Oi pessoal
Neste tutorial eu vou te ensinar como fazer um site de saúde, perda de peso, fitness ou estilo de vida.
Aqui está o tutorial em vídeo:
Inscreva-se no meu canal:
E agora em texto passo a passo 😉
O template Wellness da Studiopress é ideal para esses temas e o melhor de tudo é o Genesis 😉
O modelo custa $ 99,95, mas se você é um aluno meu, pode baixá-lo gratuitamente no site área premium deste site 😉
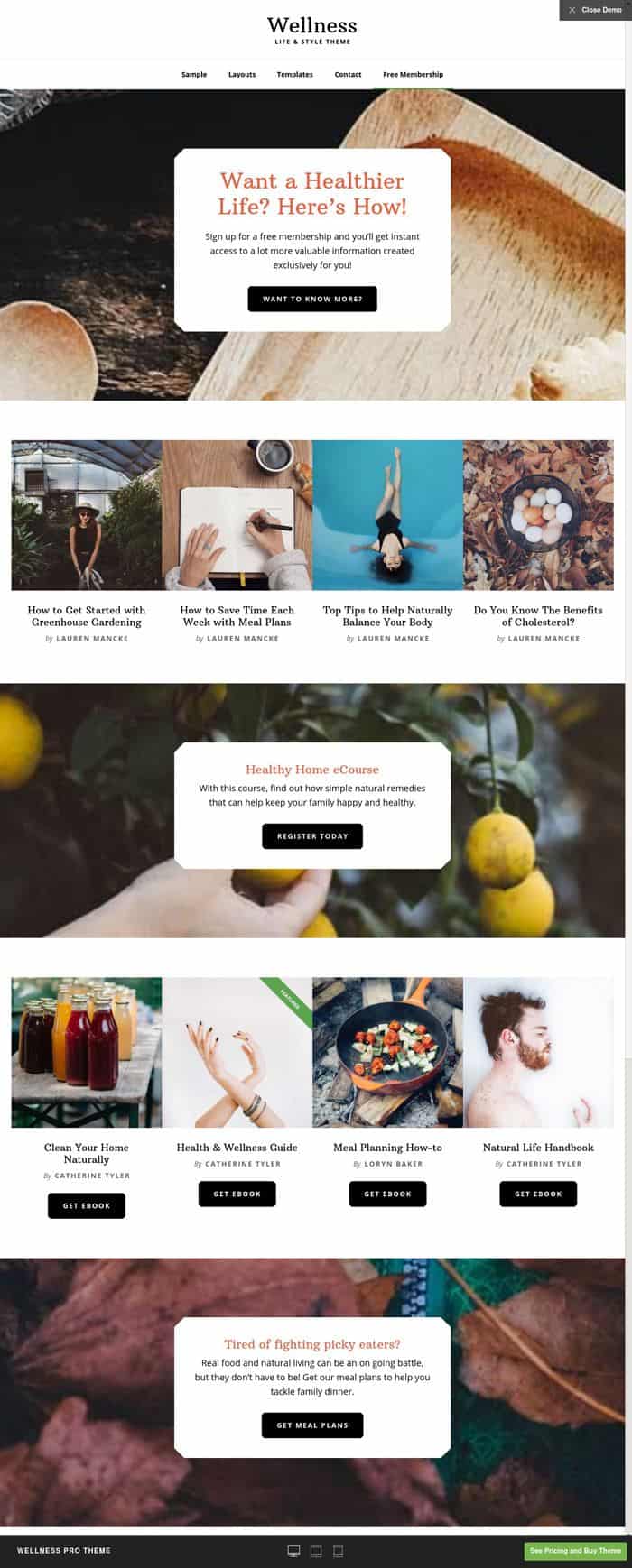
Se você quiser ver uma demonstração de como ficaria, pode fazê-lo aqui: studiopress.com/wellness

