Inscreva-se no meu canal:
Oi pessoal
Em muitas ocasiões, queremos adicionar elementos ao nosso site que sejam visíveis apenas na web e que não apareçam no celular ou tablet.
Por que queremos isso?
Ter um tamanho de tela menor no celular pode não parecer tão bom quanto na web e é preferível removê-lo para uma boa experiência de navegação.
O template DIVI nos permite fazer isso de uma forma muito simples, neste tutorial eu explico como.
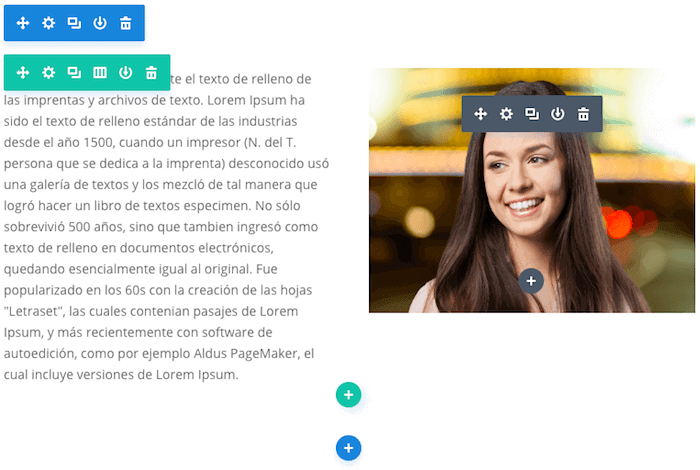
A primeira coisa que temos que fazer é habilitar o construtor visual para que as opções de edição apareçam na própria página. Desta forma, ao passar o mouse sobre cada elemento, aparecem as opções de edição:

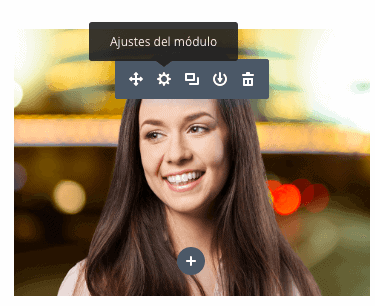
Examino a imagem e clico no ícone "configurações do módulo":

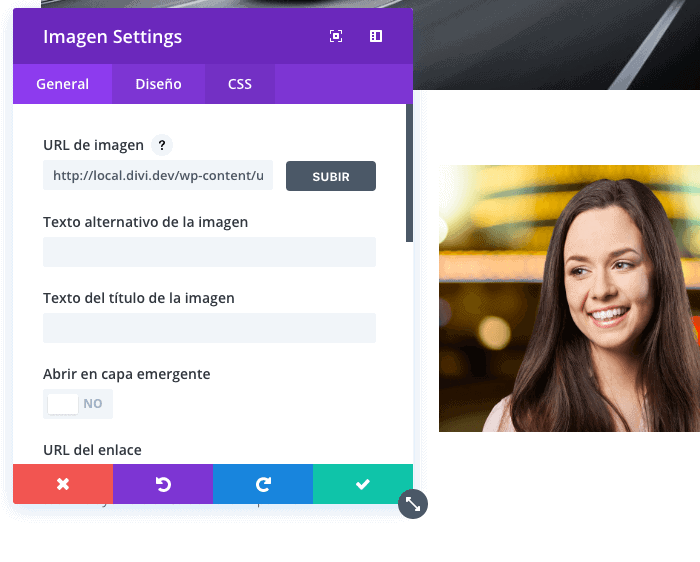
E aparece a seguinte tela:

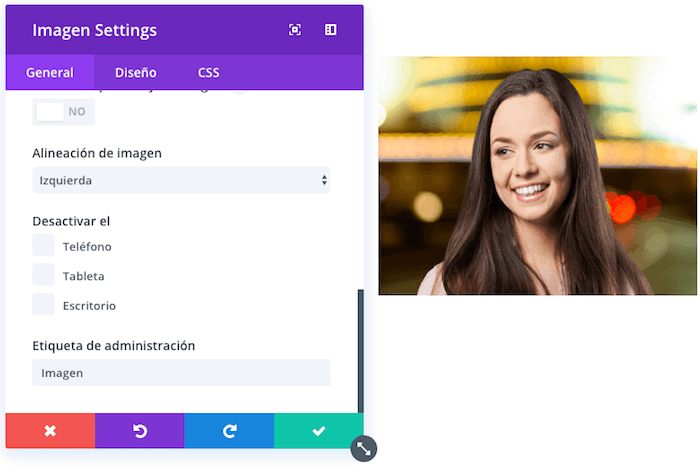
Se descermos nesta mesma tela, encontramos a possibilidade de desativar a imagem no dispositivo que precisamos:

Espero que tenham gostado 😉
lembranças
Oscar