Inscreva-se no meu canal:
Desta vez vamos adicionar um botão para cada guia.
Para fazer isso, temos que usar o plugin WP Job Manager Field Editor. O plugin é pago, mas você o disponibiliza gratuitamente na área premium.
A graça de adicionar o botão dessa forma é que podemos permitir adicionar esse botão apenas em alguns dos planos, então é um grande incentivo para eles pagarem por essa adição.
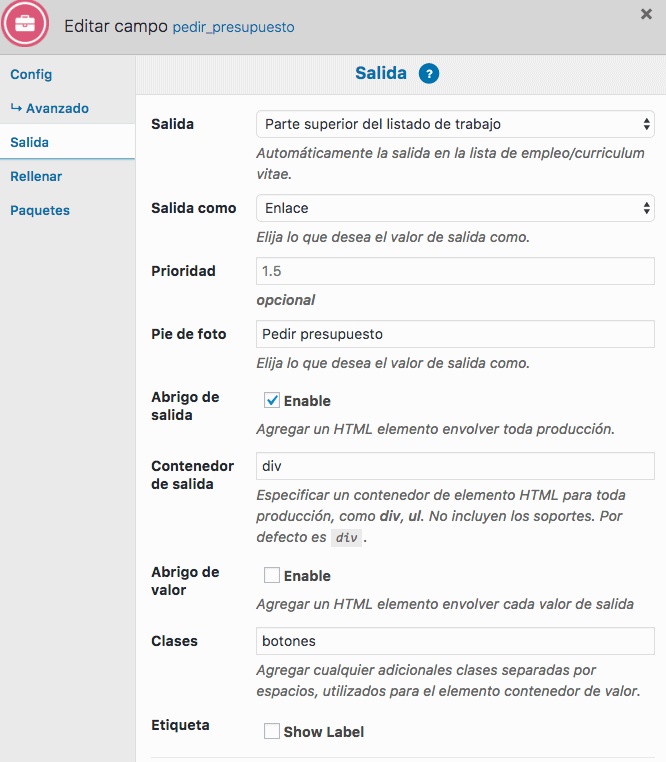
Quando adicionamos o campo temos que verificar uma série de opções para que o campo se torne um link.
Nas opções de saída temos que marcar “Saída como Link”.
Como você pode ver no tutorial, demos um formato de botão muito legal. Como fizemos por css nesta mesma tela de opções de saída temos que adicionar a classe para dar o formato.
No nosso caso, adicionamos os botões da palavra.
Deixando todas as opções da seguinte forma:

Como mencionei antes, para dar o formato do botão, precisamos de um certo estilo. Para adicioná-lo vamos em Customize –> Additional CSS e adicionamos o seguinte código:
.single-job_listing .botones {
background-color: #ff4d55;
border: 0;
border-radius: 4px;
color: white !important;
cursor: pointer;
display: inline-block;
font-size: 14.95px;
padding: 12px 24px;
text-align: center;
}
.single-job_listing .botones:hover {
background-color: #484848;
}
E assim teremos umas garrafinhas bacanas para pedir o orçamento 😉
Espero que tenhas gostado.
lembranças
Oscar