Se você vende livros ou produtos digitais, este modelo está preparado para isso, pois possui fichas de produtos graças aos plugins que instalaremos posteriormente.
É um template bem clean, com fundo branco e fotos grandes.
A primeira coisa que precisamos é ter o wordpress instalado em nosso servidor. Se você não sabe como chegar até aqui ou precisa conhecer melhor o WordPress, tem um curso para isso no área premium. Se você já tem wordpress vamos continuar 😉
Antes de podermos instalar o modelo de bem-estar, precisamos instalar o modelo pai Genesis. Lembre-se de que estamos usando um modelo filho do Genesis.
Uma vez instalado, nós o ativamos e, em seguida, ativaremos o modelo filha do Wellness.
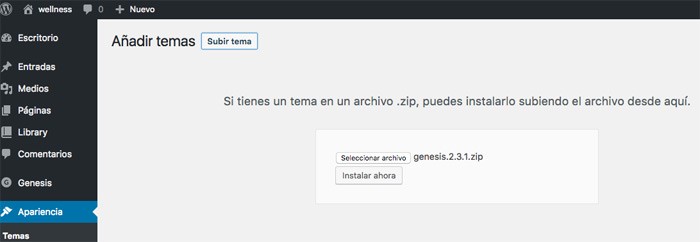
Para instalá-lo, basta ir ao menu WordPress Aparência –> Temas –> Adicionar Novo –> Carregar Tema e clicar em instalar agora:

Uma vez instalado, ative-o.
Não se preocupe em obter o erro «Por favor, ative um tema infantil do Genesis: Percebemos que você está usando apenas o tema pai do Genesis Framework. Recomendamos fortemente que você execute um tema filho do Genesis com ele (temos até um tema gratuito que você pode usar). Para mais informações, consulte nosso artigo em https://www.studiopress.com/genesis-always-use-child-theme/»
Esse erro é um aviso de que estamos usando o modelo pai do Genesis sem usar nenhum modelo filho.
Vamos mudar isso mais tarde.
Agora vamos instalar vários plugins que são necessários para o bom funcionamento da web, eles são gratuitos e são os seguintes:
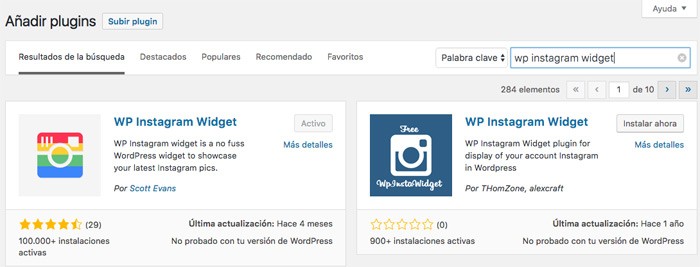
Lembre-se que para instalar os plugins basta ir em plugins –> Add New e procurar o plugin que queremos instalar:

E sempre depois de instalar um plugin, ative-o, pois se você não ativar não poderá usá-lo 😉
Agora podemos instalar o template Wellness, ou seja, o template filho do Genesis.
Para fazer isso, basta acessar Aparência -> Temas -> Adicionar novo -> carregar tema e instalar e ativar o modelo de bem-estar.
Embora já tenhamos o template instalado, o resultado ainda não é o da demo.
Ainda precisamos adicionar conteúdo de teste e configurar o conteúdo das páginas, menus e widgets
Importar conteúdo de demonstração de bem-estar do tema:
Este modelo vem preparado com conteúdo de teste. Desta forma podemos ver o resultado final com conteúdo de demonstração especialmente preparado para o template.
Recomenda-se usá-lo, pois assim você pode ver o resultado final que os criadores do modelo desejam e quando você aprende a usá-lo já adiciona seu próprio conteúdo.
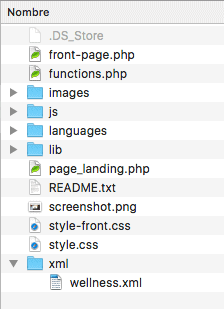
Para instalar o conteúdo de demonstração temos que descompactar o template e procurar o arquivo Wellness.xml que está na pasta XML como você pode ver na imagem a seguir:

