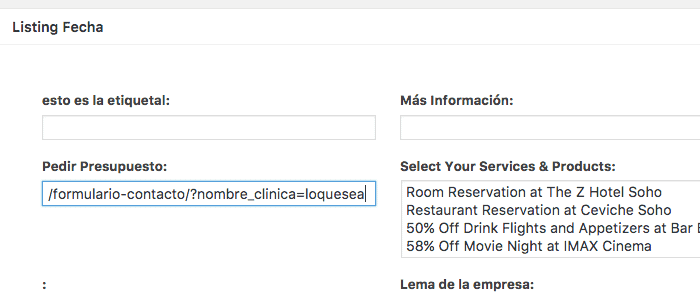
Se o link do seu formulário for /form-contact, o que você precisa fazer é adicionar a variável da empresa específica ao final da url, ou seja, /form-contacto/?name_clinic=whatever
O resultado seria:

Ou seja, nosso botão para solicitar um orçamento:

Temos que colocar a url do contato seguida da variável com o nome com que queremos que seja preenchido:

E se você chegou até aqui, já tem uma forma um pouco mais inteligente 😉
Uma saudação
Oscar
Bom Dia,
Estou criando uma loja de cursos e preciso inserir um botão abaixo do botão adicionar ao carrinho
para que os clientes solicitem informações, além do fato de que toda vez que eles me pedem informações eu tenho
um número de identificação, muito obrigado
lembranças
Oi Juanjo,
Em cada anúncio ou em outra página?
Saudações 😉