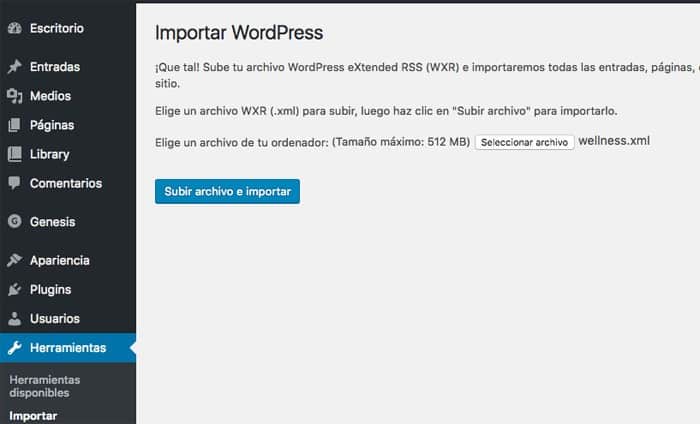
Agora que localizamos o arquivo xml que vamos importar, vamos fazê-lo. Para isso, no painel de administração do WordPress, vá ao menu Ferramentas –> Importar –> WordPress –> Instalar importador –> Executar importador e faça o upload do arquivo que queremos importar como você pode ver na imagem a seguir:

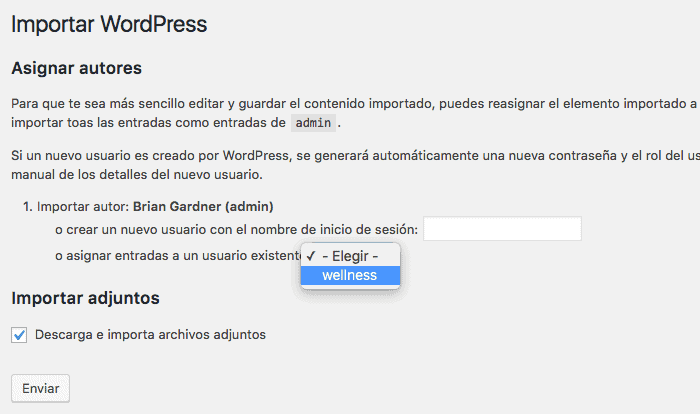
Irá nos perguntar qual autor queremos que seja o do conteúdo importado, selecionamos nosso usuário e marcamos a caixa “Baixar e importar arquivos anexados” e clicamos em enviar:

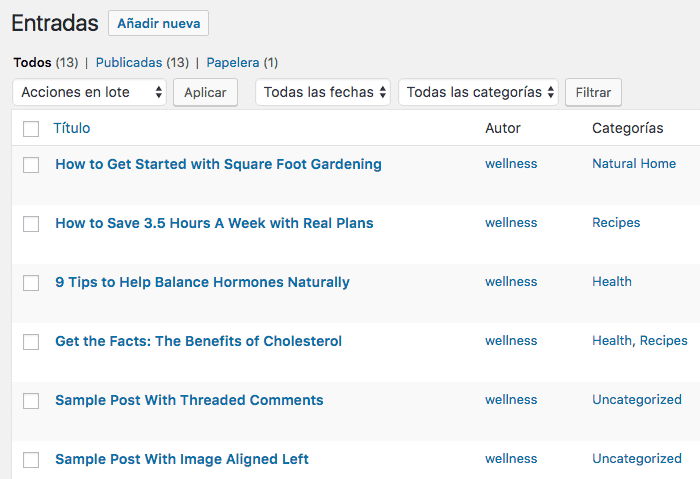
Se tudo correu bem, você verá que há muito conteúdo criado em seu site, por exemplo, se você for nos posts poderá vê-lo:

Agora precisamos colocar todo o conteúdo que importamos para que a web apareça como na demonstração.
Para isso vamos configurar primeiro o menu e depois os Widgets.
Configurar o cardápio
Um menu de demonstração também foi importado para que seja muito fácil.
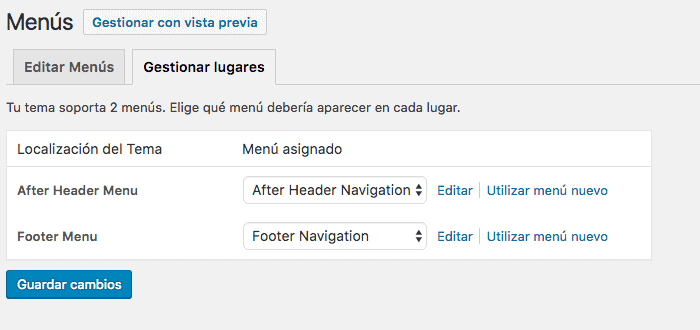
Vamos para Aparência -> Menus -> Gerenciar Locais e na opção Menu Depois do Cabeçalho selecionamos o menu Navegação Depois do Cabeçalho e na localização do Menu Rodapé o menu “Navegação no Rodapé” como você pode ver nesta imagem:

Feito isso já temos o menu colocado em nosso site:

Se você olhar para o último item, há uma linha verde abaixo dele. Para destacar um item de menu desta forma, temos que fazê-lo a partir da configuração do menu.
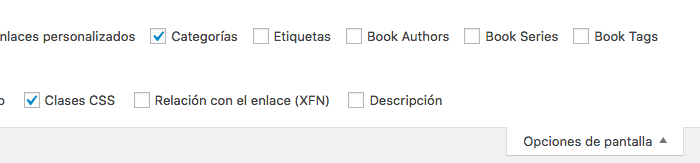
No topo está escrito "Opções de tela" temos que exibi-la e selecionar as classes CSS:

Graças ao selecionar esta opção, agora em cada item do menu temos a possibilidade de adicionar uma classe e assim marcar qualquer item como destacado.
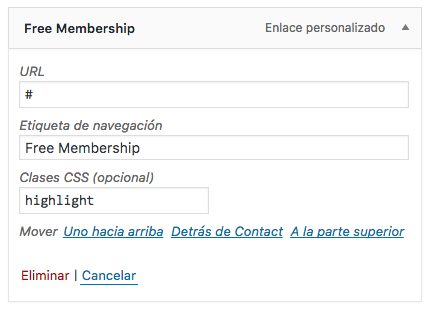
Para isso exibimos qualquer item de menu e nas classes css colocamos luz alta e assim aparecerá com a linha verde abaixo do item.

Configurar widgets
Agora começamos a trabalhar com a parte que irá formatar nosso site.
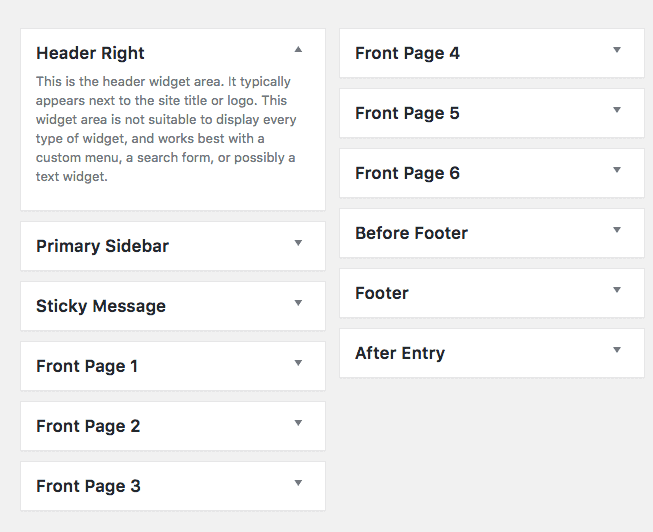
A página principal é totalmente composta por widgets para obter o resultado final. Se formos para Aparência -> Widgets, encontramos o seguinte:

Todas as zonas de widgets que começam com "Página inicial" com zonas que pertencem à página principal e como você pode ver temos 6 zonas. Se não selecionarmos nenhum widget, nossa página principal serão os artigos mais recentes do blog. Se adicionarmos um widget, não aparecerão mais as postagens mais recentes, mas sim o que adicionamos a esses widgets.
Vamos configurar cada uma das zonas
Primeira página 1
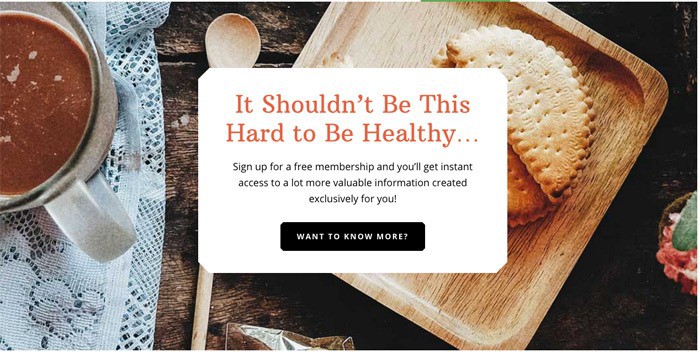
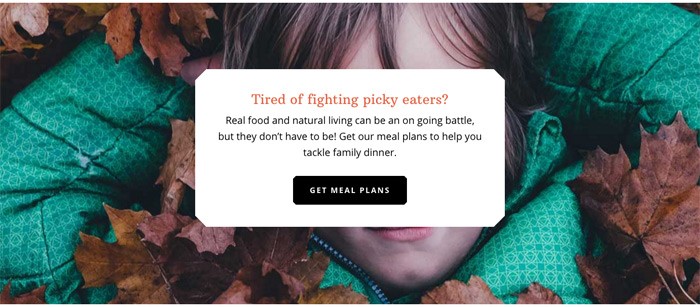
O resultado final desta área é o seguinte:

Você pode ver que há uma imagem de fundo e uma caixa de texto. Vamos adicionar o texto do widget, mas a imagem não é feita daqui.
Primeiro vamos adicionar a caixa de texto, para isso adicionamos um widget de texto com o conteúdo que queremos, compartilho um teste com formatação e tudo:
<h3 class="large-title accent-color">It Shouldn’t Be This Hard to Be Healthy…</h3> Sign up for a free membership and you’ll get instant access to a lot more valuable information created exclusively for you! <a class="button hexagon" href="#">Want to know more?</a>
Marcamos a opção “Adicionar parágrafos automaticamente”
uma captura de tela deste widget:

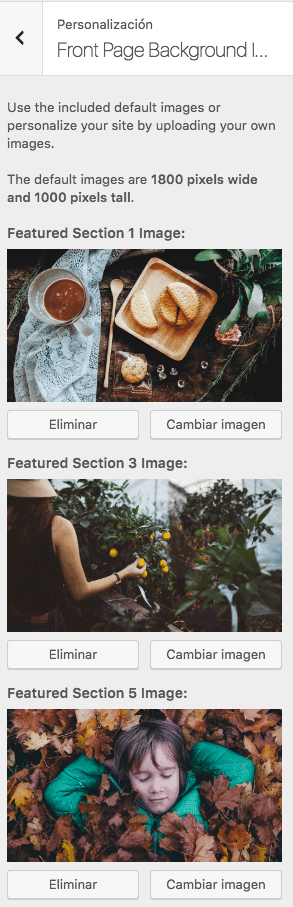
Como mencionei, a imagem de fundo está configurada em outro lugar. Para configurá-lo, vamos para Aparência -> Personalizar -> Imagens de fundo da página inicial e encontramos o seguinte:

Aqui temos que adicionar 3 imagens, uma para cada widget com a mesma numeração, ou seja, para o widget Front Page 1 é a imagem “Featured Section 1 Image”, para o widget Front Page 3 a imagem “Featured Section 3 Image”. " e para o widget Página inicial 5 a imagem «Imagem da seção 5 em destaque»
No exemplo, são as imagens que vêm na demonstração, mas se você quiser adicionar as suas próprias, com tamanho de 1800 × 1000 pixels.
Vamos voltar aos widgets 😉
Primeira página 2
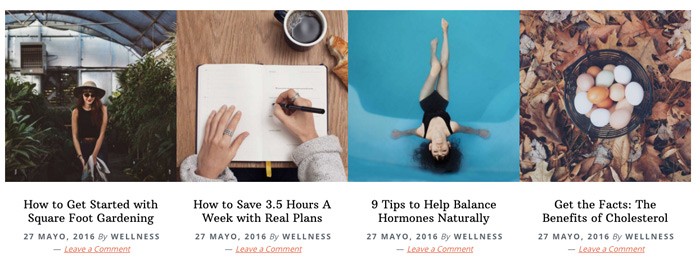
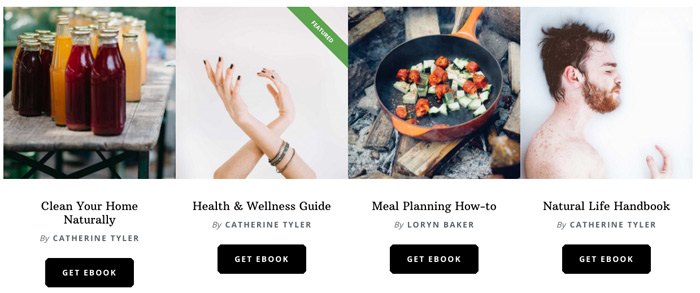
O resultado final desta área é o seguinte:

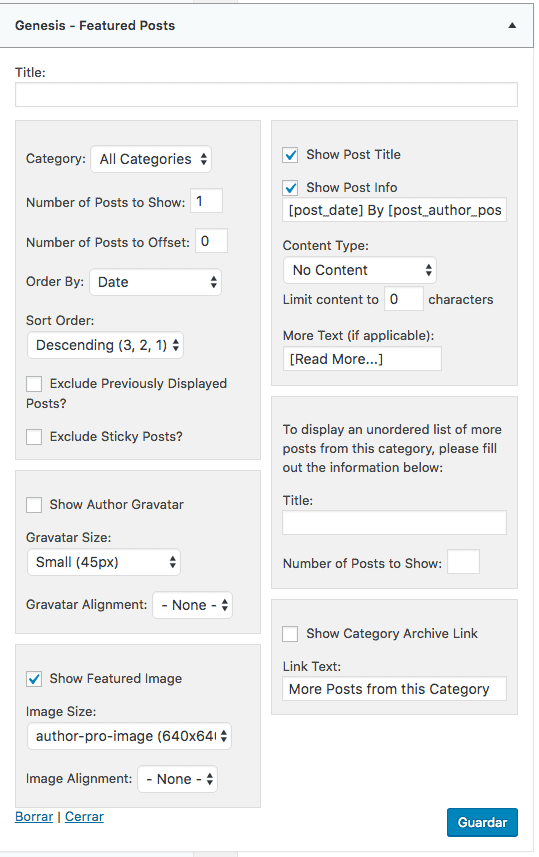
Nesta área vamos adicionar 4 widgets idênticos com uma pequena modificação. O widget que vamos adicionar é “Genesis – Featured Posts” e marcamos as opções “Show Post Title”, “Show Post info” e “Show Featured Image” com o tamanho “Author pro image 640×640”
Aqui está uma captura de tela de como seria:

Adicionamos mais 3 widgets idênticos (4 no total) nesta área com uma única modificação no campo “Número de postagens a compensar”. No primeiro widget deixe em 0, no próximo em 1, no próximo em 2 e assim por diante. Desta forma, aparecerão artigos diferentes em cada um deles.
Primeira página 3
O resultado desta área é o seguinte:

Para conseguir isso, faríamos da mesma forma que na área da Página 1
Primeira página 4
O resultado desta área é o seguinte:

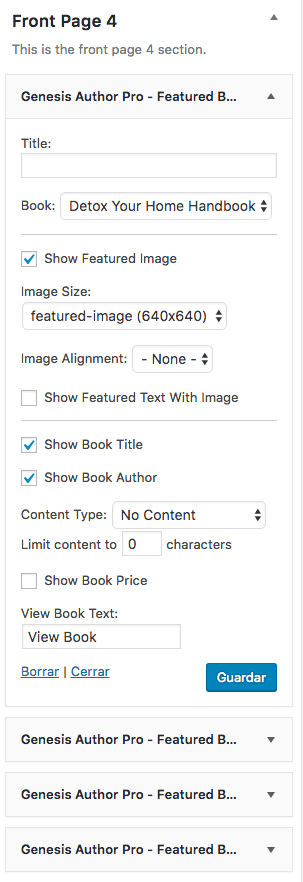
Para conseguir isso, vamos fazê-lo muito semelhante ao que fizemos na área Front Page 2, mas com o Genesis Author Pro – widget em destaque
Vamos adicionar 4 widgets idênticos, mas selecionando um livro diferente em cada caso.
Devemos marcar as seguintes opções:
Livro: o livro que queremos
Mostrar imagem em destaque com tamanho de imagem em destaque 640×640
Mostrar título do livro
Mostrar autor do livro
Tipo de conteúdo: Sem conteúdo
Você pode ver nesta imagem:

Primeira página 5
O resultado desta área é o seguinte:

Para conseguir isso, faríamos da mesma forma que na área da Página 1
Primeira página 6
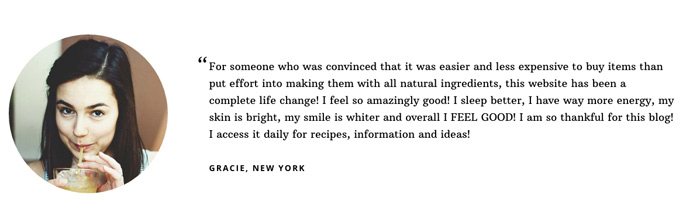
O resultado é o seguinte:

Conseguimos isso adicionando um widget de texto com o seguinte conteúdo dentro:
<div class="one-fourth first"> <img class="avatar alignleft" src="http://demo.studiopress.com/wellness/files/2016/06/gracie.jpg" /> </div> <div class="three-fourths"> <blockquote>For someone who was convinced that it was easier and less expensive to buy items than put effort into making them with all natural ingredients, this website has been a complete life change! I feel so amazingly good! I sleep better, I have way more energy, my skin is bright, my smile is whiter and overall I FEEL GOOD! I am so thankful for this blog! I access it daily for recipes, information and ideas! <cite>Gracie, New York</cite> </blockquote> </div>
Antes do rodapé
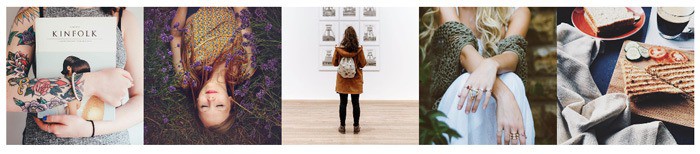
O resultado é o seguinte:

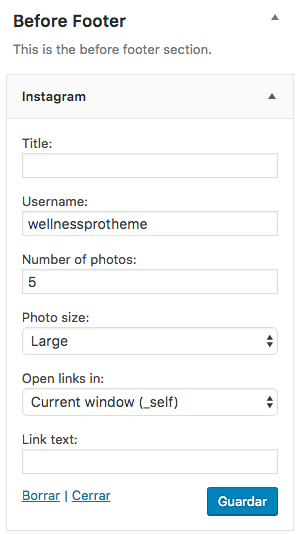
Nesta área vamos adicionar o widget do instagram.
Basta arrastar o widget do Instagram aqui e adicionar nosso nome de usuário e 5 imagens de tamanho "grande" aparecem
Aqui você pode ver como fazer:

Rodapé
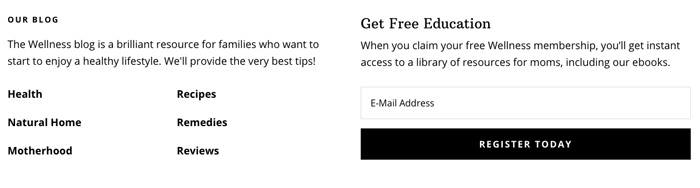
O resultado desta área é:

Para conseguir isso, temos que adicionar dois widgets:
Um Text Widget com o seguinte conteúdo e marcando a opção “Adicionar parágrafos automaticamente”:
The Wellness blog provides simple answers for healthier families through research, tutorials, recipes, and living life with lots of kids! <div class="one-half first"> <ul> <li><a href="http://demo.studiopress.com/wellness/category/health/">Health</a></li> <li><a href="http://demo.studiopress.com/wellness/category/natural-home/">Natural Home</a></li> <li><a href="http://demo.studiopress.com/wellness/category/motherhood/">Motherhood</a></li> </ul> </div> <div class="one-half"> <ul> <li><a href="http://demo.studiopress.com/wellness/category/recipes/">Recipes</a></li> <li><a href="http://demo.studiopress.com/wellness/category/remedies/">Remedies</a></li> <li><a href="http://demo.studiopress.com/wellness/category/reviews/">Reviews</a></li> </ul> </div>
E o widget Enews Extended.
O widget Enews Extended é usado para que os usuários nos deixem seus e-mails. Neste tutorial, vemos apenas como configurá-lo visualmente, mas se você quiser configurá-lo com seu autoresponder aqui você pode ver como faça isso com o Mailchimp y aqui na aweber
Na opção “Texto para Mostrar Antes do Formulário” adicionamos o texto que queremos que apareça antes do formulário, no caso do exemplo:
<h3>Get Free Education</h3> <p>When you claim your free Wellness membership, you’ll get instant access to a library of resources for moms, including our ebooks.</p>
Ação do formulário: url do nosso autoresponder, no exemplo #
Campo de e-mail: E-mail
Campo de nome: Nome
E se você chegou até aqui, já tem o modelo como aparece na demonstração. Farei mais tutoriais sobre esse template maravilhoso 😉